Website Relaunch Checkliste: 15 Schritte zur perfekten Website
Erfahre alles über die Aspekte eines erfolgreichen Website-Relaunchs – von der Website-Strategie bis zur Keyword-Recherche – zusammengefasst in einer Checkliste.

Erfahre alles über die Aspekte eines erfolgreichen Website-Relaunchs – von der Website-Strategie bis zur Keyword-Recherche – zusammengefasst in einer Checkliste.

Unsicher, ob Du Deine Website retten oder neu erstellen lassen solltest? Hier findest Du 7 Aspekte und praktische Tipps zur Entscheidung.

Bereite Deine Website optimal auf die BFSG/BITV 2.0 vor: Entdecke die 25-Schritte-Checkliste für barrierefreie Websites, um den Anforderungen gerecht zu werden.

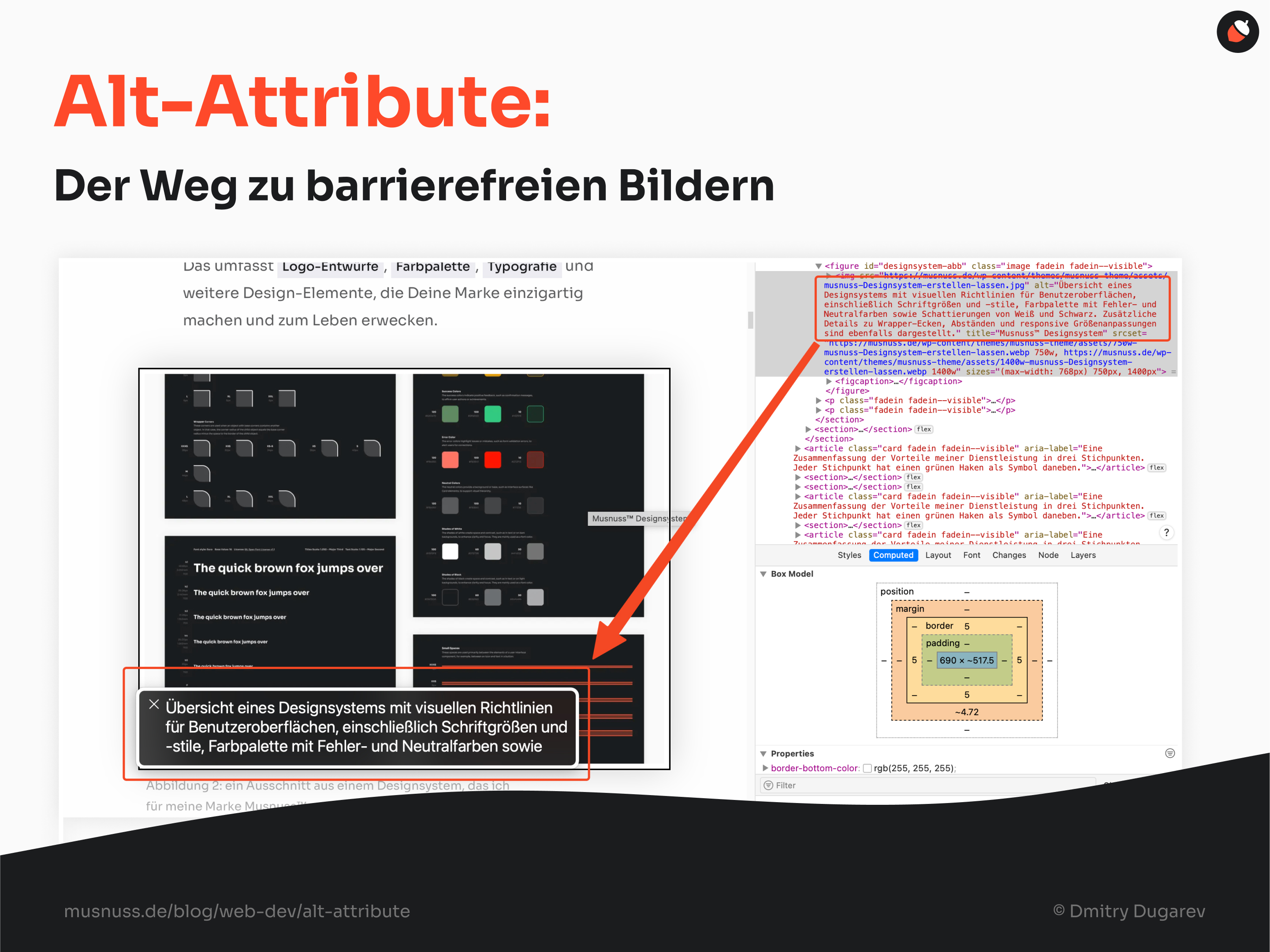
Entdecke, wie Du mit Alt-Texten die Barrierefreiheit und SEO Deiner Website verbesserst! Vier einfache Tipps, die Deine Bilder sichtbar und zugänglich machen.

Erfahre, welche gesetzlichen Anforderungen es 2024 zur Barrierefreiheit von Websites gibt und wie Du diese mit meinen 5 Tipps und Tricks erfolgreich umsetzen kannst.

In diesem Artikel erfährst Du, ob IP-Adressen unter der DSGVO und laut Entscheidungen von EuGH und BGH als personenbezogene Daten gelten.

In dieser Schritt-für-Schritt Anleitung erfährst Du, wie Du eine sanfte Scroll-Animation in Deiner Svelte-Webanwendung erstellst.
