4 Top-Tipps: Website-Optimierung für Online-Erfolg 2024!
Die Website-Optimierung spielt eine entscheidende Rolle für den Erfolg Deiner digitalen Marketing-Kampagnen.
In diesem Beitrag präsentiere ich vier herausragende Strategien zur Website-Optimierung und Conversion Rate Optimierung, die Dir dabei helfen, das maximale Potenzial Deiner Online-Präsenz zu entfalten.

Inhaltsverzeichnis
Einleitung
Eine optimierte Website ist das Aushängeschild Deines Geschäfts und spielt eine entscheidende Rolle bei der Gewinnung von Kunden Online.
Online-Marketing stellt dabei eine besondere Herausforderung dar, da es nicht mehr nur darum geht, viele Keywords zu verwenden, sondern wertvolle und nützliche Informationen für die Besucher bereitzustellen.
Warum so? Weil alle Deine Marketing-Aktivitäten leiten wahrscheinlich Deine Nutzer dazu, dass die Google öffnen und Deine Website dort suchen.
In der Tat, laut der Studie von Hubspot, trotz Eindringen von KI, fangen 88 % der Menschen deren Suche nach Informationen weiterhin bei Suchmaschinen.
Deswegen hat die Optimierung Deiner Website einen direkten Einfluss auf Effizienz Deiner Werbekampagnen.
Falls Du ganz genau wissen möchtest, wie Du Deine Website von technischer Seite zu einem Leckerli für Suchmaschinen machst, schaue mal in meinem Leitfaden zur technischen SEO vorbei.
Eine gut gestaltete und benutzerfreundliche Website schafft Vertrauen bei den Besuchern und steigert die Wahrscheinlichkeit einer Conversion.
Deswegen setzte ich mir in diesem Artikel das Ziel, Dir die Richtungen zu zeigen, in welchen Du mit der Optimierung Dich ausprobieren kannst.
Tipp 1: Responsives Webdesign
Ein responsives Webdesign passt sich automatisch an die Bildschirmgröße und die Gerätefähigkeiten des jeweiligen Benutzers an.
Egal, ob auf Desktop, Tablet oder Smartphone – eine responsive Website sorgt für ein optimales Surferlebnis.
Bedeutung des responsiven Webdesigns für die Online-Präsenz
Die Vorteile eines responsiven Webdesigns sind vielfältig. Zum einen gewährleistet es eine einheitliche Darstellung Deiner Inhalte auf verschiedenen Geräten, was zu einer höheren Nutzerzufriedenheit führt.
Zum anderen bevorzugen Suchmaschinen wie Google responsive Websites und belohnen sie mit einer besseren Platzierung in den Suchergebnissen.
Die Aufgabe von Google besteht darin, solche Suchergebnisse bereitzustellen, die die Nutzer auch tatsächlich wahrnehmen können.
Wenn jemand Dich vom Smartphone aus sucht, Deine Website aber nur auf großen Bildschirmen lesbar ist, wird Deine Website von Google gar nicht erst vorgeschlagen.
In einer Situation, in der laut Statista 89,2 % der Internetnutzer das Internet primär über das Handy nutzen, kann dies katastrophale Folgen für die Auffindbarkeit Deines Geschäfts haben.
Wie Du responsives Webdesign prüfen kannst
Um ein responsives Webdesign erfolgreich umzusetzen, solltest Du auf eine klare und logische Struktur Deiner Website achten.
Ein wichtiger Aspekt hierbei ist die Nutzung von semantischen HTML5-Tags, die nicht nur zur besseren Strukturierung Deiner Inhalte beitragen, sondern auch die Suchmaschinenoptimierung unterstützen. Tags wie <article>, <section>, <nav>, und <header> helfen dabei, den Inhalt Deiner Seite sinnvoll zu gliedern.
Teste Deine Website regelmäßig auf verschiedenen Geräten, um sicherzustellen, dass sie auf allen Bildschirmgrößen optimal funktioniert.
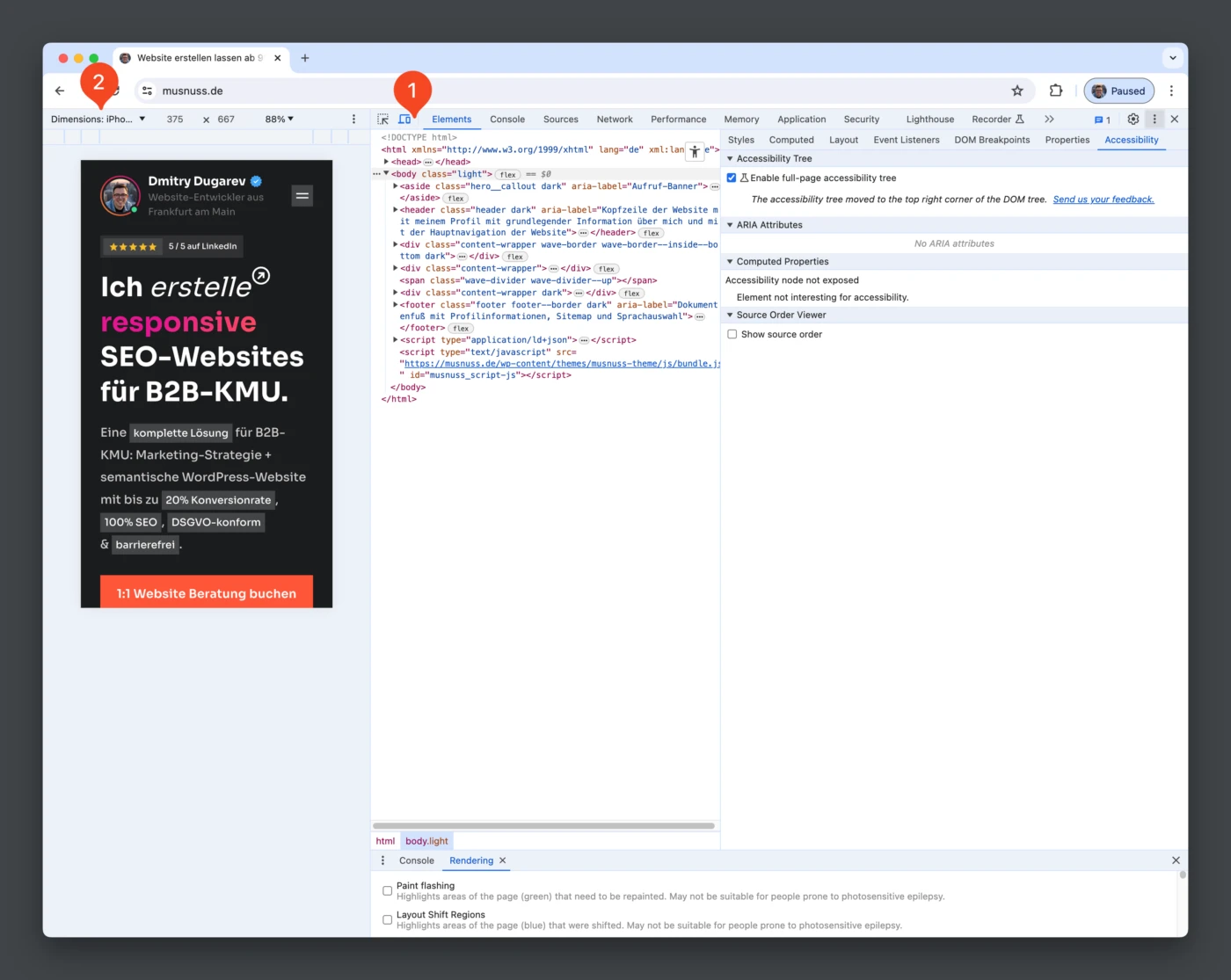
Dies kannst Du effektiv mithilfe der Chrome DevTools tun, die es Dir erlauben, Deine Website in verschiedenen Bildschirmgrößen und Auflösungen zu simulieren.
Öffne dazu die Entwicklertools in Deinem Chrome-Browser:
Für Windows und Linux:
- F12 oder
- Ctrl + Shift + I
Für macOS:
- Cmd + Option + I
und klicke auf das Icon für die responsive Ansicht (unter 1 auf der Abbildung unten) und wähle oder definiere die Gerätedimensionen (unter 2 auf der Abbildung unten), die Du testen möchtest.

Diese Tools bieten eine wertvolle Hilfe, um Probleme frühzeitig zu erkennen und Deine Website entsprechend anzupassen.
Tipp 2: Optimierung der Ladezeit
Technische Optimierung und schnelle Ladezeiten sind für den Erfolg Deiner Website von großer Bedeutung.
Studien wie das von Google haben gezeigt, dass die Websites, die unter 5 Sekunden geladen werden, haben zweifach größere Einnamen durch Online-Werbung. Mehr spannende Zahlen kannst Du in der Übersicht von Hobo erhalten.
Außerdem hat die Ladegeschwindigkeit einen direkten Einfluss auf die Auffindbarkeit Deiner Website. Hier ist ein Zitat von Google dazu:
“Ab Juli 2018 wird die Seitenladegeschwindigkeit ein Rankingfaktor für mobile Suchanfragen sein.”
Deshalb ist es wichtig, die Ladezeiten Deiner Website so kurz wie möglich zu halten.
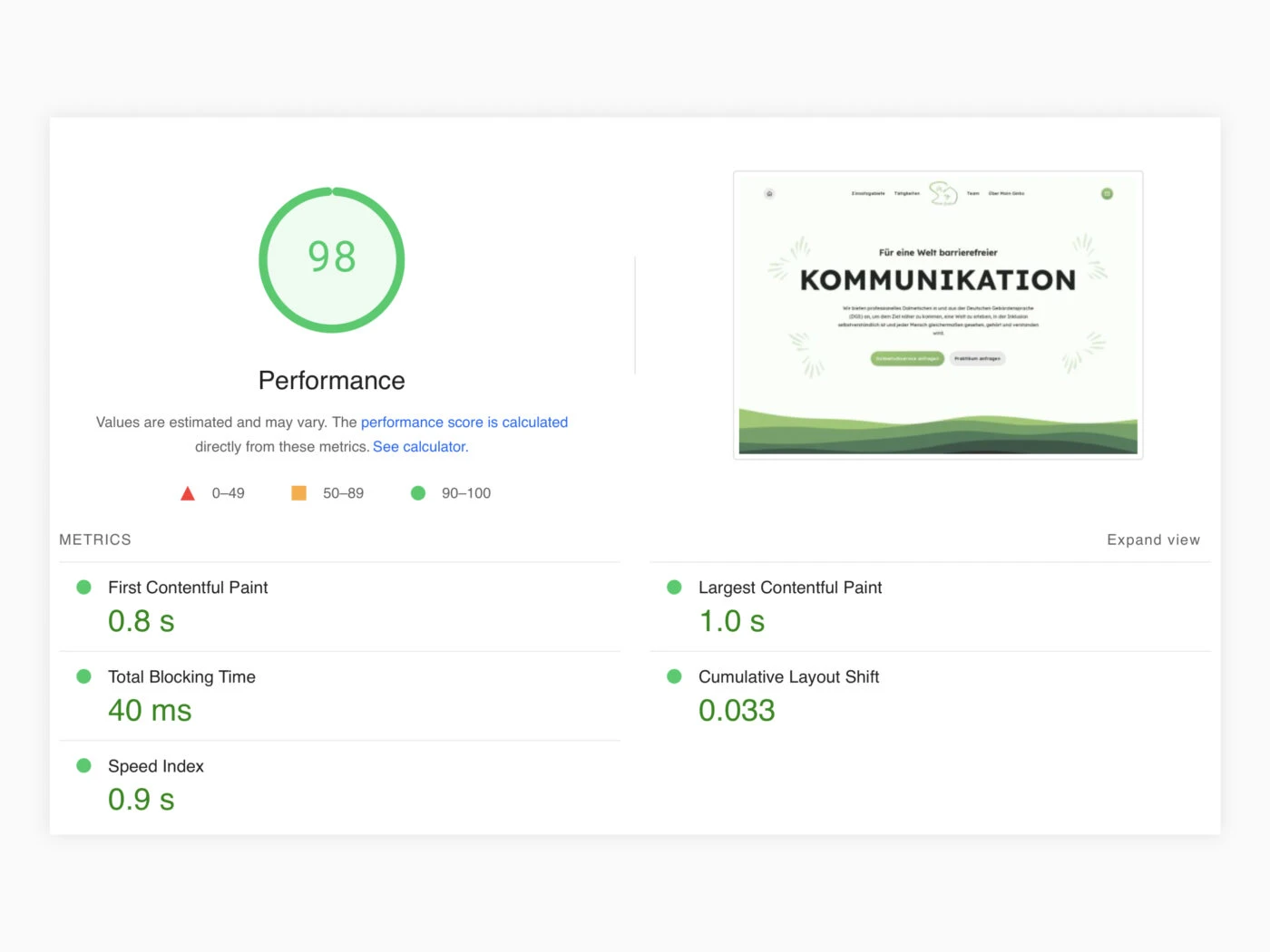
Wenn Du einschätzen möchtest, wie gut Deine Website heute performt, mache einen Test bei Google Lighthouse.

Die Metriken, die dort gezeigt werden, beeinflussen direkt, ob Deine Website hoch bei Google rangiert wird, oder nicht:
“Du wirst positive Effekte sehen, sobald Du den Bereich ’schlecht‘ bei den Core Web Vitals verlässt.”
Deswegen versuche Dein Bestes, um Dein Score dort zu verbessern. Zum Glück wirst Du bei Google Lighthouse als Ergebnis des Tests auch wertvolle Tipps erhalten, was Du für die Verbesserung Deiner Website machen kannst.
Doch leider sind die Tipps dort öfter zu technisch. Falls Du damit Hilfe benötigst, Du kannst jederzeit bei mir eine kostenlose Website Beratung buchen und ich helfe Dir die Metriken von Core Web Vitals zu verstehen und umzusetzen.
Optimierung der Bilder
Eins der einfachsten Methoden, Dein Core Web Vitals Score zu verbessern, ist die Onpage-Optimierung, insbesondere die Optimierung der Bilder.
Beim Einbinden von Bildern ist es empfehlenswert, das srcset-Attribut zu verwenden, um verschiedene Bildgrößen für unterschiedliche Bildschirmauflösungen anzugeben, sowie das src-Attribut für die Standard-Bildquelle.
Dadurch kann der Browser je nach Bildschirmgröße das passendste Bild laden.
Weiterhin solltest Du moderne, adaptive Bildformate wie .webp in Betracht ziehen, da diese oft eine bessere Kompression bei gleichbleibender Qualität bieten.
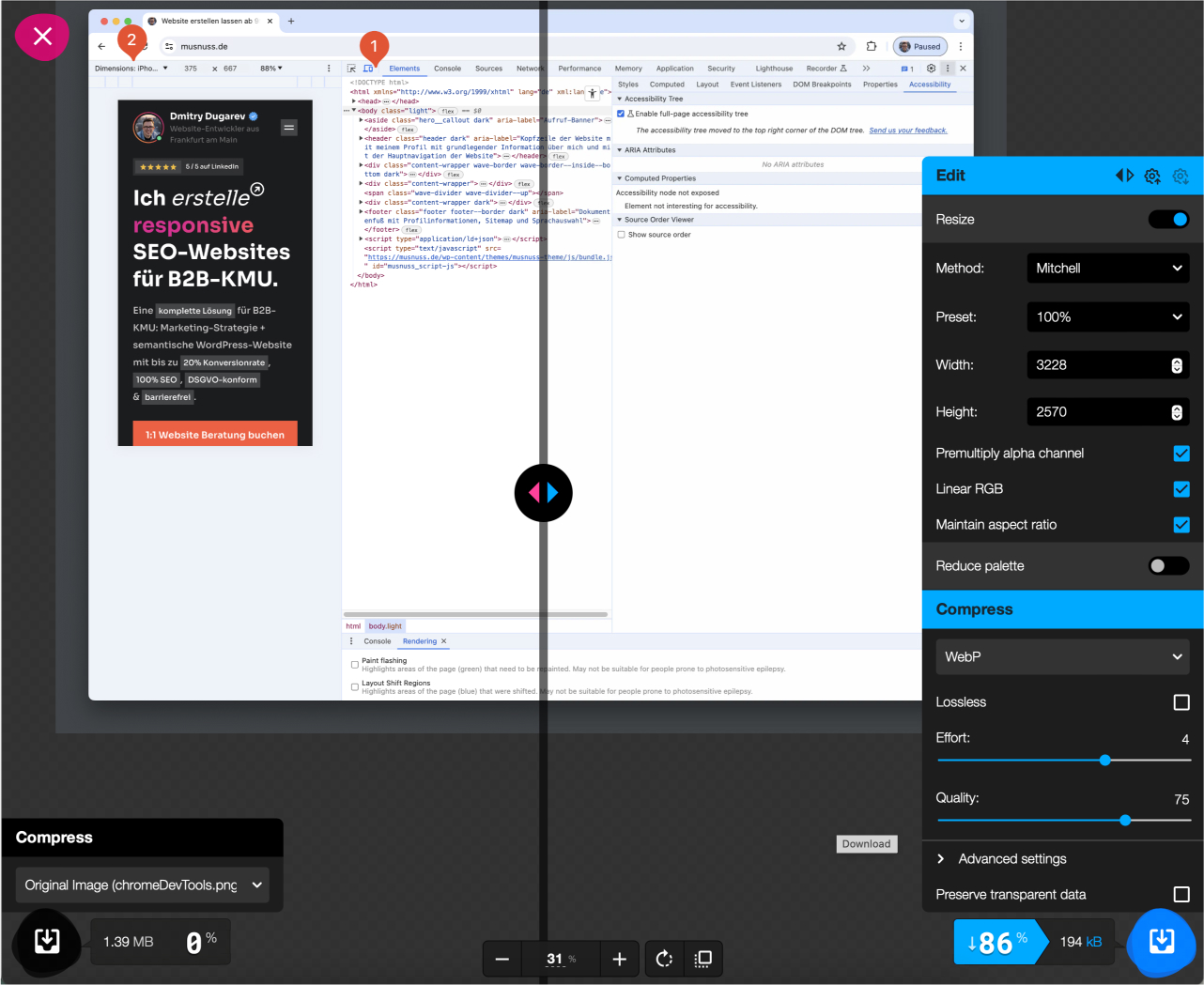
Ein nützliches Tool zur Komprimierung von Bildern ist Squoosh (siehe Abbildung unten), eine Webanwendung, die es Dir ermöglicht, die Dateigröße Deiner Bilder signifikant zu reduzieren, ohne dabei erhebliche Qualitätseinbußen in Kauf nehmen zu müssen.

Und fallst Du alles rund um Bilder Optimierung erfahren möchtest, schaue mal gerne in meinen kompletten Leitfaden zur Bildoptimierung 2024 vorbei.
Dort kannst Du herausfinden, wie Deine Bilder so gestaltest, dass sie abgesehen von der performance auch die Google-Bildersuche rocken.
Verwendung von Caching-Mechanismen
Ein weiterer effektiver Weg, die Ladezeiten zu verbessern, ist die Verwendung von Caching-Mechanismen.
Durch das Caching werden bestimmte Website-Inhalte vorab gespeichert, sodass sie bei erneutem Aufruf schneller geladen werden können. Dies führt zu einer insgesamt schnelleren und reibungslosen Benutzererfahrung.
Zusätzlich kann die Google Search Console genutzt werden, um technische Aspekte wie Indexierungsfehler zu identifizieren und zu beheben, Sitemaps einzureichen und 301-Weiterleitungen einzurichten.
Tipp 3: Nutzerfreundlichkeit verbessern
Eine nutzerfreundliche Website ist entscheidend für eine hohe Conversion-Rate und eine effektive Conversion Rate Optimierung.
Wenn Besucher Schwierigkeiten haben, sich auf Deiner Website zurechtzufinden oder bestimmte Aktionen auszuführen, werden sie weniger wahrscheinlich zu Kunden.
Deshalb sollte die Nutzerfreundlichkeit in den Fokus Deiner Optimierungsstrategie rücken.
Verbesserung der Navigation und Menüführung
Eine klare und übersichtliche Navigation ist essenziell, um Besuchern das Navigieren auf Deiner Website zu erleichtern.
Verwende aussagekräftige Menüpunkte und stelle sicher, dass wichtige Seiten mit nur wenigen Klicks erreichbar sind.
Überlege auch, ob Du eine Suchfunktion integrieren möchtest, um Besuchern die Möglichkeit zu geben, gezielt nach bestimmten Inhalten zu suchen.
Einsatz von Call-to-Action-Buttons
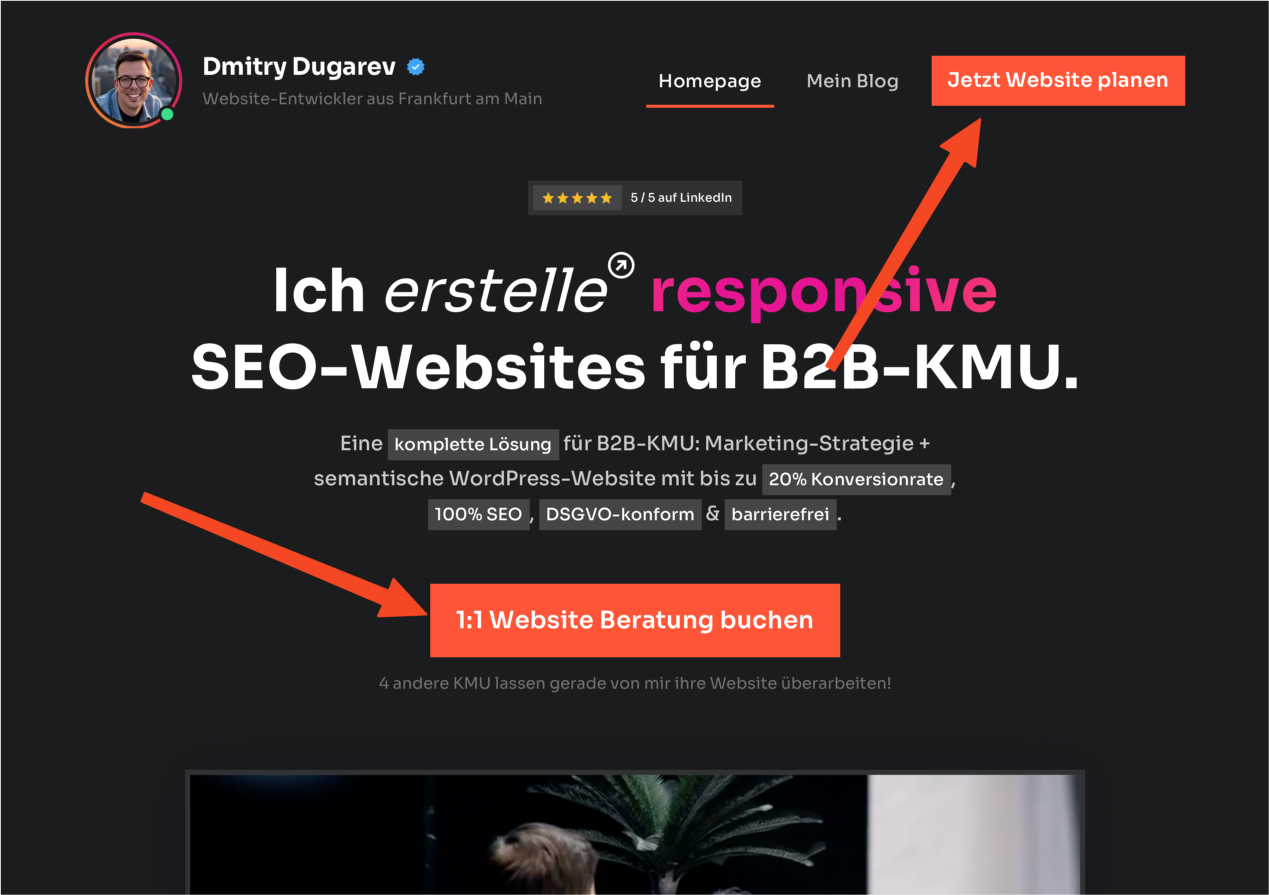
Call-to-Action-Buttons sind ein hervorragendes Werkzeug, um Besucher zu bestimmten Aktionen zu motivieren, sei es der Kauf eines Produkts, das Ausfüllen eines Kontaktformulars oder das Abonnieren Deines Newsletters.

Platziere auffällige Call-to-Action-Buttons strategisch auf Deiner Website und achte darauf, dass sie klar formuliert und leicht erkennbar sind.
Tipp 4: Optimierung für Suchmaschinen (SEO)
Suchmaschinenoptimierung ist ein wesentlicher Bestandteil einer erfolgreichen Website-Optimierung.
Ein wichtiger Aspekt der Suchmaschinenoptimierung ist die Offpage-Optimierung, die sich auf externe Einflüsse wie Backlinks von anderen Websites und Aktivitäten in sozialen Medien konzentriert.
Wenn Deine Website von Suchmaschinen gut gerankt wird, erhöhst Du automatisch die Sichtbarkeit und den Traffic auf Deiner Website. Webseitenoptimierung umfasst die Anpassung von Inhalten und technischen Aspekten, um die Sichtbarkeit in den Google-Suchergebnissen zu verbessern. Es ist notwendig, eine Strategie zu entwickeln, die auf gut recherchierten Keywords basiert, um bei den Regeln der Suchmaschinenoptimierung zu helfen.
Das Ergebnis: mehr potenzielle Kunden und höhere Umsätze.
Optimierung der Meta-Tags und Meta-Description
Die Onpage-Optimierung, einschließlich der Optimierung Deiner Meta-Tags und Meta-Description, ist ein wichtiger Schritt, um Deine Website für Suchmaschinen zu optimieren.
Verwende relevante Keywords und erstelle aussagekräftige Beschreibungen, die Besucher dazu motivieren, Deine Website zu besuchen.
Achte dabei auf eine angemessene Länge von bis zu 160 Symbolen, damit die Meta-Tags und Meta-Description vollständig angezeigt werden.
Nutzung von semantischem HTML
Wenn wir schon bei HTML sind, achte bei der Erstellung der Inhalte der Website darauf, dass Du die semantischen HTML-Tags wie <mark>, <strong> oder <article> im vollen Ausmaß benutzt.
Erfahre mehr, was semantisches HTML ist und wie es Deine Website beeinflusst
Mit deren Hilfe kannst Du den Suchmaschinen ganz präzise sagen, was Dein Inhalt genau bedeutet und wie dieser interpretiert werden muss.
Das wird Dir ermöglichen, die Indexierung Deiner Website genauer zu steuern und noch mehr Möglichkeiten für zusätzliche Keywords zu erhalten.
Erfahre mehr, wie semantisches HTML auf SEO wirkt
Und abgesehen davon sorgt semantisches HTML dafür, Deine Website für Menschen mit Sehbehinderungen zugänglich zu machen, indem es zusätzliches Kontext gibt und die Rolle der Elemente auf der Website klar kennzeichnet.
Achtung! Barrierefreiheit ist ab 2025 nach BFSG für jede Website Pflicht!
Barrierefreiheit wird Deine Website für eine erweiterte Gruppe von Menschen zugänglich machen, was wiederum die Conversion Rate Deiner Website verbessern würde.
Erfahre mehr darüber, wie semantisches HTML die Barrierefreiheit Deiner Website fördert
Verwendung relevanter Keywords und Linkbuilding
Neben der Optimierung von Meta-Tags und Meta-Description solltest Du auch relevante Keywords in Deinen Inhalten verwenden.
Recherchiere nach den am besten geeigneten Keywords für Dein Business und integriere sie sinnvoll in Deine Texte.
Ebenso ist auch das Linkbuilding eine effektive Methode, um Deine Website für Suchmaschinen zu optimieren.
Versuche, hochwertige Backlinks von vertrauenswürdigen Websites zu erhalten, um Deine Sichtbarkeit und Autorität zu steigern.
Benutzung von strukturierten Daten
Schema.org ist eine gemeinsame Initiative von Google, Bing, Yahoo! und Yandex, die darauf abzielt, strukturierte Daten im Internet zu standardisieren und zu verbessern.
Durch die Verwendung von Schema.org-Markup können Webentwickler Daten auf ihren Webseiten so kennzeichnen, dass Suchmaschinen die Informationen besser verstehen und die Inhalte effektiver in den Suchergebnissen präsentieren können.
Dieses strukturierte Markup hilft Suchmaschinen dabei, den Kontext der Inhalte präziser zu interpretieren, was zu aussagekräftigeren und reichhaltigeren Suchergebnissen führen kann.
Das Einbetten von Schema.org-Markup in HTML-Code ermöglicht es Webseiten, Meta-Daten über die auf der Seite vorhandenen Informationen bereitzustellen.
Dies kann Informationen zu Personen, Orten, Dingen, Ereignissen und vielen anderen Daten umfassen. Beispiele hierfür sind Rezepte, Produktinformationen, Veranstaltungen und Rezensionen.
Alle Informationen, die von Google unterstützt werden, kannst Du in dem Artikel in der Dokumentation von Google erfahren.
Diese Informationen werden durch spezifische Attribute und Entitäten klassifiziert, die es den Suchmaschinen ermöglichen, Inhalte nicht nur zu indexieren, sondern auch semantisch zu verstehen und sie gezielt abzurufen.
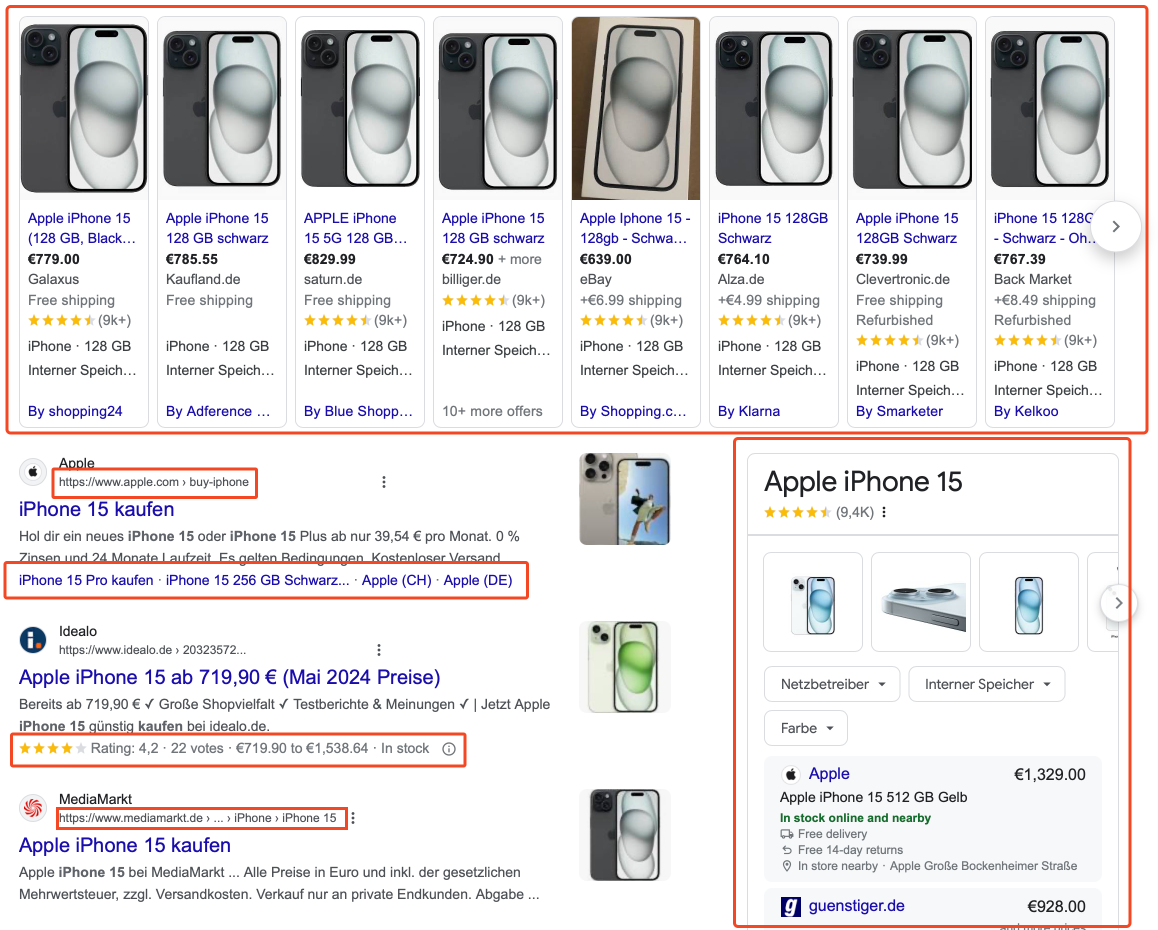
Aus SEO-Sicht ist der Einsatz von Schema.org-Markup besonders wertvoll, da er direkten Einfluss auf die Darstellung von Webseiten in den SERPs (Search Engine Result Pages) haben kann.

Webseiten, die Schema-Markup verwenden, können durch Rich Snippets ergänzt werden, die in den Suchergebnissen hervorgehoben werden.
Rich Snippets können zusätzliche Details wie Sternebewertungen, Preisspannen, Verfasser oder Veranstaltungsdaten direkt in den Suchergebnissen anzeigen, was die Sichtbarkeit und Klickrate der Seite signifikant erhöhen kann.
Die Implementierung von Schema.org ist besonders in kompetitiven SEO-Nischen von Vorteil, da sie dazu beitragen kann, sich von anderen Seiten abzuheben.
Die bessere visuelle Präsentation und die zusätzlichen Kontextinformationen können Nutzer eher dazu veranlassen, auf einen Link zu klicken, was wiederum die Traffic-Generierung und die User-Engagement-Raten verbessern kann.
Da die Nutzererfahrung zunehmend in den Fokus von SEO rückt, wird die Bedeutung von strukturierten Daten und einer umfassenden Kontextualisierung von Inhalten weiter steigen.
Fazit
Die Optimierung einer Website ist entscheidend für den Erfolg digitaler Marketingkampagnen. Dieser Artikel hat fünf Schlüsselstrategien vorgestellt, die dazu beitragen, das volle Potenzial Deiner Online-Präsenz auszuschöpfen.
Durch die Implementierung eines responsiven Webdesigns stellst Du sicher, dass Deine Seite auf allen Geräten optimal dargestellt wird, was die Nutzerzufriedenheit und die Sichtbarkeit in Suchmaschinen verbessert.
Ebenso ist die Beschleunigung der Ladezeiten unerlässlich, da Studien belegen, dass schnellere Websites zu höheren Einnahmen führen können.
Die Verbesserung der Nutzerfreundlichkeit durch klare Navigation und überzeugende Call-to-Action-Buttons trägt maßgeblich zu einer höheren Conversion-Rate bei.
Ebenso hilft die Optimierung von SEO-Aspekten wie Meta-Tags, Keywords und der Einsatz von strukturierten Daten, die Auffindbarkeit und das Ranking Deiner Website zu steigern.
Durch die Anwendung dieser Optimierungsmaßnahmen kann Deine Website nicht nur ihre Reichweite und ihren Traffic erhöhen, sondern auch ein deutlich verbessertes Nutzererlebnis bieten, was letztlich zu einer Steigerung der Kundenbindung und des Umsatzes führt.
Und falls Du sicherstellen möchtest, dass Deine Website optimal gestaltet ist, buche gerne eine kostenlose Website-Beratung bei mir. Ich helfe Dir, aus Deiner Website eine Marketing-Strategie zu entwickeln und alles gesetzeskonform und suchmaschinenoptimiert zu gestalten.
