Der Weg zur BFSG-Compliance 2025 durch semantisches HTML
Erfahre, wie Du mit semantischem HTML die Barrierefreiheit Deiner Website sicherstellst und die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) erfüllst.
Brauchst Du eine Auffrischung der HTML-Grundlagen? Dann schau gerne in meine Einführung in HTML für Anfänger rein.
Willst Du direkt mit praktischen Schritten beginnen? Ich habe eine Liste mit 25 Schritten und praktischen Tipps gemacht:
Barrierefreie Website Checkliste: 25 Schritte zur BITV 2.0
Mit dieser Liste kannst Du Deine Website barrierefrei machen.

Inhaltsverzeichnis
Einleitung
In der modernen Welt von Web-Entwicklung ist es essenziell, dass das Internet gut zugänglich ist.
Ein wichtiger Bestandteil dieser Bemühungen ist die Beachtung der Barrierefreie-Informationstechnik-Verordnung (BITV) und der Barrierefreiheitsstärkungsgesetz (BFSG)-Compliance.
Ab dem 28. Juni 2025 wird die Barrierefreiheit nach BFSG für jede Website Pflicht!
Eine effektive Methode, um Barrierefreiheit zu gewährleisten und die gesetzlichen Anforderungen zu erfüllen, ist die Verwendung von semantischem HTML.
Es ist ziemlich klar, dass die Nutzung semantischer Elemente die Barrierefreiheit verbessert und die Verwendung nicht semantischer Elemente die Zugänglichkeit verringert.
HTML ist in der Regel standardmäßig zugänglich.
Unsere Aufgabe als Entwickler ist es, sowohl die standardmäßige Zugänglichkeit von HTML zu schützen als auch sicherzustellen, dass wir die Zugänglichkeit maximieren.
Quelle: Semantisches HTML – Web.dev (Projekt von Google)
Durch die korrekte Strukturierung und Kennzeichnung von Webinhalten kann die Nutzererfahrung für Menschen mit Behinderungen erheblich erleichtert werden.
In diesem Artikel werde ich die Rolle von semantischem HTML bei der Förderung der Barrierefreiheit anhand eines praktischen Beispiels demonstrieren.
Dieser Artikel ist einer aus der Reihe über semantisches HTML. Falls Du bisher nicht weißt, was semantisches HTML ist, lese schaue gerne vorerst meinen Beitrag „Einführung in semantisches HTML für Dummys 2024“ an.
Wie funktioniert Barrierefreiheit überhaupt?
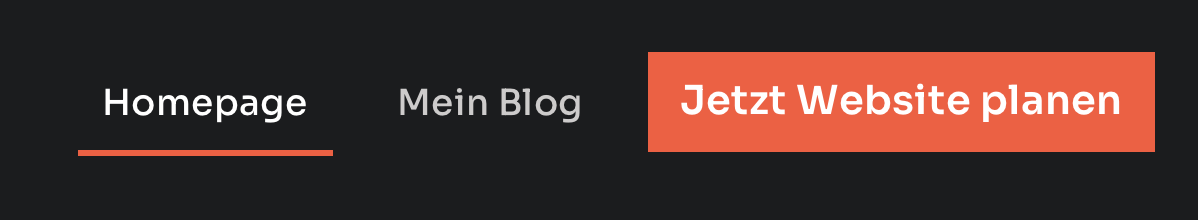
Nehmen wir gleich ein Beispiel. Angenommen, wir sehen das Interface-Element, dargestellt in Abbildung 1, das für den Benutzer als Liste von Links verstanden werden kann, wahrscheinlich ein Menü.

Dieses Verständnis wird durch die Tatsache bestätigt, dass das ganz rechte Element visuell wie eine Schaltfläche aussieht und der erste Link unterstrichen ist, was ein klassisches Mittel zur Indikation eines Links ist.
Im Kontext der Navigation kann die Unterstreichung auch bedeuten, dass der Benutzer sich gerade auf dieser Seite befindet, denn der zweite Link nicht unterstrichen ist.
All diese Schlussfolgerungen konnten wir nur ziehen, weil wir das Interface-Element visuell wahrnehmen können. Doch was passiert, wenn wir diese Fähigkeit aufgrund einer Einschränkung nicht besitzen?
Blinde und sehbehinderte Nutzer sind auf unterstützende Technologien angewiesen, um im Internet zu navigieren.
Screenreader, zum Beispiel, sind häufig genutzte Hilfsmittel, die den Text auf einer Website vorlesen und Informationen zu den verschiedenen Elementen der Seite bereitstellen.
Ein Screenreader ist ein Bildschirmleseprogramm, welches Content vom Bildschirm am PC, Laptop oder Smartphone in einer künstlichen Sprachausgabe (Text-to-Speech) oder als tastbare Braillezeile ausgibt.
Dabei übernimmt der Screenreader die Funktion der Augen, sodass sich Userinnen und User autonom und barrierefrei online orientieren können.
Diese Technologien interpretieren den Code einer Website, um den Nutzern zu vermitteln, welche Inhalte vorhanden sind und wie diese strukturiert sind.
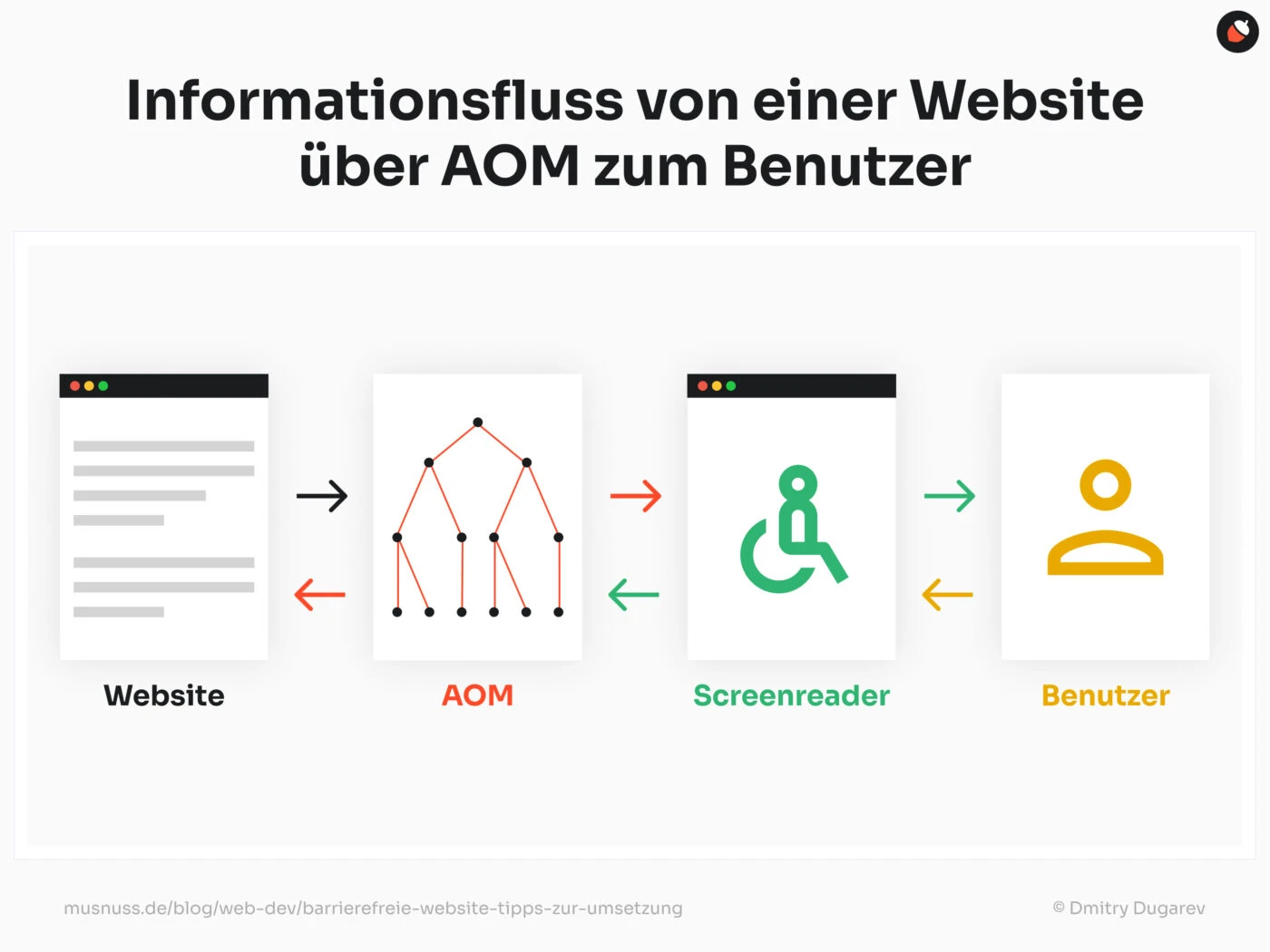
Wenn der Browser den empfangenen Inhalt analysiert, erstellt er ein Document Object Model (DOM) und ein CSS Object Model (CSSOM).
Dann erstellt er auch einen Barrierefreiheitsbaum (Accessibility Object Model – AOM). Assistive Technologien wie Screenreader verwenden AOM zur Analyse und Interpretation von Inhalten.
Das DOM ist ein Baum aller Knoten des Dokuments. Das AOM ähnelt einer semantischen Version des DOM.
Quelle: Semantisches HTML – Web.dev (Projekt von Google)
Dieser Prozess ist in der Abbildung 2 dargestellt.

Nun analysieren wir, wie das Element in Abbildung 1 von einem Screenreader wahrgenommen wird.
Der Code dieses Interface-Elements sieht wie folgt aus:
<div>
<a href="/" class="link active">Homepage</a>
<a href="blog" class="link">Mein Blog</a>
<a href="cta" class="cta">Jetzt Website planen</a>
</div>Leider ist <div> kein semantisches Tag und trägt somit keine besondere Bedeutung.
Das
Quelle: HTML Living Standard – The div element – WHATWGdiv-Element hat überhaupt keine besondere Bedeutung.
Klassennamen wie link oder cta werden in HTML nur für die Anwendung von visuellen Stilen verwendet und sind für die Screenreader nicht relevant.
Sie möchten, dass Benutzer Inhalte scannen können, um schnell die benötigten Informationen zu erhalten.
Dies können Sie erreichen, indem Sie Text mithilfe von CSS (Cascading Style Sheets) unterschiedlich gestalten, was jedoch zu einer visuellen Überschrift führt: Der Text erscheint als Überschrift, aber wenn der Benutzer den Inhalt nicht visuell wahrnimmt, wird er diese Informationen verpassen.
Quelle: Semantics and Screen Readers: Creating Better Content – Bureau of internet accessibility
Der Browser würde das AOM also folgendermaßen für die in Abbildung 1 dargestellte Navigation erstellen:
link:
StaticText: Startseite
link:
StaticText: Mein Blog
link:
StaticText: Jetzt Website planenEntsprechend würden alle drei Elemente von Screenreadern als drei Links mit dem einfachen Text wahrgenommen.
Das bedeutet, dass eine Person, die auf Screenreader angewiesen ist, wird nur bedingt verstehen können, worum es genau geht und in welchem Kontext sie sich befindet.
Denn drei zufällige Links bedeutet nicht unbedingt, dass es eine Navigationsleiste ist.
Doch in unserem Interesse ist es, dass die Nutzer ganz genau wissen, womit sie zu tun haben.
Das ist letztlich eine Navigationsleiste mit einer Liste von Links, die das Menü der Website bilden.
Einsatz von semantischem HTML zur Gewährleistung der Barrierefreiheit
Verbessern wir nun den Code dieses Interface-Elements durch die Verwendung semantischer HTML-Tags, um die gewünschte Bedeutung genau zu kommunizieren.
In erster Linie stellen wir sicher, dass die Liste mit Links auch als eine Liste interpretiert wird:
<ul>
<li class="link active"><a href="/">Homepage</a></li>
<li class="link"><a href="blog">Mein Blog</a></li>
<li class="cta"><a href="cta">Jetzt Website planen</a></li>
</ul>Durch das Ersetzen von <ul> zeigen wir klar an, dass dieses Element eine sogenannte „unsortierte Liste“ (unsorted list) ist.
Und innerhalb der Liste befinden sich Elemente der Liste <li> (list item), die Links enthalten. Jetzt ist auch ohne visuelle Darstellung des Blocks klar, worum es geht.
Im AOM sieht dies so aus:
list:
listitem:
link:
StaticText: Startseite
listitem:
link:
StaticText: Mein Blog
listitem:
link:
StaticText: Jetzt Website PlanenUm die Wahrnehmung noch genauer zu gestalten, können wir das Interface-Element mit <nav>-Tag ausstatten, der es explizit angibt, dass es sich hier um eine Navigation handelt.
<nav>
<ul>
<li class="link active">
<a href="/">Homepage</a>
</li>
<li class="link">
<a href="/blog">Mein Blog</a>
</li>
<li class="cta">
<a href="/contact">Jetzt Website planen</a>
</li>
</ul>
</nav>Das AOM würde sich entsprechend anpassen:
navigation:
list:
listitem:
link:
StaticText: Startseite
listitem:
link:
StaticText: Mein Blog
listitem:
link:
StaticText: Jetzt Website planenZusätzlich können wir die Elemente mit entsprechenden Attributen ergänzen, die die Rolle jedes Elements genauer definieren:
<nav role="menu">
<ul>
<li class="link active" role="menuitem">
<a href="/">Startseite</a>
</li>
<li class="link" role="menuitem">
<a href="/blog">Mein Blog</a>
</li>
<li class="cta" role="menuitem">
<a href="/contact">Jetzt Website planen</a>
</li>
</ul>
</nav>Mit den angegebenen Rollen wird klar, dass das Interface-Element ein Navigationsmenü mit Links in Form von Listenelementen ist, die Teile dieses Menüs sind.
Der Barrierefreiheitsbaum würde dann folgendermaßen aussehen:
menu:
list:
menuitem:
link:
StaticText: Startseite
menuitem:
link:
StaticText: Mein Blog
menuitem:
link:
StaticText: Jetzt Website planen
Durch diese Methode können nicht nur die Benutzer den Kontext und die Bedeutung dieses Interfaces visuell verstehen, sondern auch diejenigen, die das Interface nicht visuell wahrnehmen können – Menschen mit Sehbehinderungen.
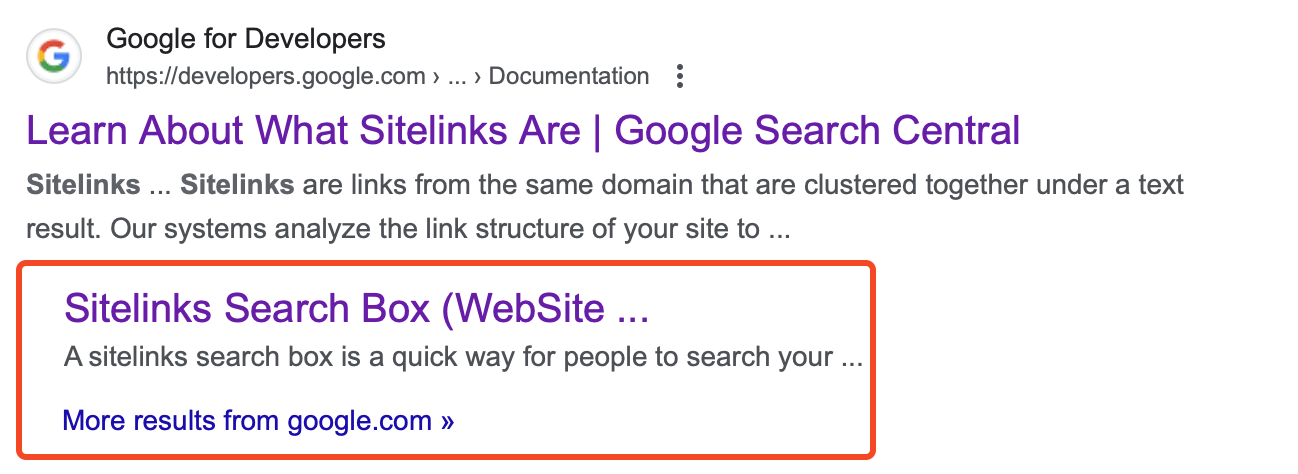
Zudem kann Google basierend auf der klaren Interpretation der Navigation die sogenannten Sitelinks für Deine Website erstellen, wie in Abbildung 3 dargestellt.
Erfahre mehr, wie semantisches HTML auf SEO auswirkt
Diese würden es Dir ermöglichen, sich in den Suchergebnissen von der Konkurrenz durch extra-Platz und Keywords abzuheben.

Auf diese Weise kannst Du, als Web-Entwickler, jedes Element auf der Website durchgehen und es mit semantischem HTML und entsprechenden Rollen anpassen.
Du kannst alle Tags und deren Bedeutungen im HTML Living Standard von WHATWG finden. Für die möglichen Rollen siehe die „WAI-ARIA Roles“-Seite von MDN Web Docs.
So stellst Du sicher, dass Du für die Einführung des BFSG im Jahr 2025 optimal vorbereitet bist.
Fazit
Semantisches HTML ist nicht nur eine gute Praxis in der Web-Entwicklung, sondern eine Notwendigkeit für die Erstellung barrierefreier Websites.
Die Verwendung semantisch korrekter Elemente erhöht die Zugänglichkeit der Website für alle Benutzer, dadurch, dass die Screenreader die Semantik zur besseren Interpretierung der Website-Inhalte nutzen können.
Aber semantisches HTML ist noch nicht alles, was Du brauchst, um barrierefrei zu werden.
Schaue Dir gerne meinen kompletten Leitfaden zur barrierefreien Website für mehr an.
Und falls Du sicherstellen willst, dass Deine Website optimal für Suchmaschinen gebaut ist und auch barrierefrei ist, buche gerne eine 1:1 Website Beratung bei mir.
Quellen
- Das Barrierefreiheitsstärkungsgesetz (BFSG) | Bundesfachstelle Barrierefreiheit
- Semantisches HTML | web.dev
- Für mehr Barrierefreiheit im Internet | Hubspot
- HTML Living Standard | WHATWG
- Accessibility Object Model | WICG
- Semantics and Screen Readers: Creating Better Content | Bureau of internet accessibility
- WAI-ARIA Roles | MDN Web Docs
