Was ist HTML: alle Grundlagen für Anfänger
Lerne die Grundlagen von HTML, wie es technisch funktioniert, und bekomme praktische Tipps mit verständlichen Erklärungen.

Lerne die Grundlagen von HTML, wie es technisch funktioniert, und bekomme praktische Tipps mit verständlichen Erklärungen.

Erfahre, wie Du Deine Bilder für Performance, SEO und Barrierefreiheit optimieren kannst, um die Google Bildersuche zu rocken und BFSG-konform zu bleiben.

Erfahre, wie Du mit semantischem HTML die Barrierefreiheit Deiner Website sicherstellst und die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) erfüllst.

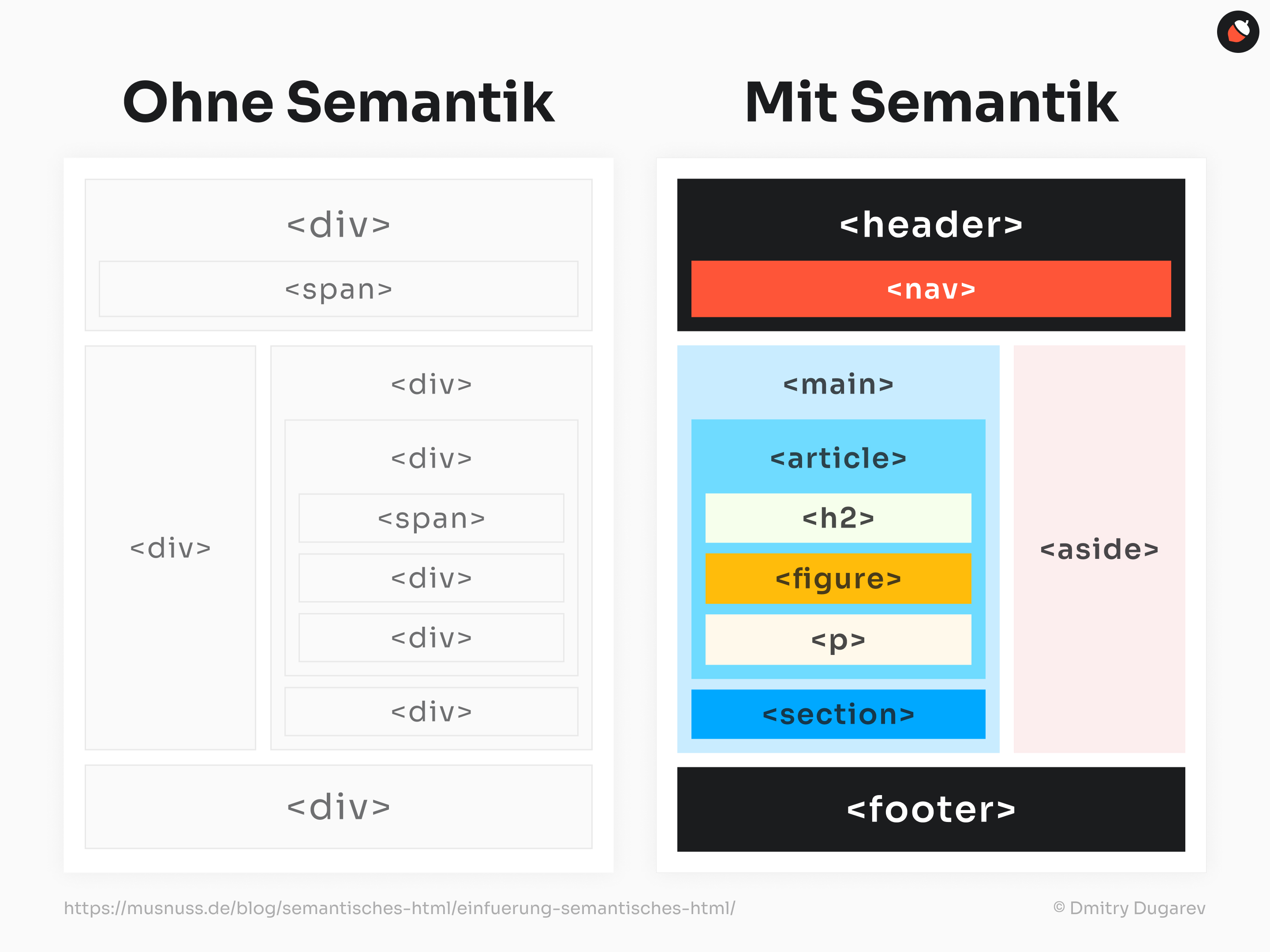
Fragst Du Dich, wie Du Deine Website besser für Suchmaschinen optimieren kannst? Semantisches HTML ist die Antwort! Erfahre mehr in diesem Artikel.

Erfahre anhand von Beispielen, was semantisches HTML ist und warum es wichtig ist. Spoiler: SEO & Barrierefreiheit