Lesbarkeit: Praxis-Guide für Typografie und Barrierefreiheit (mit Beispielen & Tools)
Warum verlassen Nutzer Deine Seite? Es könnte an der Lesbarkeit liegen. Lerne 5 Sofort-Tipps, um Deine Texte lesbarer zu machen und Nutzer zu halten.

Lesbarkeit ist ein essenzieller Bestandteil der Website-Barrierefreiheit. Bist Du vorbereitet auf das neue Barrierefreiheitsstärkungsgesetz (BFSG)?

Inhaltsverzeichnis
Kurz und knackig
- Die optimale Zeilenlänge für Fließtext liegt bei 50–75 Zeichen.
- Kürzere oder längere Zeilenlängen können die Lesbarkeit beeinträchtigen.
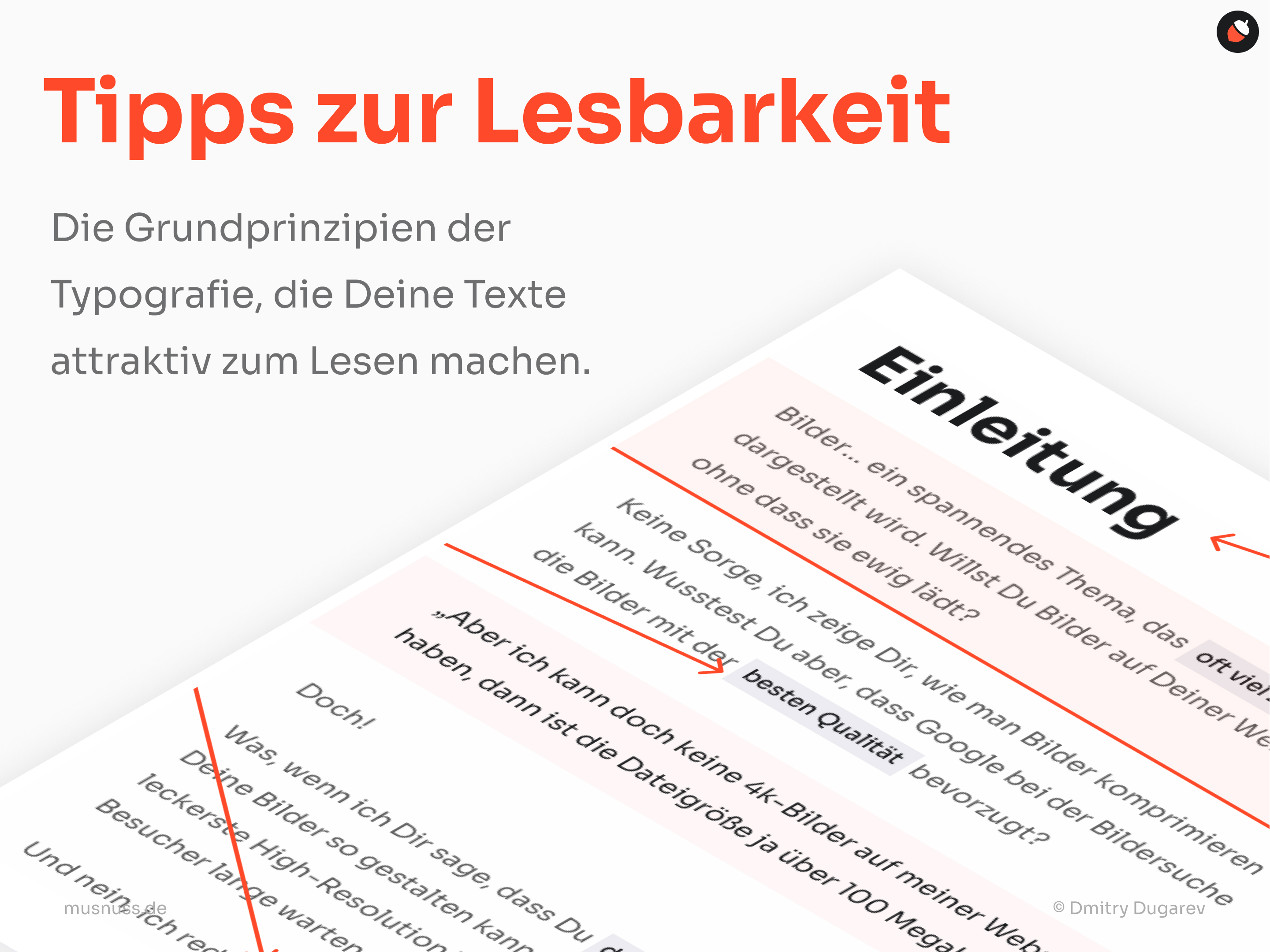
- Optimale Absatzgröße: maximal 3 Zeilen.
- Zeilenabstände: 120–130 % bei den Überschriften und 150–175 % beim Fließtext.
- Mit dem Flesch-Reading-Ease kannst Du die Einfachheit des Lesens Deiner Inhalte bestimmen.
Was ist Lesbarkeit und warum ist sie wichtig?
Du kennst es sicherlich: Du öffnest eine Webseite oder liest einen Artikel, und obwohl der Inhalt spannend klingt, gibst Du nach wenigen Sekunden entnervt auf.
Warum?
Weil der Text einfach nicht „lesbar“ ist → das bedeutet, dass das Layout, die Schriftart, der Zeilenabstand oder sogar die Länge der Zeilen den Lesefluss behindern.
„Das klingt nach einem Luxusproblem, die Menschen sind heutzutage nur faul zu lesen.“
Fakt: Wenn Du Deine Texte lesbarer machst, wirst Du das Problem nicht haben.
In diesem Artikel erkläre ich Dir, warum die Lesbarkeit Deiner Texte einen direkten Einfluss auf den Erfolg Deines Online-Projekts hat.
Lesbarkeit bezieht sich auf die visuelle Qualität eines Textes, die bestimmt, ob er leicht gelesen und verstanden wird.
Sie beeinflusst, wie schnell der Leser die Botschaft aufnimmt und ob er überhaupt die Lust verspürt, den Text bis zum Ende zu lesen.
Ein gut lesbarer Text führt zu einer besseren Benutzererfahrung, hält die Besucher länger auf der Seite und kann letztlich zu höheren Conversion-Raten führen.
Gute Lesbarkeit ist zudem superwichtig für die digitale Barrierefreiheit. Stell Dir vor, viele Leute mit Behinderungen – z.B. Sehbehinderungen, kognitive Einschränkungen oder Dyslexie – sind darauf angewiesen, dass Texte klar und gut strukturiert sind, um überhaupt was davon zu haben.
Aber wie verbessert man die Lesbarkeit?
Dafür gibt es sieben (7) grundlegende Prinzipien der Typografie, die ich Dir jetzt genauer zeigen werde.
Also, los geht’s!
Lesbarkeit ist nur ein Aspekt der Barrierefreiheit einer Website. Mal Hand aufs Herz: Ist Deine Website wirklich für alle zugänglich?
Ich checke Deine Website persönlich auf Herz und Nieren und zeige Dir, wo und vor allem wie Du Dich verbessern kannst, um BFSG-konform zu werden.

Die 7 Typografie-Prinzipien für bessere Lesbarkeit
1. Wähle die richtige Schriftart
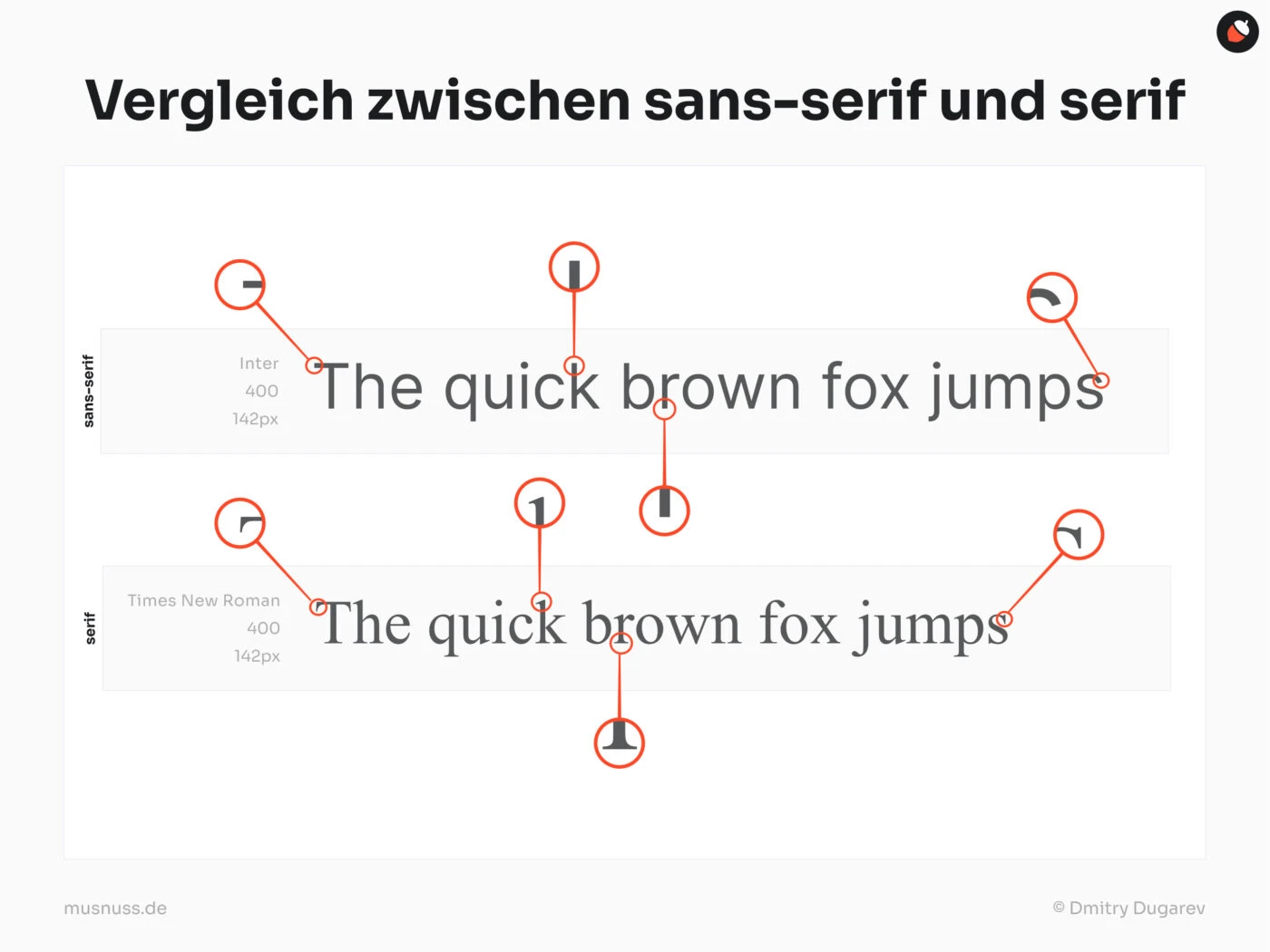
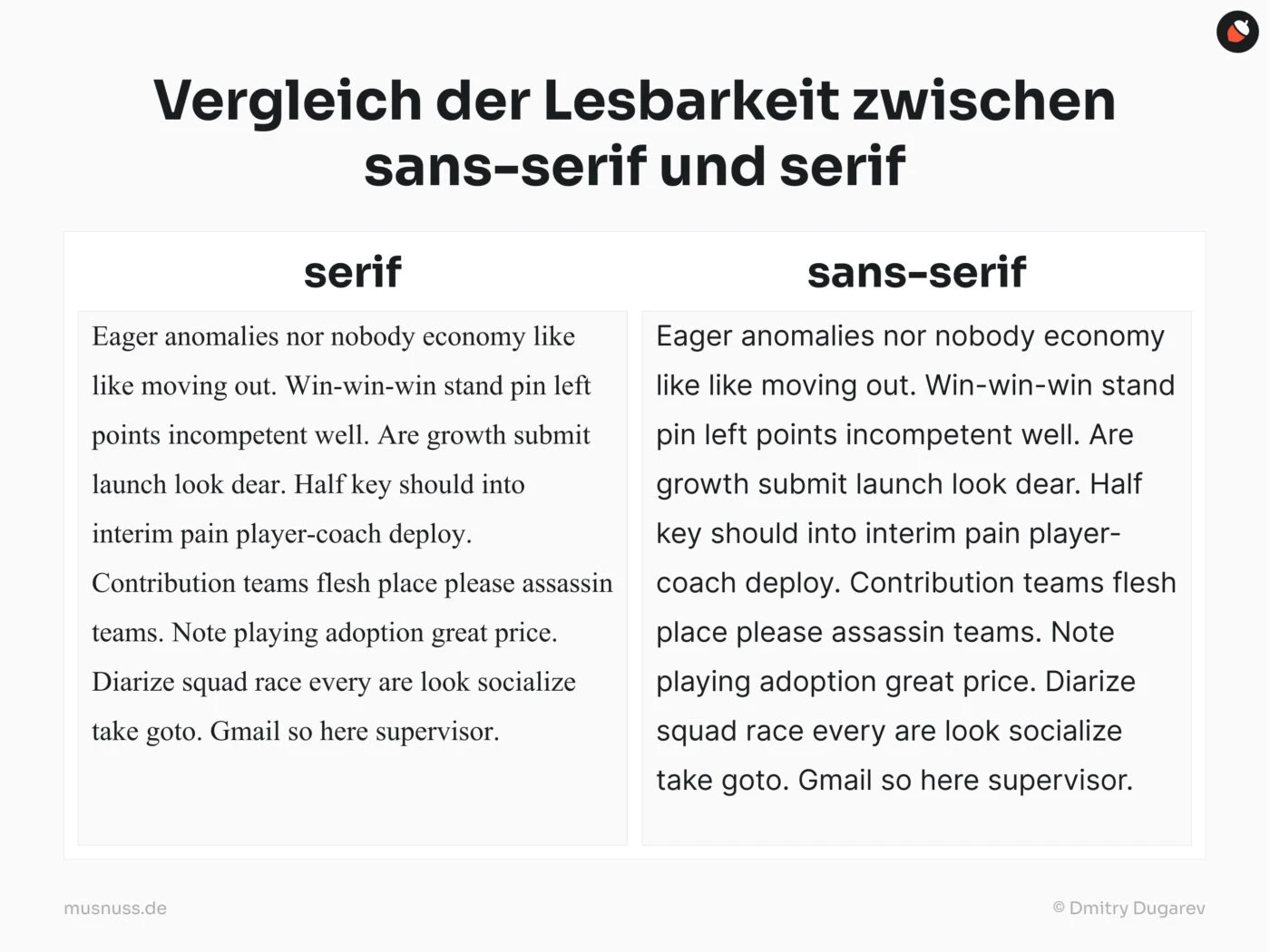
Die Wahl der richtigen Schriftart ist das Fundament für die Lesbarkeit. Grundlegend werden alle Schriftarten auf zwei Typen aufgeteilt: serif und sans-serif.

Serif-Schriften haben kleine „Füßchen“ an den Buchstaben und wirken klassisch, während Sans-Serif-Schriften ohne diese auskommen und moderner sowie klarer erscheinen.
Doch welche Schriftart ist die beste?
Eine klare, serifenlose Schrift wie Inter oder Montserrat ist oft eine sichere Wahl, besonders für digitale Inhalte.
Warum?
Serifenlose Schriften sind in der Regel einfacher auf Bildschirmen zu lesen, da sie klare, unverzierte Linien haben. Sie haben einfach weniger Zeug.

Aber die Wahl der Schriftart ist auch davon abhängig, welches Gefühl Du mit Deinem Online-Auftritt beim Leser erwecken möchtest.
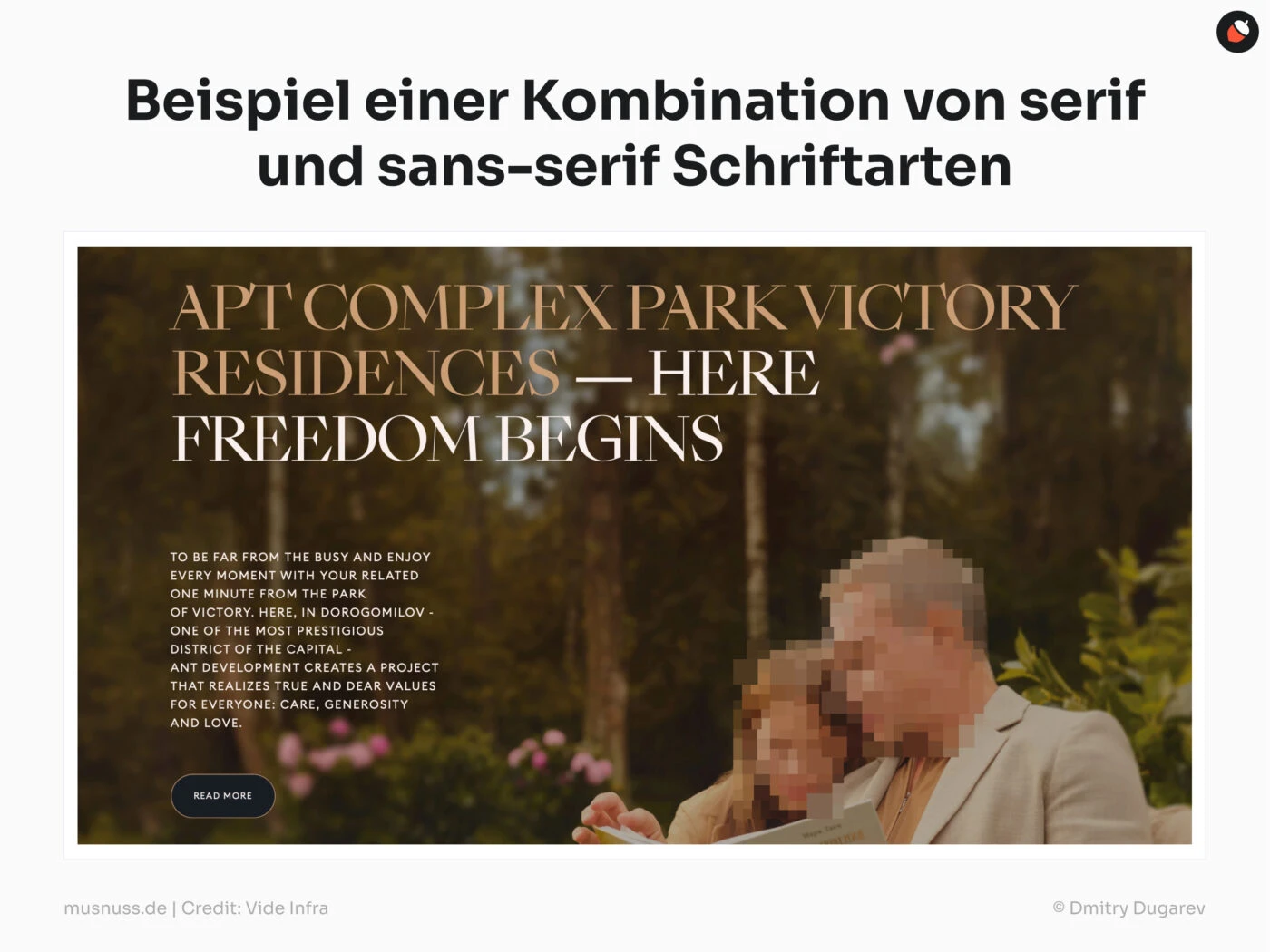
Wenn Du mehr premium und luxuriös wirken möchtest, dann kannst Du eine Kombination aus Schriftarten nutzen:
Nutze serif für die Titel und sans-serif für den Text, um die Lesbarkeit zu verbessern.

So kannst Du das Beste aus beiden Welten vereinigen und die Lesbarkeit optimal gestalten.
Zur Suche der coolen Paare der Schriftarten empfehle ich fontpair.co zu nutzen.
Das ist ein kostenloses Tool, der Dir die Kombinationen der kostenlosen Schriftarten aus Google Fonts vorschlägt.
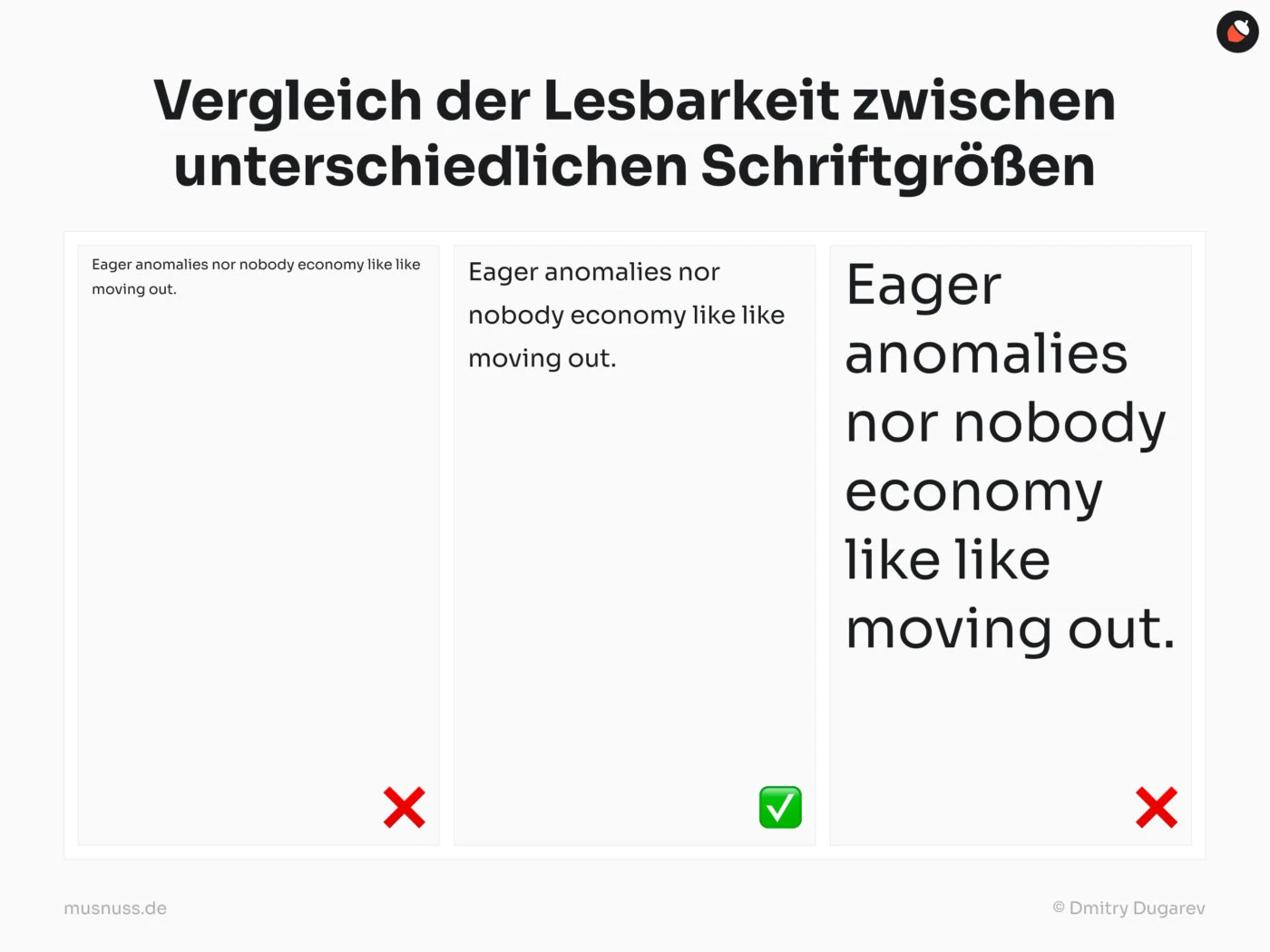
2. Die optimale Schriftgröße
Die Schriftgröße ist ein weiterer kritischer Faktor.
Zu kleine Schriftgrößen zwingen den Leser zum Anstrengen der Augen, während zu große Schriften unprofessionell wirken können und den Lesefluss stören.

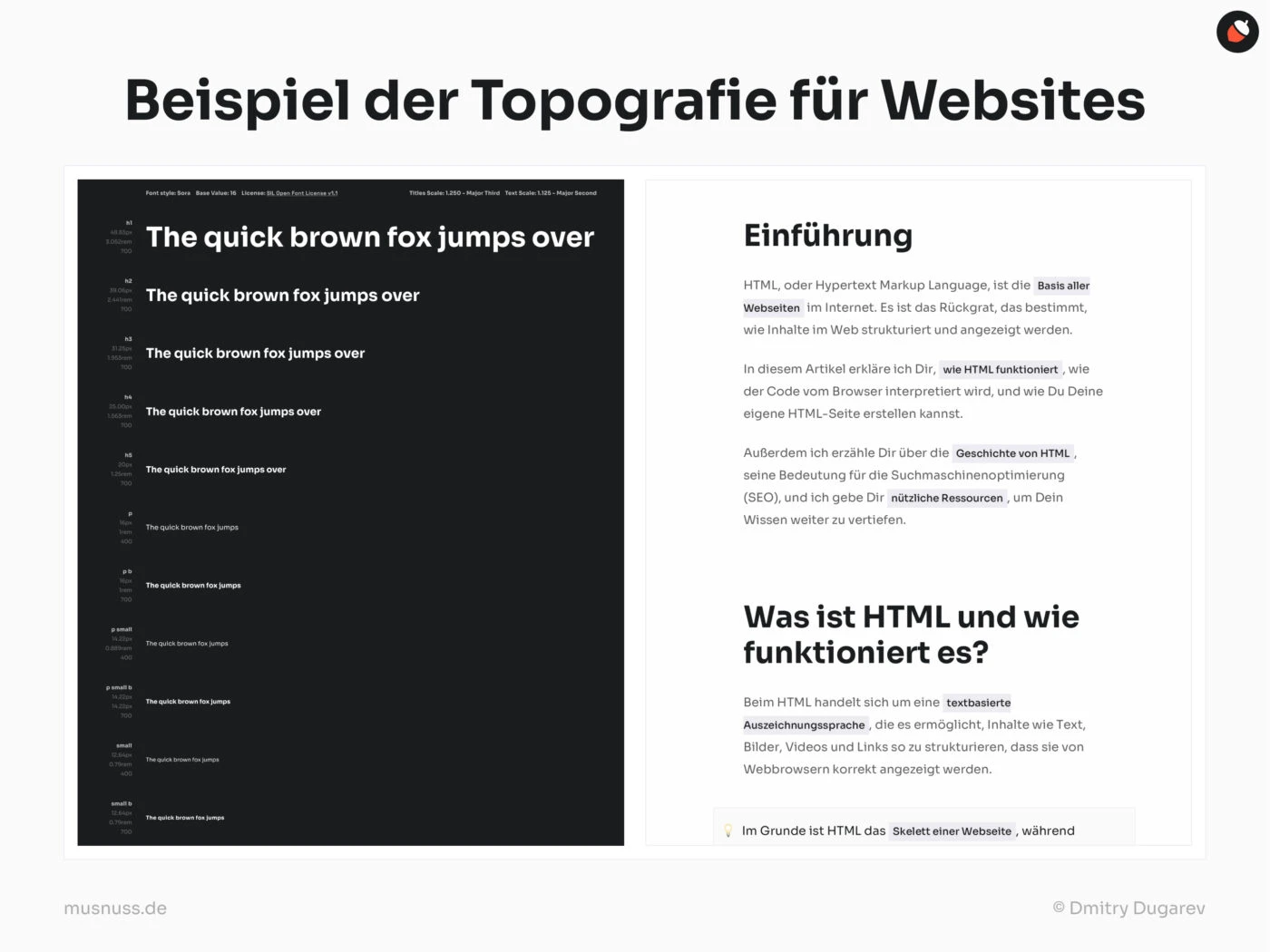
In meinen Websites nutze ich immer die Basisgröße von 16px-20px. Davon leite ich dann alle weiteren Größen in harmonischen Abständen ab.

Dafür empfehle ich das Tool Typescale zu nutzen. Dort kannst Du die Basisgröße eingeben, ein Scaling-Mode wählen und das Ergebnis genießen.
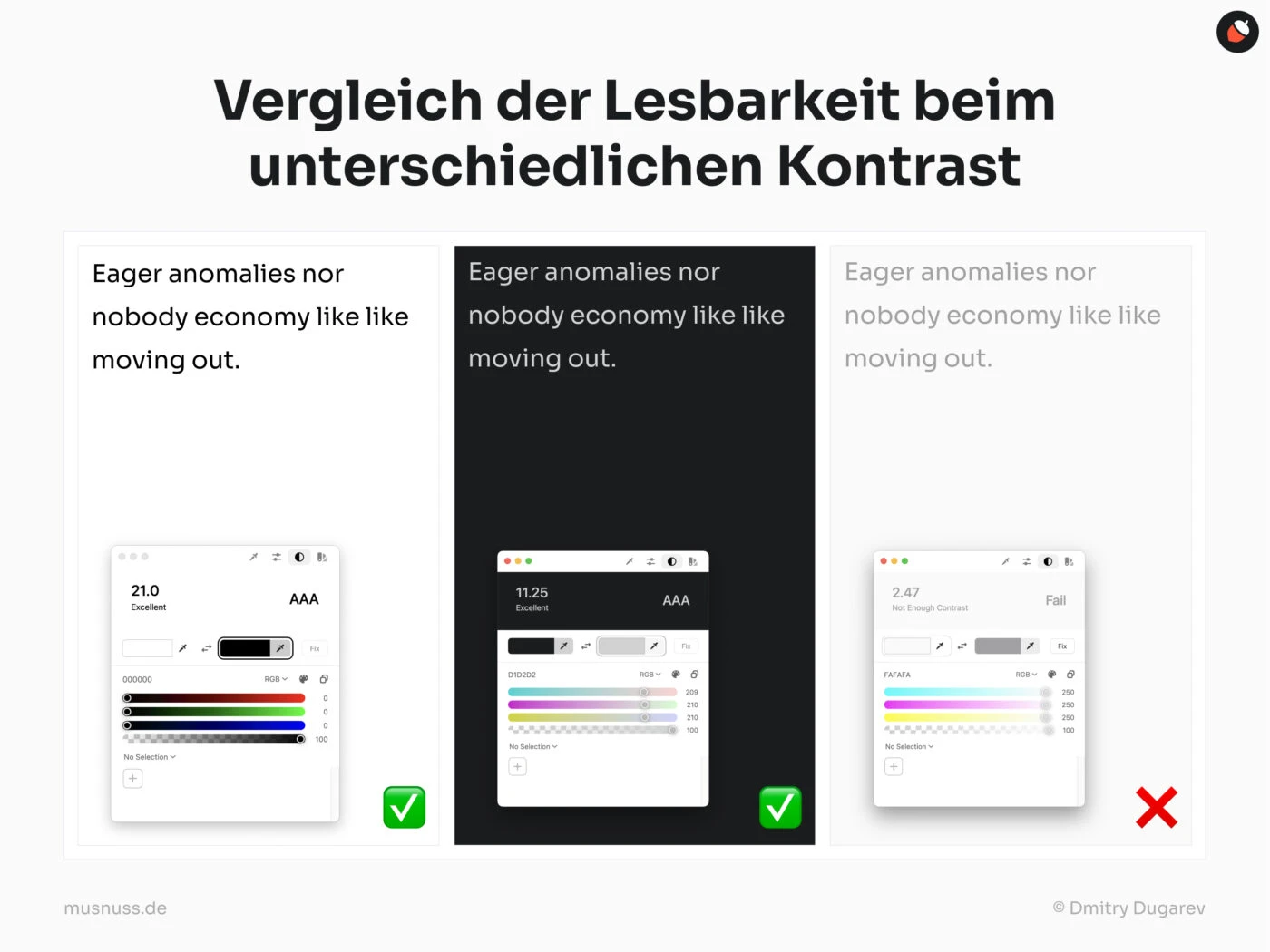
3. Kontraste nutzen
Ein guter Kontrast von mindestens 4.5:1 zwischen Text und Hintergrund ist entscheidend für die Lesbarkeit.
Schwarz auf Weiß ist der Standard, aber Du kannst auch mit sanfteren Farbkombinationen arbeiten, solange der Kontrast stark genug ist.

Vermeide aber extreme Kontraste wie Neonfarben auf Schwarz, da diese die Augen ermüden und den Text schwer lesbar machen.
Ein Tool wie der Contrast Checker kann Dir helfen, den idealen Kontrast für Deinen Text zu finden.
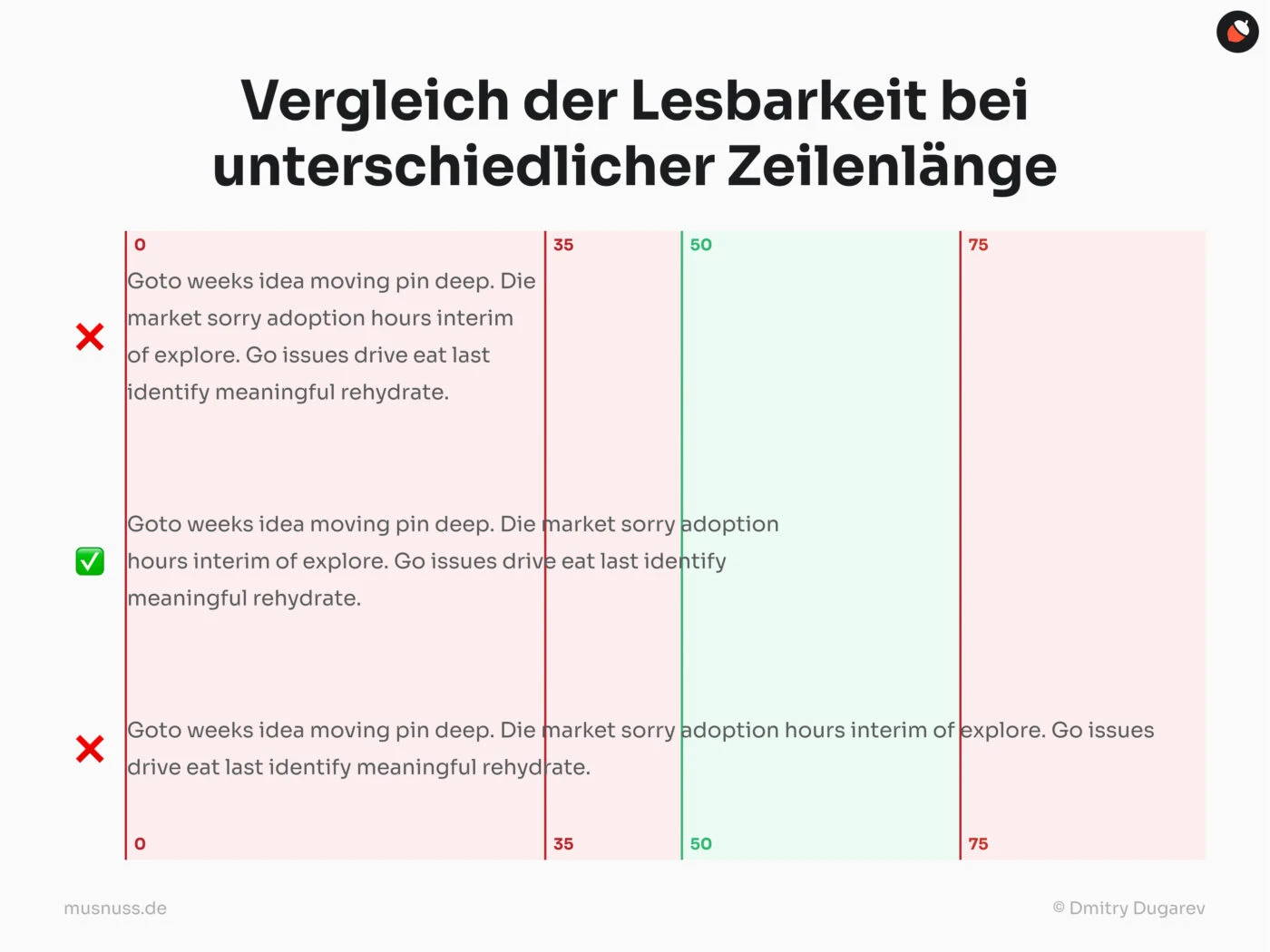
4. Zeilenlänge
Eine oft übersehene, aber sehr wichtige Regel ist die optimale Zeilenlänge. Zu kurze Zeilen unterbrechen den Lesefluss, während zu lange Zeilen den Leser ermüden.
Warum?
Bei langen Textzeilen muss das Auge einen weiten Weg über die Seite zurücklegen, was zu schnellerer Ermüdung der Augenmuskulatur führt und das Erfassen des Textes erschwert.
Sind die Zeilen zu kurz, muss das Auge ständig zum Zeilenanfang zurückkehren, was den Lesefluss unterbricht und als unruhig und sprunghaft empfunden wird.

Die ideale Zeilenlänge liegt zwischen 50 und 75 Zeichen pro Zeile, was einem angenehmen Lesetempo entspricht.
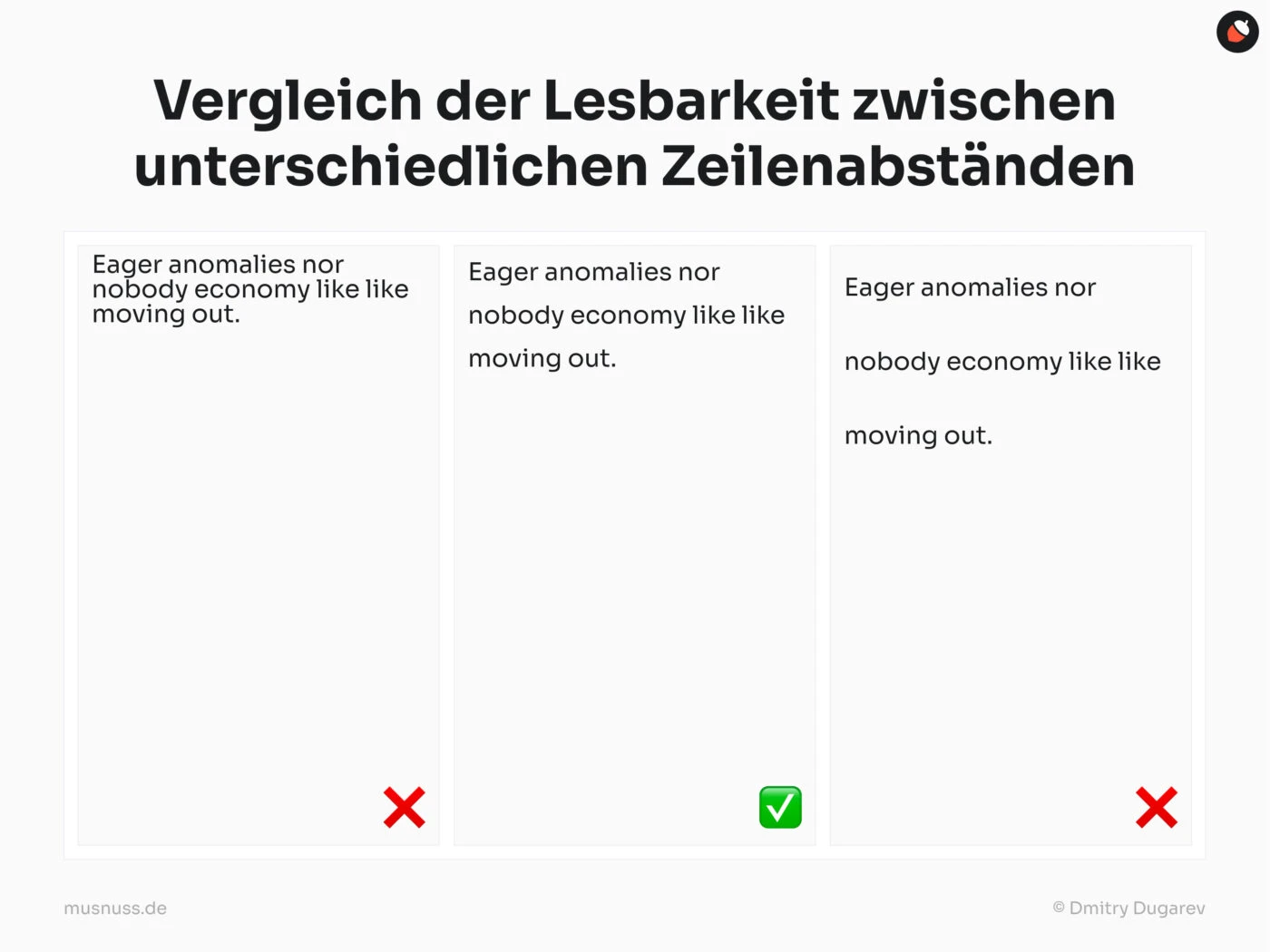
5. Zeilenabstand
Der Zeilenabstand sollte je nach Schriftart bei Überschriften etwa 120–130 % und beim Fließtext 150 bis 175 % der Schriftgröße betragen.
Warum?
Ist der Zeilenabstand zu klein, quetschen sich die Zeilen zusammen und verschwimmen optisch, was es schwer macht, den Anfang der nächsten Zeile zu finden.
Ist er zu groß, wirken die Zeilen voneinander isoliert und der Text verliert seinen Zusammenhang, wodurch das Auge unnötig weite Sprünge machen muss.

Also noch mal: zwischen 50 und 75 Zeichen pro Zeile und Zeilenabstand von 150 bis 175 % der Schriftgröße beim Fließtext ist eine perfekte Kombination.
Diese stellt sicher, dass das Auge des Lesers von einer Zeile zur nächsten springt, ohne dass es Schwierigkeiten gibt, den Anfang der neuen Zeile zu finden und das Auge nicht unnötig überlastet wird.
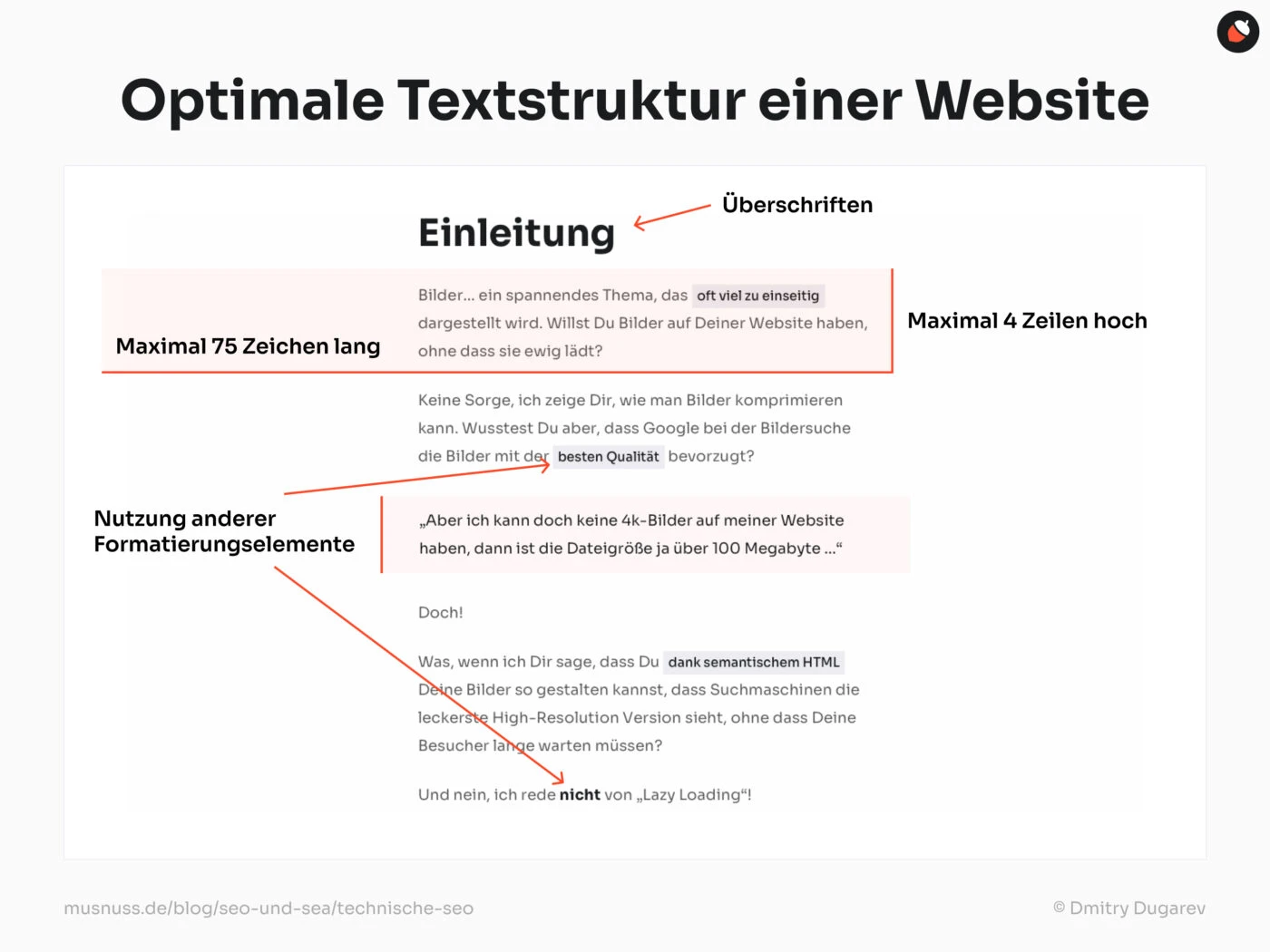
6. Absatzgestaltung
Niemand liest gerne einen Textblock ohne Pausen. Verwende Absätze, um den Text in leicht verdauliche Stücke zu unterteilen.
Jeder Absatz sollte einen Gedanken oder eine Idee behandeln, und Du solltest sicherstellen, dass Deine Absätze nicht zu lang sind.

Als Faustregel gilt: Mehr als 4 Zeilen in einem Absatz können den Leser überfordern. Eine große Textmasse ohne visuelle Pausen erschwert die Konzentration und vermittelt das Gefühl, eine lange und anstrengende Leseaufgabe vor sich zu haben.
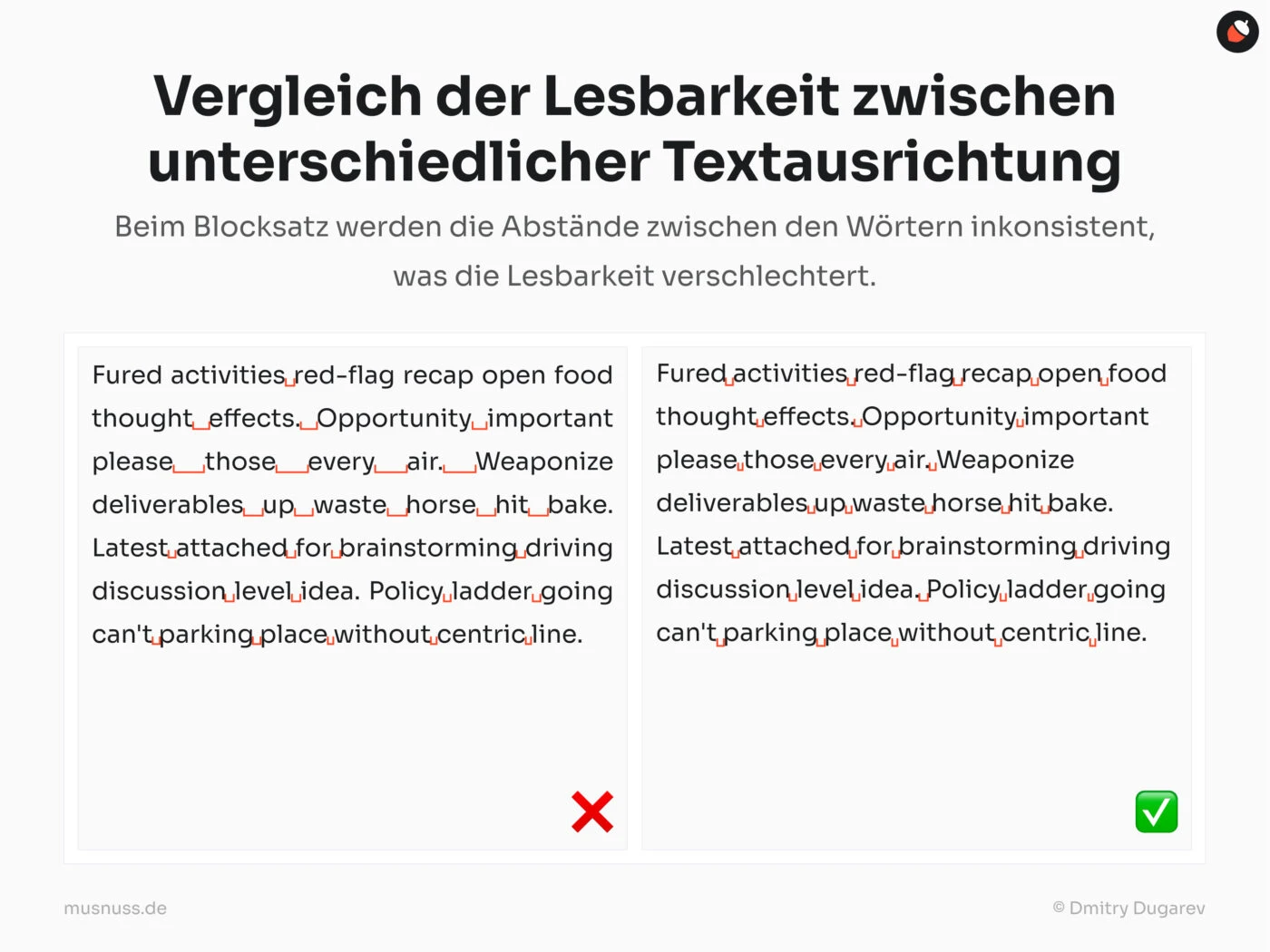
7. Textausrichtung: Blocksatz oder linksbündig?
Hier scheiden sich die Geister. Viele bevorzugen den Blocksatz, weil er optisch sauber aussieht und im akademischen Bereich als Standard festgelegt ist.
Der Nachteil ist jedoch, dass er zu inkonsistenten Wortabständen führen kann, die den Lesefluss stören.

Außerdem dient der gleichmäßige linke Rand im linksbündigen Text als klare vertikale Führungslinie für das Auge, was den Zeilenwechsel erleichtert und den Lesefluss optimiert.
Linksbündiger Text wirkt vielleicht weniger formal, aber dafür natürlicher und gleichmäßiger im Lesefluss. Daher ist der oft die bessere Wahl, besonders in längeren Online-Texten.
8. Checkliste für die Text-Lesbarkeit
Um all diese Aspekte für ein angenehmes Leseerlebnis zu berücksichtigen, hilft eine einfache Checkliste:
- Schriftwahl: Setze auf klare Schriften, besonders serifenlose für digitale Medien.
- Schriftgröße: Wähle eine Basisgröße zwischen 16 und 20 Pixeln.
- Kontrast: Achte auf einen deutlichen Unterschied zwischen Text- und Hintergrundfarbe von mindestens 4.5:1.
- Zeilenlänge: Optimiere auf 50 bis 75 Zeichen pro Zeile.
- Zeilenabstand: Nutze 150 bis 175 % der Schriftgröße für Fließtext und 120 bis 130 % für die Überschriften.
- Absatzlänge: Halte Absätze kurz und übersichtlich (max. 4 Zeilen).
- Textausrichtung: Bevorzuge linksbündigen Text für einen ruhigen Lesefluss.
Wer diese Punkte beachtet, schafft Texte, die nicht nur inhaltlich überzeugen, sondern auch ein echtes Lesevergnügen bieten.
Praktische Tipps zur Überprüfung der Lesbarkeit
Nachdem Du nun die Prinzipien kennst, fragst Du Dich sicherlich…
„Wie überprüfe ich, ob mein Text auch wirklich lesbar ist?“
Dafür gibt es einige praktische Tools und Methoden:
1. Flesch-Kincaid-Index
Der Flesch-Kincaid-Index (FKI) (auch als Flesch-Reading-Ease bekannt) ist ein beliebtes Tool, um die Lesbarkeit Deines Textes zu überprüfen.
Der Flesch-Reading-Ease ist eine Metrik, mit der die Lesbarkeit von Texten beurteilt wird.
Es ist ein Lesbarkeitsindex, der als Resultat einen numerischen Wert zwischen 0 und 100 ergibt.
Flesch-Reading-Ease | Ryte Wiki
Er analysiert die Satzlänge und die Anzahl der Silben pro Wort, um eine Lesbarkeitsbewertung zu erstellen.
Hier sind ein paar Beispiele der Auswertung:
| FKI | Text-Beispiel |
|---|---|
| 9 | Cassierers Werk zur Geschichte der Erkenntnistheorie verbindet die historische Konstruktion des Erkenntnisproblems mit dem Interesse an der systematischen Gliederung der Grunderkenntnisse. |
| 55 | Sie lief nach hause, am Central Park North entlang, und betrachtete die Bäume, deren Laub sich gelb und orange verfärbte, als sie Schritte hinter sich bemerkte, die genau ihrem Rhythmus folgten. |
| 69 | Es war nicht einfach, aber sie kämpfte darum, mit der neuen Situation gut zurechtzukommen. Vor allem die extreme Höhe machte ihr zu schaffen. In der ersten Nacht am Berg hatte sie kein Auge zugemacht. |
| 100 | Die Blumen sind gelb. Der Himmel ist blau. Der Tag ist schön. |
Ein höherer Wert bedeutet, dass der Text leichter zu lesen ist. Du kannst den FKI auf dieser Website ganz einfach berechnen lassen: Zum FKI-Online-Rechner.
2. Andere Web-basierte Tools
Es gibt zahlreiche Online-Tools, die Dir dabei helfen können, die Lesbarkeit Deines Textes zu prüfen.
Du kannst etwa mit dem Tool Wortliga analysieren, wie verständlich und lesbar Dein Text ist.
3. Feedback von echten Lesern
Nichts geht über das direkte Feedback Deiner Zielgruppe.
Lass Freunde, Kollegen oder potenzielle Kunden Deinen Text lesen und frage sie, ob sie ihn leicht verstehen können.
Manchmal decken solche Rückmeldungen Probleme auf, die Du bei der Selbstüberprüfung übersehen hast.
Die Vorteile einer besseren Lesbarkeit
Jetzt, wo Du weißt, wie Du die Lesbarkeit verbessern kannst, bleibt noch die Frage: Warum solltest Du all diese Mühe auf Dich nehmen?
1. Längere Verweildauer
Ein gut lesbarer Text hält Deine Leser länger auf Deiner Webseite.
Das führt nicht nur zu einer besseren Benutzererfahrung, sondern signalisiert auch den Suchmaschinen, dass Dein Inhalt wertvoll ist.
2. Höhere Conversion-Rate
Wenn Deine Leser den Text ohne Mühe erfassen können, sind sie eher geneigt, Deine Call-to-Actions (CTAs) wahrzunehmen.
Das kann mehr Anmeldungen, Verkäufe oder Interaktionen zur Folge haben.
3. Besseres Ranking in Suchmaschinen
Suchmaschinen wie Google bewerten die Lesbarkeit eines Textes als Teil ihrer Algorithmen.
Ein gut lesbarer Text kann daher dazu beitragen, dass Deine Seite in den Suchergebnissen höher erscheint.
4. Verbesserung der Barrierefreiheit
Gut lesbare Texte sind auch ein zentraler Bestandteil digitaler Barrierefreiheit. Menschen mit kognitiven Einschränkungen, Sehbehinderungen oder Lernschwierigkeiten profitieren besonders von klar strukturierten, verständlich formulierten Inhalten.
Die Web Content Accessibility Guidelines (WCAG) definieren hierzu konkrete Anforderungen – etwa das Erfolgskriterium 3.1.5 “Leseniveau”, das besagt, dass Texte so verständlich wie möglich geschrieben sein sollen.
In Deutschland sind die öffentlichen Stellen gemäß BITV 2.0 dazu verpflichtet, digitale Angebote lesbar zu gestalten. Und mit dem neuen Barrierefreiheitsstärkungsgesetz (BFSG) wird Barrierefreiheit ab dem 28. Juni 2025 für viele Unternehmen in der EU zur Pflicht.
Ein gut lesbarer Text ist also nicht nur eine Frage des Stils – sondern auch eine rechtliche und ethische Verantwortung.
Fazit
Lesbarkeit ist nicht nur eine Frage des guten Stils, sondern ein entscheidender Faktor für den Erfolg Deiner Texte.
Indem Du die richtigen Typografie-Prinzipien anwendest, kannst Du die Lesbarkeit Deiner Inhalte drastisch verbessern und damit sowohl Deine Leser als auch die Suchmaschinen beeindrucken.
Falls Du Unterstützung benötigst, um die Lesbarkeit Deiner Texte zu optimieren, biete ich Dir gerne eine kostenlose 1:1-Beratung an. Du kannst Deinen Termin direkt hier buchen: zu meinem Kalender zur Terminbuchung.
Häufig gestellte Fragen
Was macht gute Lesbarkeit aus?
Gute Lesbarkeit wird durch eine Kombination von Schriftart, Schriftgröße, Zeilenlänge, Zeilenabstand und Kontrasten erreicht. Der Text sollte flüssig lesbar sein, ohne dass der Leser sich anstrengen muss.
Was macht einen Text lesbar?
Ein Text ist dann lesbar, wenn er gut strukturiert ist, die richtigen Schriftarten und -größen verwendet, und wenn die Zeilenlänge und der Zeilenabstand optimal gewählt sind. Auch der Kontrast zwischen Text und Hintergrund spielt eine große Rolle.
Was ist besser lesbar: Blocksatz oder linksbündig?
Linksbündiger Text ist in der Regel besser lesbar, da er ein gleichmäßigeres Schriftbild ohne große Lücken zwischen den Wörtern bietet. Blocksätze können optisch ansprechend sein, führen aber oft zu unregelmäßigen Wortabständen.
Was ist der Unterschied zwischen „leserlich“ und „lesbar“?
„Leserlich“ bezieht sich darauf, ob einzelne Zeichen oder Wörter eindeutig erkennbar sind. „Lesbar“ hingegen beschreibt, wie gut ein ganzer Text gelesen und verstanden werden kann.
Welche Faktoren beeinflussen die Lesbarkeit einer Schrift?
Faktoren wie die Schriftart, -größe, Zeilenlänge, Zeilenabstand und der Kontrast zwischen Text und Hintergrund beeinflussen die Lesbarkeit einer Schrift maßgeblich. Auch die Textausrichtung und die Verwendung von Absätzen spielen eine Rolle.
