Homepage und Branding für Tech-Startup INDI-MELT
Norman Kauss aus der Otto von Guericke Universität Magdeburg hat mit seinen Kollegen ein innovatives Induktions-Schmelzofen-System entwickelt.
Um mit dieser Innovation die Aufmerksamkeit der Industrie zu gewinnen, haben sie sich entschieden auf Messen zu gehen und das System zu präsentieren.
Um bei der Präsentation professionell aufzutreten, haben sie mich beauftragt, eine Marke für das System zu entwickeln.
Das inkludierte die Entwicklung von Logo, Designsystem, Flyer und Visitenkarten für die Messe sowie einer Website für Online-Besucher.
- Unternehmensziel: Aufmerksamkeit der Industrie gewinnen und das System auf Messen präsentieren.
Die Interessenten sollen sich auf der Website mehr informieren können. - Zielgruppe: Ingenieure und Techniker in der Industrie, B2B Kunden.
- Design-Ziel: Professionell, technisch und modern.
- Technische Anforderungen: Mehrsprachig, interaktiv, responsiv und SEO-optimiert.
Gerne nahm ich die Herausforderung an und begann mit der Entwicklung der Marke und der Website.

Inhaltsverzeichnis
Zielgruppe
Als Erstes definierte ich in Absprache mit Norman die Zielgruppe: Ingenieure und Techniker in der Industrie, die an der Technologie interessiert sind.
Norman wollte, dass die Marke professionell, technisch und modern aussieht, um die Zielgruppe anzusprechen.
Und gleichzeitig sollte die Marke das Produkt widerspiegeln und die technische Innovation hervorheben.
Marke
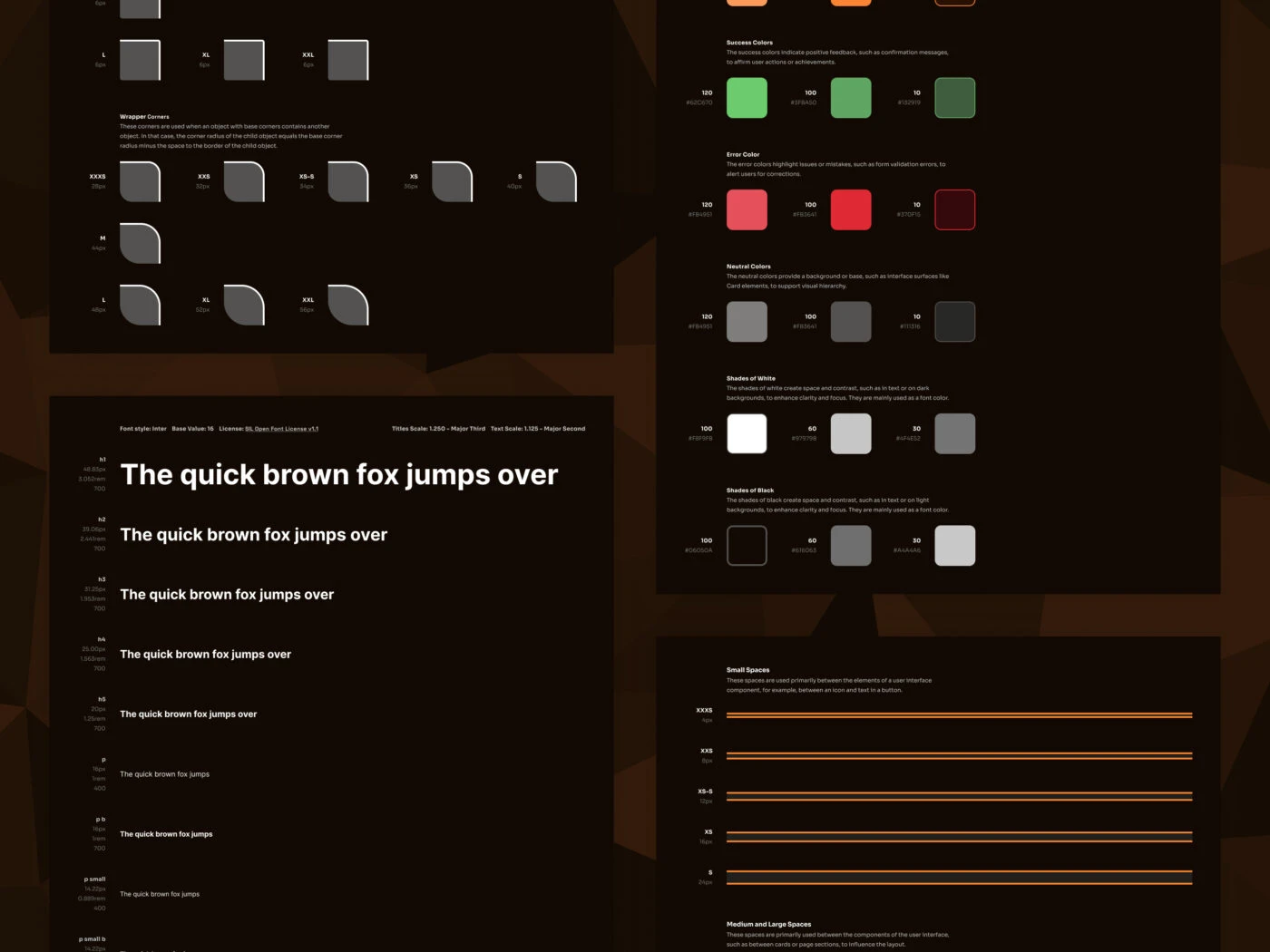
Die größte Inspiration für das Design war das Induktions-Schmelzofen-System selbst. Denn beim Schmelzen entstehen wärmere Farben, die die Marke widerspiegeln sollten.
Zudem entschied ich mich für eine moderne Schriftart der Sans-Serif Familie, die die Marke technisch und professionell wirken lässt.
Außerdem ist beim Prozess des Schmelzens die Form der Schmelze bedeutungsvoll. Deshalb entschied ich mich für abgerundete Ecken und weiche Übergänge in dem Design.
Letztlich entstand ein Designsystem, das sich an dem Ofen-System orientiert und die Marke widerspiegelt.

Logo
Zusätzlich erstellte ich Logo-Entwürfe im entwickelten Stil von INDI-MELT, um die Marke zu etablieren.

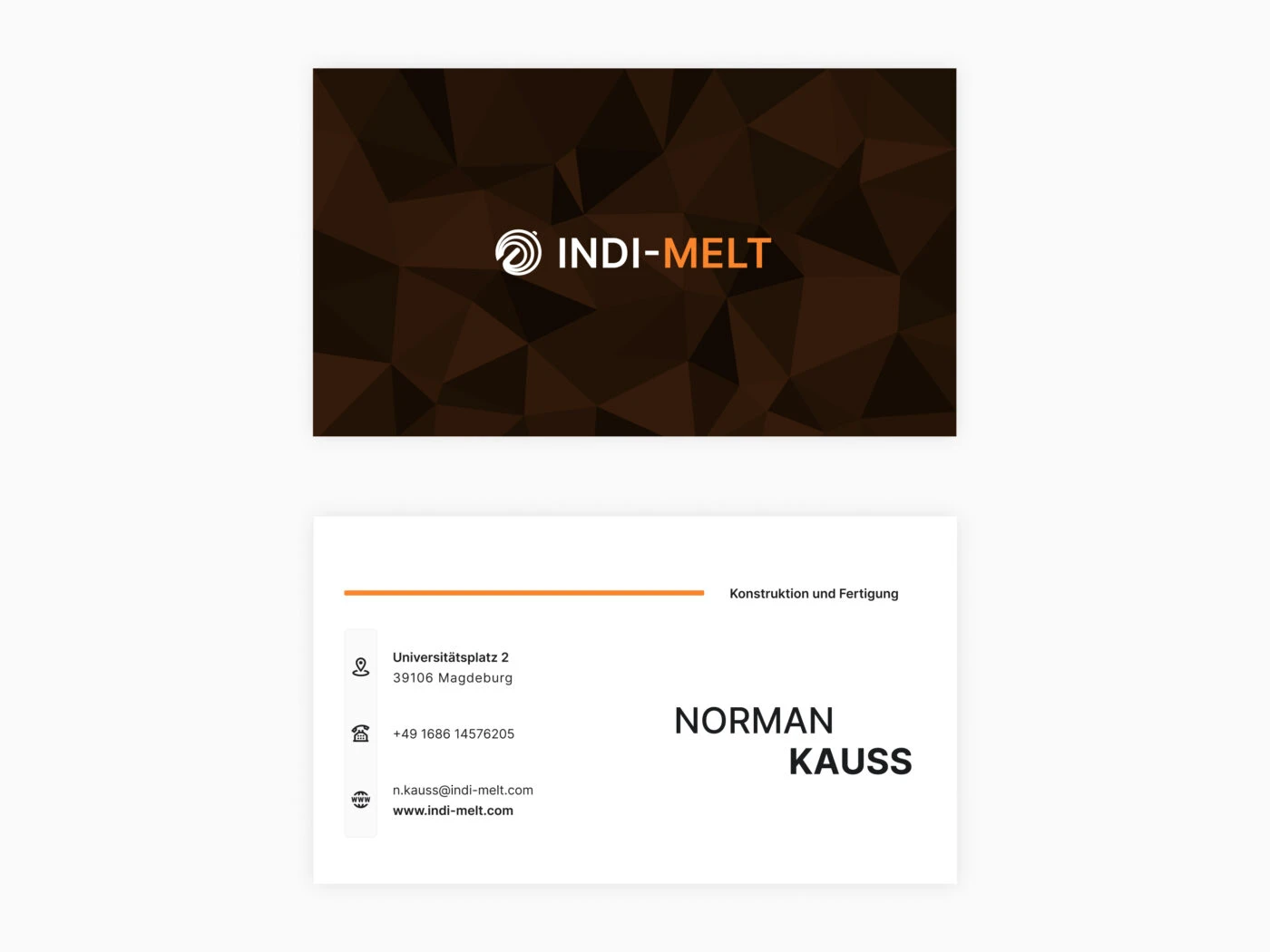
Visitenkarten
Damit Norman und sein Team auf der Messe professionell auftreten können, erstellte ich Visitenkarten im Designsystem von INDI-MELT.

Die Visitenkarten enthalten die Kontaktdaten von Norman und seinem Team, sowie das Logo von INDI-MELT.
Planung der Website
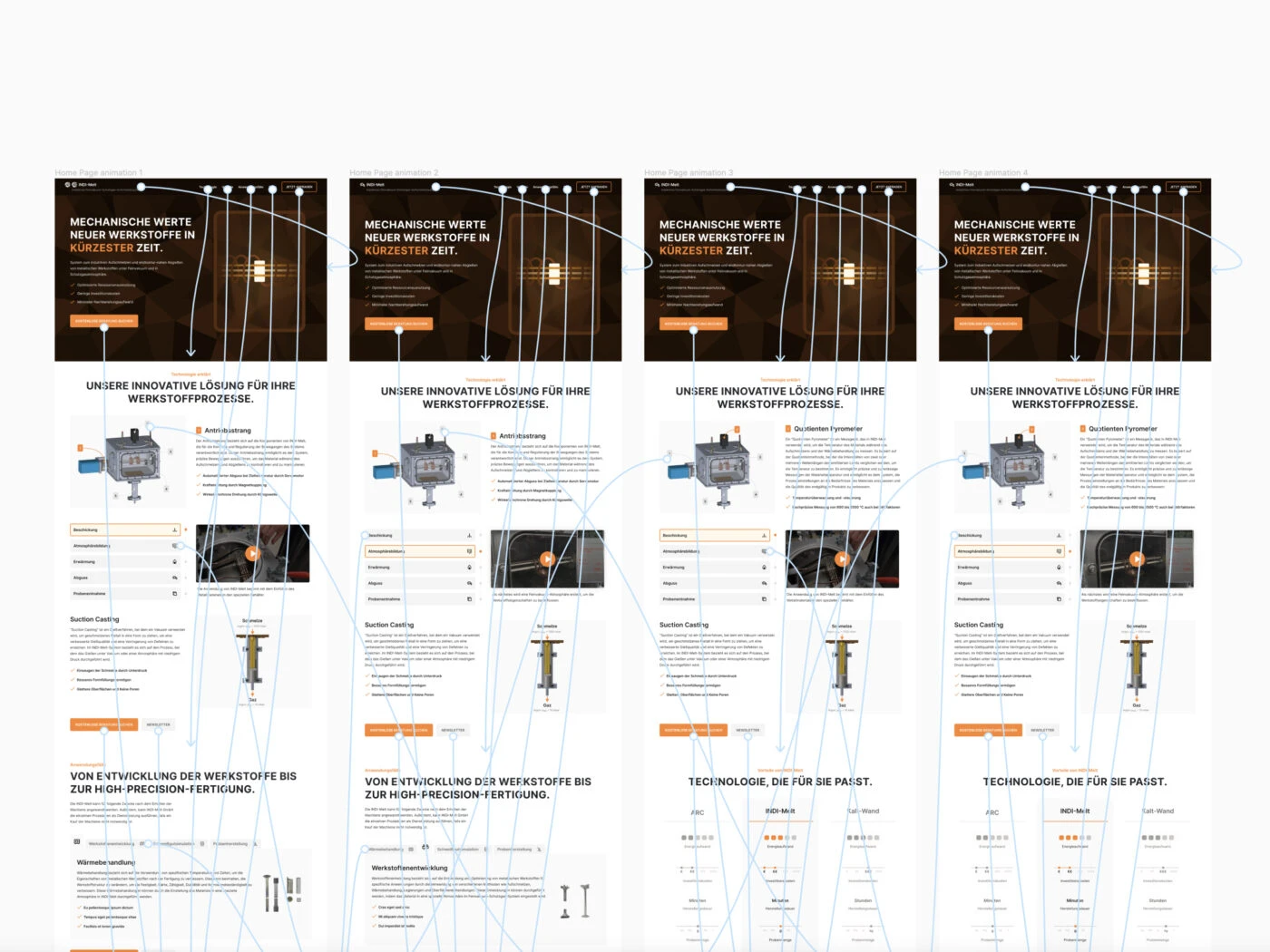
In der Planungsphase entwickelte ich die Website-Strukturund das Nutzererlebnis in Figma. Red konnte bereits nach einer Woche einen interaktiven Website-Prototyp testen.
Red konnte sich für das beste Logo entscheiden, das ich anschließend auf die Website integrierte.

Der Prototyp zeigte die Interaktionen und die Benutzerfreundlichkeit der Website, sowie das Design und die Struktur der Website.
So konnte Norman sehen, wie die Website aussehen wird und wie die Benutzer mit den Elementen interagieren können, bevor die Entwicklung begann.
Entwicklung
Nach der Freigabe des Prototyps, ging es weiter zur Entwicklung.
Technologien
Nach der Freigabe des Prototyps, erstellte ich die Website mit HTML5, CSS3 und JavaScript mit React.js.
Die Wahl von React.js ermöglichte mir, die Website in modulare Komponenten zu unterteilen und die Wiederverwendbarkeit des Codes zu erhöhen.
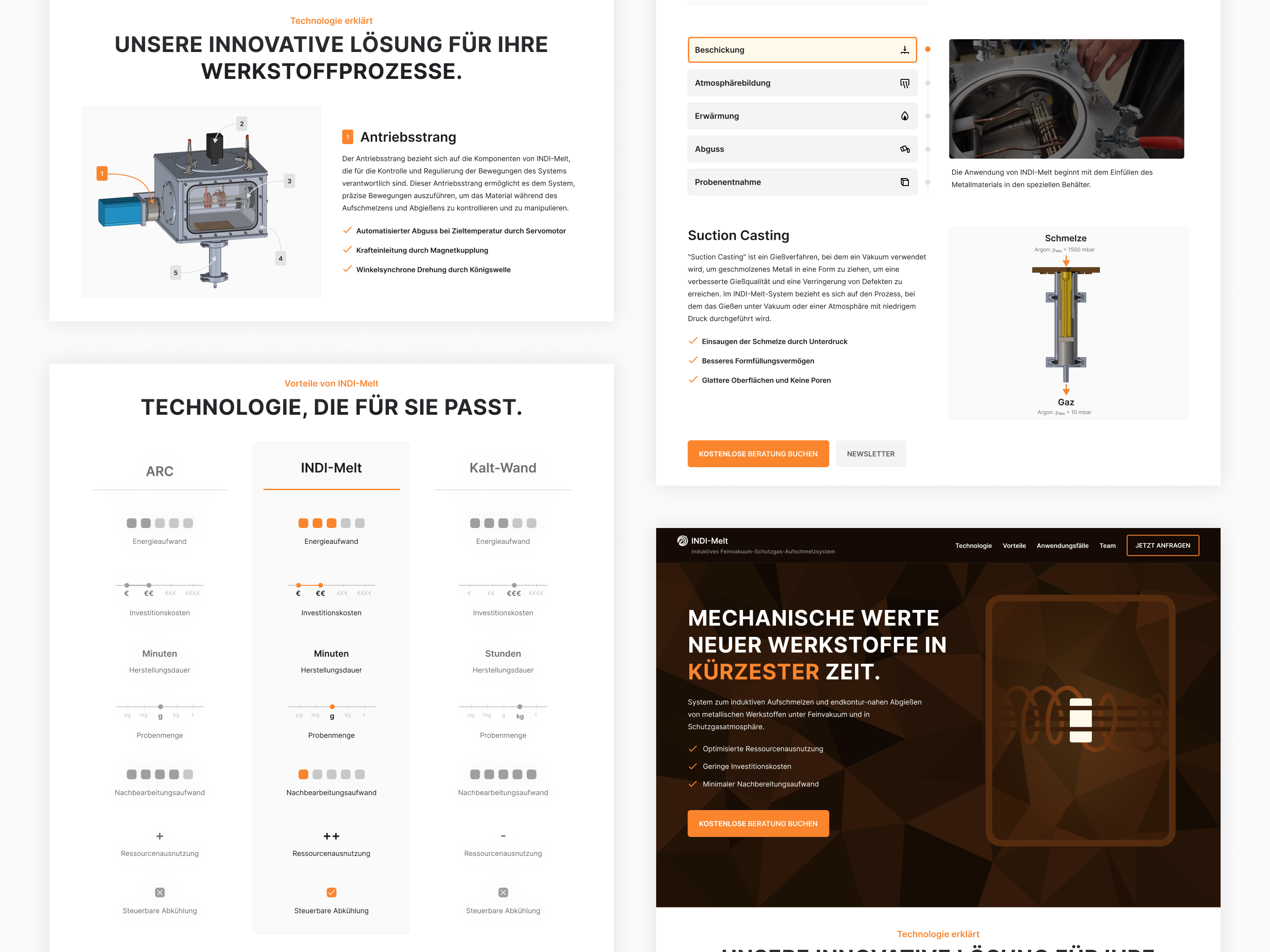
Norman wollte, dass die Website interaktiv ist und die Funktionsweise des Induktions-Schmelzofens für die Kunden darstellt.
Um interaktive Elemente zu erstellen, nutzte ich React Hooks und Context API, um den Zustand der Website zu verwalten.
Schlussendlich kann man auf der Website mit den meisten Elementen interagieren und die Vorteile des Induktions-Schmelzofens für die Kunden sehen.
Die Website wurde responsiv entwickelt, damit man mit ihr auf allen Geräten interagieren kann.
BONUS: Gratis Support & Wartung
Zum Schluss übergab ich Norman eine Dokumentation und veröffentlichte die Website.
Und nach dem Launch genießt Norman bis heute kostenlose Wartung und Support.
