Fällt ein kostenloses Vermittlungsformular unter das BFSG?
Erfahre, ob ein kostenloses Vermittlungsformular unter das BFSG fällt, wenn es keine direkten Kosten für Verbraucher verursacht, aber von Dienstleistern finanziert wird.

Erfahre, ob ein kostenloses Vermittlungsformular unter das BFSG fällt, wenn es keine direkten Kosten für Verbraucher verursacht, aber von Dienstleistern finanziert wird.

Erfahre alles über Bußgelder im BFSG: Welche Verstöße teuer werden können und wie Du Dich davor schützt. Tipps und FAQ für Compliance jetzt lesen!

Erfahre, wie Du mit Themenclustern Deine SEO-Strategie verbesserst, mehr organischen Traffic generierst und Deine Website als Autorität etablierst!

Erfahre, wie Du Deine eigene Firmenhomepage erstellst. Entdecke verschiedene Möglichkeiten von DIY bis Agentur und finde den besten Weg für Dein Unternehmen.

Entdecke, wie Du mit WordPress-Plugins neue Funktionen hinzufügst, sie installierst und verwaltest, um Deine Website optimal zu gestalten.

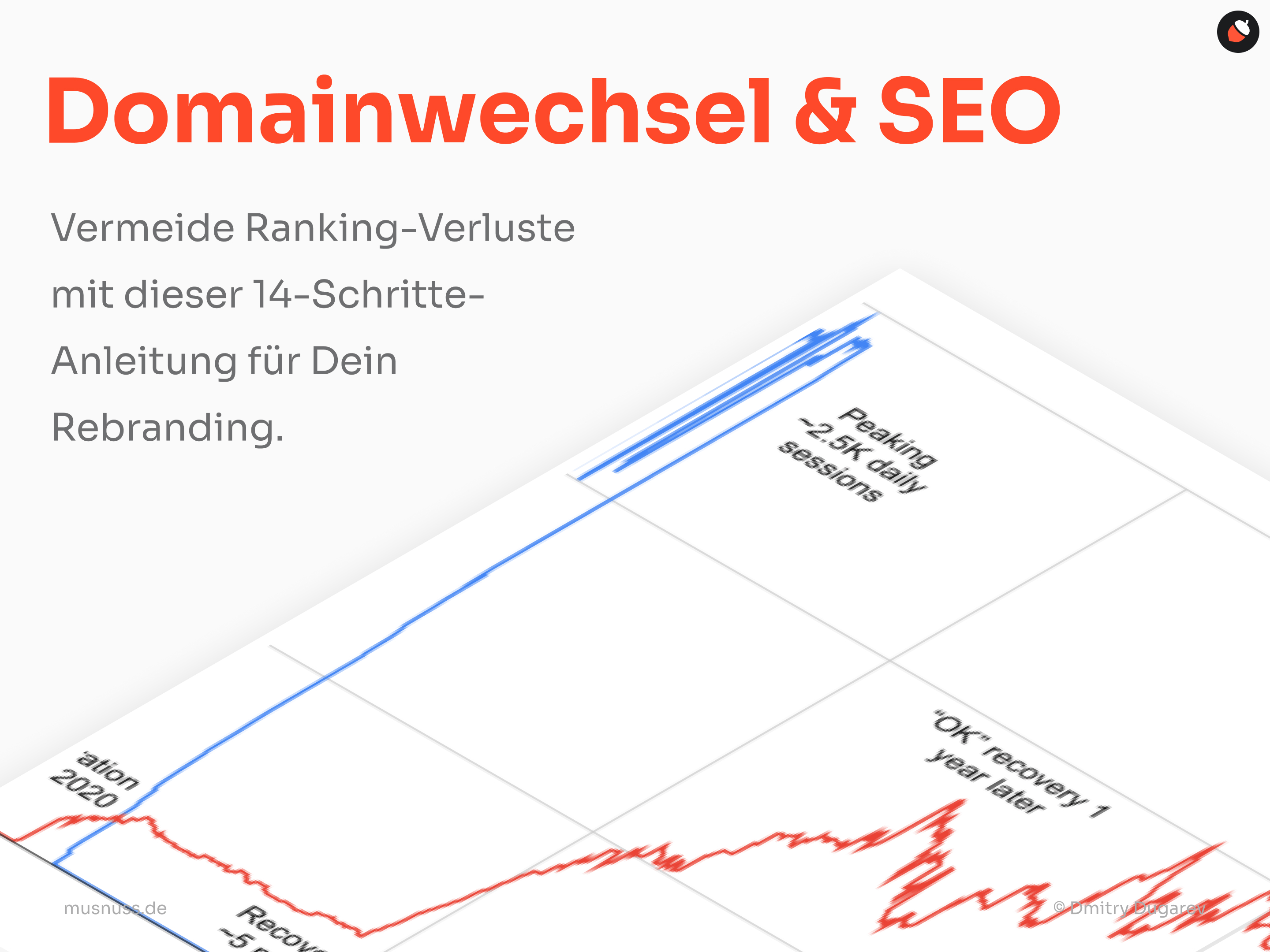
Erfahre, wie Du Deinen Domainwechsel reibungslos und SEO-freundlich durchführst. Vermeide Ranking-Verluste mit dieser 14-Schritte-Anleitung für Dein Rebranding.

Erfahre, wie Du eine Website-Strategie mit Analytik-Architektur aufbaust, um Deine neue Website zur echten Anfragen-Maschine zu entwickeln.

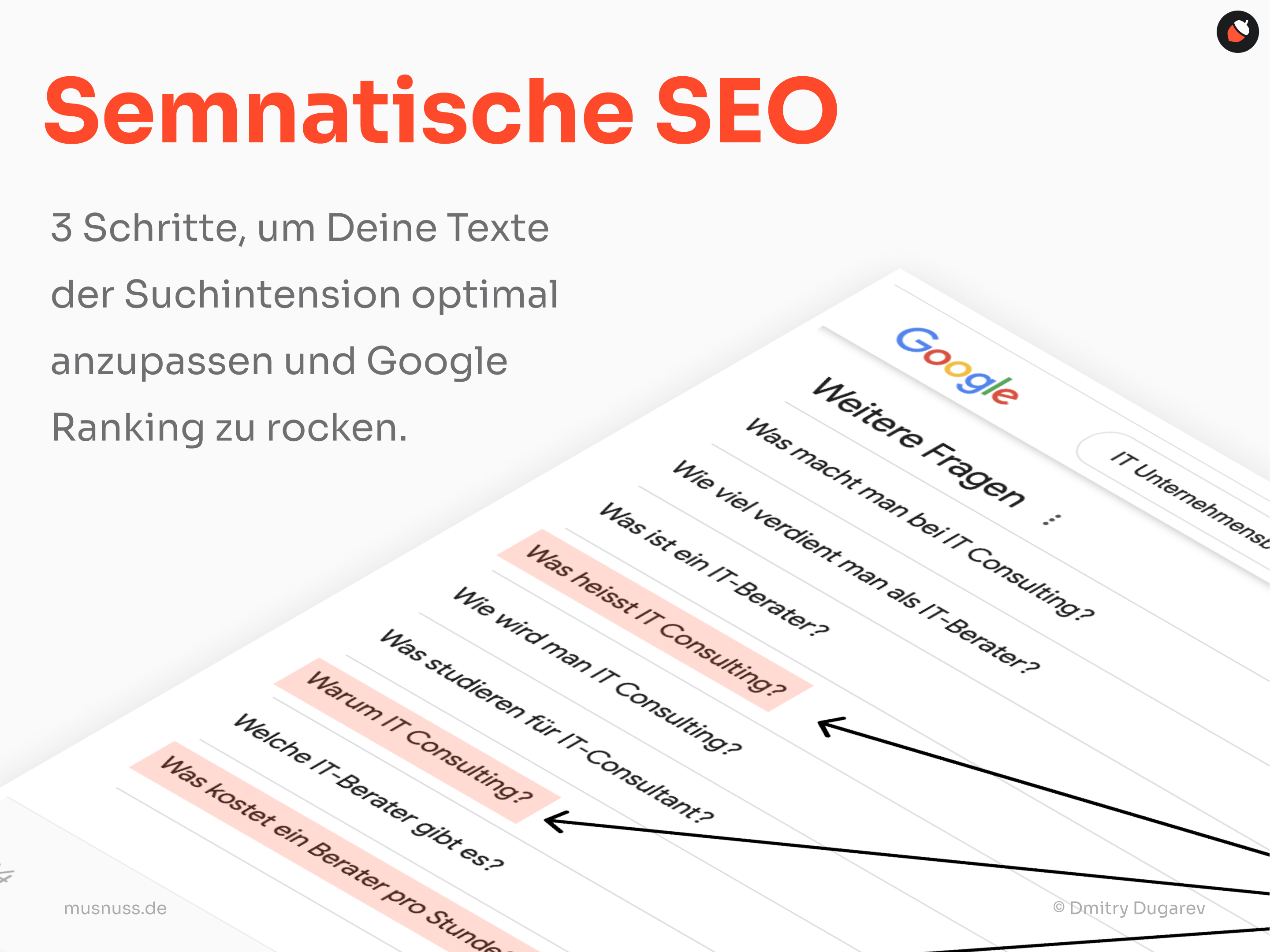
Optimiere Deine Webtexte für semantische SEO mit praktischen Tipps und Schritten, um Deine Rankings und den organischen Traffic zu steigern.

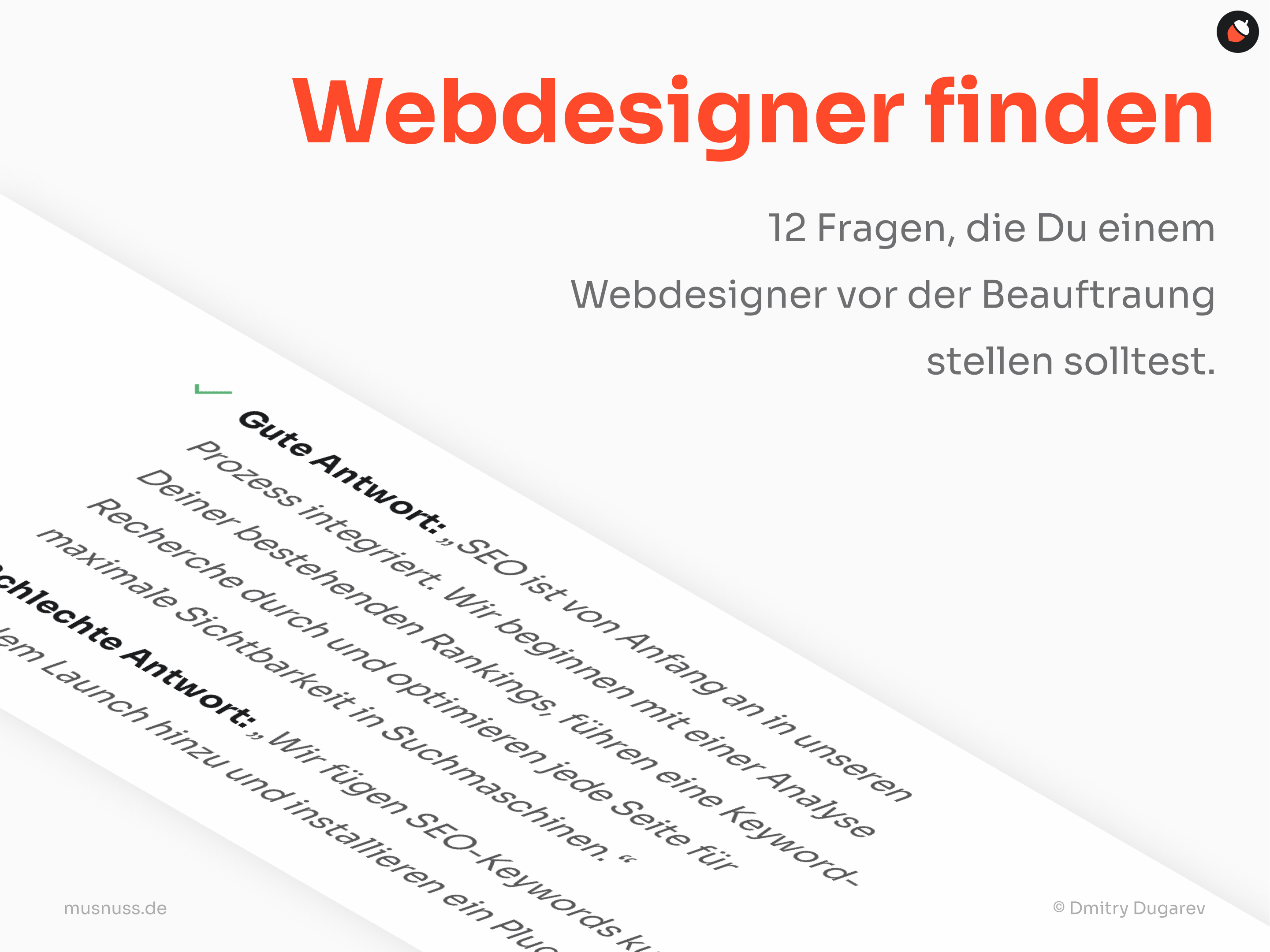
Entdecke 12 essenzielle Fragen, um den perfekten Webdesigner zu finden. Stelle die richtigen Fragen und vermeide teure Fehltritte.

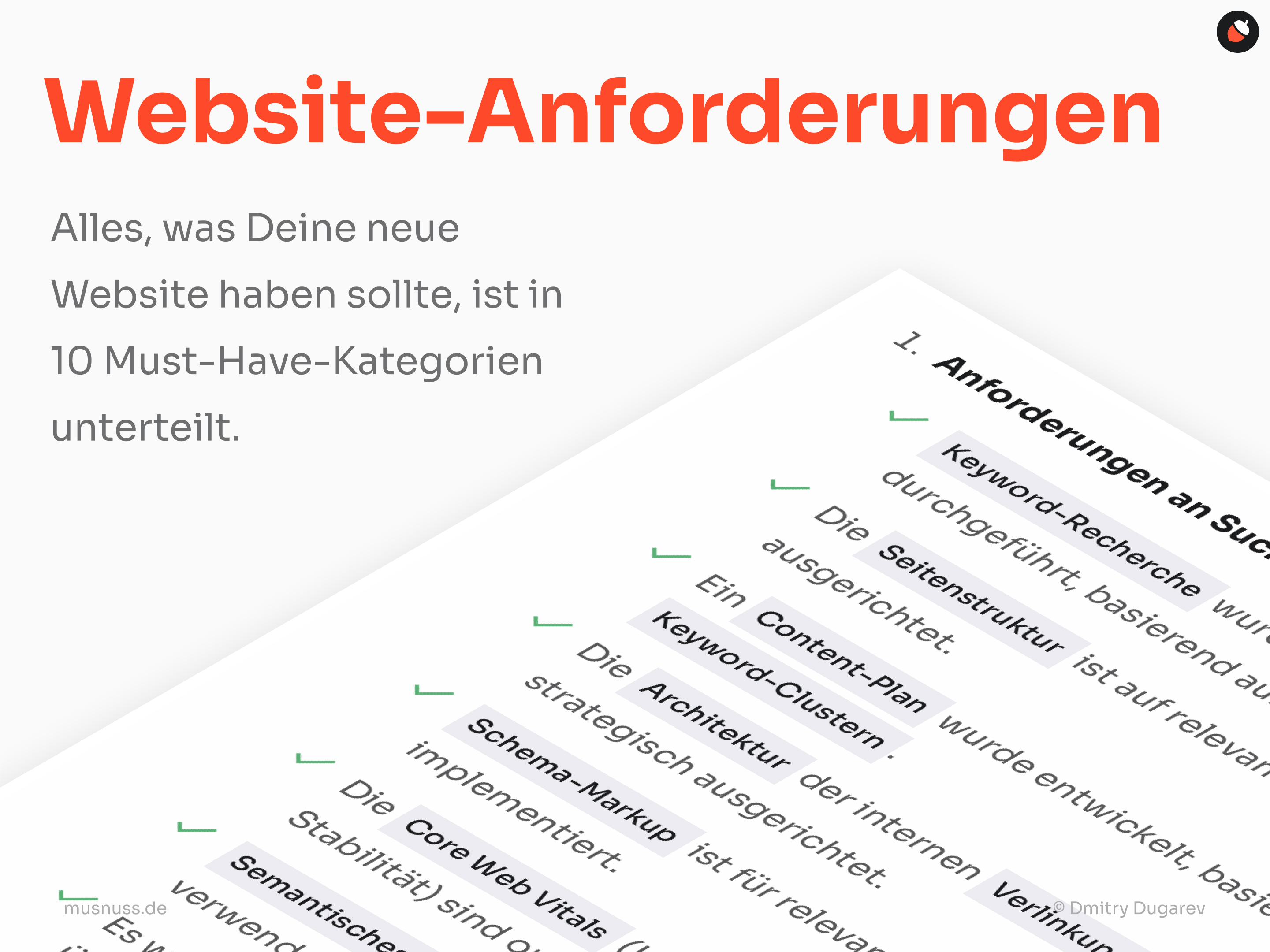
Entdecke die 10 unverzichtbaren Anforderungen für eine erfolgreiche Marketing-Website – von SEO über Conversion-Optimierung bis zur Barrierefreiheit.

Entdecke die Unterschiede zwischen teuren und billigen Websites. Erfahre, welche Option besser zu Deinen Zielen passt und wie Du die beste Wahl triffst!

Unsicher, ob sich eine Website lohnt? In dieser Fallstudie rechne ich anhand eines Beispiels einer IT-Beratungsfirma alle Kosten, den Gewinn und den ROI durch.

Erfahre alles über die Aspekte eines erfolgreichen Website-Relaunchs – von der Website-Strategie bis zur Keyword-Recherche – zusammengefasst in einer Checkliste.

Unsicher, ob Du Deine Website retten oder neu erstellen lassen solltest? Hier findest Du 7 Aspekte und praktische Tipps zur Entscheidung.

Entdecke, was Lesbarkeit ist, was sie beeinflusst und wie Du sie verbesserst. Lerne die Regeln kennen, um Deine Texte aufs nächste Level zu bringen.

Bereite Deine Website optimal auf die BFSG/BITV 2.0 vor: Entdecke die 25-Schritte-Checkliste für barrierefreie Websites, um den Anforderungen gerecht zu werden.

Lerne die Grundlagen von HTML, wie es technisch funktioniert, und bekomme praktische Tipps mit verständlichen Erklärungen.

Erfahre durch einfache und praktische Schritte, wie Du die richtigen Keywords herausfiltern kannst. Und das alles nur mit kostenlosen Tools!

Erfahre, welche Domain-Endungen es gibt, welche Vor- und Nachteile sie haben und wie sie sich auf das SEO Deiner Website auswirken können.

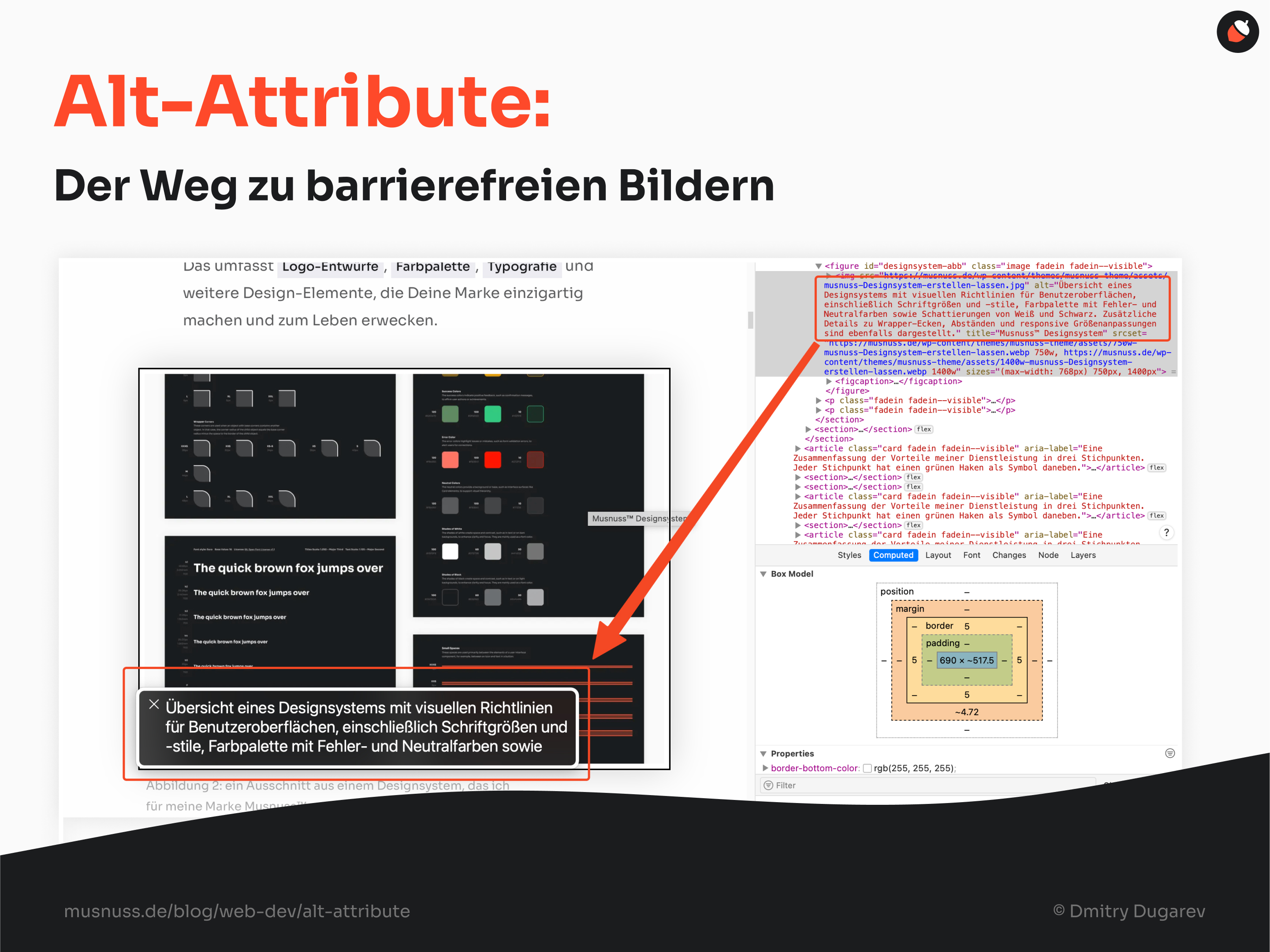
Entdecke, wie Du mit Alt-Texten die Barrierefreiheit und SEO Deiner Website verbesserst! Vier einfache Tipps, die Deine Bilder sichtbar und zugänglich machen.

In diesem Artikel erfährst Du alles über technisches SEO: beste Analyse-Tools, Performance-Optimierung, Crawling Budget, Sicherheit, Schema und mehr!

Erfahre, wie Du Deine Bilder für Performance, SEO und Barrierefreiheit optimieren kannst, um die Google Bildersuche zu rocken und BFSG-konform zu bleiben.

Erfahre, welche gesetzlichen Anforderungen es 2024 zur Barrierefreiheit von Websites gibt und wie Du diese mit meinen 5 Tipps und Tricks erfolgreich umsetzen kannst.

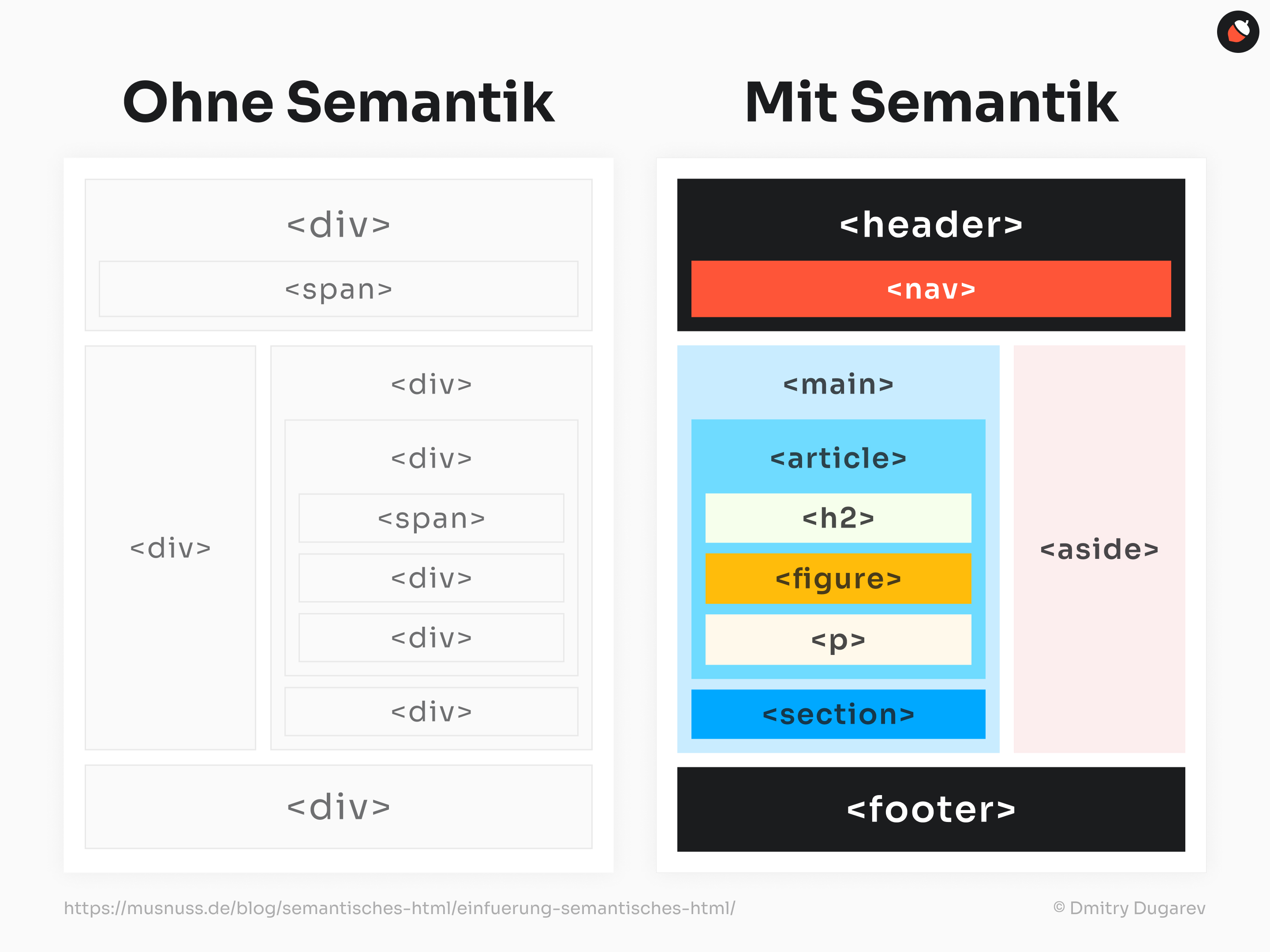
Erfahre, wie Du mit semantischem HTML die Barrierefreiheit Deiner Website sicherstellst und die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) erfüllst.

Fragst Du Dich, wie Du Deine Website besser für Suchmaschinen optimieren kannst? Semantisches HTML ist die Antwort! Erfahre mehr in diesem Artikel.

Erfahre anhand von Beispielen, was semantisches HTML ist und warum es wichtig ist. Spoiler: SEO & Barrierefreiheit

In diesem Artikel erfährst Du, ob IP-Adressen unter der DSGVO und laut Entscheidungen von EuGH und BGH als personenbezogene Daten gelten.

In dieser Schritt-für-Schritt Anleitung erfährst Du, wie Du eine sanfte Scroll-Animation in Deiner Svelte-Webanwendung erstellst.

Wie kann man bei Google Ads die Keywords optimieren und die besten Resultate erzielen? Hier sind 4 Einstellungen für Keywords Optimierung.

Erweitere Dein Online-Business mit unseren 4 genialen Tipps zur Website-Optimierung. Verbessere Nutzererfahrung, Sichtbarkeit und Umsatz!

Top-Webentwickler und Social Media 2024: Integration, Open Graph, Twitter Cards und Chatbots. Bleib digital vernetzt und im Trend!

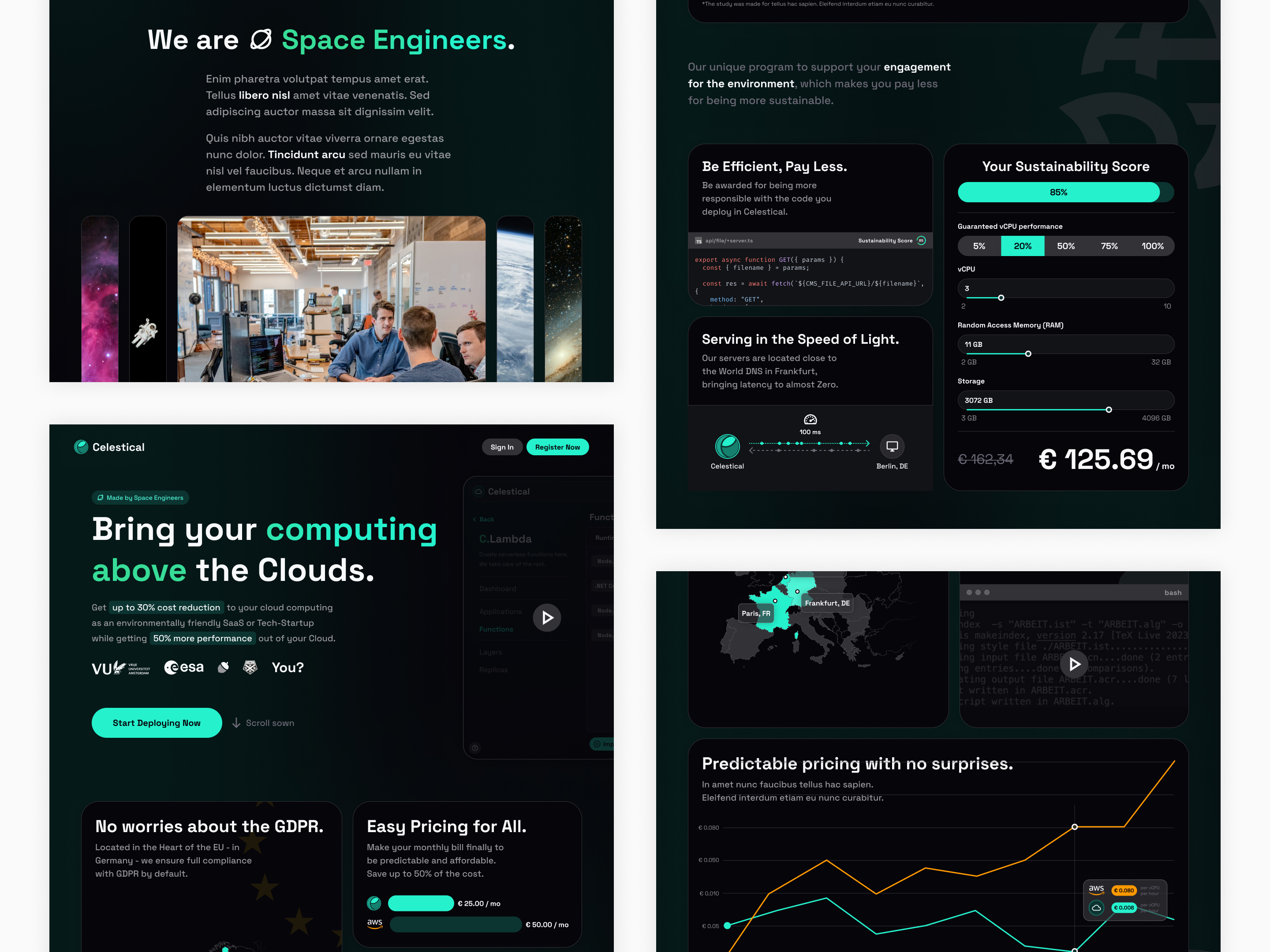
Erfahre, wie ich die voll responsive und extrem interaktive Website von Celestical, einem Tech-B2B-Startup aus Frankfurt, entwickelt habe.

Fallstudie über die Website-Entwicklung für INDI-MELT. Erfahre, wie ich die Website, sowie die Marke für ein Tech-Startup entwickelt habe.

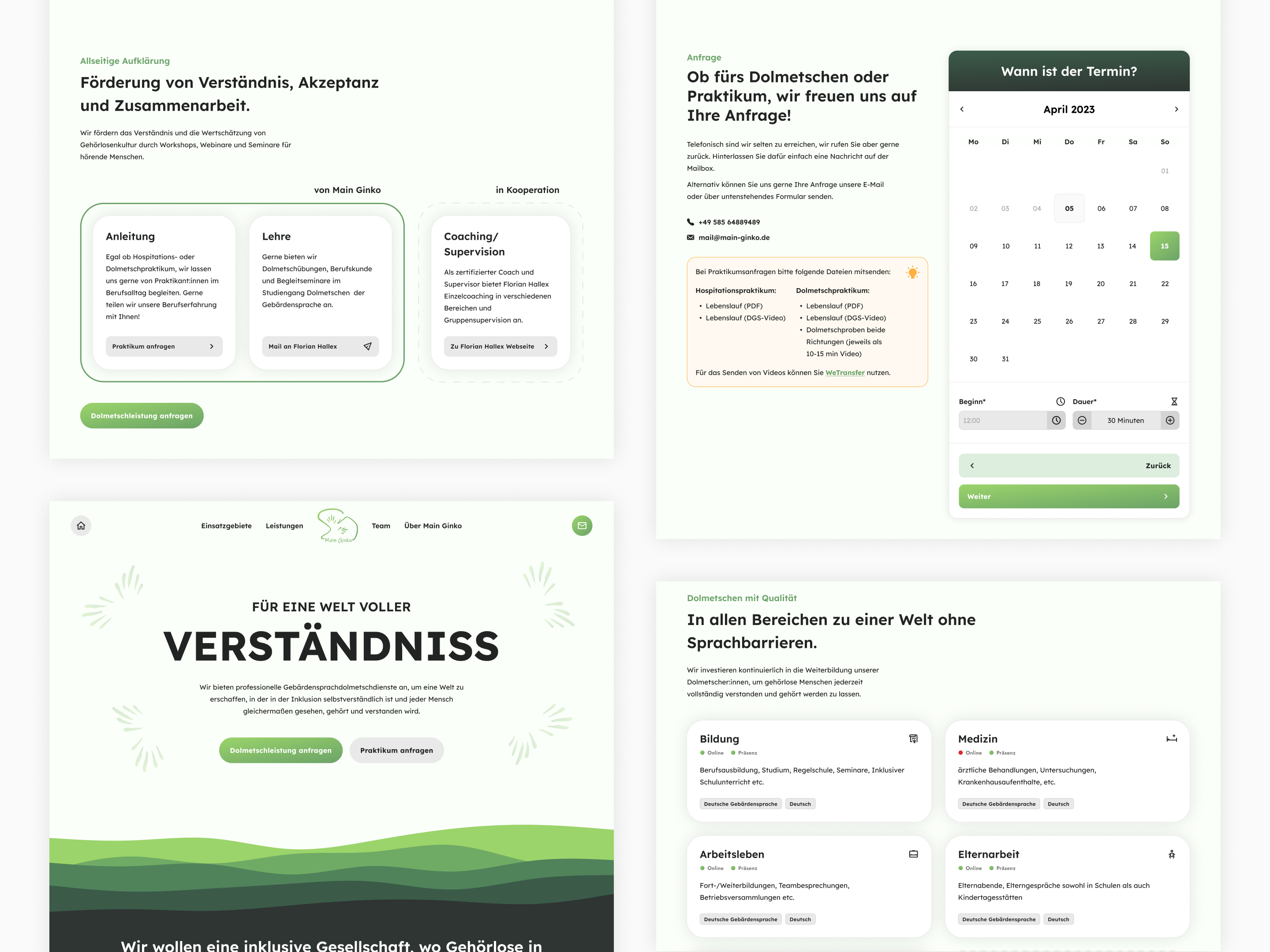
Hier findest Du die Fallstudie über die Website-Entwicklung für Main Ginko Hallex Partnerschaft. Erfahre, wie ich die moderne Homepage erstellt habe.

Wähle das richtige Online Marketing Unternehmen für Dein Geschäft. Erfahre mehr über Schlüsselfaktoren hier!