Branding und Homepage für Tech-B2B-Startup Celestical
Red Boumghar, der CEO von Parametry, bat mich, eine Website für sein neues Projekt, eine EU-basierte Cloud namens Celestical, zu erstellen.
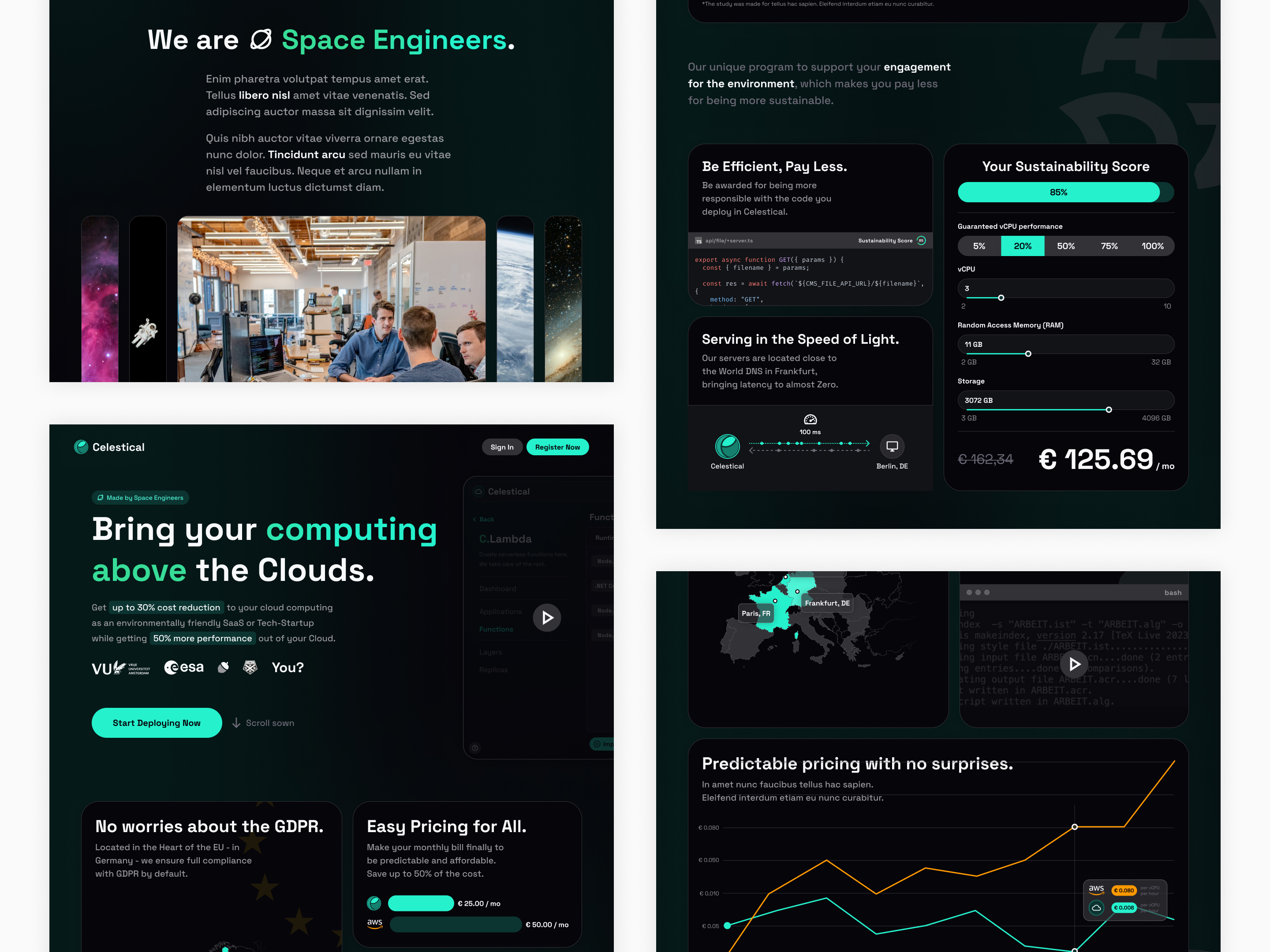
Das Ziel der Website war, die Besucher der Homepage zur Anmeldung für die Warteliste zu motivieren.

Inhaltsverzeichnis
Zielgruppe
Als Erstes definierte ich in Absprache mit Red die Zielgruppe: Entwickler in Tech-KMU.
Für diese Zielgruppe spielt eine interaktive Benutzererfahrung eine wichtige Rolle, um ihre Aufmerksamkeit zu gewinnen.
Deshalb plante ich die Website so, dass fast mit jedem Element interagiert werden kann, um die Besucher 40% länger auf der Website zu halten.
Designsystem
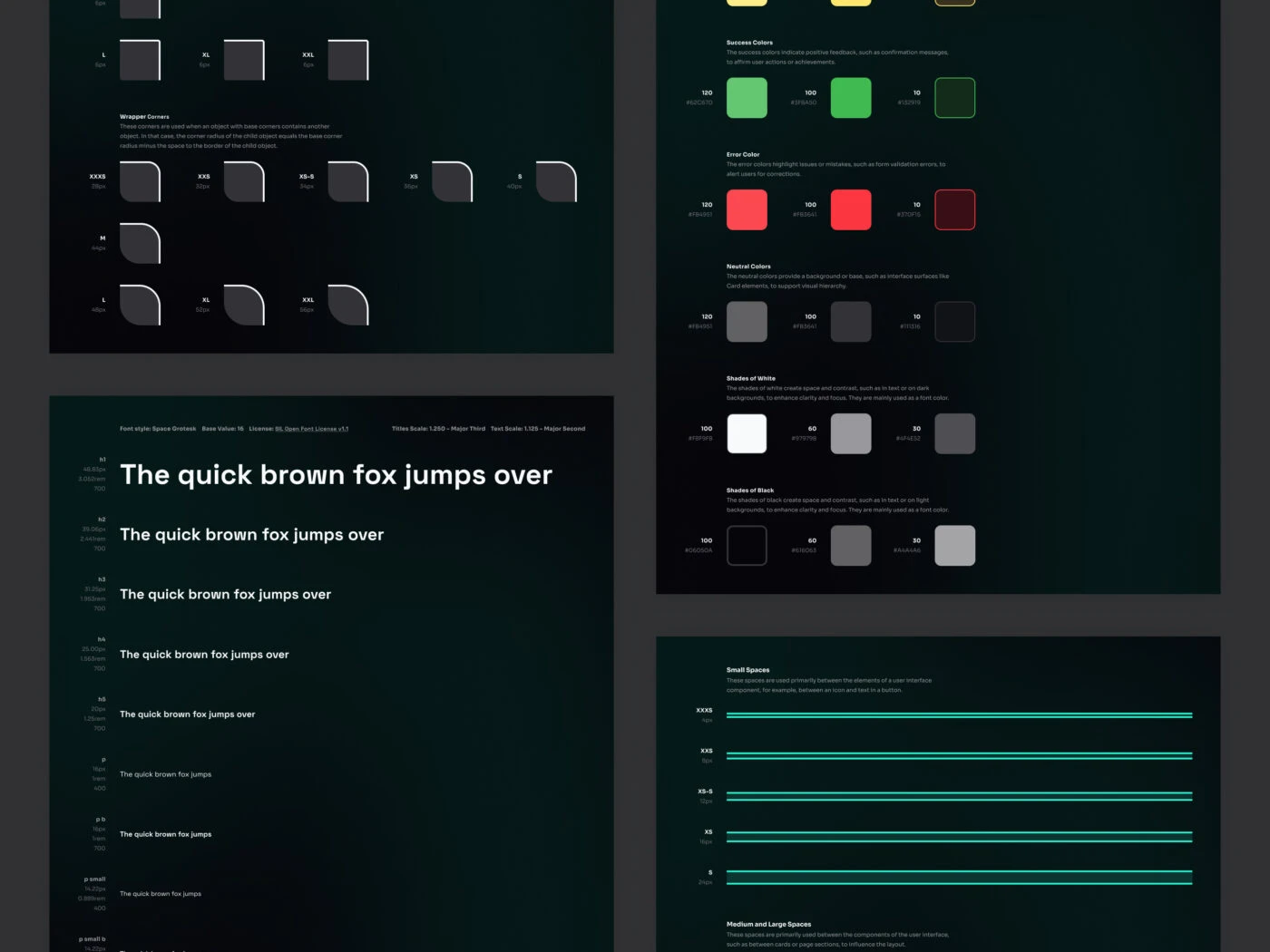
Da Celestical noch keine Markenidentität besaß, entwickelte ich das Designsystem von Grund auf, um die weltraumorientierte Vision von Celestical widerzuspiegeln.

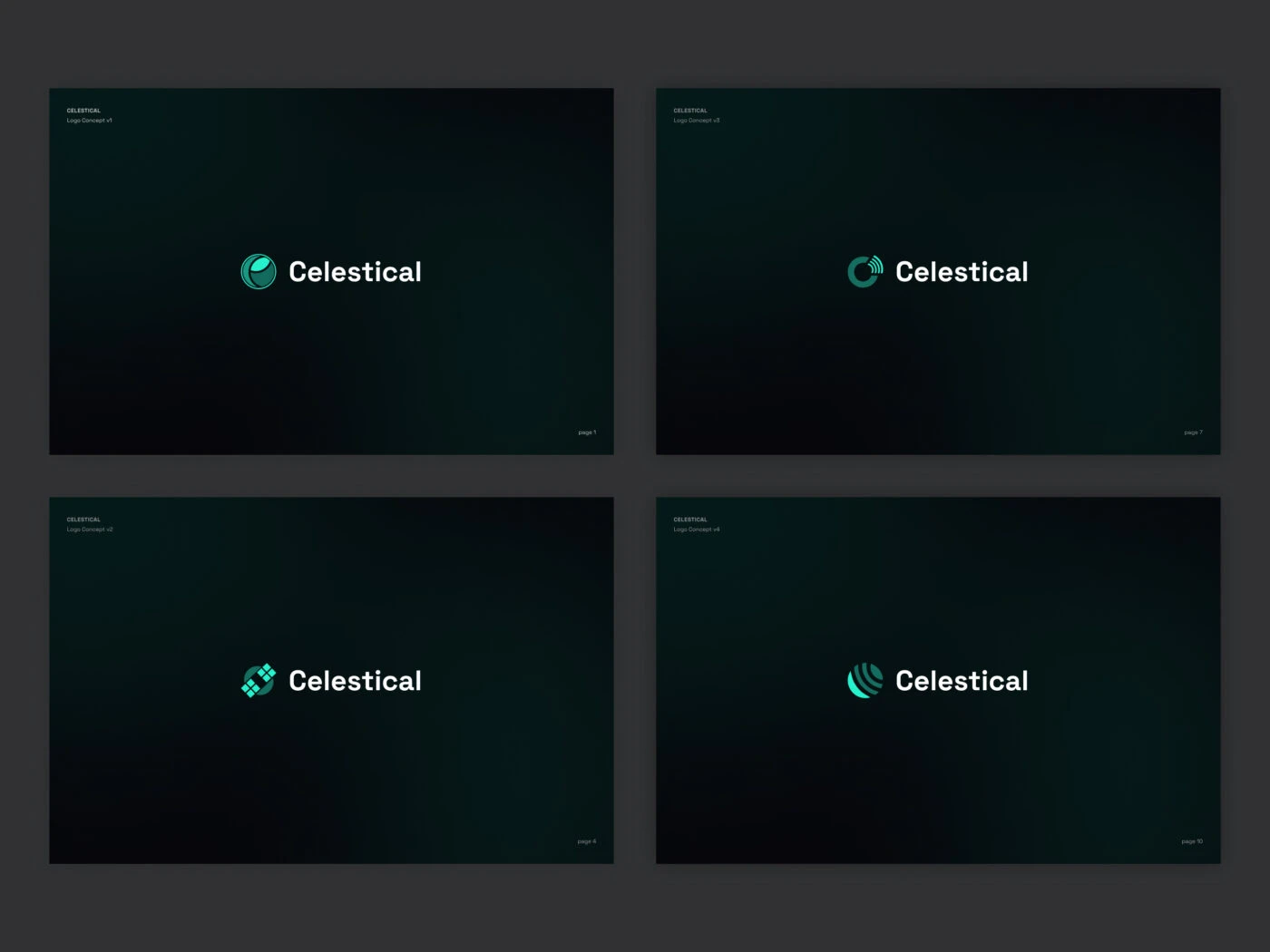
BONUS: Logo-Entwürfe
Zusätzlich erstellte ich vier Logo-Entwürfe im entwickelten Stil von Celestical, um die Marke zu etablieren.
Red konnte sich für das beste Logo entscheiden, das ich anschließend auf die Website integrierte.

Planung
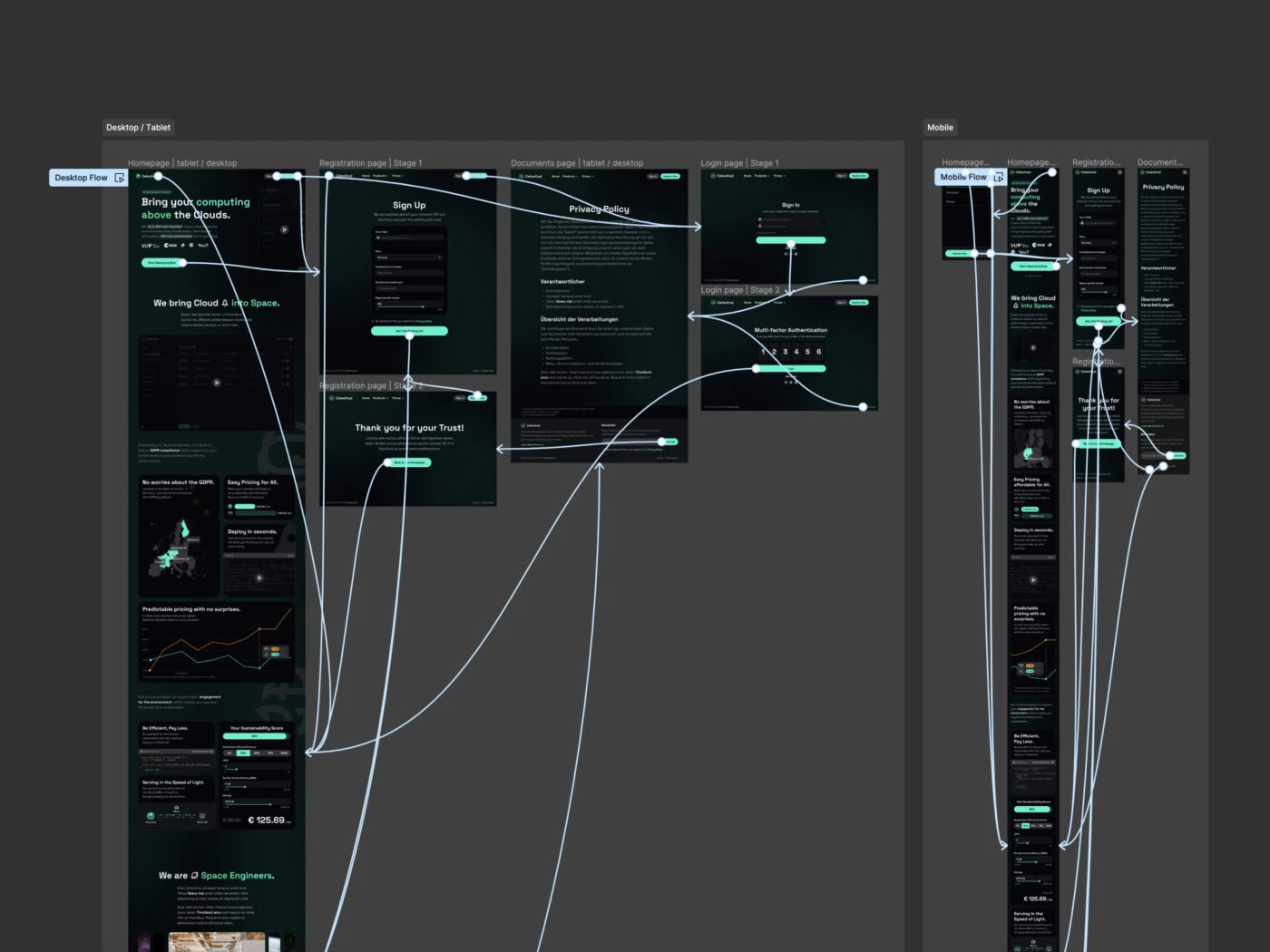
In der Planungsphase entwickelte ich die Website-Strukturund das Nutzererlebnis in Figma. Red konnte bereits nach einer Woche einen interaktiven Website-Prototyp testen.
Red konnte sich für das beste Logo entscheiden, das ich anschließend auf die Website integrierte.

Entwicklung
Nach der Freigabe des Prototyps, erstellte ich die Website mit HTML5, CSS3 und JavaScript mit Nuxt.js.
Der Lighthouse-Score beträgt 98/100 für Performance und 100/100 für SEO. Zudem unterstützt die Website mehrere Sprachen und ist vollständig responsiv.
Semantische Suchoptimierung
Als Letztes optimierte ich die Website für SEO, indem ich semantische HTML-Tags und das Schema-Vokabular nutzte, um den Suchmaschinen genau zu zeigen, was Sache ist.
Erfahre mehr darüber, wie semantisches HTML auf SEO wirkt

BONUS: Drei Monate gratis Support & Wartung
Zum Schluss übergab ich Red eine Dokumentation und veröffentlichte die Website. Und nach dem Launch genießt Red kostenlose Wartung und Support für die ersten 3 Monate.
