Barrierefreie Website Pflicht: Das sollst Du bis 2025 wissen!
Erfahre, welche gesetzlichen Anforderungen es 2024 zur Barrierefreiheit von Websites gibt und wie Du diese mit meinen 5 Tipps und Tricks erfolgreich umsetzen kannst.
Achtung! Nach dem 28. Juni 2025 muss Deine Website barrierefrei sein.
Das neue Barrierefreiheitsstärkungsgesetzt (BFSG) zur Umsetzung der Richtlinie (EU) 2019/882 tritt am 28. Juni 2025 in Kraft.
Die Regeln gelten für alle Produkte, die nach dem 28. Juni 2025 verkauft werden, und für alle Dienstleistungen, die ab diesem Datum für Verbraucher angeboten werden.
Unternehmen aus verschiedenen Bereichen wie Online-Shops, Telekommunikationsfirmen, Banken, Reisebüros sowie B2B-Dienstleister wie Softwareentwickler, IT-Beratungen, Logistikunternehmen etc. werden von dem Gesetz betroffen sein.
Quelle: Informations Technik Zentrum Bund

Inhaltsverzeichnis
Das Wichtigste auf einen Blick
- Barrierefreiheit im Web ist nicht nur ethisch wichtig, sondern auch gesetzlich nach EAA und BFSG vorgeschrieben und kann Dir einen klaren Wettbewerbsvorteil bieten.
- Häufige Barrieren auf Websites umfassen visuelle, auditive und motorische Hürden, die durch spezielle Maßnahmen wie die Anwendung von semantischem HTML, Alternativtexte, Untertitel und Tastaturbedienbarkeit überwunden werden können.
- Wichtige Standards wie die WCAG und nationale Verordnungen wie die BITV 2.0 bieten klare Richtlinien für die Gestaltung barrierefreier Websites, unterstützt durch Tools wie Google Lighthouse zur Überprüfung der Umsetzungen.
Möchtest Du alle Anforderungen in Form einer Checkliste erfahren und gleich Tipps zur Umsetzung erhalten? Dann schau hier vorbei:
[PDF] Umfassende BITV 2.0- / BFSG-Checkliste für Websites

Einführung
Barrierefreiheit im Web ist mehr als nur eine gesetzliche Anforderung oder ein nettes Extra – es geht um Chancengleichheit und soziale Teilhabe.
Stell Dir vor, Du könntest Deine Lieblingswebseiten nicht nutzen, weil die Inhalte für Dich nicht zugänglich sind.
Genau das passiert vielen Menschen mit Behinderungen. Das könnte jedem passieren.
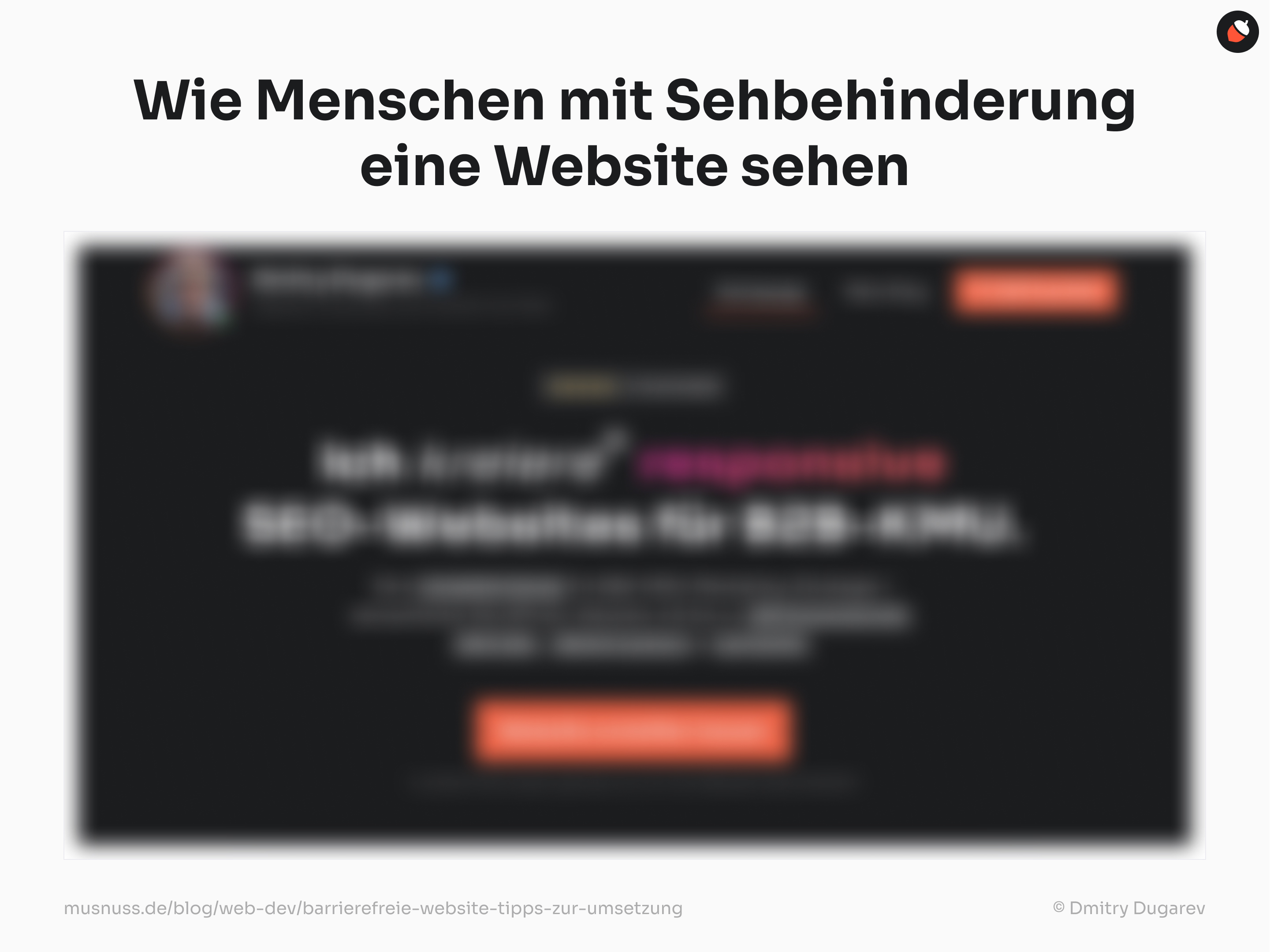
Ich trage zum Beispiel selbst eine Brille und weiß aus erster Hand, wie es sich anfühlt, in einer Welt voller Barrieren zu leben – ich muss nur mal meine Brille abnehmen.
Dann sieht meine Website für mich plötzlich so aus:

Barrierefreiheit im Web will dieses Problem lösen, indem Webseiten, Werkzeuge und Technologien so gestaltet werden, dass sie von Menschen mit den verschiedensten Behinderungen genutzt werden können.
Barrierefreie Web-Angebote sind daher von großer Bedeutung, um allen Nutzern den Zugang zu ermöglichen.
Aber gibt es für Dich als Unternehmer auch wirtschaftliche Gründe, Deine Website barrierefrei zu gestalten?
Eine barrierefreie Website ist nicht nur ethisch richtig, sondern bietet auch einen klaren Wettbewerbsvorteil.
Eine Website, die von jedem ohne Einschränkungen genutzt werden kann, erreicht neue Kundengruppen und stärkt die Marke.
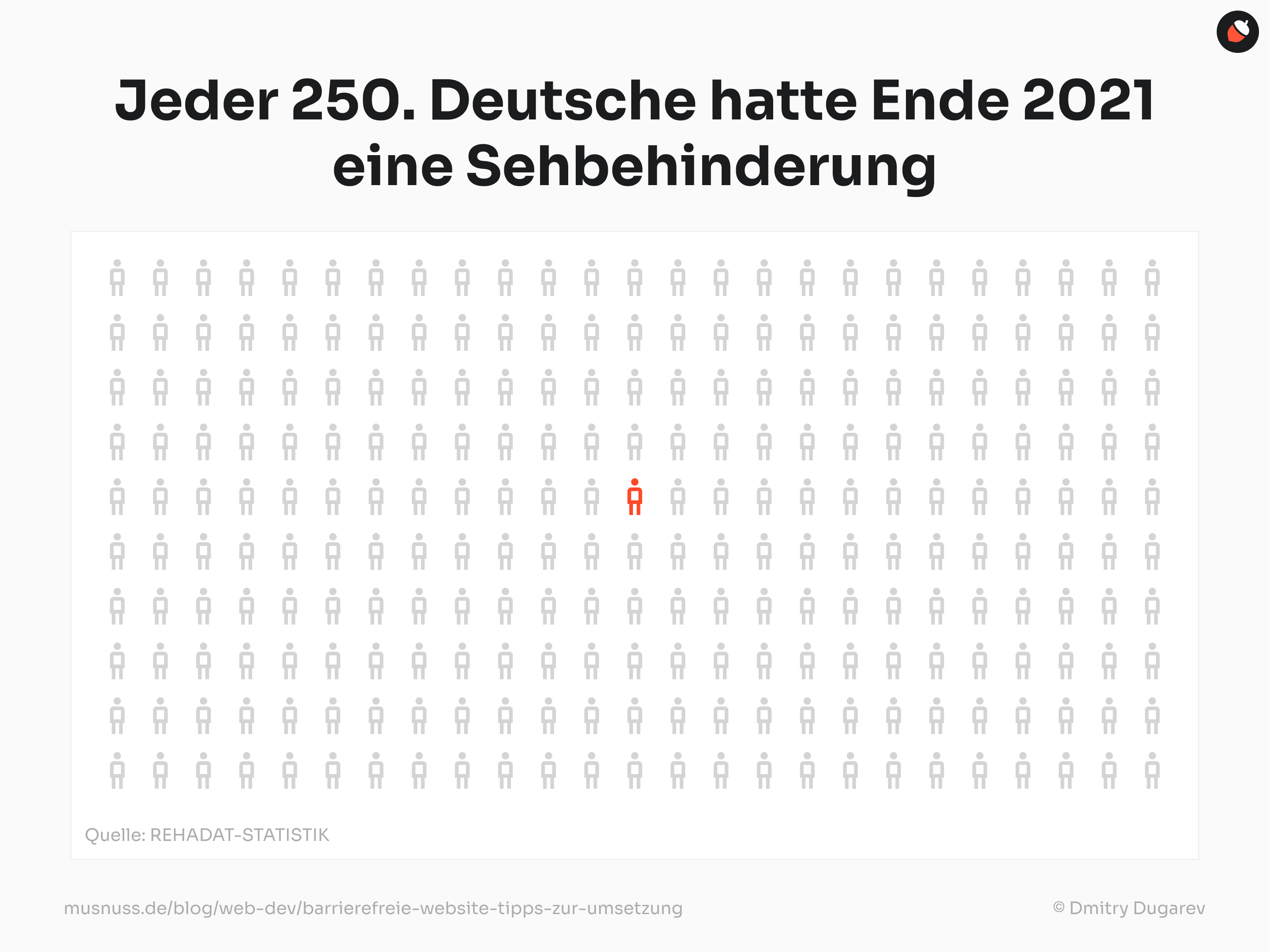
Laut Rehadat-Statistik waren Ende 2021 insgesamt 334.600 Menschen mit schwerwiegenden Sehbehinderungen.

Und laut FOKUS drohen 10 Millionen Menschen in Deutschland starke Sehkraftverluste oder gar die Erblindung.
Außerdem ist Barrierefreiheit oft gesetzlich vorgeschrieben und spielt eine wichtige Rolle bei der Auswahl von Webangeboten.
In diesem Beitrag erfährst Du die grundlegenden Kriterien und Aspekte barrierefreier Internetauftritte und bekommst einen umfassenden Überblick dazu.
Willst Du direkt mit praktischen Schritten beginnen? Ich habe eine Liste mit 90 Anforderungen und praktischen Tipps gemacht:
[PDF] Barrierefreie Website Checkliste: 90 Anforderungen der BITV 2.0 & des BFSG

Mit dieser Liste kannst Du Deine Website barrierefrei machen.
Was bedeutet eine barrierefreie Website?
Eine barrierefreie Website ist so gestaltet, dass Menschen mit verschiedenen Fähigkeiten sie nutzen können.
Das bedeutet, dass digitale Inhalte, Funktionen und die Navigation so aufgebaut sind, dass sie auch für Nutzer mit Behinderungen komplett zugänglich sind.
Barrierefreie Web-Angebote sind entscheidend, um sicherzustellen, dass alle Nutzer, unabhängig von ihren Fähigkeiten oder der verwendeten Technologie, Zugang zu den Inhalten haben.
Es geht darum, die Hindernisse, die es in der physischen Welt für viele gibt, im digitalen Raum zu vermeiden und so digitale Barrierefreiheit zu schaffen.
Ein solches Design verbessert nicht nur die Nutzererfahrung für eine breitere Zielgruppe, sondern wird auch von Suchmaschinen wie Google mit einem höheren Ranking belohnt.
Warum Barrierefreiheit im Web für B2B-KMU unverzichtbar ist
Barrierefreiheit im Web ist aus mehreren Gründen unverzichtbar. Ethik spielt eine große Rolle, da das Internet jedem Menschen gleichberechtigten Zugang zu Informationen ermöglichen sollte.
Dieses Recht ist sogar in der UN-Behindertenrechtskonvention festgeschrieben und verlangt, dass Menschen mit Behinderung gleichberechtigten Zugang zu Information und Kommunikation haben.
Barrierefreie Web-Angebote sind daher von großer Bedeutung, um diesen Zugang zu gewährleisten.
Es gibt auch konkrete gesetzliche Regelungen, wie das Behindertengleichstellungsgesetz (BGG) in Deutschland, die Barrierefreiheit vorschreiben.
Von Barrierefreiheit im Internet profitieren aber nicht nur Menschen mit Behinderungen.
Ein barrierefreies Webdesign erhöht generell die Nutzerfreundlichkeit und kann die Marktreichweite eines Unternehmens erheblich steigern.
Barrierefreiheit ist ein wichtiger Teil von Website Relaunch. Hier findest Du meine Checkliste mit 15 Aspekten, die Du dabei berücksichtigen solltest.
Sogar für Deine SEO könnte Barrierefreiheit positiv auswirken. Denn Google fördert die Websites mit der besten Nutzererfahrung und Zugänglichkeit.
Und seit 2025 ist es nach dem Barrierefreiheitsstärkungsgesetz (BFSG) für alle Websites verpflichtend, die Kriterien der Barrierefreiheit des Levels AA einzuhalten.
Dies zeigt, dass Barrierefreiheit längst kein Randthema mehr ist, sondern im Zentrum der digitalen Entwicklung stehen sollte.
Häufige Barrieren auf Websites und wie Du sie behebst
Im Internet stößt man oft auf Barrieren, die es Menschen mit Behinderungen schwer oder sogar unmöglich machen, Webseiten und Internetseiten zu nutzen.
Dazu gehören zum Beispiel fehlende Alternativtexte für visuelle Inhalte, unzureichende Farbkontraste, Formulare, die nicht mit der Tastatur bedient werden können, oder fehlende Untertitel bei Videos.

Aber es gibt Wege, diese Barrieren zu überwinden: durch das Einfügen korrekter Alternativtexte, die Sicherstellung ausreichender Farbkontraste und die Bedienbarkeit der Website mit der Tastatur.
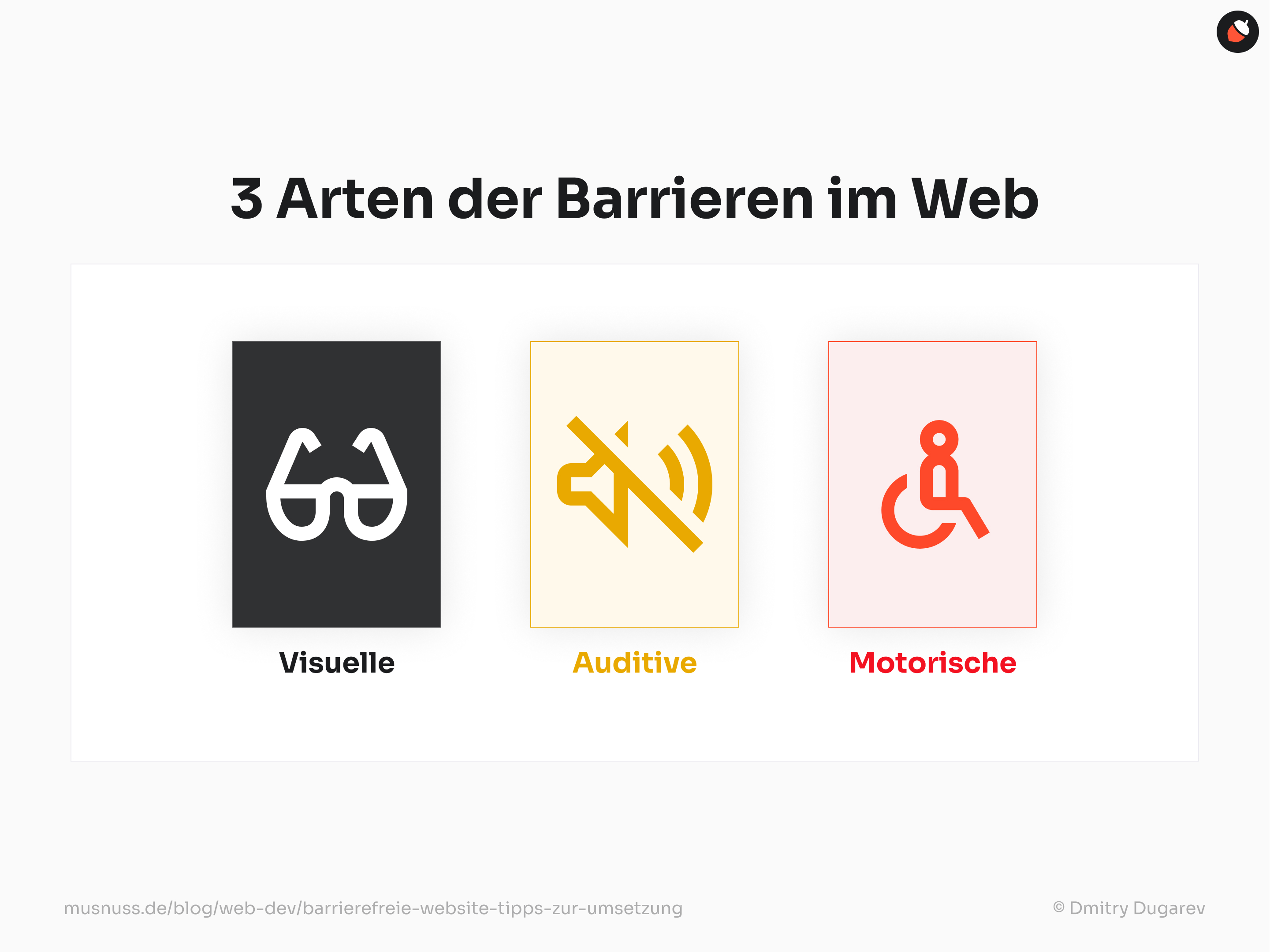
Im Folgenden zeige ich Dir genau, wie diese Barrieren aussehen und wie man sie beheben kann.
Visuelle Barrieren
Visuelle Barrieren auf Webseiten können für Menschen mit Sehbehinderungen echt schwierig sein. Dazu gehören:
- fehlende Bildbeschreibungen, die blinden Nutzern unmöglich machen, Bildinhalte zu verstehen
- fehlende Untertitel für Videos, die es hörgeschädigten Nutzern schwer machen, den Inhalt zu verstehen
- fehlende alternative Texte für visuelle Elemente, die es Screenreader-Nutzern unmöglich machen, den Inhalt wahrzunehmen
Indem Du Alternativtexte für Bilder, Videos und andere visuelle Elemente bereitstellst, machst Du diese Inhalte auch für Screenreader-Nutzer zugänglich.
Ein Screenreader ist ein Bildschirmleseprogramm, welches Content vom Bildschirm am PC, Laptop oder Smartphone in einer künstlichen Sprachausgabe (Text-to-Speech) oder als tastbare Braillezeile ausgibt.
Dabei übernimmt der Screenreader die Funktion der Augen, sodass sich Userinnen und User autonom und barrierefrei online orientieren können.
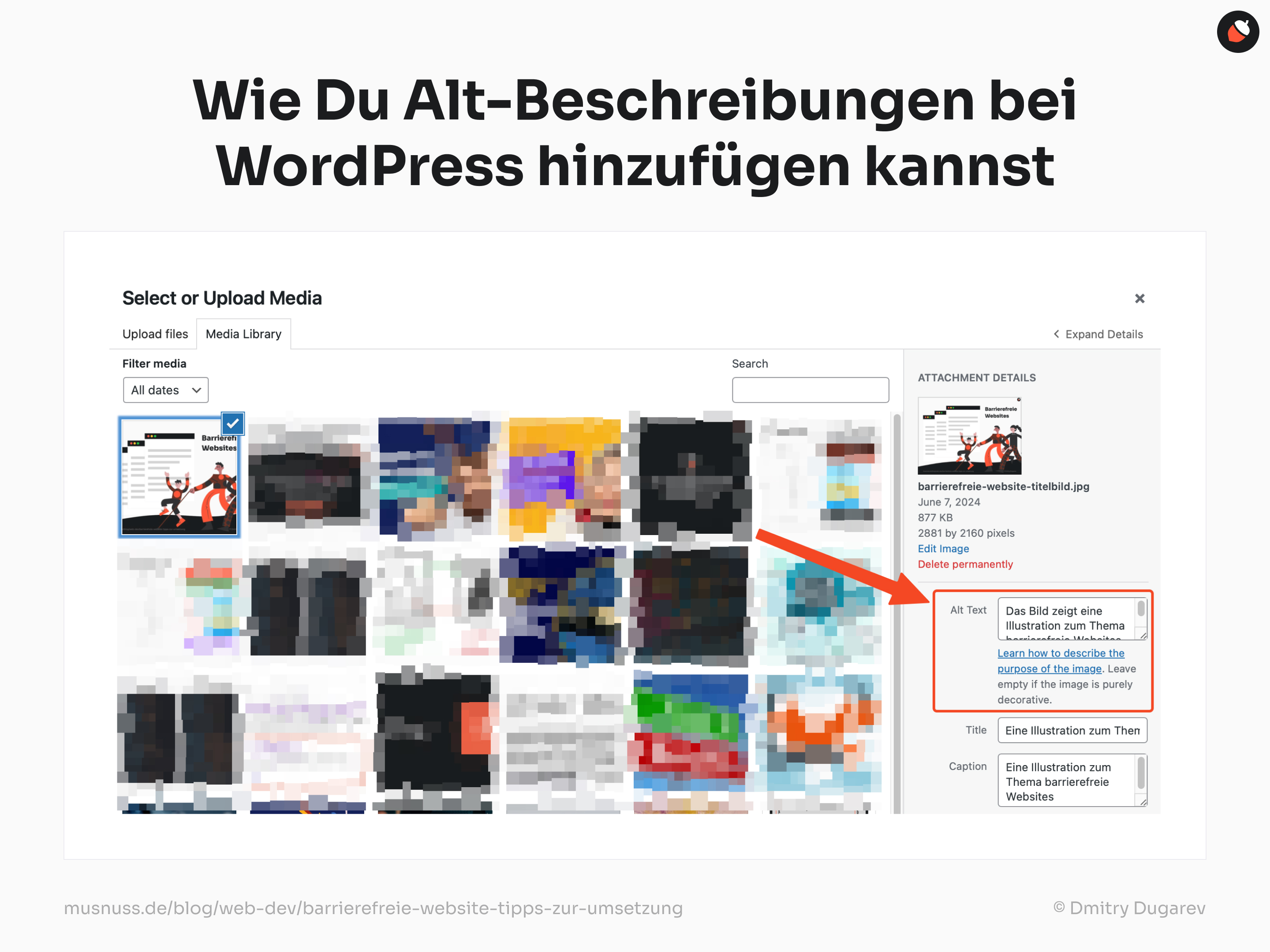
Achte darauf, dass Du das Feld Alt Text ausfüllst, wenn Du bei WordPress ein Bild hochlädst:

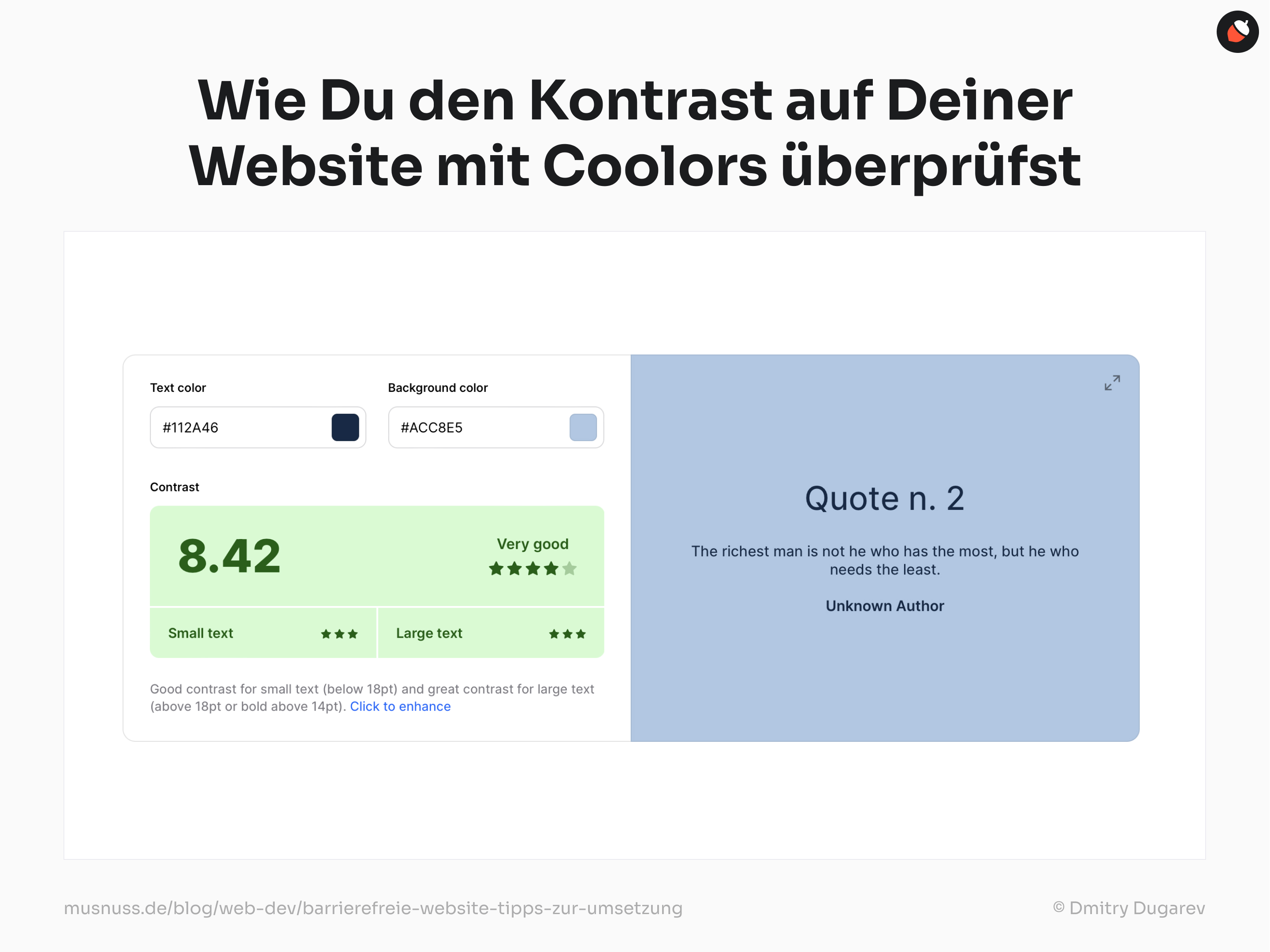
Außerdem ist es wichtig, einen hohen Kontrast zwischen Text und Hintergrund zu haben, damit auch sehbehinderte Menschen die Texte problemlos lesen können.
Du kannst dafür das kostenlose Tool „Contrast Checker“ von Coolors gerne nutzen:

Falls Du wie ich macOS nutzst, empfehle ich Dir ColorSlurp auszuprobieren.
Und verwende bitte Farben nicht als einzige Informationsquelle, weil das farbenblinde Nutzer ausschließen würde.
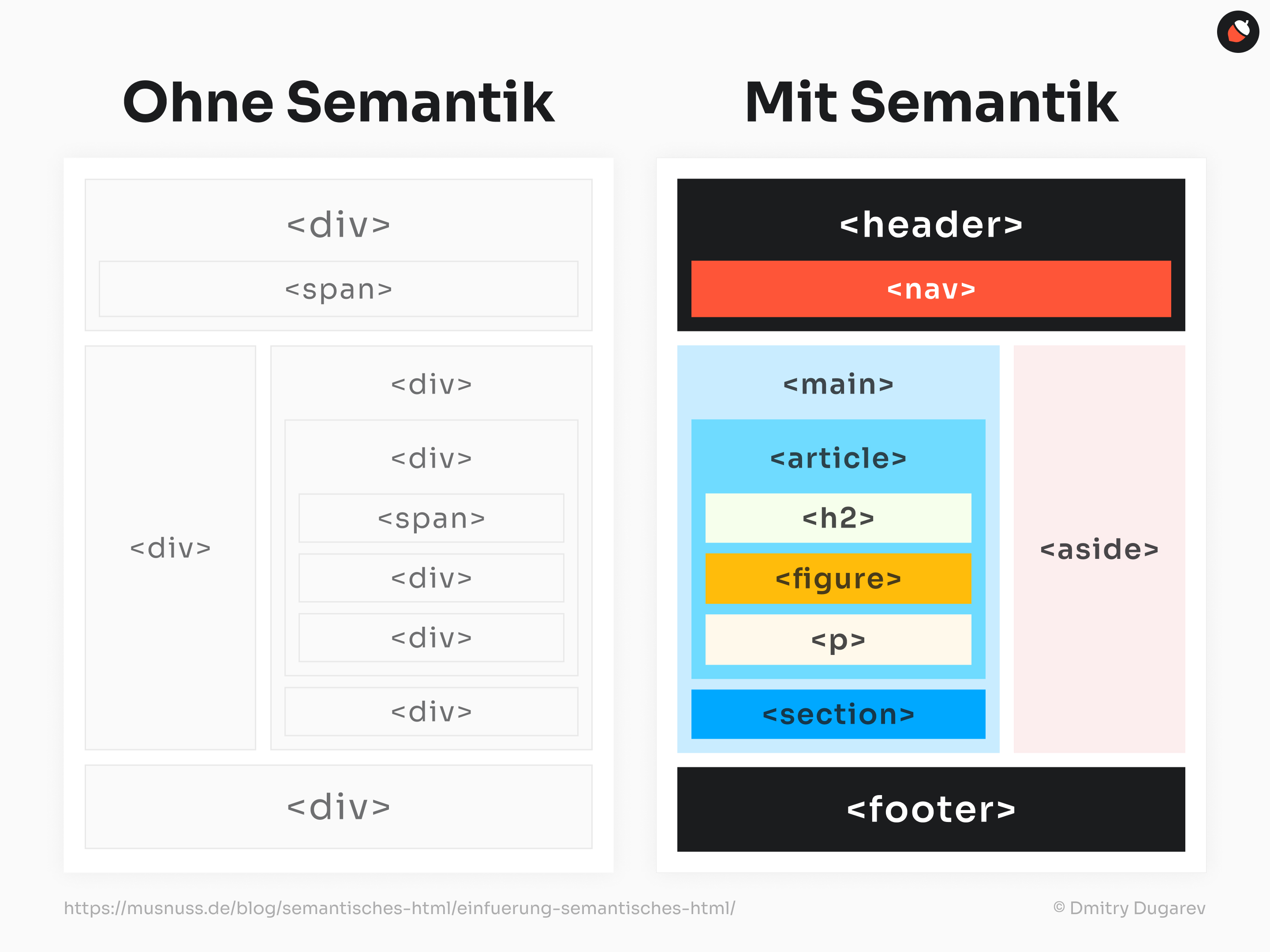
Und markiere die Inhalte mit entsprechenden semantischen HTML-Tags.
Erfahre mehr darüber, was semantisches HTML ist in meinem Artikel hier.
Auditive Barrieren
Für gehörlose oder schwerhörige Personen sind auditive Barrieren, wie das Fehlen von Untertiteln in Videos, ein großes Problem.
Diese Nutzergruppe braucht visuelle Informationen, um Inhalte zu verstehen. Um Barrierefreiheit zu gewährleisten, solltest Du folgende Maßnahmen ergreifen:
- Untertitel in Videos bereitstellen
- Audiodeskriptionen anbieten
- Gebärdensprachvideos bereitstellen
So stellst Du sicher, dass alle Nutzer die angebotenen Informationen aufnehmen können.
Motorische Barrieren
Motorische Einschränkungen können die Bedienung von Webseiten auch erschweren, wenn sie nicht mit alternativen Steuerungsmöglichkeiten ausgelegt sind.
Die Tastaturbedienbarkeit ist daher ein entscheidender Aspekt, um sicherzustellen, dass Benutzer mit eingeschränkter Motorik alle Website-Funktionen erreichen können.
Eine logische Tab-Reihenfolge und die Vermeidung komplexer Gesten sind ebenfalls wichtig, um die Website zugänglicher zu machen.
Deine Webseite sollte spezielle Tastaturen und Hilfsmittel wie Touchpads oder Steuerungen über Kopf- und Mundstab unterstützen.
Prüfe selbst, ob Deine Website für solche Fälle optimiert ist, indem Du einfach auf Deine Website gehst und ein paar mal die Tab-Taste drückst.
Und? Konntest Du alles anklicken, was Deine Website so anbietet?
Wie funktioniert Barrierefreiheit im Web technisch gesehen?
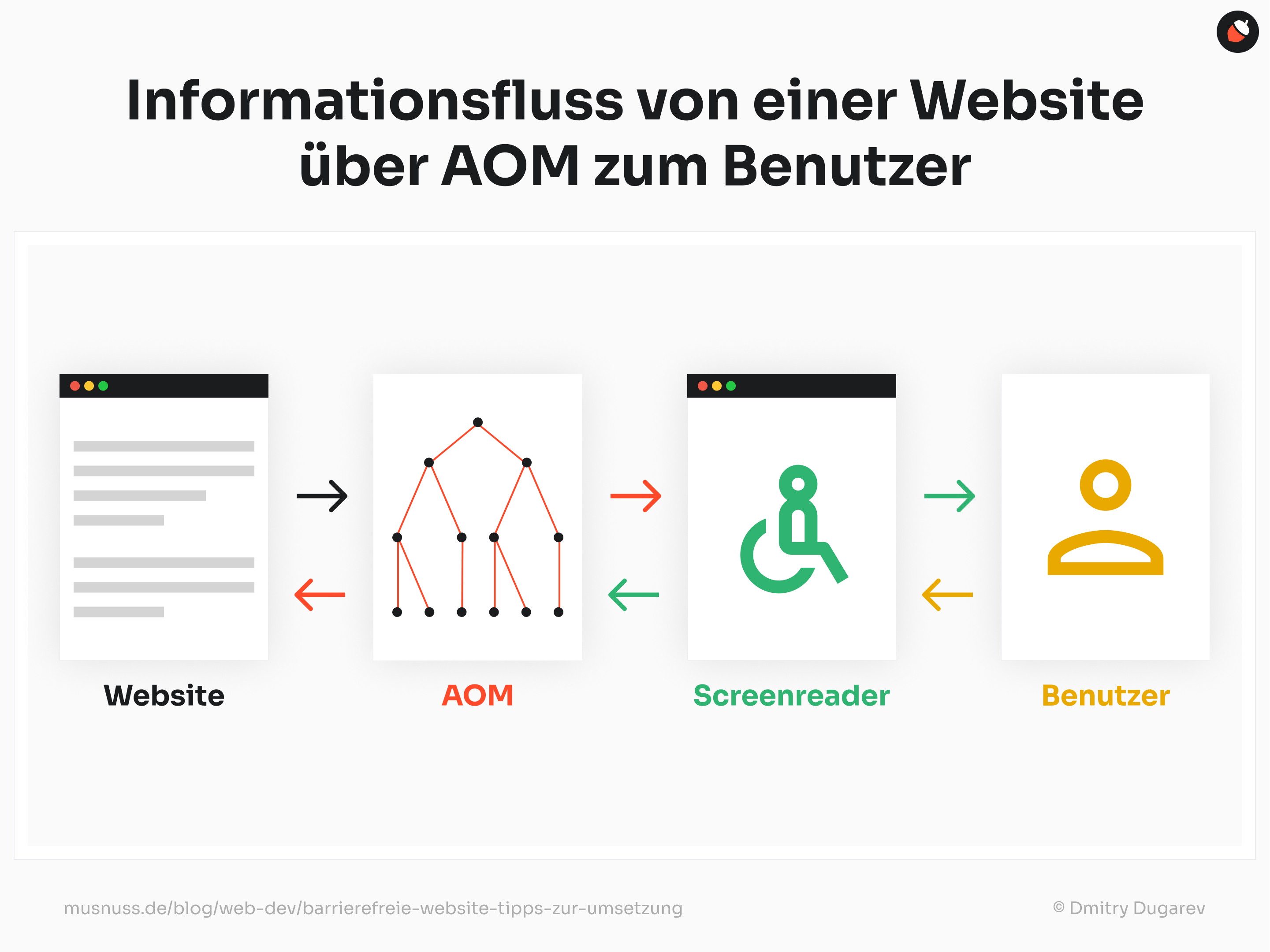
Technisch gesehen basiert die Barrierefreiheit im Web auf dem Accessibility Object Model (AOM).
Wenn der Browser den empfangenen Inhalt analysiert, erstellt er ein Document Object Model (DOM) und ein CSS Object Model (CSSOM). Dann erstellt er auch einen Barrierefreiheitsbaum (Accessibility Object Model – AOM). Assistive Technologien wie Screenreader verwenden AOM zur Analyse und Interpretation von Inhalten. Das DOM ist ein Baum aller Knoten des Dokuments. Das AOM ähnelt einer semantischen Version des DOM.
Semantisches HTML | Web.dev
Diesen Prozess kann man vereinfacht wie folgt darstellen:

Das ermöglicht assistierenden Technologien wie Screenreadern, den Code einer Website zu interpretieren und den Nutzern verständlich weiterzugeben.
Diese Technologien können den Inhalt und die Struktur einer Website analysieren und in eine für den Nutzer verständliche Form, wie Sprachausgabe oder Braillezeile, übersetzen.
Damit das funktioniert, ist es super wichtig, HTML korrekt einzusetzen, um sowohl die Inhalte als auch deren Bedeutung klar zu strukturieren.
Erfahre mehr, wie Du semantisches HTML einsetzen kannst, um Deine Website barrierefrei zu gestalten.
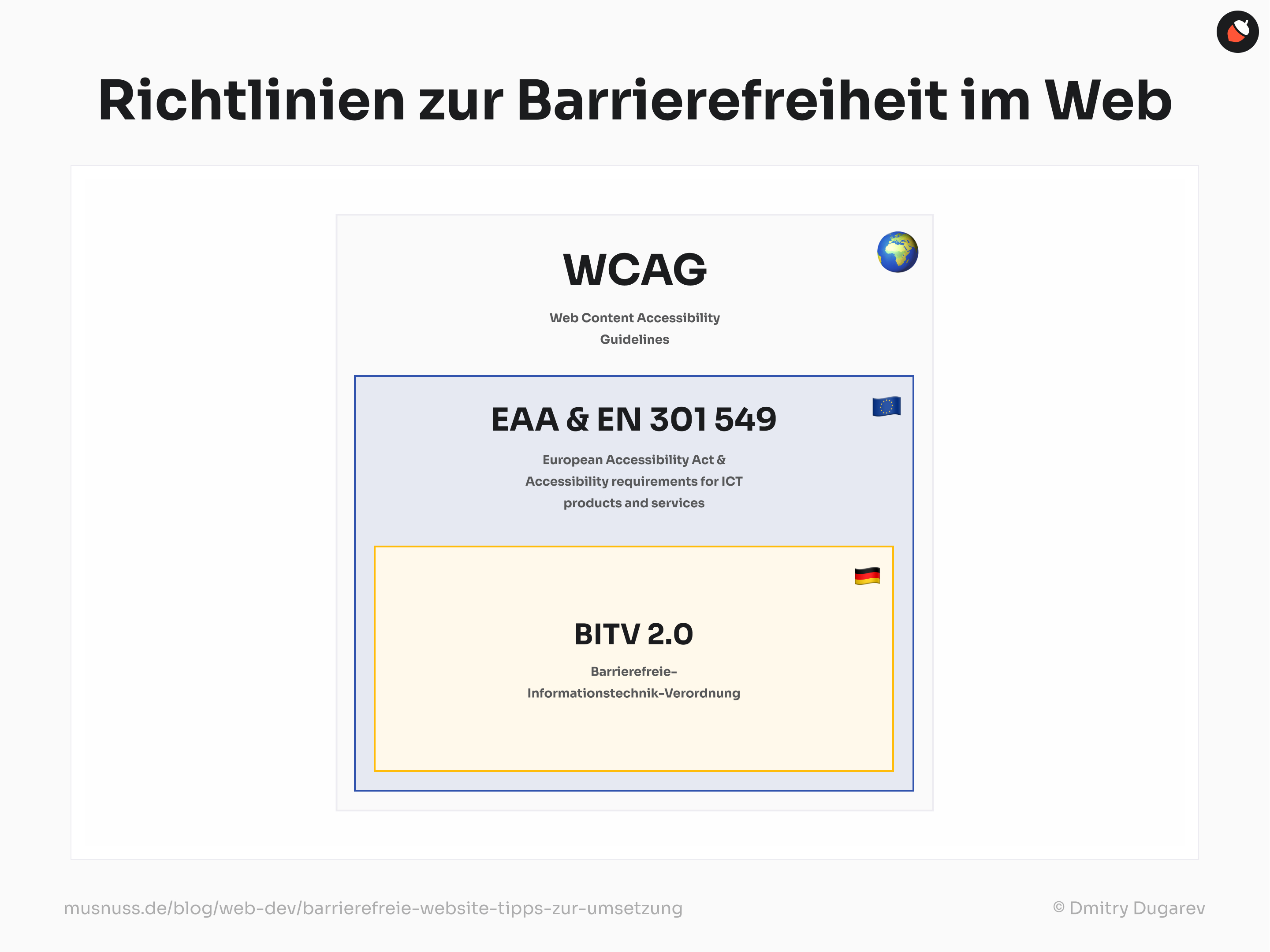
Wichtige Richtlinien und Standards für barrierefreie Websites
Es gibt verschiedene internationale und nationale Standards, die als Richtlinien für die Erstellung von barrierefreien Webinhalten dienen.
Zu den bekanntesten gehören die Web Content Accessibility Guidelines (WCAG), die Barrierefreie-Informationstechnik-Verordnung (BITV) in Deutschland und die EN 301 549, die in der gesamten EU gilt.

Diese Standards sind essenziell, um ein einheitliches Niveau an Barrierefreiheit zu gewährleisten und bieten klare Anweisungen, wie digitale Inhalte zugänglich gemacht werden können.
Web Content Accessibility Guidelines (WCAG)
Die Web Content Accessibility Guidelines (WCAG) sind ein vom World Wide Web Consortium (W3C) entwickelter Standard, der auf vier Prinzipien basiert:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Diese Richtlinien bieten einen Rahmen für die Entwicklung und den Test von Webinhalten, um sicherzustellen, dass diese für Menschen mit unterschiedlichsten Behinderungen zugänglich sind.
Mit verschiedenen Konformitätsstufen von A bis AAA geben die WCAG Entwicklern und Designern klare Kriterien an die Hand, um Barrierefreiheit umzusetzen.
BITV 2.0
Die BITV 2.0 ist eine spezielle Verordnung für Deutschland, die sicherstellt, dass IT-Systeme umfassend barrierefrei gestaltet werden.
Sie trat 2019 in Kraft und basiert auf den WCAG-Richtlinien, mit dem Ziel, die digitale Zugänglichkeit für Menschen mit Behinderungen zu verbessern.
Dies beinhaltet konkrete Anforderungen und Standards für Barrierefreiheit, die von öffentlichen Stellen eingehalten werden müssen.
European Accessibility Act und EN 301 549
Der European Accessibility Act und die EN 301 549 sind europäische Standards, die eine Schlüsselrolle bei der Schaffung von barrierefreien IT-Produkten und -Diensten spielen.
Die EN 301 549 bezieht sich direkt auf die WCAG 2.1 und legt fest, dass die Erfüllung ihrer Kriterien eine vermutete Konformität mit den europäischen Anforderungen darstellt.
Dies bedeutet, dass Organisationen, die diesen Standards folgen, als barrierefrei gelten, was für die Einhaltung des European Accessibility Acts wesentlich ist.
Technische Tools zur Überprüfung der Barrierefreiheit
Um sicherzustellen, dass Deine Website den Anforderungen der Barrierefreiheit entspricht, gibt es verschiedene Techniken und Tools, die Du nutzen kannst.
Dazu gehören kostenfreie Tools wie Wave, AXE und Google Lighthouse, aber auch spezialisierte Anwendungen für eine umfassende Überprüfung.
Diese Werkzeuge analysieren Deine Website auf ihre Konformität mit den WCAG-Richtlinien und geben konkrete Empfehlungen, wie Du identifizierte Barrieren beseitigen kannst.
Die Verwendung dieser Tools ist ein wichtiger Schritt, um digitale Angebote für alle Nutzer zugänglich zu machen.
Semantisches HTML
Semantisches HTML ist ein wichtiger Baustein für die barrierefreie Gestaltung von Webinhalten.
Wenn Du HTML-Elemente richtig verwendest, können Screenreader und andere Hilfstechnologien die Struktur Deiner Website besser verstehen und interpretieren.

Außerdem hilft Dir semantisches HTML bei der Suchmaschinenoptimierung (SEO), weil Suchmaschinen wie Google Deine Inhalte besser indexieren und bewerten können.
Erfahre mehr, wie semantisches HTML Deine SEO verbessern kann.
Tools wie Lighthouse bewerten auch die Verwendung von Semantik und ARIA-Rollen, was weitere Verbesserungen in der Zugänglichkeit ermöglicht.
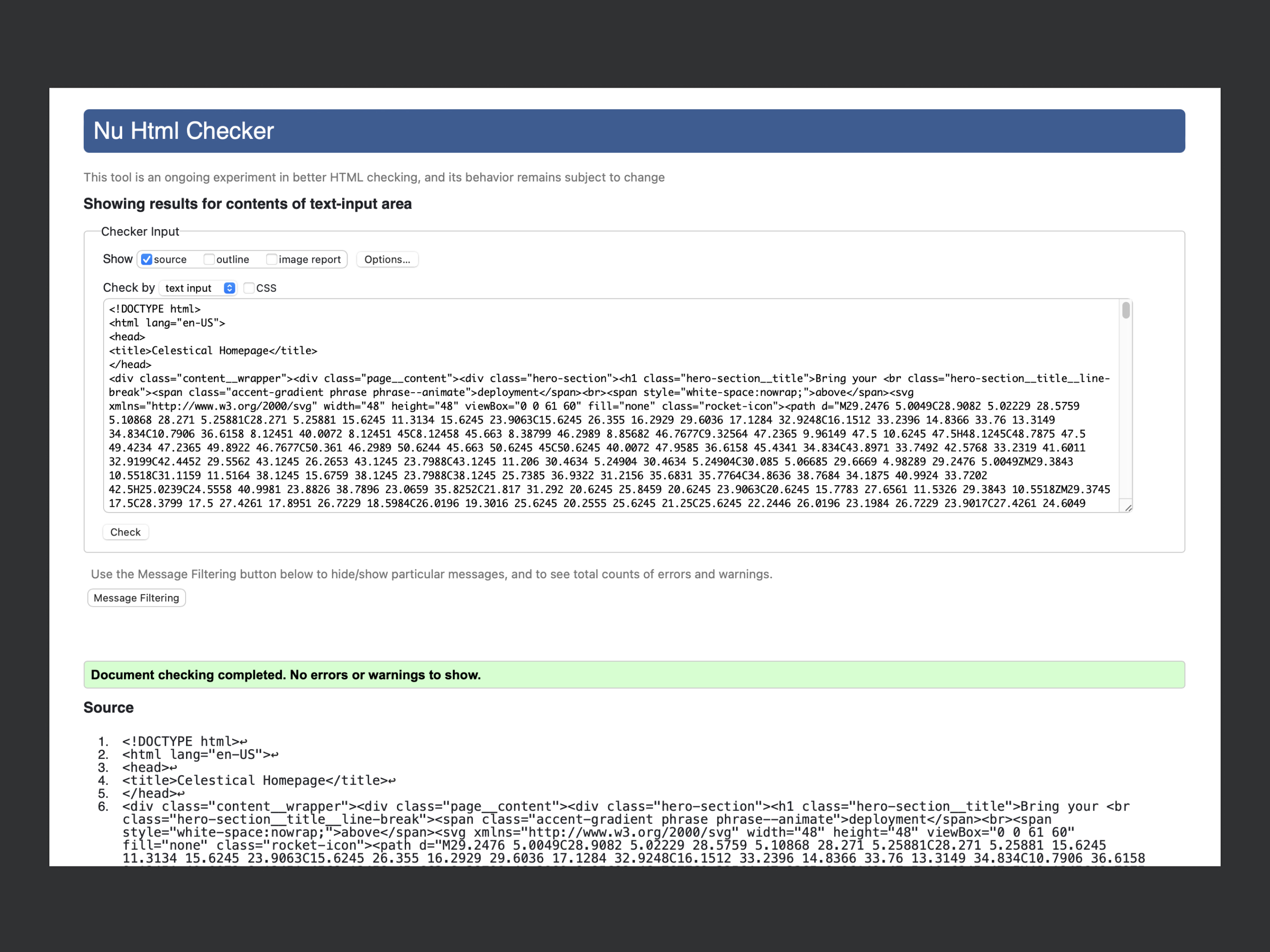
Und nutze gerne den Nu HTML Checker, um sicherzustellen, dass Dein HTML mit ARIA-Rollen fehlerlos ist.

Screenreader-Kompatibilität
Die Kompatibilität mit Screenreadern ist mega wichtig für die Zugänglichkeit Deiner Website.
Barrierefreies Webdesign sorgt dafür, dass Screenreader den Inhalt korrekt vorlesen können – das ist für Nutzer, die auf diese Hilfsmittel angewiesen sind, unerlässlich.
Damit das gut funktioniert, sollten Entwickler den Quellcode an die Anforderungen der AOM-Analyse anpassen und sicherstellen, dass alle Elemente wie Bilder und Formulare richtig gekennzeichnet sind.
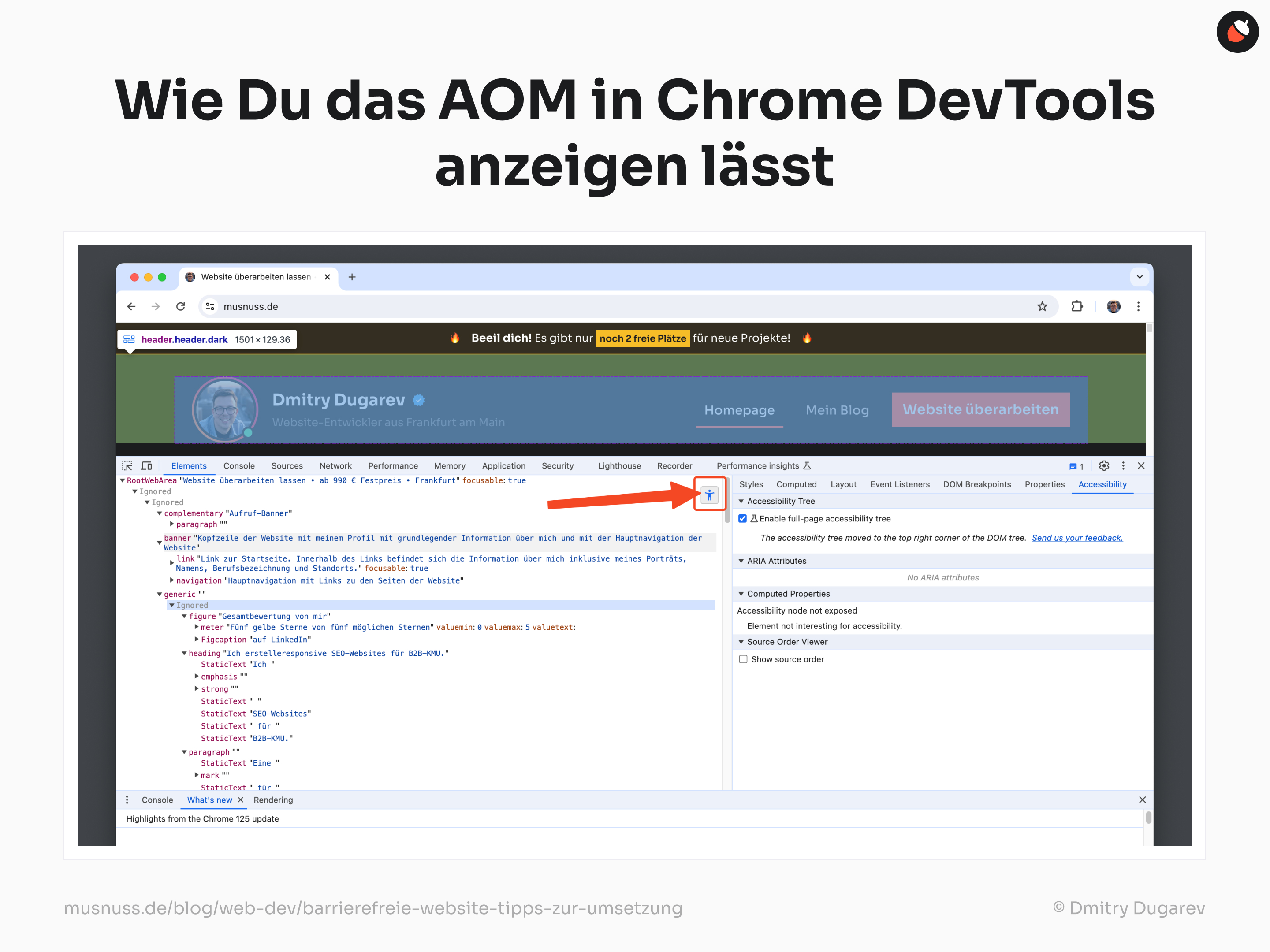
In Google Chrome DevTools kannst Du das AOM sehr einfach überprüfen:

Stelle sicher, dass die einzelnen Elemente Deiner Website so gekennzeichnet sind, wie es deren Funktion entspricht.
Praktische Tipps zur Gestaltung barrierefreier Websites
Um eine barrierefreie Website zu gestalten, musst Du verstehen, welche Herausforderungen Nutzer mit Behinderungen haben.
Zum Glück gibt es einige bewährte Praktiken und Tipps, die Dir helfen können, Deine digitalen Angebote für alle Nutzer zugänglich zu machen.
Verwende einfache Sprache, passe die Schriftgrößen an und vermeide Zeitdruck bei interaktiven Elementen. All diese Maßnahmen tragen zu einer inklusiveren und besseren Nutzererfahrung bei.
Klare Struktur und Navigation
Eine klare Struktur und Navigation sind das Rückgrat jeder barrierefreien Website. Durch die Verwendung von semantischen HTML-Elementen wie:
<header>, <nav>, <article>, <section> und <footer>,
wird nicht nur die SEO verbessert, sondern auch die Benutzerfreundlichkeit erhöht.

Übersichtliche Navigationsmenüs und eine logische Reihenfolge von Überschriften und Absätzen helfen dabei, dass sich Nutzer besser auf der Seite zurechtfinden und die gesuchten Inhalte schneller erreichen.
Einfache Sprache und verständliche Inhalte
Die Verwendung einfacher Sprache ist wichtig, um Inhalte für ein breiteres Publikum verständlich zu machen.
Deine Texte sollten klar, präzise und ohne Fachjargon sein, damit alle Nutzer, egal welches Bildungsniveau oder welche kognitiven Fähigkeiten sie haben, die Informationen verstehen können.
Zusätzlich kannst Du Zusammenfassungen in leichter Sprache anbieten oder Informationen in Gebärdensprache bereitstellen. So können noch mehr Menschen von Deinen Inhalten profitieren.
Und wenn es Dir selbst schwerfällt, sich einfach auszudrücken, nutze gerne die Hilfe von KIs wie ChatGPT.
Sie sind dafür gemacht, mit dem Text zu arbeiten und können Deine wissenschaftlichen Romane so runterbrechen, dass selbst der Fünfjährige sie versteht.
Anpassbare Schriftgrößen und Kontraste
Für Menschen mit Sehbehinderungen ist es bedeutungsvoll, dass sie die Schriftgrößen anpassen und ausreichende Kontraste nutzen können.
Webdesigner sollten daher sicherstellen, dass Texte und Formularelemente sich deutlich vom Hintergrund abheben und die Schriftgröße vom Nutzer verändert werden kann.
In CSS gibt es dafür die Größeneinheit em und rem, die sich relativ zu der im Browser eingestellten Schriftgröße berechnen. Mehr über unterschiedliche Einheiten in CSS kannst Du hier erfahren.
Und ein hoher Kontrast zwischen Text und Hintergrund verbessert nicht nur die Lesbarkeit, sondern hilft auch Nutzern mit Farbsehschwächen.
Für mehr Information lese Dir gerne diesen Leitfaden zur Typografie im Web von Baymard Institute.
Kosten und Ressourcen für die Umsetzung barrierefreier Websites
Die Implementierung von Barrierefreiheit auf Deiner Website kann unterschiedlich viel kosten, je nachdem, wie komplex und umfangreich die erforderlichen Änderungen sind.
Eine erste Analyse des Ist-Zustands kann zwischen 600 und 1.200 EUR kosten. Aber bei mir zum Beispiel kannst Du sie in einem Erstgespräch kostenlos erhalten.
Sende mir gerne eine Anfrage, falls das für Dich interessant klingt: 1:1 Gespräch buchen.
Weitere Maßnahmen wie die Erstellung von Texten in leichter Sprache, Gebärdensprachvideos oder barrierefreien PDFs können die Gesamtkosten erhöhen.
Aber es ist wichtig zu betonen, dass die Investition in Barrierefreiheit langfristig nicht nur ethische und rechtliche Vorteile bietet.
Es hat auch Potenzial, Deine Nutzerbasis zu vergrößern und die Kundenzufriedenheit zu steigern.
Fazit
Barrierefreiheit im Web ist ein wichtiger Bestandteil einer inklusiven Gesellschaft.
Indem Du Standards wie die WCAG beachtest, Tools zur Überprüfung der Barrierefreiheit einsetzt und die speziellen Bedürfnisse von Menschen mit Behinderungen berücksichtigst, kannst Du Deine Website so gestalten, dass sie von allen genutzt werden kann.
Dieser Blogbeitrag zeigt, dass die Umsetzung von Barrierefreiheit sowohl eine ethische Verpflichtung als auch eine geschäftliche Chance ist.
Lass uns gemeinsam daran arbeiten, das Web für jeden zugänglich zu machen!
Häufig gestellte Fragen
Was versteht man unter dem Accessibility Object Model (AOM)?
Das Accessibility Object Model (AOM) ist ein Teil der Webstandards, der assistierenden Technologien wie Screenreadern ermöglicht, den Inhalt und die Struktur einer Website zu interpretieren und an Nutzer weiterzugeben.
Welche Vorteile bietet semantisches HTML für die Barrierefreiheit einer Website?
Semantisches HTML verbessert die Barrierefreiheit einer Website, indem es Screenreadern hilft, den Inhalt besser zu verstehen, und es kann auch zu einer besseren Suchmaschinenplatzierung führen.
Was sind die Web Content Accessibility Guidelines (WCAG)?
Die Web Content Accessibility Guidelines (WCAG) sind Richtlinien, die vom W3C entwickelt wurden und auf vier Prinzipien basieren. Sie sollen sicherstellen, dass Webinhalte für alle Menschen zugänglich sind.
