Bilder Optimierung: Kompletter Leitfaden für Top-Ranking 2024
Erfahre, wie Du Deine Bilder für Performance, SEO und Barrierefreiheit optimieren kannst, um die Google Bildersuche zu rocken und BFSG-konform zu bleiben.
Dabei zeige ich Dir die besten Praktiken, wie Du Alt-Texte und Bild-URLs korrekt implementierst, indem Du einfache und beschreibende Dateinamen und Alt-Attribute verwendest.

Inhaltsverzeichnis
Kurz und knackig
- Beste Qualität für Google: Google bevorzugt hochauflösende Bilder. Stelle sicher, dass Deine Bilder in bester Qualität vorliegen, um in der Bildersuche besser zu ranken. Orientiere Dich auf
2K–4K. Dafür schmeiße das unkomprimierte Bild insrc-Attribut rein. - Semantisches HTML verwenden: Nutze
<img>,<figure>mit<figcaption>und gegebenenfalls<aside>, um Deine Bilder strukturiert und semantisch korrekt einzubinden. Das hilft Suchmaschinen, den Kontext der Bilder besser zu verstehen. - Alt-Texte und Titel: Füge Alt-Texte hinzu, die den Inhalt der Bilder beschreiben, und Titel, die zusätzliche Informationen liefern. Das verbessert die Barrierefreiheit und hilft Suchmaschinen, Deine Bilder zu indexieren. In WordPress fühle einfach das Feld „Alternative Text“ aus, wenn Du ein Bild hochlädst.
- Adaptive Bilder mit srcset: Verwende das
srcset-Attribut, um unterschiedliche Bildgrößen für verschiedene Bildschirmgrößen bereitzustellen. So stellst Du sicher, dass Deine Bilder auf allen Geräten optimal dargestellt werden. In WordPress ist es automatisch für Dich erledigt. - Bilder komprimieren: Verwende Tools wie Squoosh, um die Dateigröße zu reduzieren und die Ladezeit Deiner Website zu verbessern. Die komprimierten Bilder kannst Du dann im
srcset-Attribut verwenden. Lasse das Originalbild imsrc-Attribut drin. - Strukturierte Daten und IPTC-Metadaten: Ergänze Deine Bilder mit strukturierten Daten oder bevorzugt mit IPTC-Metadaten, um wichtige Informationen wie Titel, Beschreibung und Urheber anzugeben. Das verbessert die Auffindbarkeit und den Schutz Deiner Bilder.
- Bilder kontextbezogen platzieren: Platziere Bilder in der Nähe des relevanten Textes, damit Suchmaschinen den Zusammenhang besser erkennen können. Das erhöht die Relevanz Deiner Bilder für die Suchanfragen.
- Sinnvolle Dateinamen: Benenne Deine Bilddateien beschreibend und informativ, z.B.
mein-neues-schwarzes-kätzchen.jpgstattIMG00023.JPG. Das hilft sowohl den Nutzern als auch Suchmaschinen. - Barrierefreiheit beachten: Achte darauf, dass Deine Website bis 2025 barrierefrei ist, gemäß dem Barrierefreiheitsstärkungsgesetz (BFSG). Verwende Alt-Texte und semantisches HTML, um die Zugänglichkeit zu verbessern. Mehr dazu in meinem Artikel zu Barrierefreiheit.
Einleitung
Bilder… ein spannendes Thema, das oft viel zu einseitig dargestellt wird. Willst Du Bilder auf Deiner Website haben, ohne dass sie ewig lädt?
Keine Sorge, ich zeige Dir, wie man Bilder komprimieren kann. Wusstest Du aber, dass Google bei der Bildersuche die Bilder mit der besten Qualität bevorzugt?
„Aber ich kann doch keine 4k-Bilder auf meiner Website haben, dann ist die Dateigröße ja über 100 Megabyte …“
Doch!
Was, wenn ich Dir sage, dass Du dank semantischem HTML Deine Bilder so gestalten kannst, dass Suchmaschinen die leckerste High-Resolution Version sieht, ohne dass Deine Besucher lange warten müssen?
Und nein, ich rede nicht von „Lazy Loading“!
Das ist einer der Tipps, die Du heute lernst: Wie Du Deine Bilder optimal für Performance gestaltest.
Aber bevor wir da loslegen, zeige ich Dir vorerst, welche Möglichkeiten es überhaupt in HTML gibt ein Bild hinzuzufügen.
Denn eine SEO Strategie, die oft übersehen wird, ist die Nutzung von semantischem HTML.
Überraschung! Es gibt nicht nur <img>-Tag für Bilder.
Aber keine Sorge, ich berichte Dir von allen, damit Du auch die Unterschiede merkst und immer die richtige Methode einsetzt.
Die Wahl des richtigen Tags kann Deine SEO positiv beeinflussen, weil die Suchmaschinen dann besser die Rolle des Bildes nachvollziehen können.
Denn abgesehen von dem Einfluss auf die Conversion-Rate, hast Du mit jedem Bild die Chance, bei der Google-Bildersuche aufzutauchen.
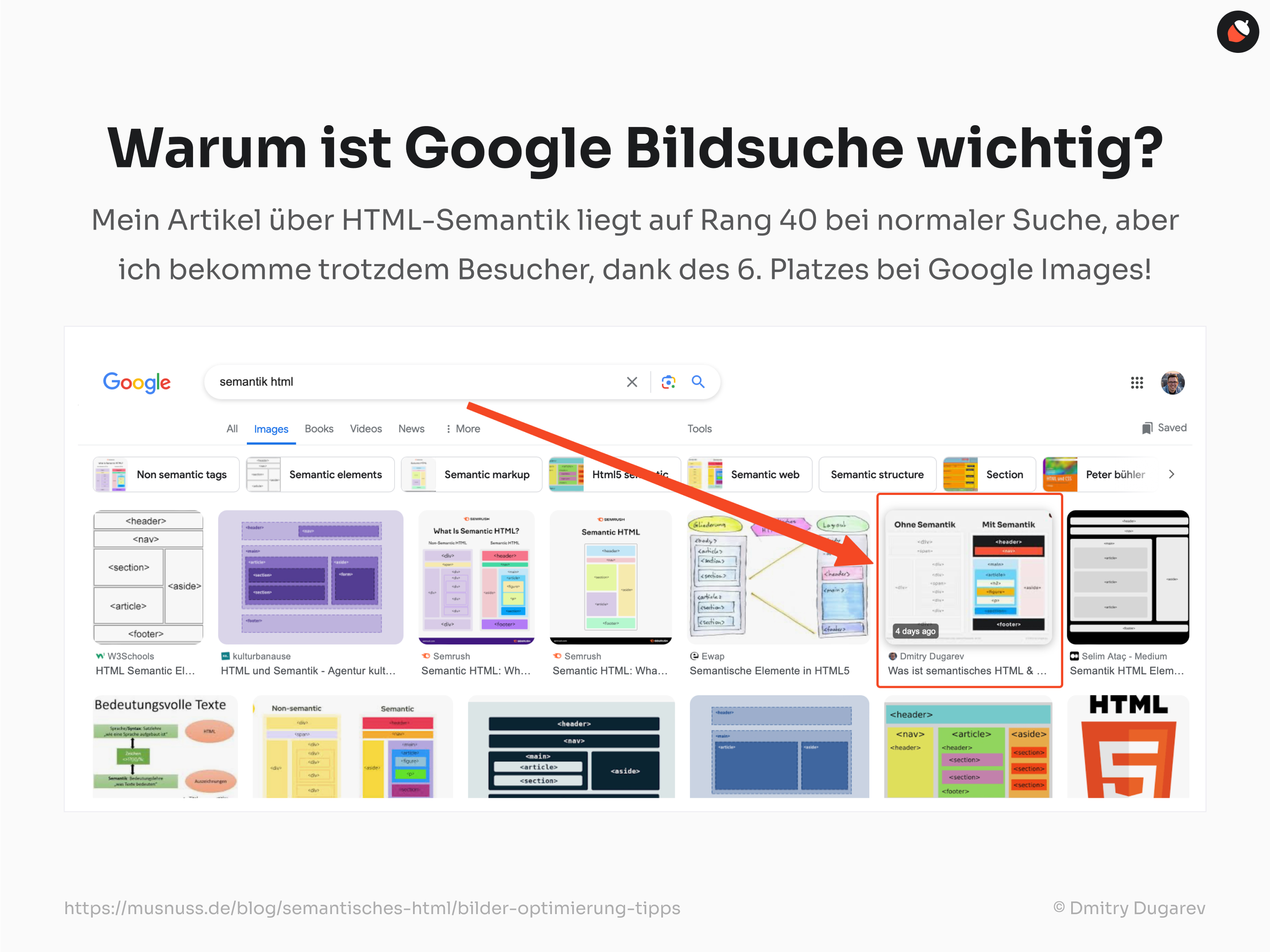
Warum ist das wichtig? Laut Moz erfolgen 26,79 % aller Suchanfragen über Google Images. Mit Bildern erhöhst Du also Deine Reichweite und bekommst mehr Traffic.
Ein Beispiel: Mein Artikel über semantisches HTML ist auf Platz 40+ bei normalen Suchergebnissen. Aber das Titelbild des Artikels ist auf Platz 6 bei Google Images.

Willkommen im Reich der SEO (Search Engine Optimization – Suchmaschinenoptimierung).
Hier erfährst Du alles über die Suchmaschinenoptimierung Deiner Bilder: Rankingfaktoren, Keywords-Möglichkeiten, Meta Daten und mehr. Alles für Top SEO.
Weißt Du, was die SEO-Leistung Deiner Website noch beeinflussen könnte? Die Wahl der Domain-Endung!
Erfahre in meinem Artikel, welche Domain-Endung am sinnvollsten zu wählen ist.
Aber pass auf, Optimierung der Bilder ist nur ein Aspekt der sogenannten technischen SEO. Falls Du über alle Teile davon wissen möchtest, schaue mal in meinem Leitfaden zur technischen SEO vorbei.
Zudem gebe ich Dir Tipps zur barrierefreien Gestaltung Deiner Bilder. Zum Beispiel, wie Du alt Tag richtig ausfüllst.
Achtung: ab 2025 müssen alle Websites gemäß BFSG (Barrierefreiheitsstärkungsgesetz) barrierefrei sein.
Und am Ende gibt es eine Liste, die Dir hilft, Deine Bilder zu prüfen und so effektiv wie möglich zu gestalten.
Also, genug geredet. Los geht’s in die Welt der Bilderoptimierung!
Kurzer Exkurs in die Welt von HTML
Okay, ich nehme an Du hast schon Ahnung, wie Du ein Bild auf Deine Website hinzufügen kannst. Ansonsten wärest Du ja nicht hier.
Wahrscheinlich nutzt Du ein CMS (Content-Management-System) wie WordPress und für Dich ist alles in ein paar Klicks erledigt.
Doch bist Du hier mit dem Wunsch gekommen, Deine Bilder optimal zu gestalten. Dafür erzähle ich Dir vorerst, wie das technisch gesehen geht und was dabei passiert.
Also, stell Dir mal vor, die Regierung hat ein deutschlandweites Verbot für CMS ausgerollt. Was machst Du nun mit Deinem Wunsch, ein hübsches Bildchen hochzuladen?
Alle Websites im Internet sind im Prinzip ein Haufen von HTML-Tags. Im HTML Living Standard von WHATWG gibt es nämlich über 150 davon.

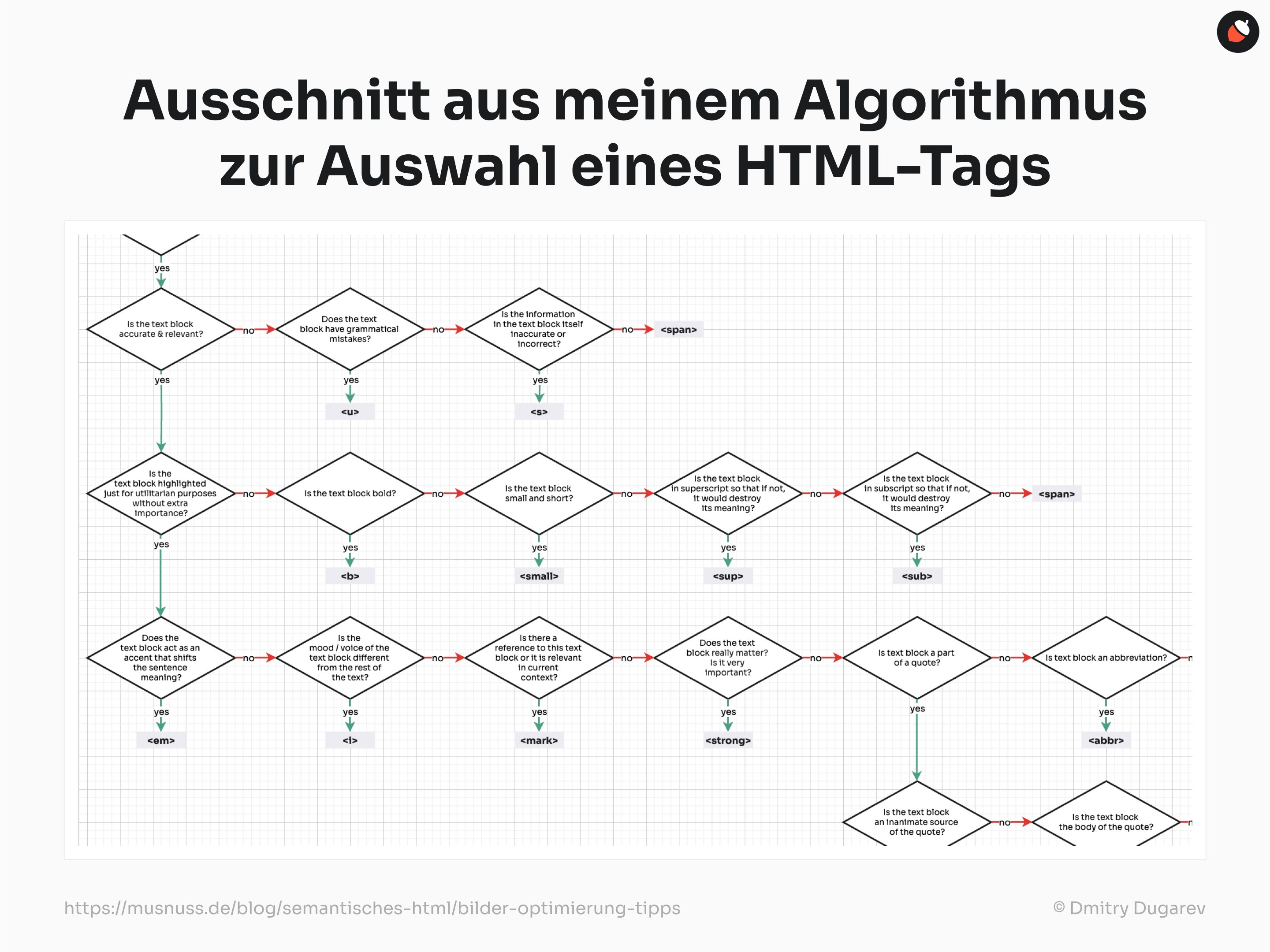
Jedes HTML-Tag hat seine besondere Rolle und ist für eine bestimmte Situation gedacht. Also musst Du einfach das richtige HTML-Tag wählen, das für Deine Situation passt.

Aber wann und wie werden die Tags ausgelesen und wie wird ihre Bedeutung interpretiert?
Jedes Mal, wenn jemand eine Webseite aufruft, fordert der Benutzeragent das HTML-Dokument vom Server an und analysiert den Code.
💡 Benutzeragent (User Agent) — Das ist eine Software, die im Namen des Benutzers handelt. Sie interpretiert Informationen aus dem Netzwerk und stellt sie dem Benutzer grafisch dar.
Ein Benutzeragent kann ein Webbrowser sein, der Webseiten anfordert, verarbeitet und anzeigt (z. B. Chrome, Firefox, Safari), ein E-Mail-Client, der E-Mails liest, oder ein Suchroboter, der das Internet durchsucht, um Webseiten zu indizieren.
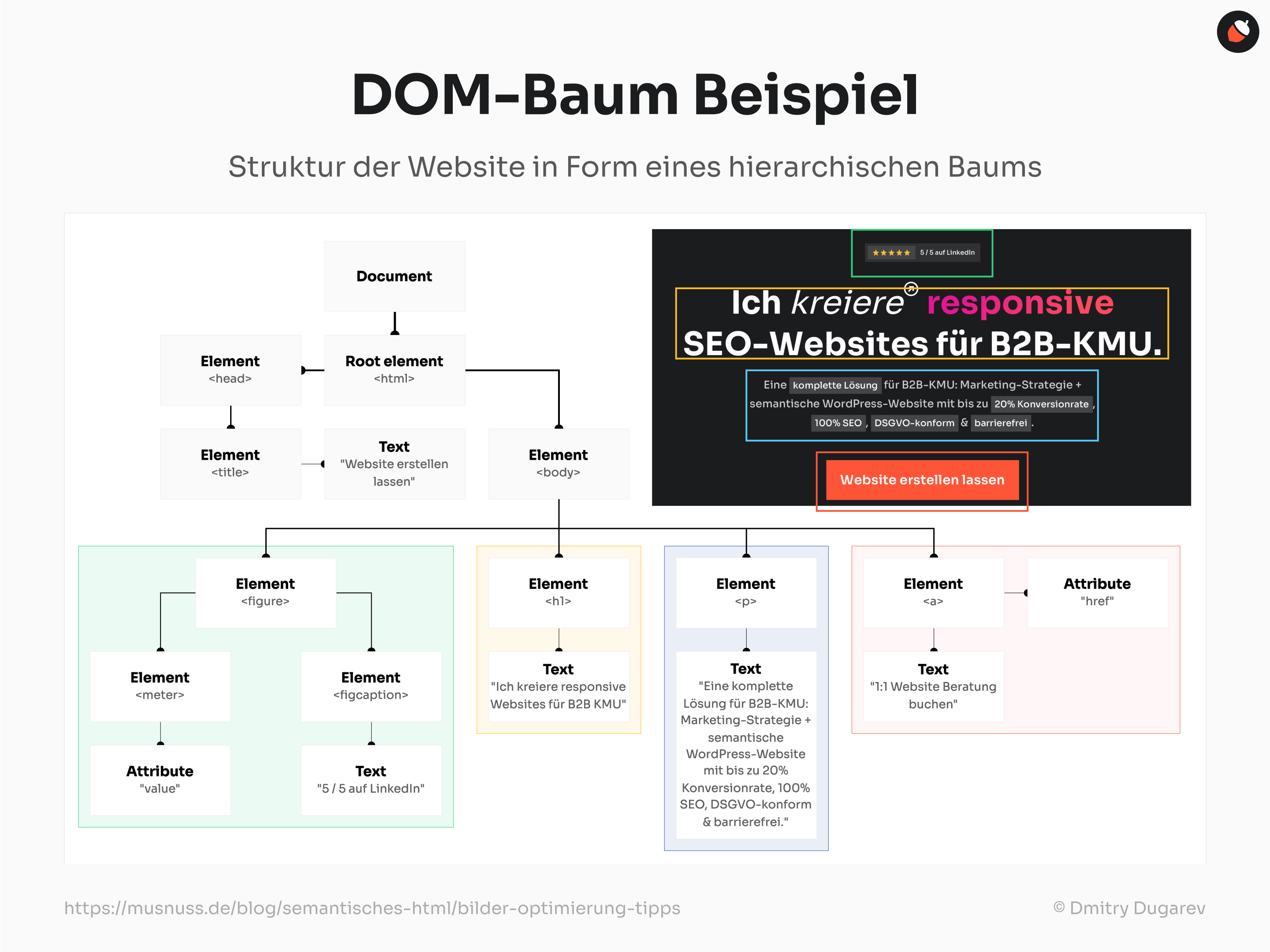
Dabei wandelt der Benutzeragent den HTML-Code in einen strukturierten DOM-Baum um.
💡 DOM (Document Object Model) Baum — Das ist eine Programmierschnittstelle für Webdokumente. Sie stellt die Struktur des Dokuments in Form eines hierarchischen Baums dar, wobei jeder Knoten ein Objekt ist, das einen Teil des Dokuments repräsentiert.
Dies ist ein Modell, das verwendet wird, um strukturierte Dokumente in Form einer Objektstruktur darzustellen, sodass Programme, einschließlich Webbrowser, dynamisch auf den Inhalt, die Struktur und den Stil von Webseiten zugreifen und diese ändern können.
In diesem Baum wird jedes HTML-Tag in ein Objekt umgewandelt, mit eigenen Eigenschaften und Methoden.

Dadurch kann der Browser die Seite so anzeigen, wie sie gedacht ist.
Aber nicht nur das HTML-Tag alleine spielt eine Rolle, sondern auch seine Attribute.
Ein HTML–Attribut ist eine Zusatzinformation, die einem HTML-Tag angehängt wird.
Quelle: Hubspot
Alle relevanten Attribute und Tags sollten berücksichtigt werden, damit die Elemente auf Deiner Website sowohl für die Nutzer als auch für die Suchmaschinen verständlicher werden.
Also, jetzt haben wir die Grundlagen von HTML wiederholt. Brauchst Du mehr Infos über HTML? Dann schaue gerne in meine Einführung in HTML für Anfänger rein.
Doch wie sieht es genau im Kontext der Bilder aus?
Best Practices für die Nutzung des <img>-Tags und seiner wichtigsten Attribute
Ein oft übersehener, aber äußerst wichtiger Aspekt der Bild-Optimierung sind die Alt-Texte.
Diese kurzen Textbeschreibungen sind nicht nur für die Barrierefreiheit unerlässlich, sondern spielen auch eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO).
Alt-Texte helfen Nutzern, die Bilder nicht sehen können, indem sie den Inhalt und Zweck des Bildes beschreiben.
Außerdem ermöglichen sie Suchmaschinen, den Inhalt Deiner Bilder zu verstehen und sie in den Suchergebnissen besser einzuordnen.
Gut geschriebene Alt-Texte können Deine Website für ein breiteres Publikum zugänglich machen und Deine Sichtbarkeit in der Google-Bildersuche erheblich verbessern.
Möchtest Du mehr darüber erfahren, wie Du effektive Alt-Texte schreibst und welche weiteren Vorteile sie bieten?
In meinem ausführlichen Artikel findest Du vier praktische Tipps, die Dir dabei helfen, deine Alt-Texte zu perfektionieren und das Beste aus Deinen Bildern herauszuholen. Hier geht’s zum Artikel.
Verbesserung der Performance und SEO mit dem `srcset`-Attribut
srcset-Attribut…
Jetzt wird es spannend. Es gibt nämlich ein altes Dilemma:
Google mag Bilder in höchster Qualität und mit IPTC-Meta Daten (dazu später mehr) im .jpg-Format. Doch solche Bilder wiegen deutlich mehr, was die Performance negativ beeinflusst…
Was ist denn wichtiger..? SEO oder Performance?
Mit dem srcset-Attribut kannst Du beide Seiten berücksichtigen. Dort kannst Du für verschiedene Bildschirmgrößen ein entsprechendes Bild eingeben.
Diese Bilder dürfen komprimiert und in modernen Formaten wie .webp oder .avif sein, da sie dem Nutzer angezeigt werden.
Das Bild, das Du im src-Attribut angegeben hast, wird hingegen von Google ausgelesen.
Adaptive Bilder im <img>-Tag mit srcset werden wie folgt angegeben:
<img
srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="maine-coon-nap-800w.jpg"
alt="Eine Aquarellillustration einer Maine-Coon-Katze, die gemütlich vor einem Kamin schläft"
>Genau funktioniert es so:
- Zuerst bestimmt der Browser die tatsächliche Medienabfrage. Angenommen, die Breite des Bildschirms des Geräts beträgt
480px, dann ist das tatsächliche (max-width: 480px). Das heißt, die Bildgröße440pxwird ausgewählt; - Dann wird das am besten geeignete Bild aus dem
srcset-Array ausgewählt, das der gewählten Größe entspricht. In diesem Fall ist es das Bildmaine-coon-nap-480w.jpg. Dieses Bild wird geladen.
So machst Du Deine Bilder adaptiv. Websites mit adaptivem Design sind für die Nutzer bequemer, da sie auf den unterschiedlichsten Geräten angezeigt werden können.
Außerdem verbessert die Anpassungsfähigkeit die Gesamtleistung, da sie mit den Bildgrößen und -formaten zusammenhängt.
Und laut Google, leistung bedeutet eine Verbesserung der Konversionsraten um bis zu 33 % durch die Verbesserung der Benutzererfahrung und durch die Erhöhung der Seitenpositionen in der Suche.
Und das Beste dabei ist, dass wenn Du WordPress nutzt, das automatisch für Dich erledigt wird.
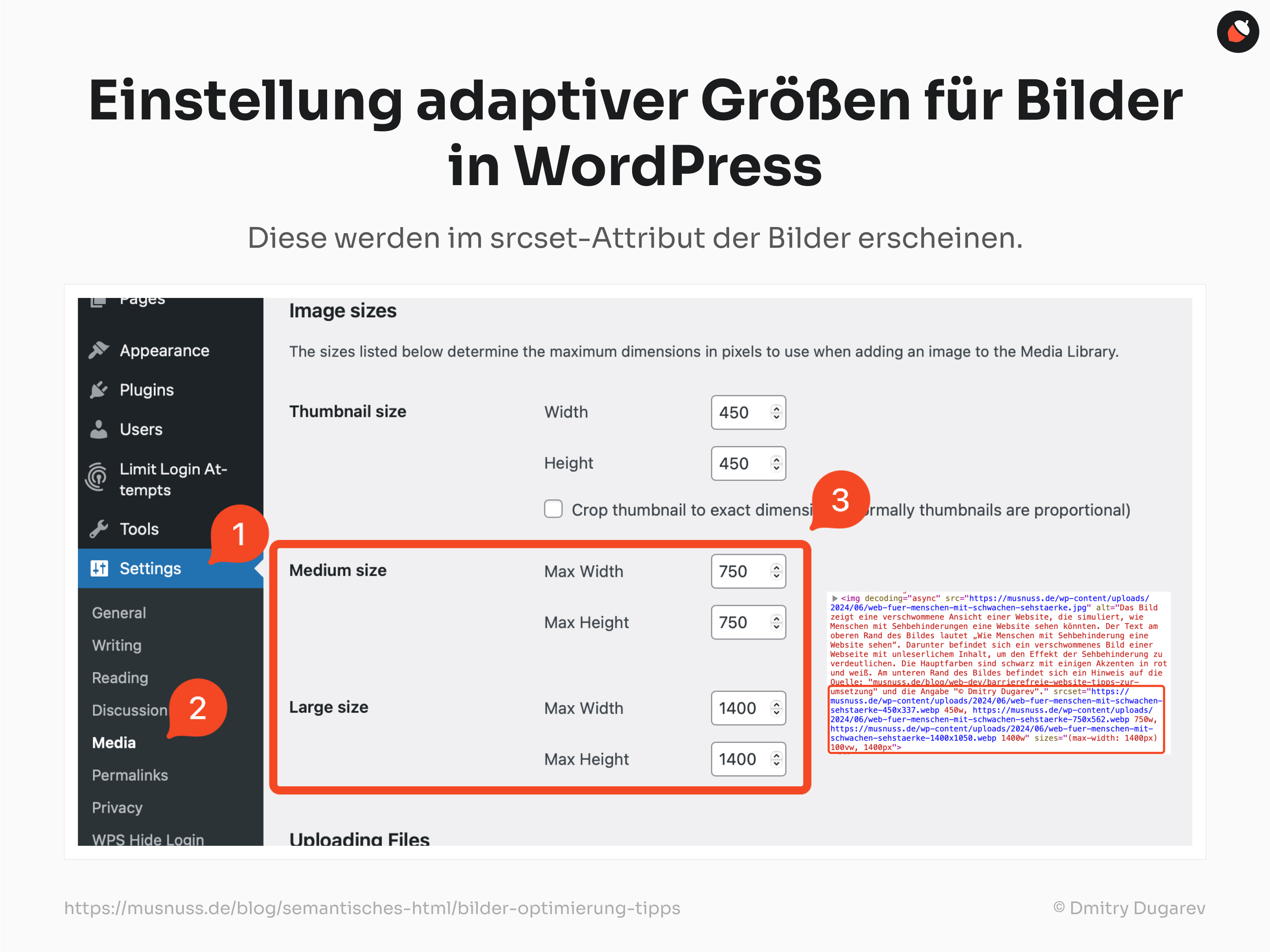
Du musst nur in den Einstellungen sicherstellen, dass die adaptiven Größen auch für Deine Website passen:

Dann werden Deine Bilder automatisch zugeschnitten und im srcset-Attribut platziert und Deine Bilder werden adaptiv.
Achte einfach bei der Bildbearbeitung darauf, dass Dein Bild die bestmögliche Qualität hat.
Meine Bilder sind zum Beispiel alle in 2K-Qualität.
Mehr Kontext für extra SEO mit `<figure>`-Tag.
Jetzt weißt Du, wie es technisch aussieht, ein Bild optimal auf die Website einzusetzen.
Und wie Du mit der alt-Beschreibung und mit dem Titel den Suchmaschinen und Deinen Nutzern zusätzliches Kontext geben kannst, damit sie Deine Bilder noch besser verstehen.
Aber was, wenn Du noch deutlicher die kontextuelle Verbindung des Bildes mit dem Haupttext zeigen willst?
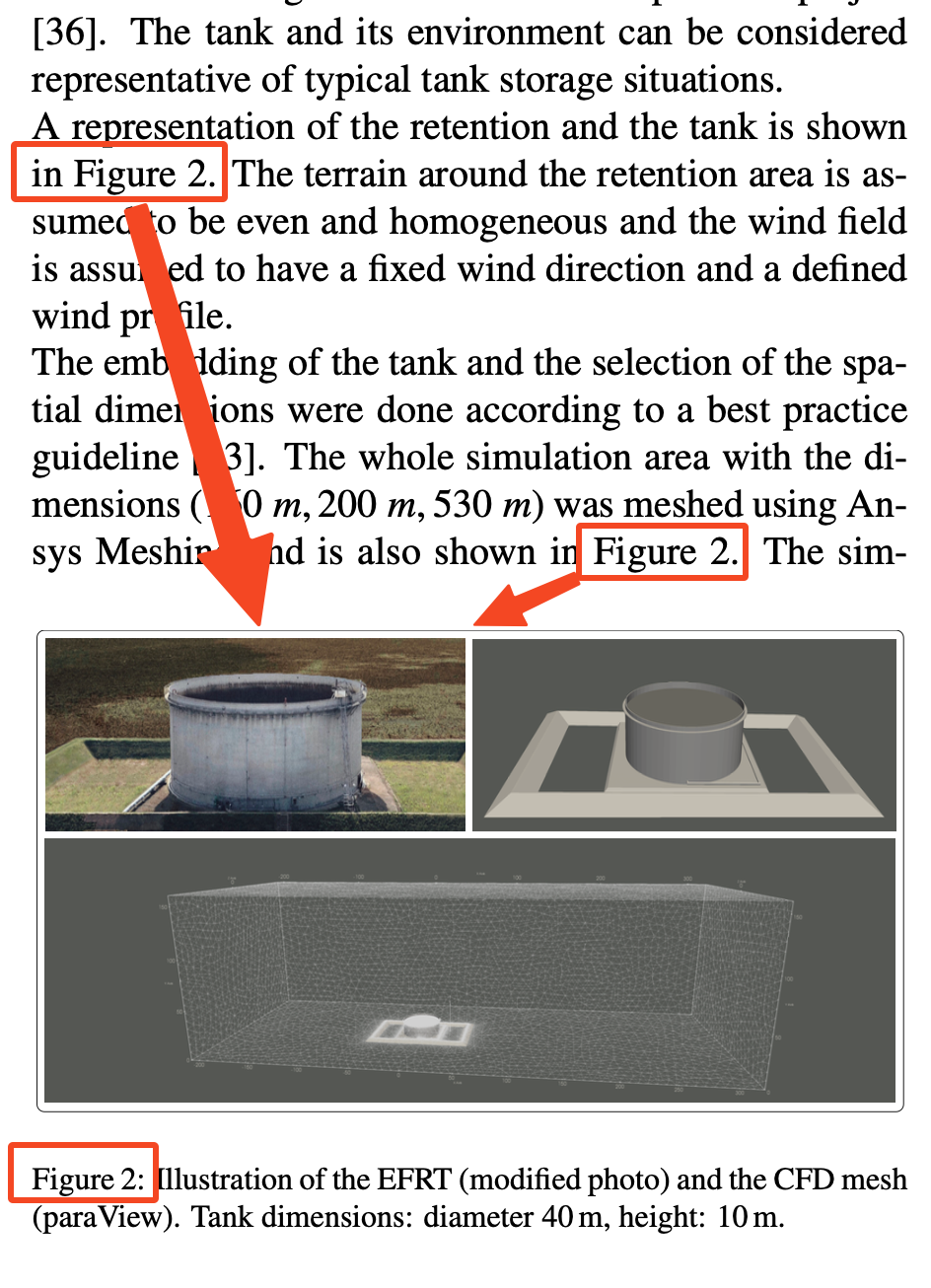
Weißt Du, wie in wissenschaftlichen Arbeiten, wo auf eine Abbildung im Text verwiesen wird? So wie Du es in Abbildung 1 sehen kannst. 😉

Kann man dasselbe im Web machen?
So, mit schicker, Bildbeschriftung und allem Drum und Dran?
Ja, das geht!
Das <figure>-Tag ist super, um Illustrationen, Diagramme, Grafiken, Fotos und ähnliche Inhalte in Deine Webseite einzubauen und sicherzustellen, dass sie gut zum Text passen.
Dadurch wird nicht nur Deine Seite übersichtlicher, sondern auch zugänglicher für verschiedene Benutzer und Suchmaschinen.
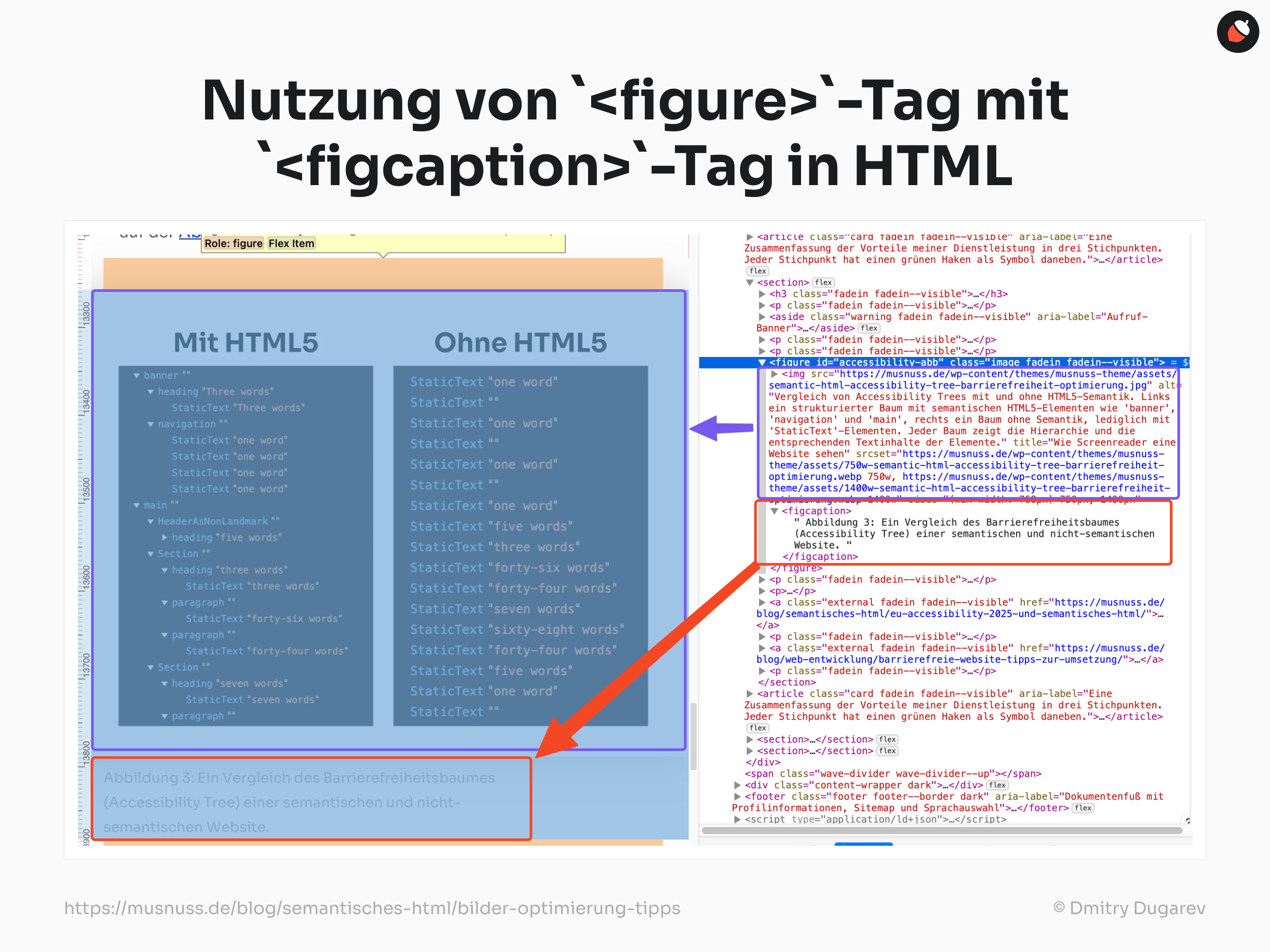
Meistens benutzt man den <figure>-Tag zusammen mit <figcaption>, um eine Bildunterschrift oder Beschreibung hinzuzufügen.
Das hilft sowohl Deinen Besuchern als auch Suchmaschinen, den Kontext und die Bedeutung der Bilder besser zu verstehen.
Wenn Du <figure> und <figcaption> richtig einsetzt, machst Du Deine Webseite nicht nur semantisch klarer, sondern boostest auch noch Deine SEO durch zusätzliche Kontextualisierung.
Dafür musst Du einfach das <img> innerhalb von <figure> platzieren:

Vergiss nur nicht, im Haupttext auf die Figur zu verweisen, wie Du es in wissenschaftlichen Arbeiten machen würdest.
Ansonsten könnte Google die Verbindung nicht finden und Dein Bild als separate Entität betrachten. Das würde Deiner SEO mehr schaden als helfen.
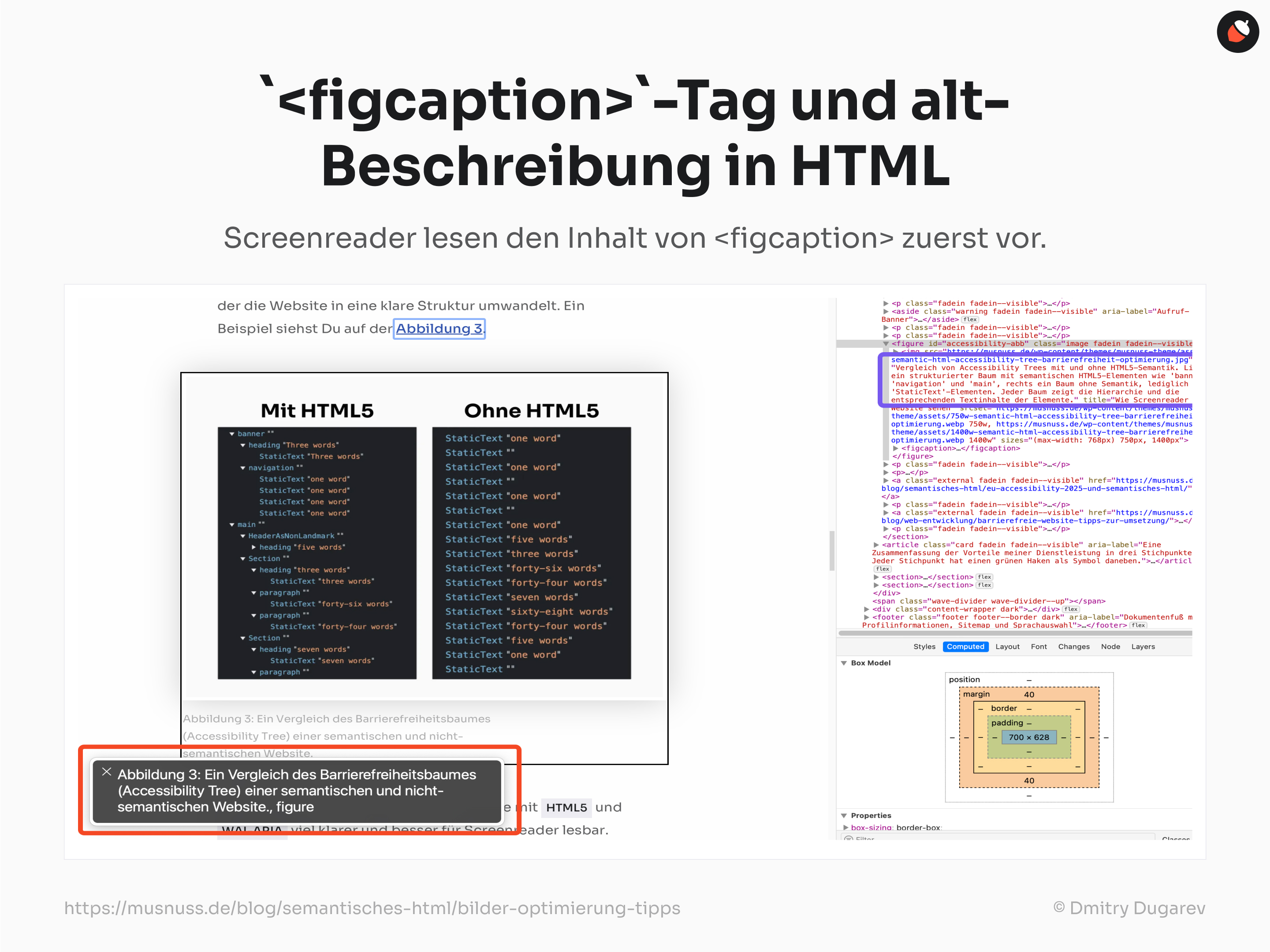
Wichtig: die Screenreader lesen den Inhalt von <figcaption> als Erstes vor:

Deswegen achte darauf, dass Du den Text in <figcaption> so schreibst, dass er Nutzer mit Sehbehinderungen motiviert, weiter auf das Bild zu klicken, um mehr zu erfahren.
Ein Code-Beispiel gefällig? Schau Dir das hier an:
<figure>
<img
src="/cat_chart.jpeg"
alt="Im Januar 2023 gibt es einen großen Anstieg beim Kauf von Hauskatzen in Haushalten der Russischen Föderation. Nach diesem Datum ist jedoch ein starker Rückgang der Nachfrage zu beobachten. Das ist seltsam, denn in der gesamten Geschichte hat Russland Katzen immer geliebt."
title="Diagramm der Anzahl der in der Russischen Föderation gekauften Hauskatzen nach Jahren">
<figcaption>
In diesem Bild zeigt die blaue Linie die Anzahl der in der Russischen Föderation gekauften Katzen. Daraus lässt sich schließen, dass Katzen ein wesentlicher Bestandteil der russischen Kultur sind.
</figcaption>
</figure>Beachte, dass das <figcaption>-Tag die Beschreibung des gesamten Inhalts von <figure> darstellt. Laut HTML Living Standard kann es eine Legende oder eine Unterschrift für den gesamten Inhalt sein.
Das heißt, wenn Du mehrere Bilder innerhalb von <figure> hast, bezieht sich die Beschreibung aus <figcaption> auf alle Bilder.
Hier ein weiteres Beispiel:
<figure>
<img
src="/image1.jpeg"
alt="Im Mittelpunkt der Komposition des Gemäldes steht ein nachdenkliches Mädchen, das den Kopf gesenkt und auf einem Stein am Wasser sitzt. Ihr zerzaustes, ungebundenes rotes Haar, ihre einfache Kleidung und ihre groben Füße betonen das harte Schicksal des Kindes. Traurigkeit und Hoffnungslosigkeit spiegeln sich in ihren dunklen Augen wider, Einsamkeit und Resignation in ihrem Aussehen. Aber der Autor zeigt, dass nicht alles hoffnungslos ist, indem er Schwalben - ein Volkssymbol der Hoffnung - über dem Kopf des Mädchens darstellt. Gleichzeitig unterstreichen die Vögel die Wehrlosigkeit der Heldin, sie fürchten sie nicht und versuchen nicht zu fliehen."
title="Aljonuschka (Gemälde von Wasnezow)">
<img
src="/image2.jpeg"
alt="Ärmliche alte Leute, ein Mann und eine Frau, gezwungen, ihre frühere Wohnung zu verlassen, wandern über das Eis der Newa zu ihrem neuen Wohnort. Ihre Gesichter spiegeln Gefühle der Verwirrung und des Unverständnisses wider."
title="Von Wohnung zu Wohnung (Gemälde von Wasnezow)">
<figcaption>
In Wasnezows Werk sind verschiedene Genres klar vertreten, die Stadien einer sehr interessanten Entwicklung darstellen: von der Genremalerei zur Märchenwelt, von der Staffeleimalerei zur Monumentalmalerei, von der Bodenständigkeit der Wanderer zur Vorläufer des Jugendstils. In der frühen Phase von Wasnezows Arbeiten überwogen Genremotive, zum Beispiel in den Gemälden „Von Wohnung zu Wohnung“ (1876), „Militärtelegramm“ (1878), „Buchladen“ (1876), „Jahrmarkt in Paris“ (1877).
</figcaption>
</figure>Jetzt weißt Du, wie Du den <figure>-Tag und <figcaption> optimal nutzen kannst, um Deine Bilder sinnvoll zu integrieren und Deine SEO zu verbessern.
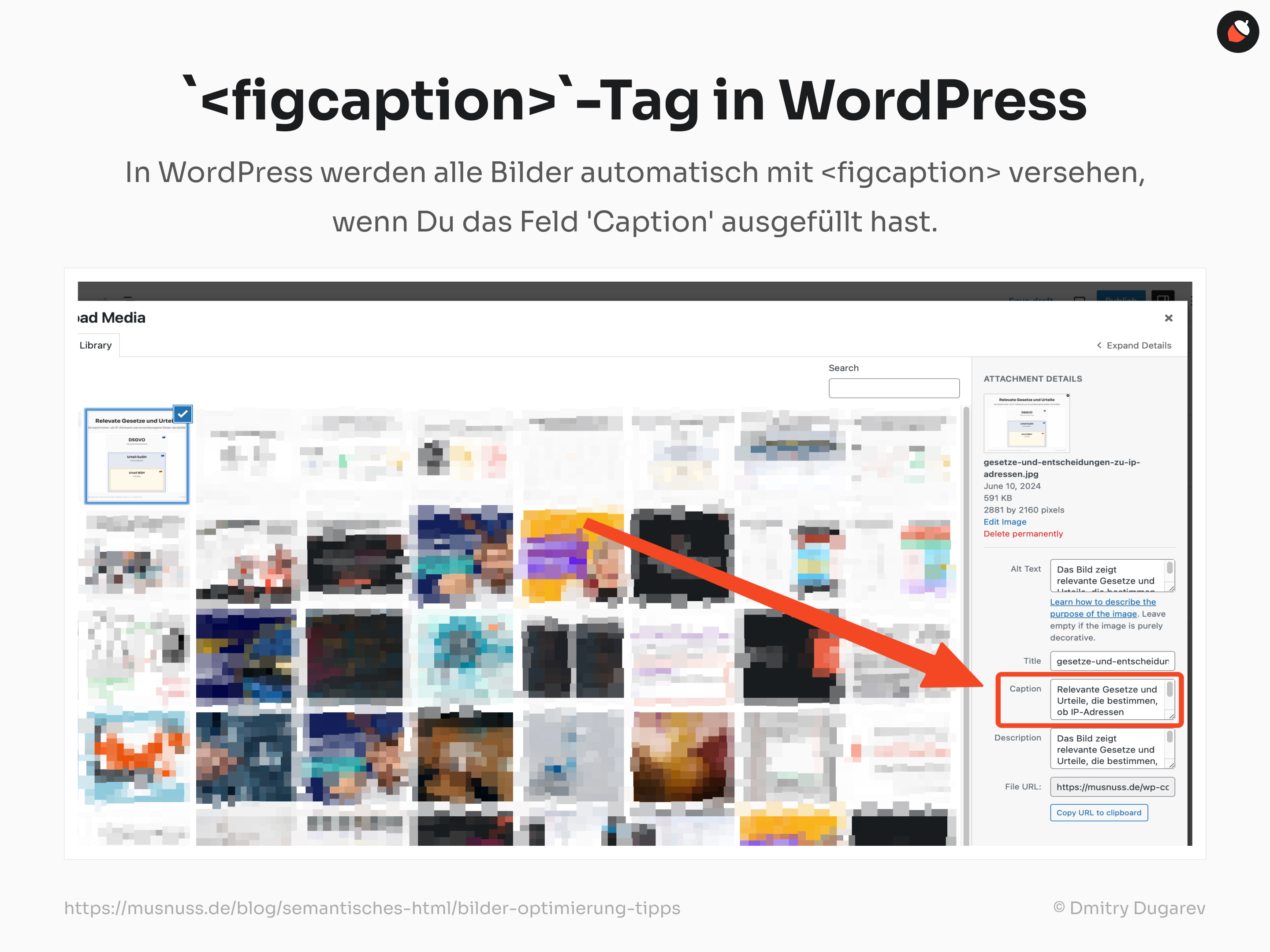
In WordPress werden alle Bilder automatisch mit <figcaption> versehen, wenn Du das Feld 'Caption' ausgefüllt hast.

Jedes Bildmaterial, das Du in WordPress auf Deine Seiten hinzufügst, erscheint als ein <img> innerhalb eines <figure> gegebenenfalls mit <figcaption>.
Aber noch mal: Vergiss nicht aus dem Haupttext auf die Bilder zu verweisen!
Ansonsten versteht Google nicht, wozu ist hier überhaupt ein Bild.
Sauber!
<aside>-Tag für Dekontextualisierung der Bilder
Im vorherigen Abschnitt habe ich mehrmals angemerkt, dass Du auf ein Bild im <figure>-Tag unbedingt verweisen musst.
Doch was, wenn Dein Bild nur am Rande etwas mit dem Hauptinhalt zu tun hat? Das musst Du auch lieber genau kennzeichnen, damit Google nicht verwirrt wird.
Im Abschnitt 4.4.12 von HTML Living Standard steht Folgendes dazu:
Für Inhalte, die nur am Rande mit dem Haupttext zu tun haben oder einem anderen Zweck als dem umgebenden Fluss dienen, sollte das
<aside>-Element verwendet werden (und kann selbst ein<figure>-Element umschließen).Zum Beispiel wäre ein hervorgehobenes Zitat, das Inhalte aus einem Artikel wiederholt, eher in einem
Quelle: Abschnitt 4.4.12 von HTML Living Standard<aside>als in einem<figure>geeignet, da es nicht Teil des eigentlichen Inhalts ist, sondern eine Wiederholung des Inhalts zu dem Zweck, Leser zu gewinnen oder wichtige Themen hervorzuheben.
Also, mache einfach das <aside>-Tag um das <figure>-Tag herum, um den Suchmaschinen klar die Rolle des Bildes zu kommunizieren.
Das ist ein Teil des semantischen HTML und unterstützt Google beim Verstehen Deiner Website. Das hilft wiederum Deiner SEO.
Erfahre mehr darüber, wie semantisches HTML Deiner SEO hilft.
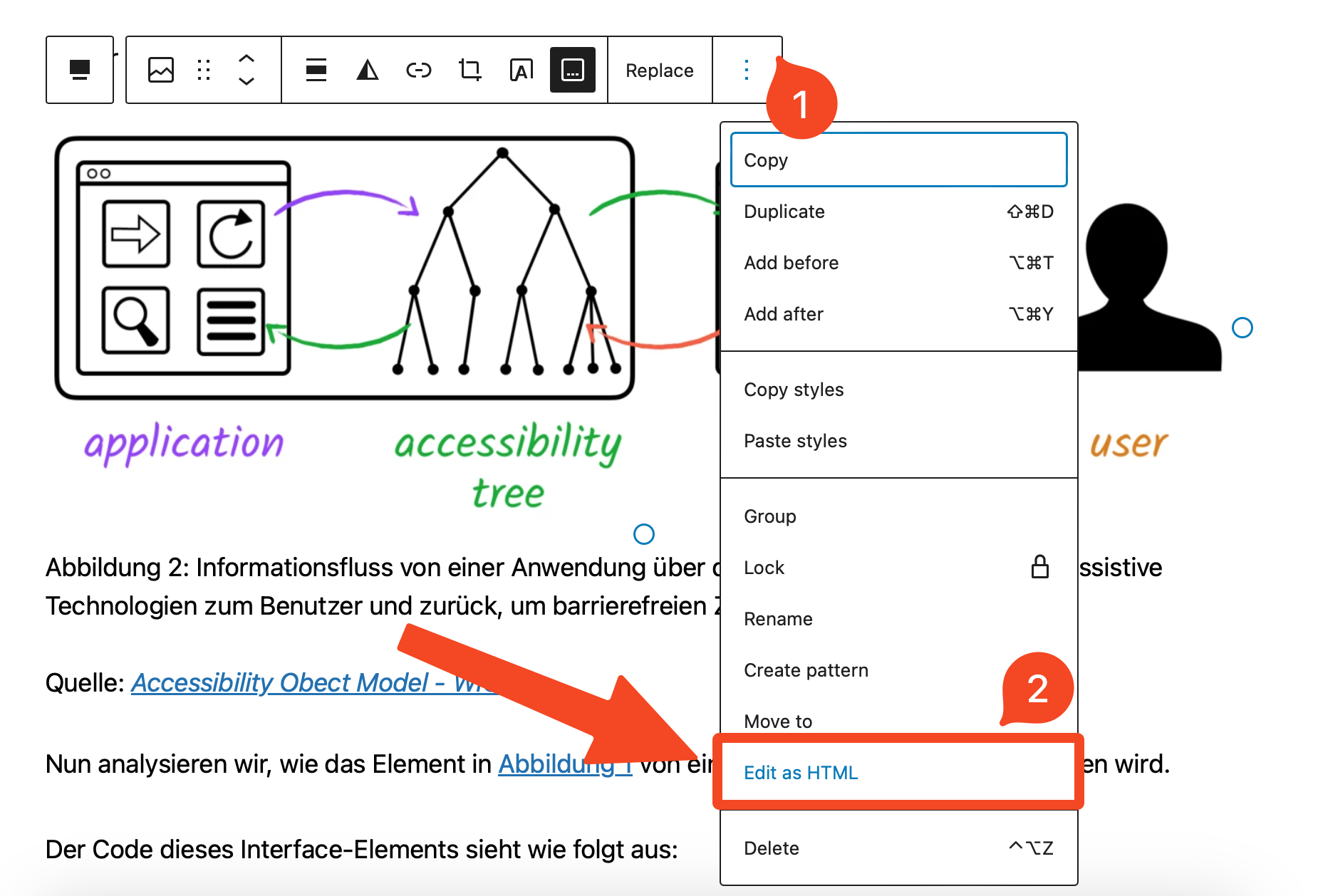
Okay, aber wie machst Du das bei WordPress?
Wenn Du Dein Bild auswählst, drücke auf die drei Punkte oben rechts und wähle "Als HTML bearbeiten".

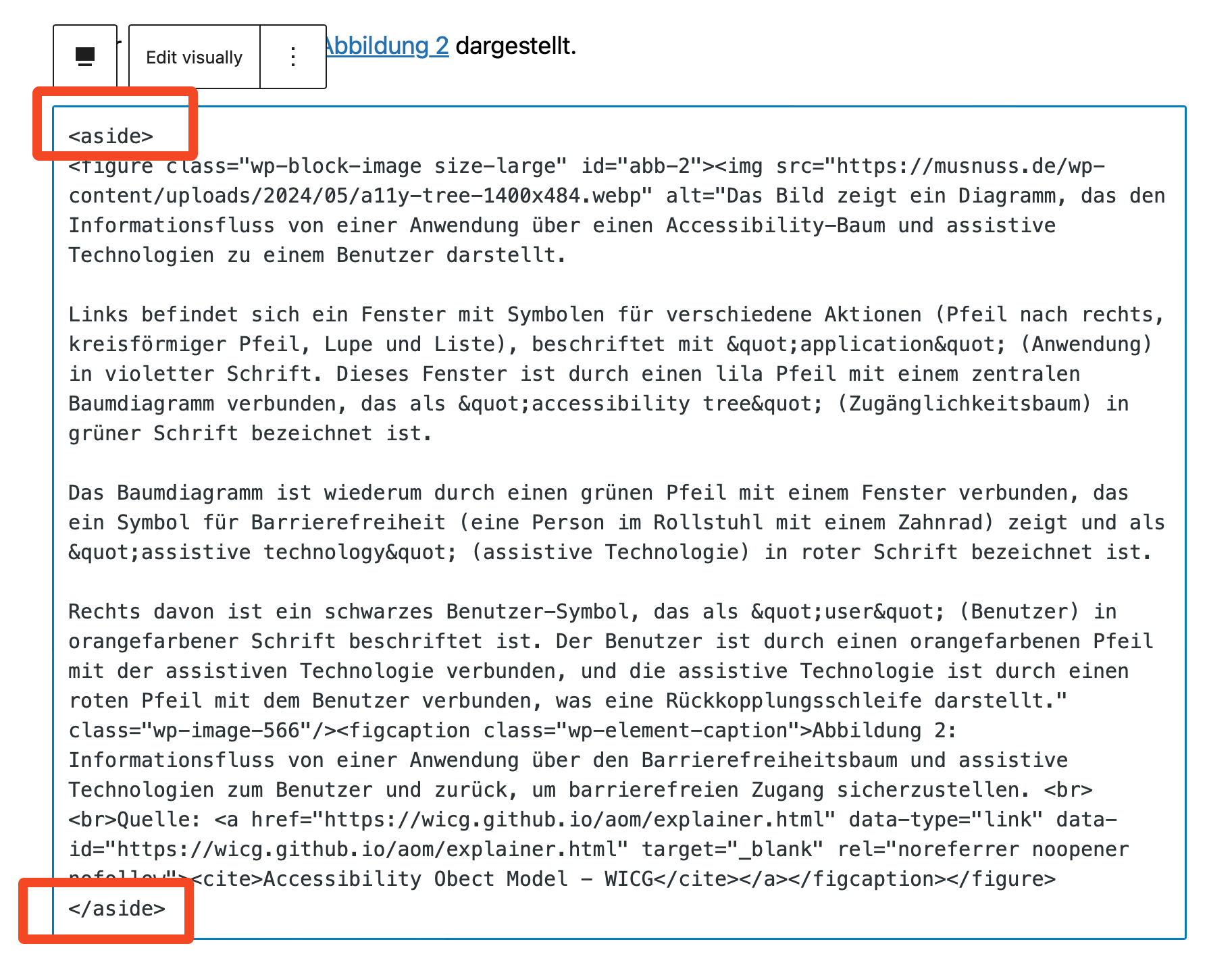
Dann kannst Du da das <aside>-Tag oben hinzufügen. Und vergiss nicht das Tag unten mit </aside> zu schließen.

Somit ist es erledigt und Dein Bild ist nun perfekt für Google gekennzeichnet.
So machst Du aus Deinem Bild ein Leckerli für Google Bildersuche
Und wenn wir schon beim Thema Google sind, gebe ich Dir ein paar Tipps dazu, wie Du Deine Bilder für Search Engine richtig attraktiv machst.
Optimiertes Bildmaterial ist entscheidend für eine bessere Sichtbarkeit und eine verbesserte Nutzererfahrung.
Strukturierte Daten und Bilder
Und zwar hast Du bestimmt schon mal über strukturierte Daten gehört. Sie helfen dabei, Deine Inhalte klar und präzise darzustellen, sodass Suchmaschinen diese besser interpretieren können.
Du könntest so etwa strukturierte Daten verwenden, um anzugeben, dass eine bestimmte Zahl auf Deiner Seite das Veröffentlichungsdatum eines Artikels ist oder ein Textabschnitt eine Produktbewertung darstellt.
Mit Bildern funktioniert das besonders gut. Denn Suchmaschinen können Bilder nicht so einfach „lesen“ wie Text.
Durch das Hinzufügen von strukturierten Daten kannst Du den Suchmaschinen wichtige Detail liefern, wie z.B. den Titel, die Beschreibung, den Urheber und das Datum der Erstellung.
Diese zusätzlichen Informationen können dazu beitragen, dass Deine Bilder in den Suchergebnissen besser platziert werden und mehr Traffic auf Deine Webseite bringen.
Hier ist ein Beispiel, wie Du strukturierte Daten für ein Bild manuell im JSON-LD-Format hinzufügen kannst. Dies könntest Du in den HTML-Code Deiner Seite für jedes Bild einfügen:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://www.deinewebsite.com/bild.jpg",
"creator": {
"@type": "Person",
"name": "Dein Name"
},
"datePublished": "2024-06-16",
"description": "Eine detaillierte Beschreibung des Bildes.",
"name": "Titel des Bildes",
"license": "https://creativecommons.org/licenses/by/4.0/"
}
</script>Ich empfehle Dir folgende Felder immer auszufüllen:
- contentUrl: Stelle sicher, dass Du die vollständige URL des Bildes angibst.
- creator: Gib den Namen des Urhebers des Bildes an. Das kann Dein eigener Name sein oder der Name des Fotografen.
- datePublished: Das Datum, an dem das Bild veröffentlicht wurde.
- description: Eine kurze, aber präzise Beschreibung des Bildes. Das hilft nicht nur den Suchmaschinen, sondern auch den Benutzern, die das Bild sehen.
- name: Der Titel des Bildes. Wähle etwas Aussagekräftiges und Relevantes.
- license: Wenn Dein Bild unter einer bestimmten Lizenz steht, gib die Lizenz-URL an. Das zeigt, wie andere das Bild verwenden dürfen.
Wenn Du WordPress verwendest, kenne ich leider keine Möglichkeit, die strukturierten Daten für jedes Bild hinzuzufügen. Doch es gibt eine Alternative für Dich. Und zwar die IPTC Meta Daten.
IPTC Meta Daten und warum ist es wichtig
IPTC-Meta Daten (International Press Telecommunications Council) sind standardisierte Informationen, die direkt in Dateien eingebettet werden können.
Diese Meta Daten enthalten wichtige Details wie den Titel, die Beschreibung, den Urheber und viele weitere Informationen über das Bild. Genauso wie die strukturierten Daten.
Sie bleiben aber immer mit dem Bild da.
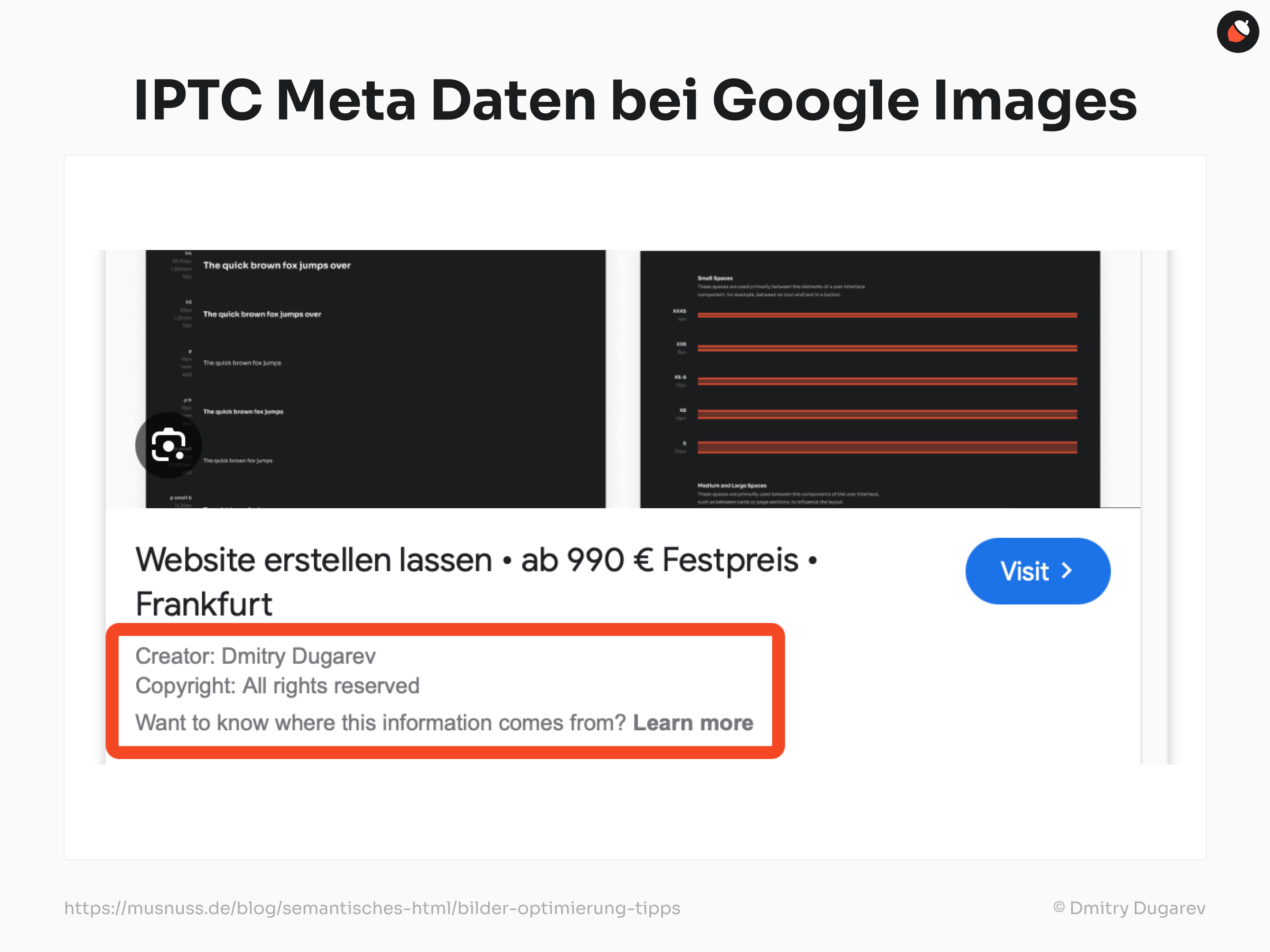
Das heißt, wenn jemand Dein Bild auf seiner Website verwendet, ohne Dich zu fragen, wird das Bild von seiner Website durch Suchmaschinen weiterhin mit Dir assoziiert.
Du wirst auch zum Beispiel als Autor gezeigt:

IPTC-Meta Daten helfen zudem dabei, Deine Bilder besser auffindbar zu machen.
Wenn Du diese Meta Daten sorgfältig ausfüllst, können Suchmaschinen wie Suchmaschinen Deine Bilder besser indexieren und relevanter in den Suchergebnissen anzeigen.
Hier sind die wichtigsten IPTC Meta Daten, die ich immer ausfülle:
- Titel (Title): Gib Deinem Bild einen aussagekräftigen Titel. Dies hilft Suchmaschinen und Benutzern, das Bild zu identifizieren.
- Beschreibung (Description): Schreibe eine detaillierte Beschreibung des Bildes. Erkläre, was auf dem Bild zu sehen ist und warum es relevant ist.
- Urheber (Creator): Trage Deinen Namen oder den Namen des Fotografen ein.
- Copyright-Informationen (Copyright Notice): Füge eine Copyright-Notiz hinzu, um die Urheberrechte zu schützen.
- Schlüsselwörter (Keywords): Verwende relevante Schlüsselwörter, die den Inhalt des Bildes beschreiben. Dies kann die Auffindbarkeit in der Suche erhöhen.
Google empfiehlt sie übrigens auch.
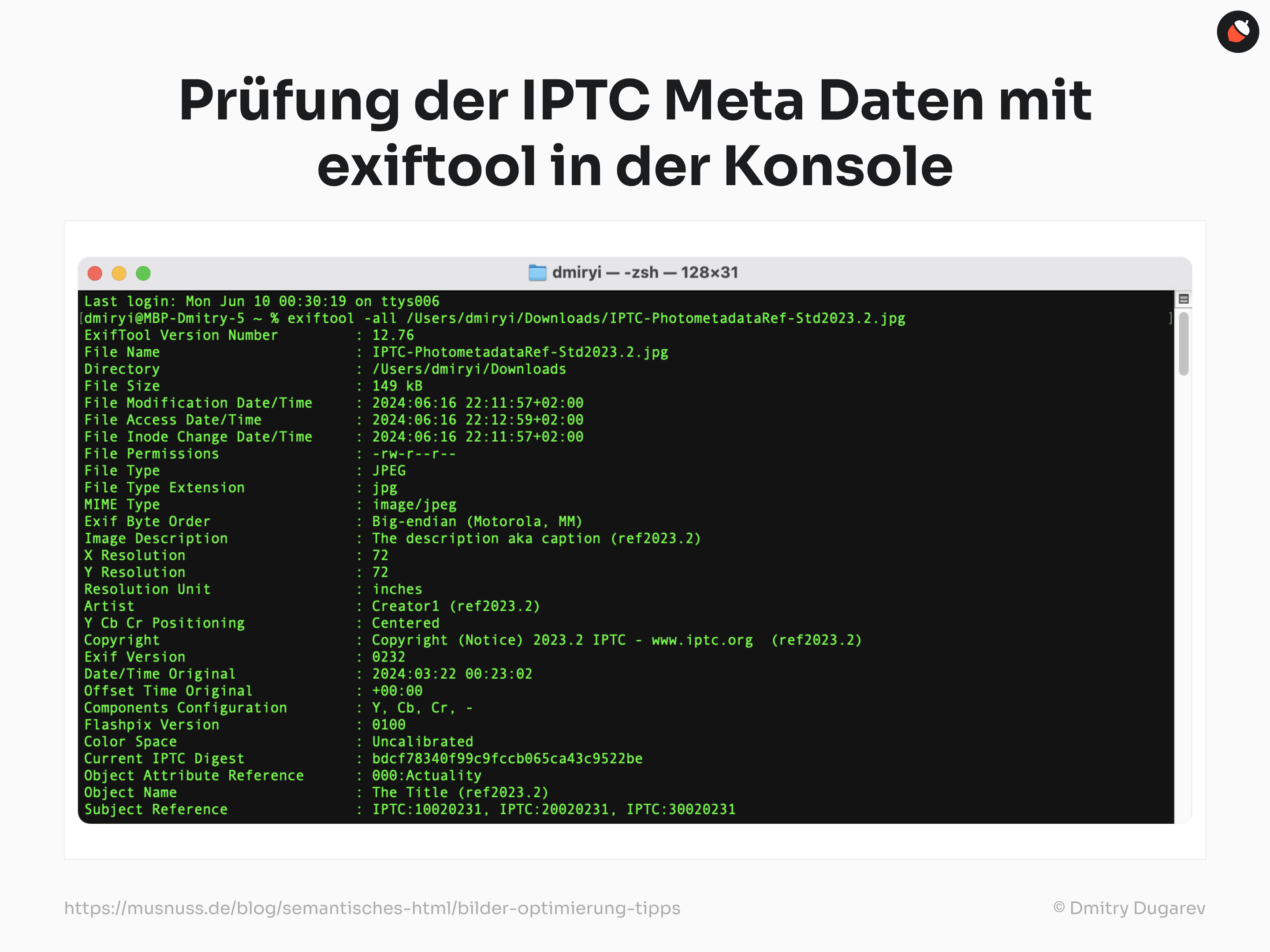
Wenn Du gerne prüfen möchtest, welche IPTC Meta Daten Dein Bild schon hat, dann kannst Du es gerne mit dem kostenlosen Tool exiftool machen.

Nutze dafür das folgende Kommando:
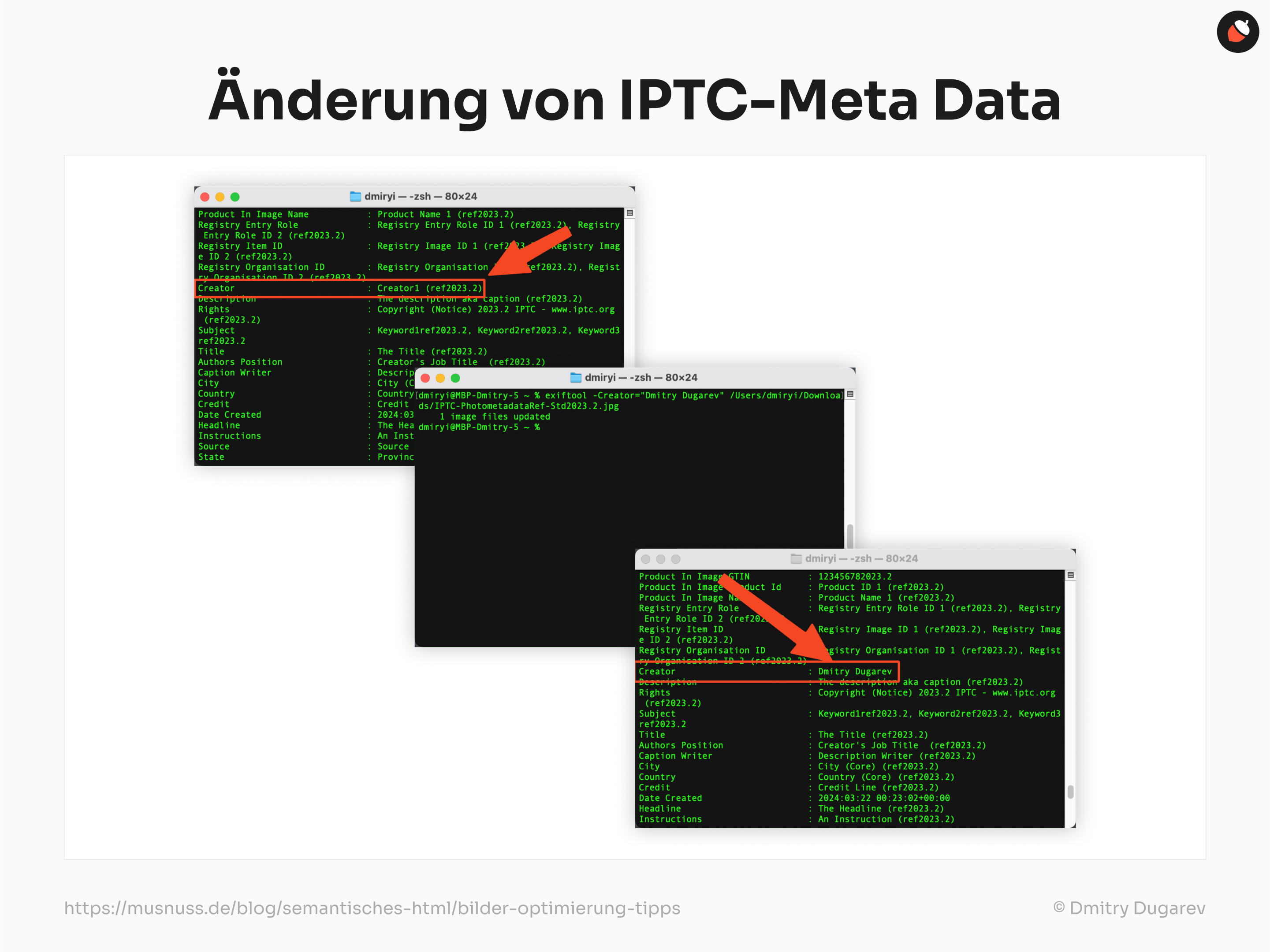
exiftool -all [PFAD ZU DEINEM BILD]Mit diesem Tool kannst Du auch den Inhalt der einzelnen Felder beliebig ändern. Zu Beispiel hier ändere ich den Inhalt des Feldes "Creator":

Nutze dafür einfach das folgende Kommando:
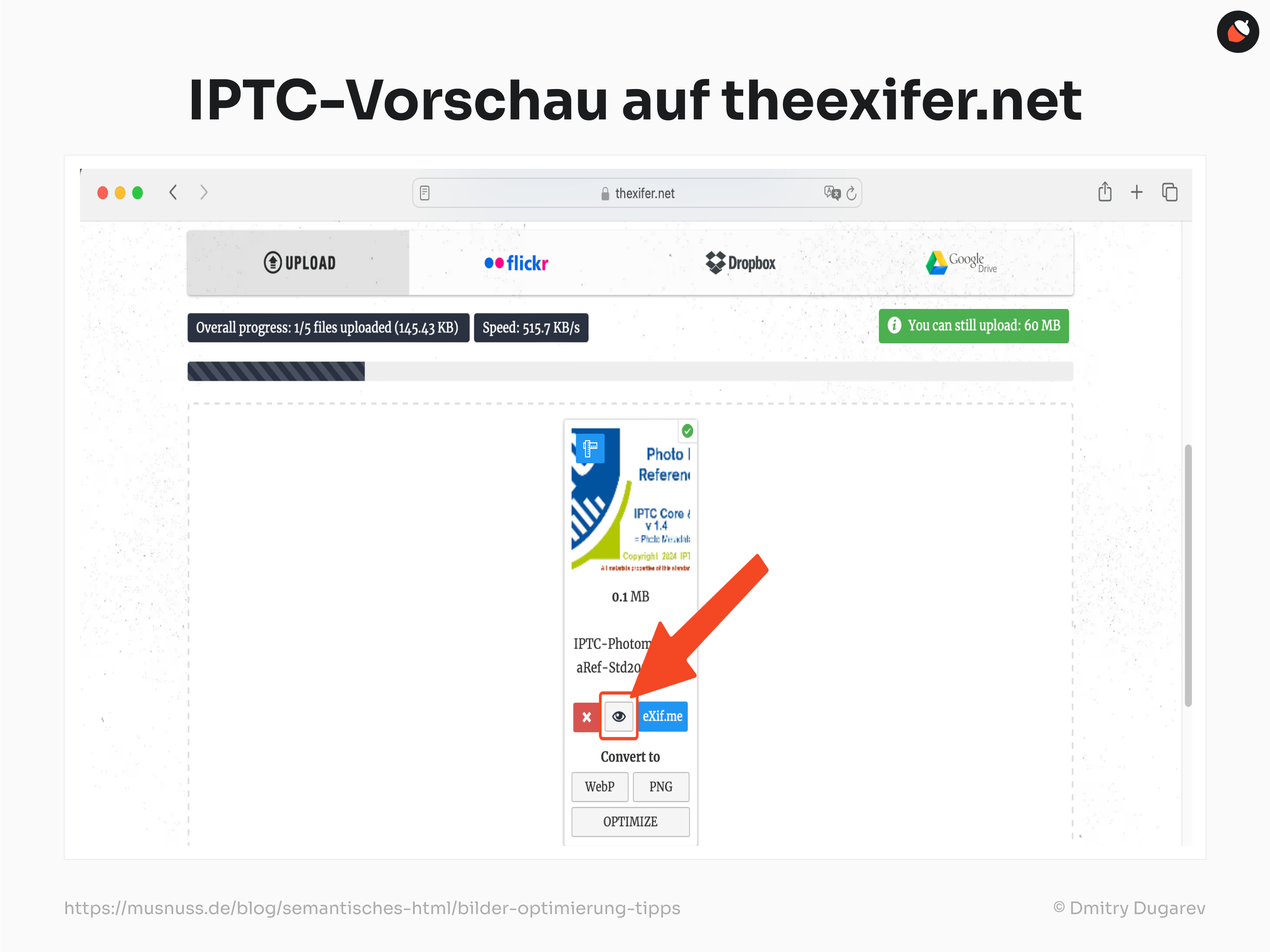
exiftool -[NAME DES TAGS]="[NEUER WERT]" [PFAD ZU DEINEM BILD]Alternativ kannst Du theexifer.net nutzen, um die IPTC-Meta Daten anzuschauen und zu ändern. Allerdings ist diese Methode zwar bequemer, aber nicht kostenlos.

Wenn Du WordPress verwendest, kannst Du sicherstellen, dass die IPTC-Meta Daten Deiner Bilder beim Hochladen erhalten bleiben:
- Installiere ein Plugin wie „Media Library Assistant“, das IPTC-Metadaten unterstützt.
- Aktiviere das Plugin und gehe zu den Einstellungen, um die IPTC-Unterstützung zu konfigurieren.
- Lade Deine Bilder hoch: Beim Hochladen in die Medienbibliothek werden die IPTC-Metadaten automatisch importiert.
- Überprüfe die Metadaten: Stelle sicher, dass alle wichtigen Felder korrekt ausgefüllt sind und bei Bedarf angepasst werden können.
Hinweis zur Platzierung der Bilder
In seinen Empfehlungen weist Google ausdrücklich darauf hin:
Google extrahiert Informationen über das Thema des Bildes aus anderem Inhalt auf der Seite, einschließlich Bildüberschriften und Bildunterschriften. Platzieren Sie Bilder nach Möglichkeit in der Nähe des zugehörigen Textes und auf thematisch verwandten Seiten.
Quelle: Best Practices für die Suchmaschinenoptimierung für Google Bilder | Google Search Central
Deswegen zur Platzierung: Deine Bilder müssen nur da sein, wo sich auch anderer verwandter Textinhalt befindet. Beispiel:
<html>
<head>
<title>Katzen - lustige Wesen</title>
</head>
<body>
<section>
<h2>Katzen - wie beruhigen sie?</h2>
<p>Katzen sind die besten Freunde des Menschen. Durch ihr Verhalten und Aussehen machen sie den Menschen glücklich und beruhigen ihn dadurch, wie es auf dem Diagramm unten zu sehen ist.</p>
<figure>
<img
src="/cat_chart.jpeg"
alt="Im Januar 2023 gab es einen großen Anstieg
beim Kauf von Hauskatzen in deutschen Haushalten.
Nach diesem Datum ist jedoch ein starker Rückgang der Nachfrage zu beobachten.
Das ist seltsam, denn in der gesamten Geschichte hat Deutschland Katzen immer geliebt.
"
title="Diagramm der Anzahl der in Deutschland gekauften Hauskatzen nach Jahren">
<figcaption>
Auf Grundlage des Diagramms ist klar, dass die Beliebtheit von Katzen zunimmt.
Könnte das daran liegen, dass sie beruhigen?
</figcaption>
</figure>
</section>
</body>
</html>
Achte also beim Einfügen von Bildern immer darauf, dass sie in der Nähe von dem relevanten Content platziert sind, damit Google sie richtig einordnen kann.
Hinweis zur Benennung der Bilddateien
In seinen Empfehlungen weist Google ausdrücklich darauf hin:
Der Dateiname kann nahezu die gleiche Funktion wie Überschriften und Bildunterschriften erfüllen. Dateinamen sollten kurz und informativ sein (z. B. mein-neues-schwarzes-kätzchen.jpg ist besser als IMG00023.JPG). Vermeiden Sie nach Möglichkeit standardisierte und nichtssagende Dateinamen wie bild1.jpg, pic.gif, 1.jpg.
Quelle: Best Practices für die Suchmaschinenoptimierung für Google Bilder | Google Search Central
Das heißt, alle Dateinamen sollten beschreiben, was direkt auf dem Bild zu sehen ist.
Wenn die Dateinamen nicht aus lateinischen Zeichen bestehen, müssen sie gemäß den URL-Codierungsregeln mit Prozentzeichen verwendet werden.
Zum Beispiel für кот.jpeg: %D0%BA%D0%BE%D1%82.jpeg
Wichtiger Hinweis zum Bildinhalt
Google erkennt das, was auf dem Bild ist.
Daher musst Du berücksichtigen, dass, wenn Google in Deinen Bildern etwas Schockierendes oder Erotisches erkennt, besondere Indexierungs- und Anzeigeregeln auf Deine Website angewendet werden oder diese möglicherweise ganz verboten wird.
Hier ist eine Liste besonderer Themen von Google, für die spezielle Regeln gelten können:
- Werbung;
- Gefährliche Inhalte;
- Betrug;
- Belästigung;
- Anstiftung zum Hass;
- Gefälschte Medieninhalte;
- Medizinische Inhalte;
- Produkte mit eingeschränktem Verkehr;
- Sexuelle Inhalte;
- Gewalttätiger, extremistischer Inhalt;
- Szenen von Gewalt und Grausamkeit;
- Grobe und obszöne Sprache.
Um zu überprüfen, wie Google Ihre Bilder sieht, kannst Du das neuronale Netzwerk SafeSearch verwenden. Mehr dazu hier.
Beispiel einer perfekten Bildgestaltung
Ein ideales Bild enthält die gesamte empfohlene Menge an Meta Daten und ist wie folgt gestaltet:
<html>
<head>
<title>Katzen - lustige Wesen</title>
</head>
<body>
<section>
<h2>Katzen - wie beruhigen sie?</h2>
<p>Katzen sind die besten Freunde des Menschen. Durch ihr Verhalten und Aussehen machen sie den Menschen glücklich und beruhigen ihn dadurch. Das ist sehr deutlich auf dem Diagramm unten zu sehen</p>
<figure>
<img
srcset="cat_chart-320w.jpg 320w, cat_chart-480w.jpg 480w, cat_chart-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="/cat_chart-800w.jpeg"
alt="Im Januar 2023 gibt es einen großen Anstieg
beim Kauf von Hauskatzen in Haushalten der Russischen Föderation.
Nach diesem Datum ist jedoch ein starker Rückgang der Nachfrage zu beobachten.
Das ist seltsam, denn in der gesamten Geschichte hat Russland Katzen immer geliebt.
"
title="Diagramm der Anzahl der in der Russischen Föderation gekauften Hauskatzen nach Jahren">
<figcaption>
Auf Grundlage des Diagramms ist klar, dass die Beliebtheit von Katzen zunimmt.
Könnte das daran liegen, dass sie beruhigen?
</figcaption>
</figure>
</section>
</body>
</html>Das Bild im <img>-Tag hat eine alt-Beschreibung, einen Titel und ist außerdem durch die Anwendung des srcset-Attributs adaptiv.
Außerdem befindet sich das Bild im <figure>-Tag und enthält eine <figcaption> für mehr Kontextualisierung und Verbesserung der SEO.
Damit die Suchmaschinen das Bild dem Content genau zuordnen können, befindet es sich in der Nähe des relevanten Titels und der Absätze der Sektion.
Außerdem wird aus dem Haupttext genau auf die Abbildung verwiesen. Das stellt sicher, dass die Suchmaschinen das Bild richtig zuordnen.
Checkliste zur perfekten Bildoptimierung
Jetzt weißt Du: optimierte Bilder sind mega wichtig für Deine Website. Sie sorgen nicht nur dafür, dass alles schneller lädt und besser aussieht, sondern bringen Dich auch weiter nach oben bei Google Images.
Wenn Du HTML-Tags wie <img>, <figure> und <figcaption> richtig benutzt und die Alt-Texte sowie title-Attribute sorgfältig einfügst, verstehen Suchmaschinen und Besucher Deine Bilder viel besser.
Strukturierte Daten und IPTC-Meta Daten geben Deinen Bildern noch mehr Schub, indem sie wichtige Infos liefern und die Auffindbarkeit verbessern.
Mit der richtigen Bildoptimierung verkürzt Du die Ladezeiten und verbesserst die gesamte Benutzererfahrung.
Am Ende führt das zu mehr Reichweite, mehr Traffic und einer barrierefreien Website.
Hier ist noch mal die Zusammenfassung aller besprochenen Punkte in Form einer Checkliste:
- Title-Tag: Sorge dafür, dass der Titel auf das Bild bezogen ist.
- Inhalte in <h> und <p>: Alles, was Du in Überschriften (<h>) und Absätzen (<p>) innerhalb von <section> oder <article> schreibst, sollte zum Bild passen. GoogleBot nutzt diese Infos, um zu verstehen, was auf dem Bild zu sehen ist.
- Alt-Attribut: Das ist super wichtig! Beschreibe hier, was auf dem Bild zu sehen ist. Du kannst auch Deine Keywords einbauen, aber übertreibe es nicht, sonst könnte es als Spam gelten.
- <img> in <figure>: Pack Dein Bild in einen <figure>-Tag und füge eine <figcaption> hinzu. So kannst Du eine zusätzliche Beschreibung oder Bildunterschrift angeben, was für Screenreader und Suchmaschinen hilfreich ist.
- Title-Attribut: Das gibt eine kurze Bildüberschrift und hilft ebenfalls bei der Erkennung des Bildinhalts.
- Bildinhalte beachten: Zeige nichts Schockierendes, Erotisches oder Verbotenes auf Deinen Bildern. Google kann sonst Maßnahmen gegen Deine Website ergreifen.
- IPTC-Metadaten: Fülle diese Metadaten aus, wenn möglich alle. Das hilft Google, Deine Bilder in der Bildersuche anzuzeigen und zeigt, dass Du Dich um Deine Inhalte kümmerst. Es schützt auch Deine Bilder bei Diebstahl.
- Bildformat im src-Attribut: Verwende JPG oder JPEG. Diese Formate sind Standard für Bildmetadaten. Achte auf die höchste Auflösung, damit Dein Bild gut in Suchergebnissen aussieht.
- Adaptive Bilder mit srcset-Attribut: Nutze moderne Formate wie WebP und AVIF und passe die Bildgröße an verschiedene Bildschirme mit dem srcset-Attribut an.
- Dateiname: Benenne Deine Bilddateien sinnvoll und verständlich für GoogleBot. Das macht sie leichter zu finden und ist auch für Deine Nutzer praktischer.
So, jetzt bist Du bestens gerüstet, um Deine Bilder für die Suche zu optimieren.
Also, leg los und mach Deine Bilder fit für’s Web!
Beste Grüße
Dmitry Dugarev
P.S.: Falls Du bei der Optimierung Deiner Bilder Unterstützung brauchst, oder allgemein noch Fragen hast, buche Dir gerne einen Termin bei mir. Beratung ist bei mir immer kostenlos.
Alternativ bin ich auch über Mail erreichbar: support@musnuss.de
Bonus #1: Unterstützung unterschiedlicher Dateiformate mit dem `<picture>`-Tag
Wenn Du Dein Bild in mehreren Formaten zur Verfügung stellen möchtest, um sicherzustellen, dass Dein Bild in jedem Browser angezeigt wird, kannst Du das mit dem Tag <picture> machen:
<picture>
<source type="image/avif" srcset="pyramid.avif">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="Ein Ölgemälde der Großen Pyramide aus den 1800er Jahren">
</picture>
<picture>
<source srcset="a-square.png" media="(max-width: 600px)">
<img src="a-rectangle.png" alt="Barney Frank trägt einen Anzug und eine Brille." id="a">
</picture>Beim Scannen berücksichtigt Google nur das <img>-Tag, während der Browser das Bild auswählen kann, das er am besten unterstützt.
Das heißt, wenn jemand die Website im Internet Explorer öffnet, lädt der Browser das .png-Bild und nicht das neue Format, was nur in modernen Browsers unterstützt wird.
Der Nachteil dieser Methode besteht aber darin, laut Chrome for Developers, dass dabei mehr Tags verwendet werden und das DOM-Baum dadurch wächst.
Das kann die Performance Deiner Website etwas verringern.
Bonus #2: Das beste Tool zur Komprimierung der Bilder
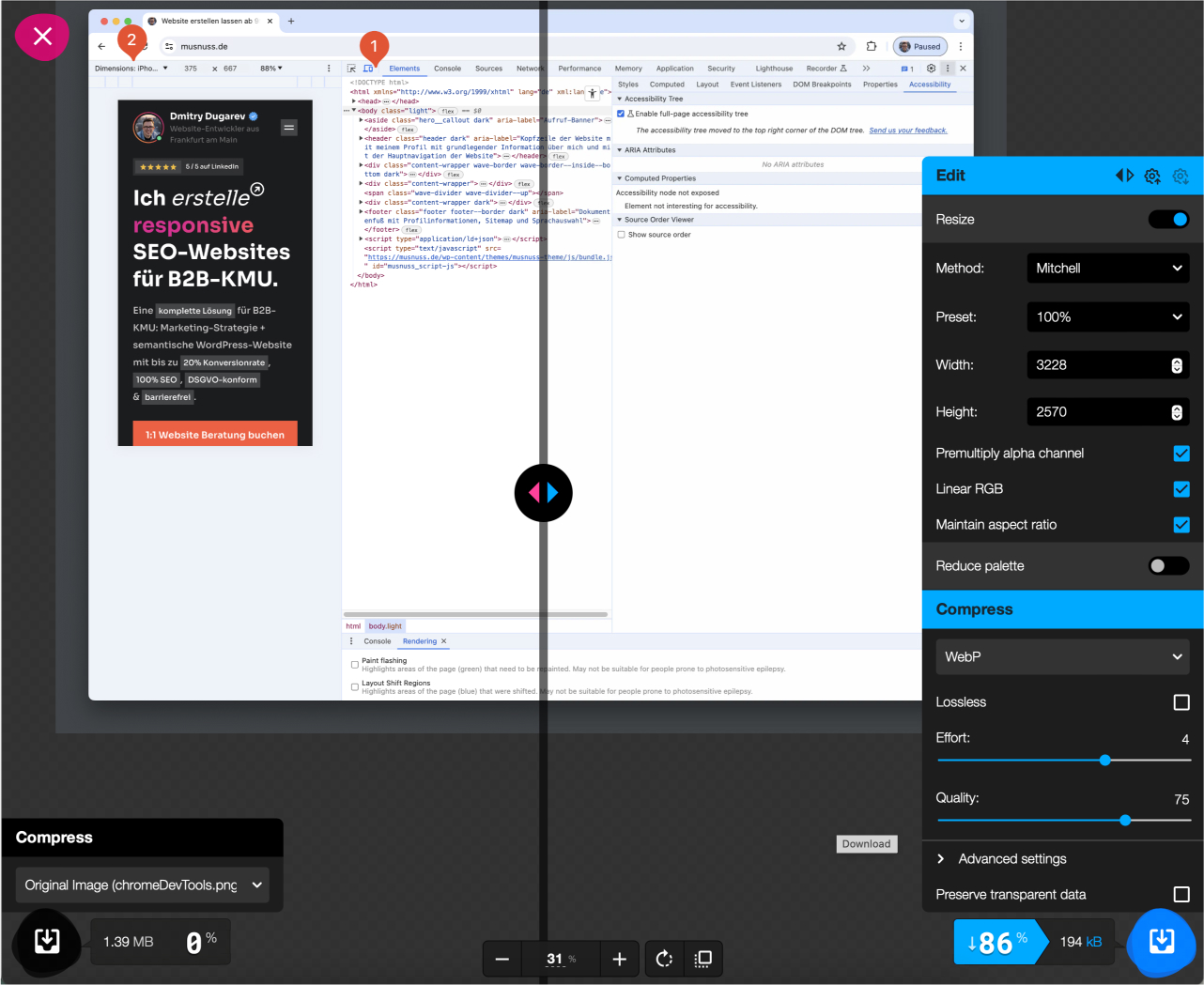
Ein nützliches Tool zur Komprimierung von Bildern ist Squoosh (siehe Abbildung unten).
Das ist eine Webanwendung, die es Dir ermöglicht, die Dateigröße Deiner Bilder signifikant zu reduzieren, ohne dabei erhebliche Qualitätseinbußen in Kauf nehmen zu müssen.

Wie Du siehst, konnte ich die Dateigröße um 86 % verringern. Fühl Dich frei, mit den Einstellungen dort zu spielen, um das beste Ergebnis zu bekommen.
Häufig gestellte Fragen
Warum sind Bilder für SEO wichtig?
Bilder tragen zur Nutzererfahrung bei und können zusätzlichen Traffic über die Google-Bildersuche generieren.
Was ist der Alt-Text und warum ist er wichtig?
Der Alt-Text beschreibt den Inhalt eines Bildes und ist wichtig für die Barrierefreiheit und Suchmaschinenoptimierung.
Wie kann ich die Ladezeit meiner Bilder verbessern?
Nutze das srcset-Attribut und das <picture>-Tag, um unterschiedliche Bildgrößen und -formate bereitzustellen.
Was sind strukturierte Daten?
Strukturierte Daten sind ein standardisierter Weg, um zusätzliche Informationen über Inhalte bereitzustellen, die Suchmaschinen helfen, diese besser zu verstehen.
Warum sollte ich IPTC-Metadaten verwenden?
IPTC-Metadaten helfen Suchmaschinen, wichtige Informationen über Deine Bilder zu erfassen und verbessern deren Auffindbarkeit und Schutz vor Missbrauch.
Quellen
- <img>-Tag | HTML Living Standard
- Empfehlungen zur Suchmaschinenoptimierung von Bildern bei Google
- Suchmaschinenoptimierung für Google Bilder | Search Central Lightning Talks
- Allgemeine Richtlinien zur Verwendung des alt-Attributs
- Detailliertes Handbuch zur Verwendung des alt-Attributs
- <figcaption>-Tag | HTML Living Standard
- Über die Bedeutung von Attributen in HTML
- Zusätzliche Informationen zur Verwendung von alt vom W3C
- Wie Bild-Metadaten in Google Bilder verwendet werden
- Vermeiden Sie eine übermäßige DOM-Größe
- IPTC-Standard
- Richtlinien für Inhalte in der Google-Suche
- Richtlinien für Spam in der Google-Suche
- Richtlinien für die Arbeit mit dem sicheren Suchen
- Warum Geschwindigkeit wichtig ist
- Adaptive Bilder – HTML Living Standard
- Adaptive Bilder – Mozilla
