Semantisches HTML und SEO – was 90 % aller Websites übersehen
Fragst Du Dich, wie Du Deine Website besser für Suchmaschinen optimieren kannst? Semantisches HTML ist die Antwort! Erfahre mehr in diesem Artikel.
Brauchst Du eine Auffrischung der HTML-Grundlagen? Dann schau gerne in meine Einführung in HTML für Anfänger rein.

TL;DR
Semantisches HTML ist entscheidend für die SEO, da es Suchmaschinen wie Google ermöglicht, den Inhalt einer Webseite besser zu verstehen und zu indexieren.
Durch den Einsatz semantischer Tags wie <dfn>, <abbr>, und <figure> kann der Inhalt deutlich und präzise beschrieben, und zusätzliche Möglichkeiten für Keywords erschaffen werden, wodurch die Seite bei relevanten Suchanfragen besser rankt.
Dies verbessert nicht nur die Sichtbarkeit und den Traffic Deiner Website, sondern steigert auch das Nutzererlebnis durch klarere und barrierefreie Inhalte.
Inhaltsverzeichnis
Warum ist semantisches HTML wichtig für SEO?
Suchmaschinen wie Google bemühen sich, den Nutzern die relevantesten und barrierefreien Ergebnisse zu liefern.
Laut Google beeinflusst die Verwendung von semantischem HTML direkt, wie gut die Searchbots den Inhalt der Website interpretiert und versteht.
„Semantisches HTML ist eine Art der HTML-Codierung, bei der Elemente verwendet werden, um die Bedeutung des Inhalts anzugeben und nicht nur dessen Erscheinungsbild. Dies hilft Suchmaschinen, den Inhalt einer Seite besser zu verstehen.“
Quelle: John Mueller – Search Relations | Google
Somit vereinfacht die Nutzung von semantischem HTML die Arbeit für Suchmaschinen, was wiederum in effektiverer Indexierung resultiert.
Hier ist noch ein Zitat von Semrush – einem der bekanntesten SEO-Tools-Herrsteller:
„Einfach ausgedrückt, haben Seiten mit korrekt implementiertem semantischem HTML einen Vorteil im SEO gegenüber solchen, die dies nicht haben.“
Quelle: Semantic HTML: What It Is and How to Use It Correctly – Semrush
Also, die Nutzung von semantischem HTML ist unerlässlich für modernes SEO, insbesondere vor dem Hintergrund, dass fast 90 % der Websites semantische HTML-Tags einfach nicht verwenden.
Erfahre mehr darüber, wie semantisches HTML die Bedeutung Deiner Webinhalte beeinflusst
Aber pass auf, semantisches HTML ist nur ein Aspekt der sogenannten technischen SEO. Falls Du über alle Teile davon wissen möchtest, schaue mal in meinem Leitfaden zur technischen SEO vorbei.
Opportunität für mehr Keywords
Ein weiterer Aspekt besteht darin, dass semantisches HTML öfter Möglichkeiten bietet, zusätzliche Keywords organisch in Deinen Inhalt der Seite einzufügen.
Beispielsweise hat das <abbr>-Tag das Attribut title, mit dem die Bedeutung von Abkürzungen erläutert werden kann. Also, anstatt einfach das nicht-semantische <span>-Tag zu verwenden:
<span>SEO</span>kannst Du das semantische <abbr>-Tag verwenden:
<abbr title="Suchmaschinenoptimierung (Search-engine optimization)">SEO</abbr>So erweiterst Du die Liste der auf der Seite verwendeten Keywords von einem „SEO“ auf potenziell drei, ohne dabei visuell Platz zu beanspruchen.
Und selbst wenn im Beispiel mit <abbr>-Tag der Inhalt des Attributs title nicht bei allen Suchmaschinen direkt als Keyword eingelesen wird, wird zum Beispiel Google den Inhalt dadurch besser verstehen können und somit die Website bei relevanten Keywords ausgeben.
Hier ist ein Beispiel:
Wenn beispielsweise der Nutzer nach „FTO“ sucht, werden möglicherweise Suchanfragen angezeigt, die sich auf „Mitsubishi FTO“ und „Free Trade Organizations“ beziehen, aber nicht unbedingt auf „Fair Trade Organizations“.
Google verknüpft die Abkürzung mit anderem Text in Deinem Inhalt. Wenn Du also über „FTO Coffee“ schreibst, würde Google verstehen, was Du willst.
Quelle: Is the Abbreviation (Abbr) Tag an SEO / Google Ranking Factor?
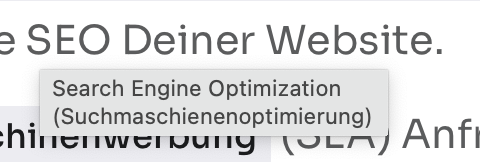
Außerdem ermöglicht dies Nutzern, die diese Abkürzung bisher nicht kennen, den Mauszeiger darauf zu bewegen und kontextuelle Informationen zu deren Bedeutung zu erhalten, wie auf der Abbildung 1 gezeigt ist.

Dies würde das Nutzererlebnis auf Deiner Website erheblich verbessern.
Und je mehr Kontext-Informationen Du den Suchmaschinen gibst, desto wahrscheinlicher können sie bei den relevanten Suchanfragen Deiner potenziellen Nutzer genau Deine Website anzeigen.
Ein weiteres Beispiel ist die Verwendung des <figure>-Tags im Zusammenhang mit <figcaption>-Tag, indem eine Beschreibung des Blocks hinzugefügt werden kann. Dort können auch die Keywords integriert werden.
<figure class="hero__logos fadein">
<img
src="/src/assets/process-section/optimierung/logos/visorLogo.svg"
alt="Musnuss™.Visor Logo - Symbol eines Tachometers mit einem kleinen roten Segment, das einen Teil des Kreises ausfüllt."
title="Musnuss™.Visor Logo"
/>
<figcaption class="visually-hidden">
Technologien und Tools, die ich für die Entwicklung Deiner Website verwende
</figcaption>
</figure>Und falls die Erscheinung dieser Beschreibung unerwünscht ist, kann der Block mithilfe der folgenden CSS-Klasse für die Nutzer versteckt werden, während für die Nutzer der Screenreader der Inhalt trotzdem sichtbar bleibt:
.visually-hidden {
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
position: absolute;
border: 0;
white-space: nowrap;
clip-path: inset(100%);
clip: rect(0 0 0 0);
overflow: hidden;
}Auf diese Weise kannst Du organisch mehr Keywords auf Deine Website einpflegen, während Du zugleich Deine Website barrierefreier machst.
Erfahre mehr darüber, wie Du Deine Bilder mit semantischem HTML optimieren kannst.
Vergleich mit nicht semantischem HTML
Es ist jedoch wichtig zu verstehen, dass nicht alle HTML-Tags semantisch sind. Zum Beispiel sind die Tags <div> und <span> die am häufigsten auf 90 % der Websites im Internet verwendeten Tags.
Sie werden zur Stilisierung und Gruppierung von Inhalten ohne semantische Bedeutung verwendet.
Als Beispiel nehmen wir den Satz „Ich habe das Buch nicht gelesen.“ aus dem Artikel „Einführung in semantisches HTML für Dummys“ und machen ihn nicht-semantisch:
<div>
<span class="accent">Ich<span> habe das Buch nicht gelesen.
</div>Obwohl der Satz durch die CSS-Klasse accent optisch hervorgehoben wird und den Nutzern die Bedeutung vermittelt, erscheint er für Suchmaschinen und assistive Technologien (zum Beispiel VoiceOver) wie einfacher Text ohne besondere Betonung oder Kontext.
Erfahre, wie semantisches HTML Barrierefreiheit gewährleistet
Wogegen das semantische Beispiel würde es auch bei der maschinellen Auswertung der Website vermitteln können, dass das Wort „Ich“ betont ist und die Bedeutung des Satzes ist entsprechend geändert:
<p>
<em class="accent">Ich<em> habe das Buch nicht gelesen.
</p>In einem weiteren Beispiel nehmen wir eine Definition eines bestimmten Begriffs, die wir ohne semantisches HTML darstellen:
<div>
Suchmaschinenoptimierung (engl. search engine optimization, SEO) – ein Komplex von Maßnahmen zur internen und externen Optimierung zur Verbesserung der
Positionen einer Website in den Suchmaschinenergebnissen für bestimmte Benutzeranfragen, mit dem Ziel, den Web-Traffic (für Informationsressourcen) und
potenzielle Kunden (für kommerzielle Ressourcen) zu erhöhen und diesen Traffic anschließend zu monetarisieren.
</div>So würden der Searchbot oder VoiceOver nur anhand des Kontexts erraten, dass es sich tatsächlich um eine Definition handelt.
Wenn also jemand nach der Definition von „Suchmaschinenoptimierung“ sucht, könnte Google Deine Website übersehen und sie nicht als relevant betrachten, da es nicht eindeutig erkennen kann, dass hier eine Definition vorliegt.
Andererseits können wir mit der Verwendung semantischer Tags die Bedeutung dieses Blocks und genau eingeben und sicherstellen, dass Suchmaschinen diese Definition als Definition interpretieren:
<p>
<dfn>Suchmaschinenoptimierung</dfn> (engl. search engine optimization, SEO) – ein Komplex von Maßnahmen zur internen und externen Optimierung zur Verbesserung der Positionen einer Website in den Suchmaschinenergebnissen für bestimmte Benutzeranfragen, mit dem Ziel, den Web-Traffic (für Informationsressourcen) und potenzielle Kunden (für kommerzielle Ressourcen) zu erhöhen und diesen Traffic anschließend zu monetarisieren.
<cite>(Definition aus dem Artikel <a href="<https://de.wikipedia.org/wiki/Suchmaschinenoptimierung>" target="_blank">Suchmaschinenoptimierung</a>) auf Wikipedia</cite>
</p>Darüber hinaus geben wir mehr Kontext an:
- der Begriff wurde aus dem Englischen übersetzt,
- der Begriff stammt aus einer eindeutig zitierten Quelle
Das letztere hilft Dir, mögliche Strafen wegen des Plagiats zu vermeiden. Ja, das Fehlen von Plagiat ist wichtig:
Websites, die gegen unsere Richtlinien verstoßen, können in den Suchergebnissen herabgestuft oder gar nicht erst angezeigt werden.
Beispiele für Websites mit kopierten Inhalten:
Websites, auf denen Materialien von anderen Ressourcen veröffentlicht werden, ohne sie weiterzuverarbeiten oder die Quelle zu zitieren.
Quelle: Spamrichtlinien für die Google Websuche | Google For Developers
Das bedeutet aber nicht, dass nicht semantische Tags wie <div> oder <span> niemals verwendet werden dürfen.
Manchmal gibt es Situationen, in denen kein geeignetes semantisches Tag vorhanden ist oder das Hinzufügen eines weiteren semantischen Tags deren Verwendungsregeln widersprechen würde.
Du kannst die Informationen über alle semantischen HTML-Tags im HTML Living Standard von WHATWG finden.
Und ich werde auch in Zukunft über die spannendsten semantischen HTML-Tags in meinem Blog schreiben.
Also, bleib dran 🙂
Fazit
Semantisches HTML ist nicht nur eine gute Praxis in der Webentwicklung, sondern eine Notwendigkeit für die Erstellung suchoptimierter Websites.
Die Verwendung semantisch korrekter Elemente ermöglicht es Suchmaschinen, Deinen Inhalt besser zu verstehen und ihn bei relevanten Suchen zu rangieren.
Weißt Du, was die SEO-Leistung Deiner Website noch beeinflussen könnte? Die Wahl der Domain-Endung!
Erfahre in meinem Artikel, welche Domain-Endung am sinnvollsten zu wählen ist.
Die Benutzung der HTML-Semantik beim Erstellen Deiner Website kann die Wahrnehmung Deiner Website sowohl bei den Benutzern als auch bei den Suchmaschinen erheblich verbessern, was letztlich zu mehr organischem Traffic und einer besseren Benutzererfahrung führt.
Und falls Du sicherstellen willst, dass Deine Website optimal für Suchmaschinen gebaut ist und auch barrierefrei ist, buche gerne eine 1:1 Website Beratung bei mir.
Quellen
- Is the Abbreviation (Abbr) Tag an SEO / Google Ranking Factor? | The Webmaster
- Semantic HTML: What It Is and How to Use It Correctly | Semrush
- Semantisches HTML | web.dev
- HTML Living Standard | WHATWG
- Does semantic HTML help Search identify and evaluate content? | Google Search Central
- Spamrichtlinien für die Google Websuche | Google Search Central
