Website für Main Ginko Hallex Dolmetschagentur
Florian Hallex, der geschäftsführender Partner von Main Ginko Hallex Partnerschaft, beauftragte mich mit der Erstellung einer Website für seine Dolmetscheragentur.
- Unternehmensziel: Mehr Dolmetscher in das Rhein-Main-Gebiet zu bringen, um dem Bedarf nach Dolmetscherdienstleistungen gerecht zu werden.
- Problem: Potenzielle Dolmetscher wussten nicht, dass es in der Region eine Firma gibt, die sie unterstützen kann.
- Lösung: SEO-Website erstellen, die die Dolmetschstudierende informiert und sie dazu ermutigt, sich bei Main Ginko für ein Praktikum zu bewerben.
Zudem sollte die Website auch für die Kunden von Main Ginko Hallex Partnerschaft informativ sein und sie dazu ermutigen, eine Dolmetscherdienstleistung zu buchen.

Inhaltsverzeichnis
Vorbereitung
Vor der Erstellung der Website führte ich mit Florian ein Strategiegespräch durch, um die Ziele festzulegen und Anforderungen zu klären.
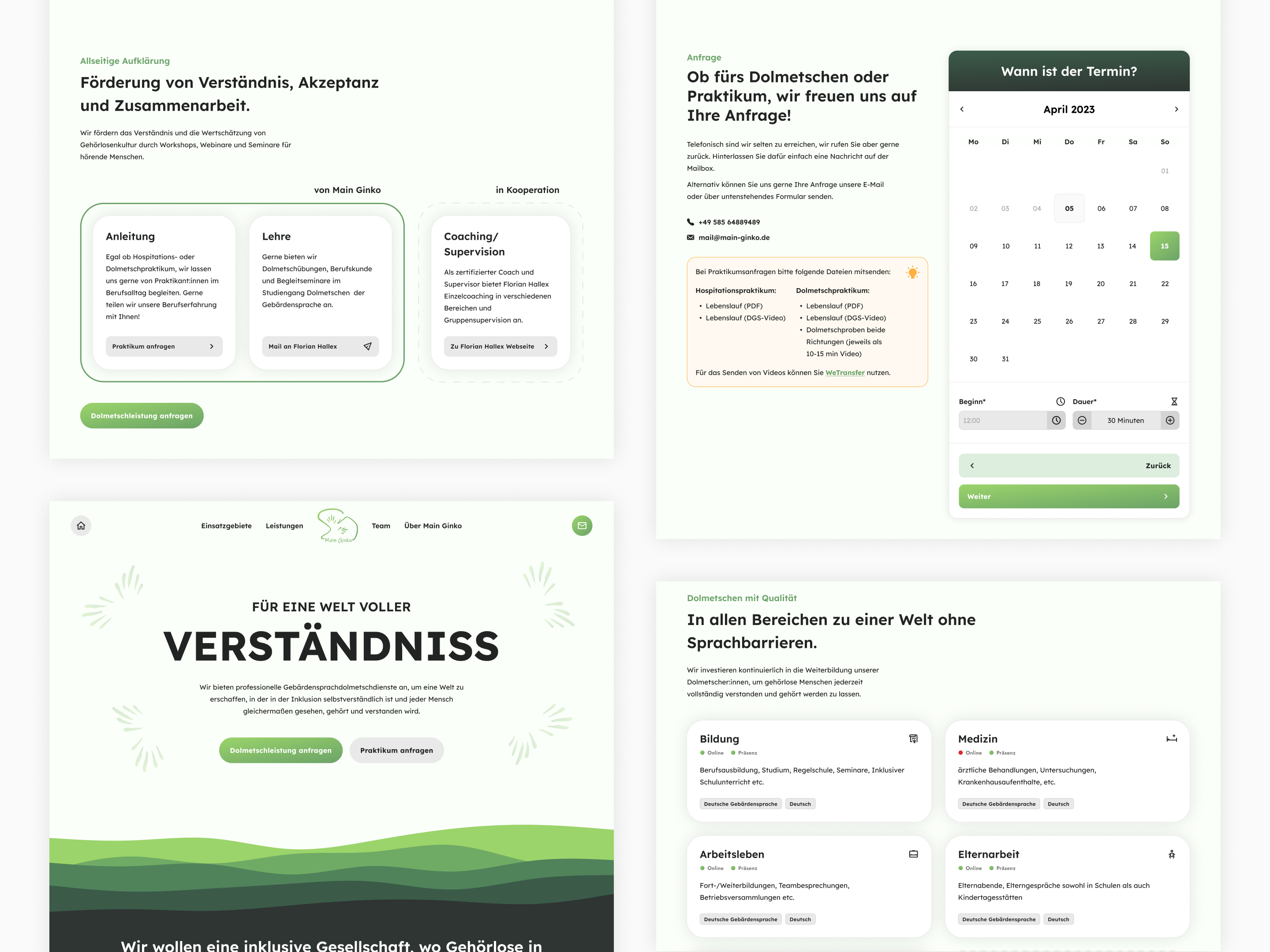
Florian wollte eine statische informative Homepage, die die Dolmetschbereiche, das Team und die Kontaktinformationen darstellt.
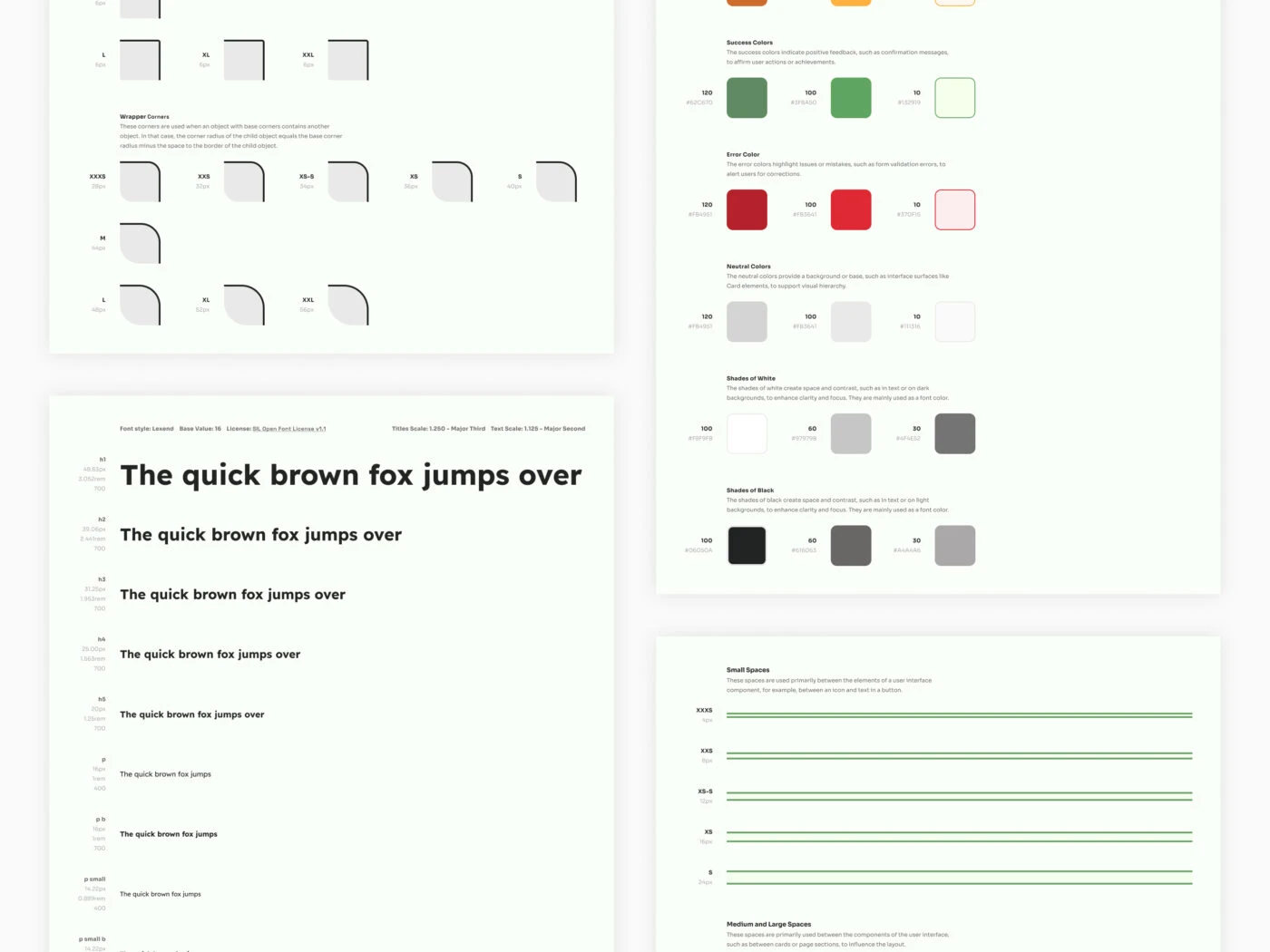
Florian hatte schon ein Logo und ein Farbschema für die Marke, die er sich wünschte, dass ich in das Design der Website integriere.
Darauf basierend erstellte ich ein Designsystem, das die Markenidentität von Main Ginko Hallex Partnerschaft widerspiegelt.

Planung
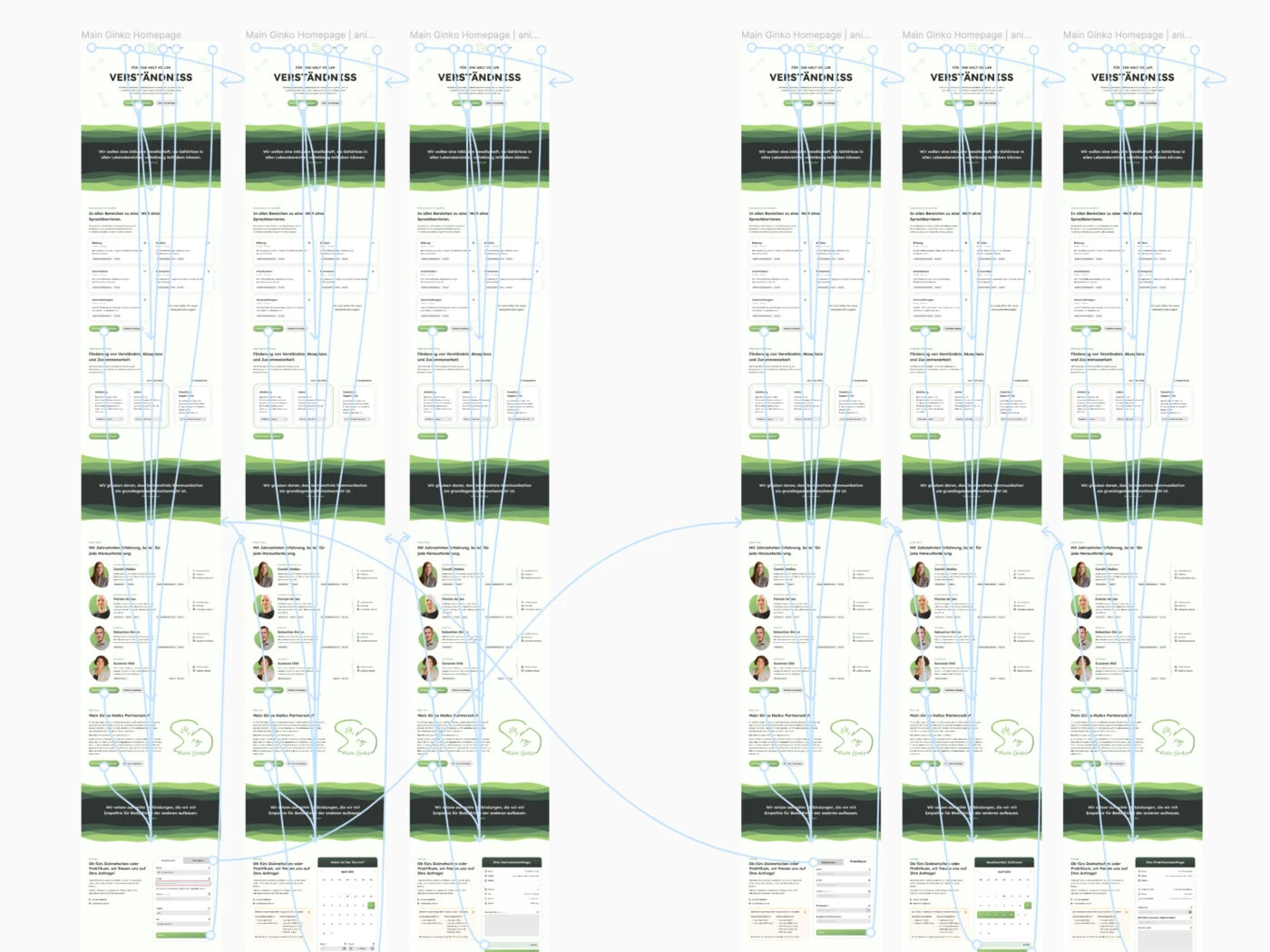
In der Planungsphase entwickelte ich die Website-Struktur und das Nutzererlebnis in Figma. Florian konnte bereits nach einer Woche einen interaktiven Website-Prototyp testen.

Anhand des Prototyps konnte Florian das Feedback geben und den Content der Website anpassen.
Sobald der Prototyp freigegeben wurde, kam die Entwicklung der Website.
Entwicklung
Nach der Freigabe des Prototyps ging es weiter in die Entwicklung.
Technologien
Ich erstellte ich die Website klassischerweise mit HTML5, CSS3 sowie JavaScript mit React.js.
Die Wahl von React.js ermöglichte mir, die Website in modulare Komponenten zu unterteilen und die Wiederverwendbarkeit des Codes zu erhöhen.
Zudem wünschte sich Florian einen interaktiven Kalender, mit dem die Kunden die Dolmetscher buchen können.
Um interaktive Elemente zu erstellen, nutzte ich React Hooks und Context API, um den Zustand der Website zu verwalten.
Performance
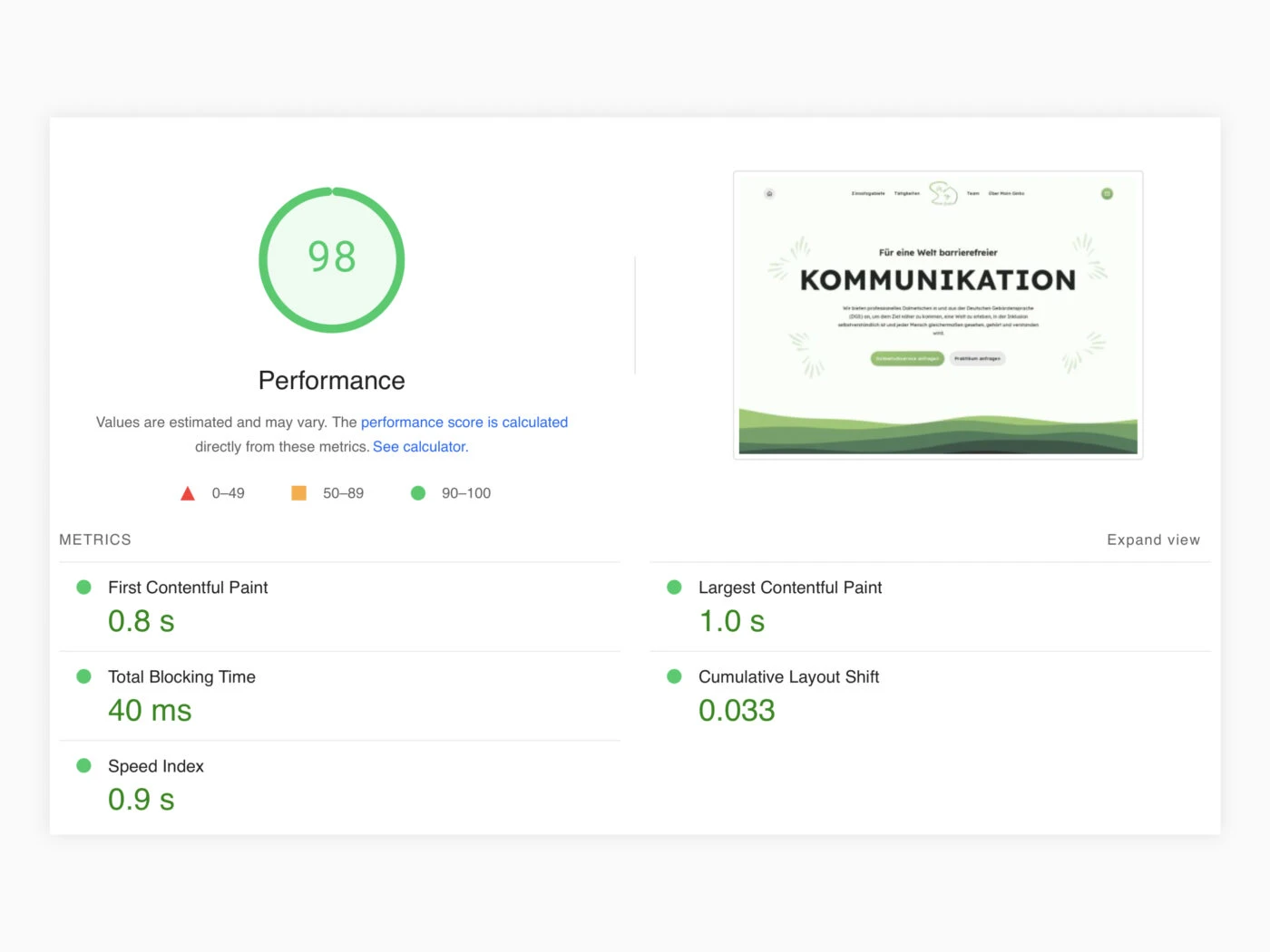
Um die Website schnell und responsiv zu machen, optimierte ich die Bilder und nutzte Lazy Loading und Code Splitting für die Ressourcen.
Der Lighthouse-Score beträgt 97/100 für Performance und 100/100 für SEO. Zudem unterstützt ist vollständig responsiv.

Somit gewährleistet die Website für die Kunden von Main Ginko Hallex Partnerschaft ein optimales Nutzererlebnis.
Übergabe
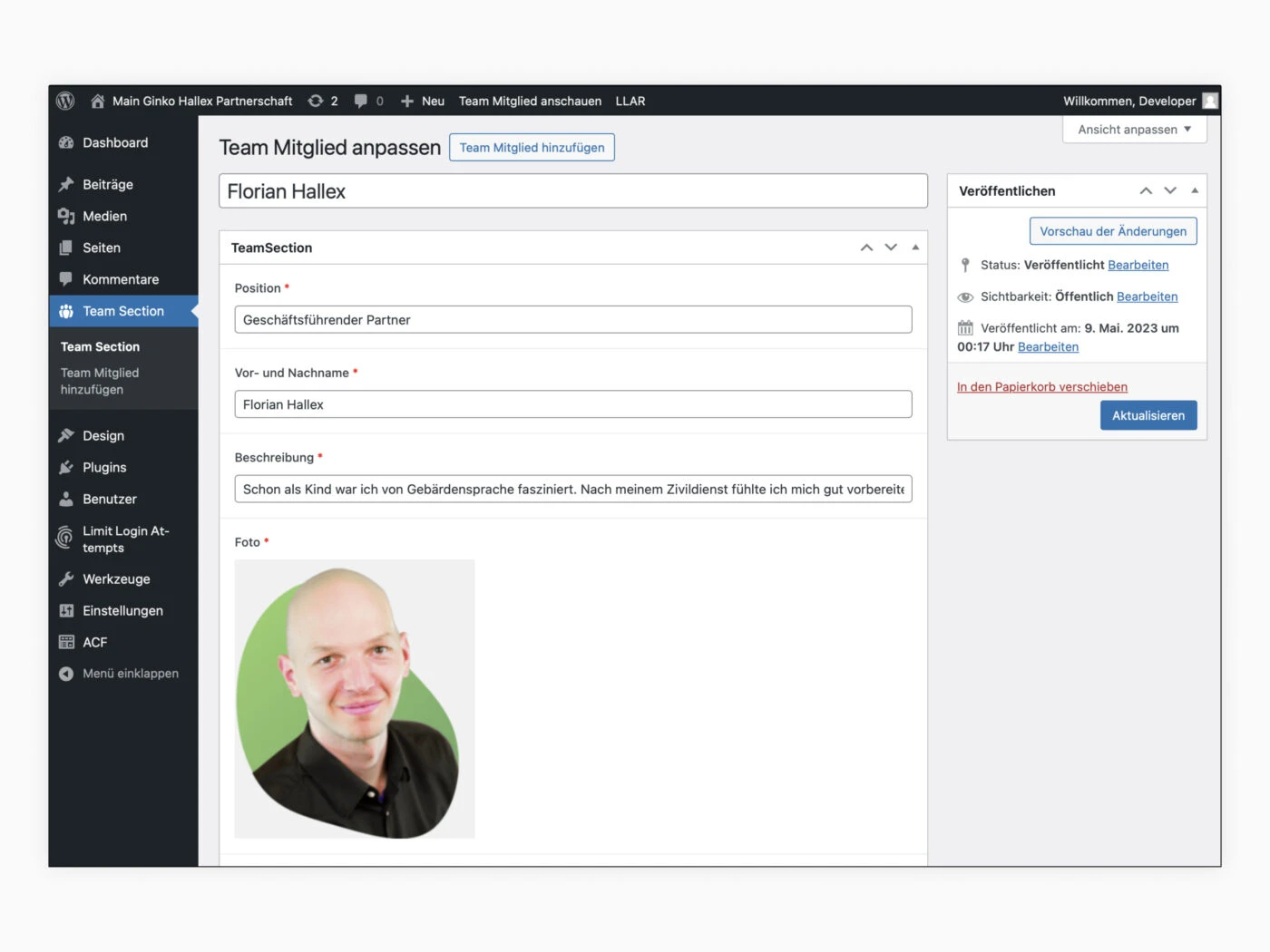
Nach der Entwicklung der Website, habe ich WordPress für Florian eingerichtet, damit er die Inhalte der Website selbst verwalten kann.
Florian hat von mir eine individuelle Schulung erhalten, in der ich ihm gezeigt habe, wie er die Inhalte der Website bearbeiten kann.

Zudem habe ich Florian in die Suchmaschinenoptimierung eingewiesen, damit er die Website bei den Suchmaschinen anmelden kann.
Anschließend habe ich die Website auf den Server von Florian hochgeladen und die Domain konfiguriert.
Florian war mit der Website zufrieden und hat mir ein positives Feedback gegeben.
