


Florian Hallex, Norman Kauss und 47 andere
haben bereite eine barrierefreie Website.
Jetzt 1:1 Erstgespräch buchenDer pragmatische Weg zur barrierefreien WordPress-Gutenberg-Website (und darüber hinaus): BFSG/WCAG-Audit ab 190 €, Umsetzung mit Semanticality™ Plugin, danach Re-Audit & Support-Tickets für offene Fragen – ohne monatelange Theme-Umbauten.



haben bereite eine barrierefreie Website.
Jetzt 1:1 Erstgespräch buchenIch vereine über 8 Jahre Erfahrung im IT-Bereich mit tiefgreifendem Fachwissen in IT-Compliance aus meiner Zeit als IT-Berater bei den Big Four und als Selbstständiger.

Mit einem Masterabschluss und einem breiten Spektrum an Fähigkeiten – von der reinen Entwicklung bis hin zur strategischen Planung – bin ich Dein idealer Partner für nachhaltige und gesetzeskonforme Weblösungen.
 Beratung
Beratung  IT-Recruiting
IT-Recruiting  IT
IT  Industrie
Industrie  Dolmetschen
Dolmetschen  Online Shop
Online Shop Online Shop
Online Shop
Meine Kunden lieben ihre neue perfomante und barrierefreie Online-Präsenz. Deswegen haben mir viele 5-Sterne-Bewertungen hinterlassen:
Zitate von meinen Kunden über die Zusammenarbeit mit mir und die Websites, die ich für sie erstellt habe.
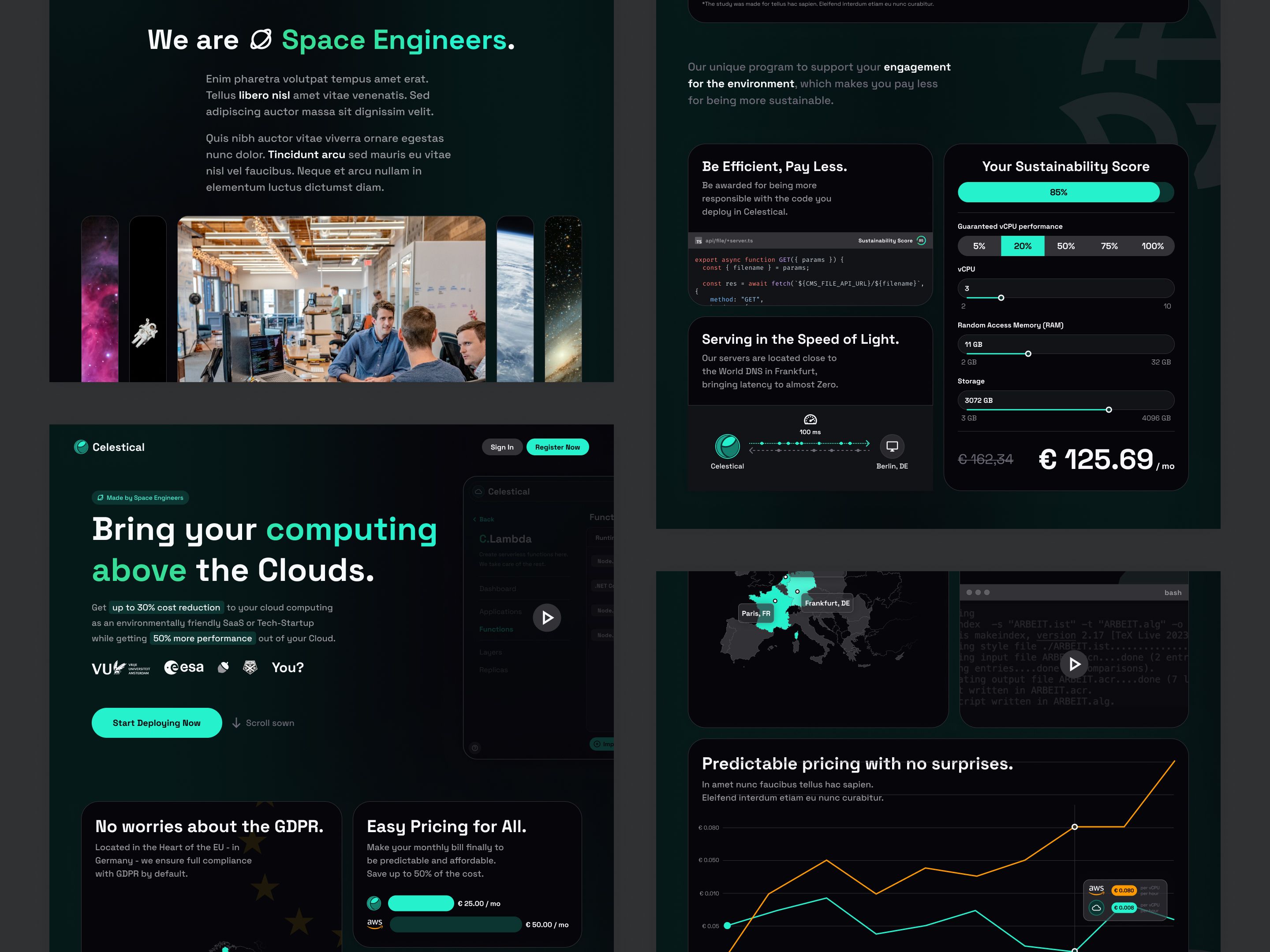
Our main service's landing page and user experience was done thanks to Dmitry. It was really comforting that Dmitry understood the goals of our product very quickly, I had no efforts to make to onboard him. So he was not just an excellent front-end developer but a real online product developer who understands what problem we are solving and the best ways to present it. I do recommend working with Dmitry, he is a bright team member we can rely on and his guidance surely accelerate things.
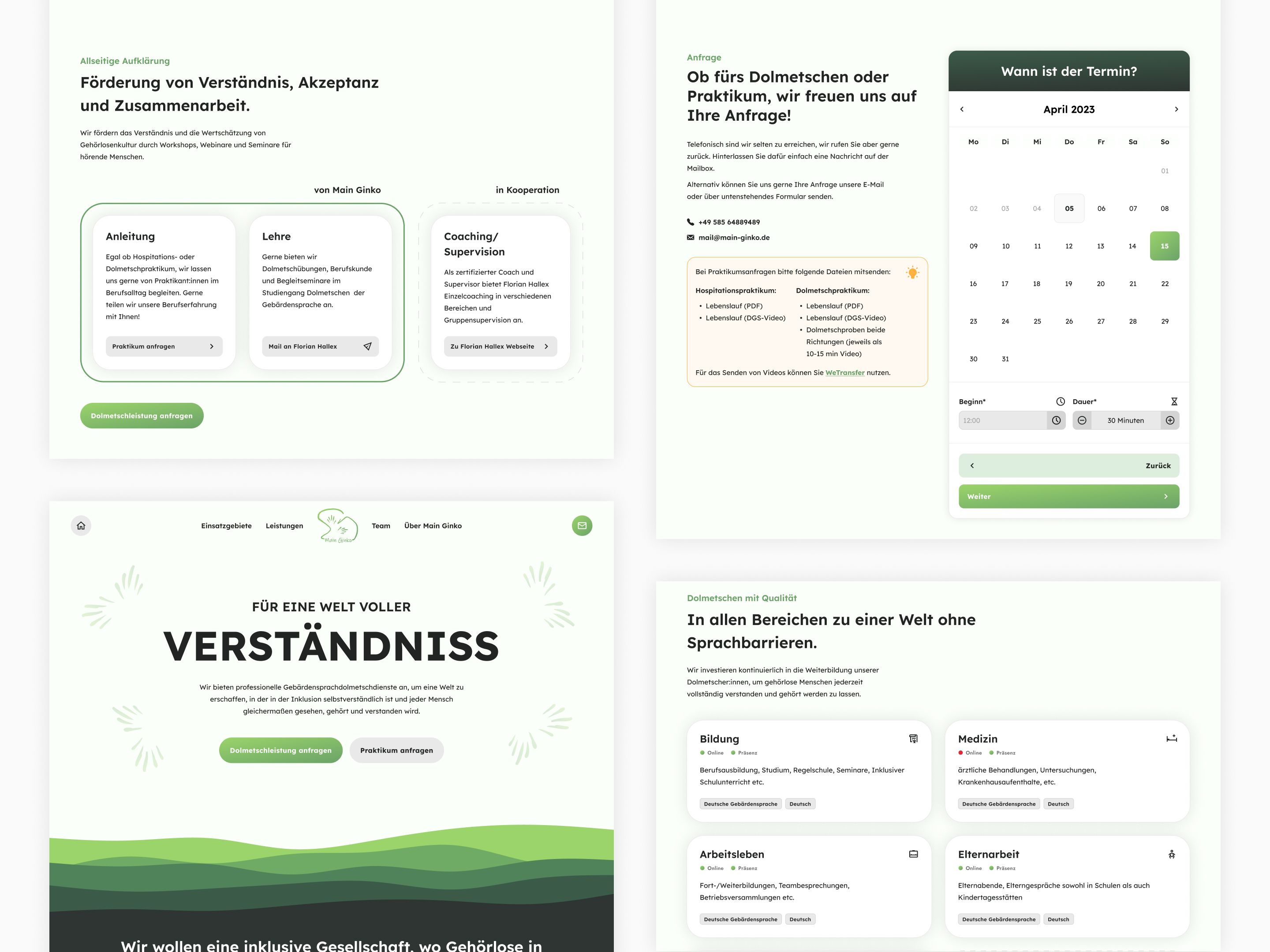
Dank der professionellen Landing-Page von Dmitry ist Main-Ginko nun endlich auch online vertreten. Über das Buchungsformular können uns Kund*innen und Studierende auf einfach Weg Anfragen für Einsätze oder Praktika schicken. Die Zusammenarbeit mit Dmitry Dugarev verlief zügig, unkompliziert und präzise. Ich freue mich auf unser nächstes Projekt.
Sehr zufrieden! Dmitry war stets pünktlich hatte gute kreative Ideen und ist stets auf unsere Wünsche und Vorschläge eingegangen.
Working with Dmitry was a great decision. He built a web survey that was both easy to use and looked good – a combo that’s hard to find! This helped me quickly get all the responses I needed. I also received lots of positive comments from users on the survey's ease and design. What's more, he was always quick to respond and super helpful, making everything easier for me. For anyone in need of a skilled and reliable web developer, I highly recommend Dmitry!
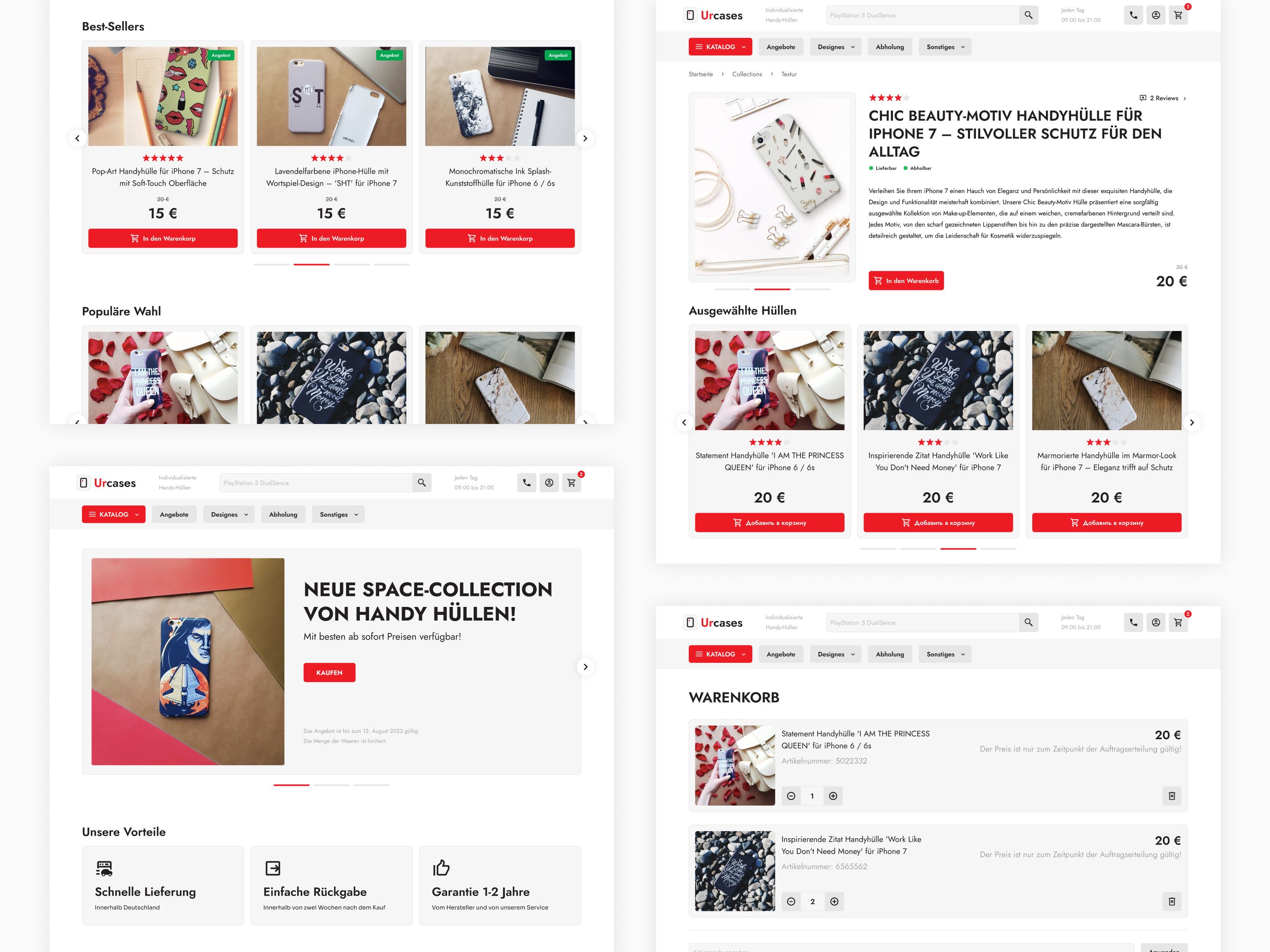
Ich bin sehr zufrieden! Dmitry hat uns eine Online-Plattform entwickelt und eine fundierte Anleitung für Marketing und SEO zur Verfügung gestellt. Schon im Erstgespräch war ich begeistert, dass Dmitry sofort die Probleme unserer Zielgruppe verstanden hat und mit einigen Ideen und Vorschlägen eine Lösung vorgeschlagen hat. Nach kürzester Zeit hat er die Lösung geliefert. Die Qualität war hervorragend und wir konnten die Plattform am selben Tag online schalten. Ich empfehle Dmitry gerne weiter!
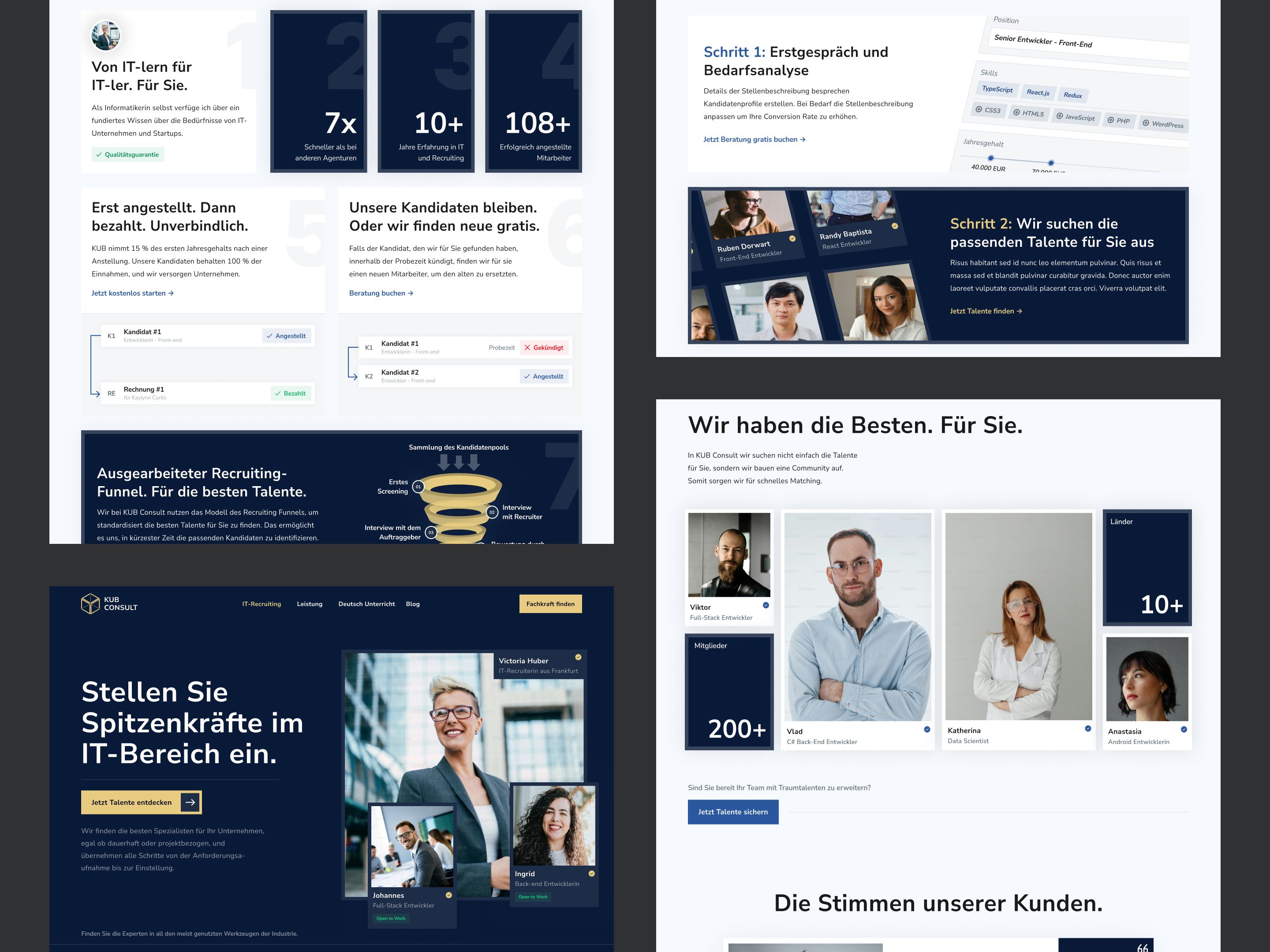
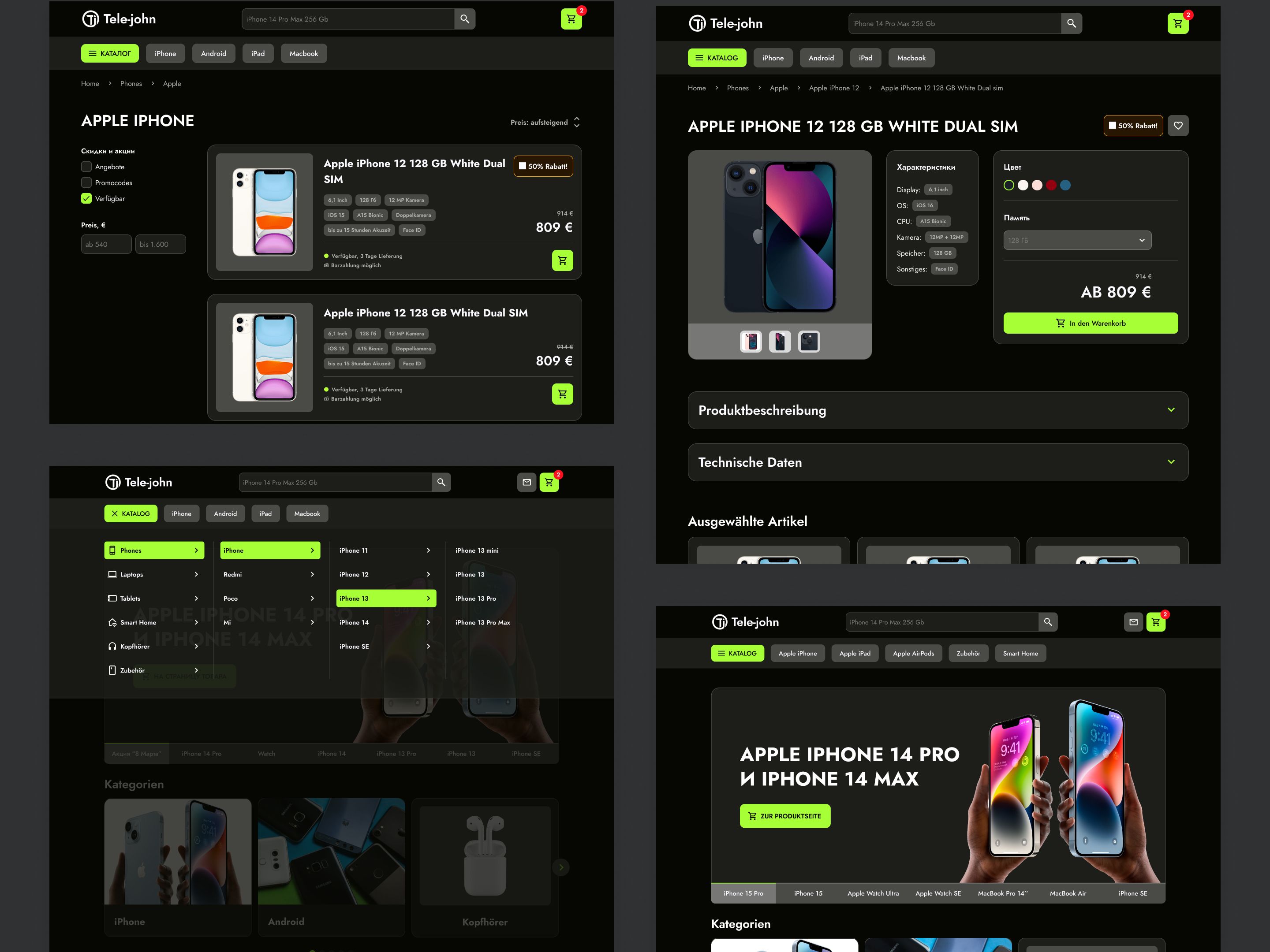
Dmitry hat von Anfang an ein professionelles Briefing durchgeführt, in dem all meine Wünsche zur Corporate Identity berücksichtigt wurden. Dank regelmäßiger Telefonate haben wir das Konzept perfekt umgesetzt. Jetzt sieht meine Webseite sehr professionell aus, was für meine IT-Recruiting Agentur essenziell ist. Herzlichen Dank für die tolle Arbeit, Dmitry, und weiterhin viel Erfolg!
Als Web-Entwickler und Website-Barrierefreiheits-Experte spezialisiere ich mich darauf, Entwickler und Agenturen zu unterstützen, die Websites für ihre Kunden erstellen. Mein Ziel ist es, dass Deine Kunden eine Website erhalten, die nicht nur den gesetzlichen Anforderungen entspricht, sondern auch eine hervorragende Nutzererfahrung bietet.
Hier sind einige Fragen, die mir als Berater für digitale Barrierefreiheit oft gestellt werden. Wenn Du die Antwort auf Deine Frage nicht findest, schreib mir einfach eine E-Mail an sales@barrierenlos.com.