Was ist HTML: alle Grundlagen für Anfänger
Lerne die Grundlagen von HTML, wie es technisch funktioniert, und bekomme praktische Tipps mit verständlichen Erklärungen.

Inhaltsverzeichnis
Kurz und Knackig
- HTML: Die grundlegende Sprache, mit der Webseiten erstellt werden.
- Funktionsweise: HTML wird vom Browser in eine strukturierte Darstellung (DOM-Baum) umgewandelt.
- Geschichte: Entwickelt von Tim Berners-Lee 1991; heute HTML5 als Standard.
- HTML-Seite: Besteht aus <header> mit Metadaten und <body> mit visuellen Inhalten.
- SEO: HTML-Tags beeinflussen, wie Suchmaschinen Deine Seite verstehen.
Einführung
HTML, oder Hypertext Markup Language, ist die Basis aller Webseiten im Internet. Es ist das Rückgrat, das bestimmt, wie Inhalte im Web strukturiert und angezeigt werden.
In diesem Artikel erkläre ich Dir, wie HTML funktioniert, wie der Code vom Browser interpretiert wird, und wie Du Deine eigene HTML-Seite erstellen kannst.
Außerdem ich erzähle Dir über die Geschichte von HTML, seine Bedeutung für die Suchmaschinenoptimierung (SEO), und ich gebe Dir nützliche Ressourcen, um Dein Wissen weiter zu vertiefen.
Was ist HTML und wie funktioniert es?
Beim HTML handelt sich um eine textbasierte Auszeichnungssprache, die es ermöglicht, Inhalte wie Text, Bilder, Videos und Links so zu strukturieren, dass sie von Webbrowsern korrekt angezeigt werden.
Im Grunde ist HTML das Skelett einer Webseite, während CSS und JavaScript das Aussehen und die Interaktivität hinzufügen.
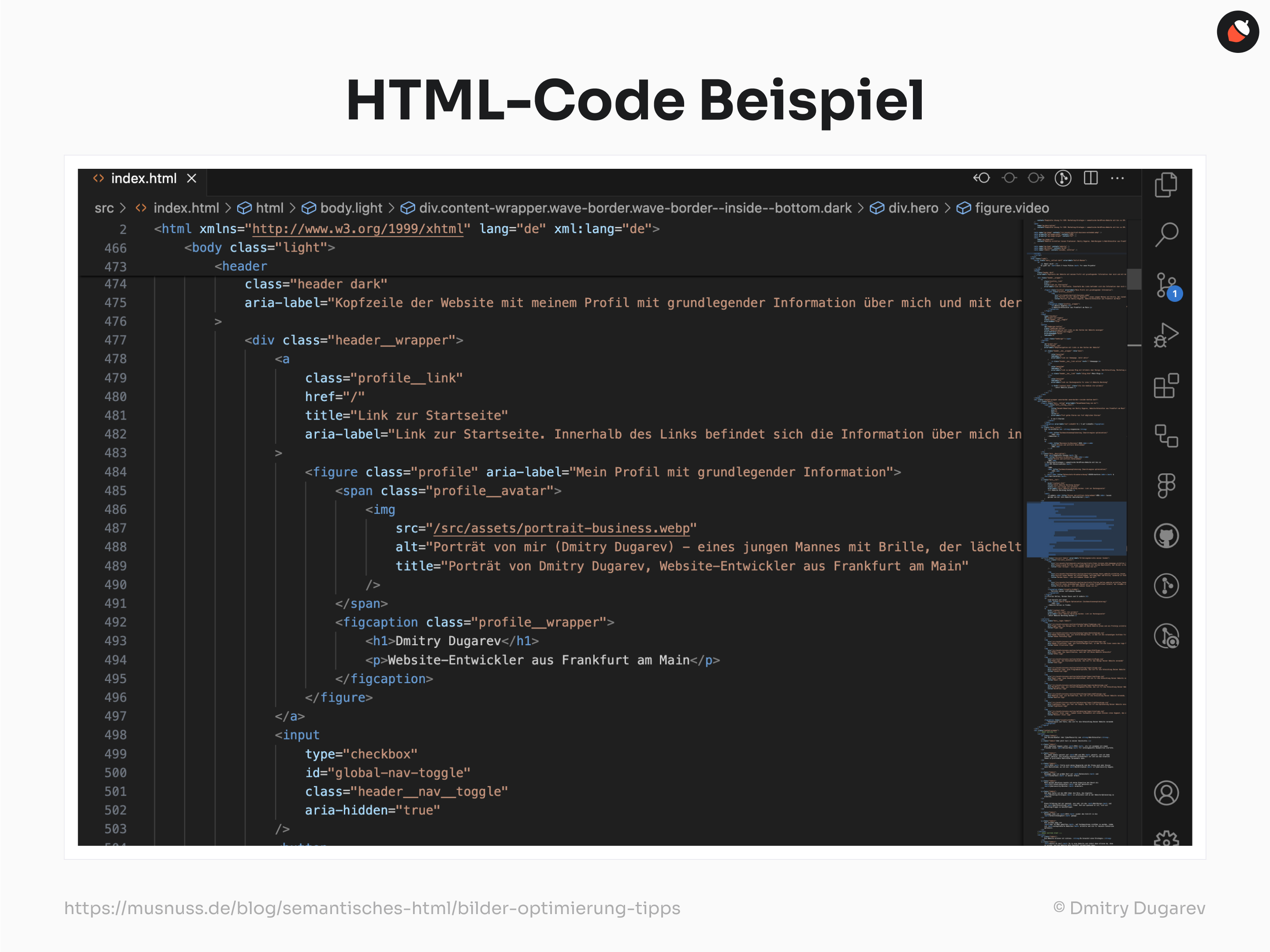
Alle Websites im Internet sind im Prinzip ein Haufen von HTML-Tags. Im HTML Living Standard von WHATWG gibt es nämlich über 150 davon.

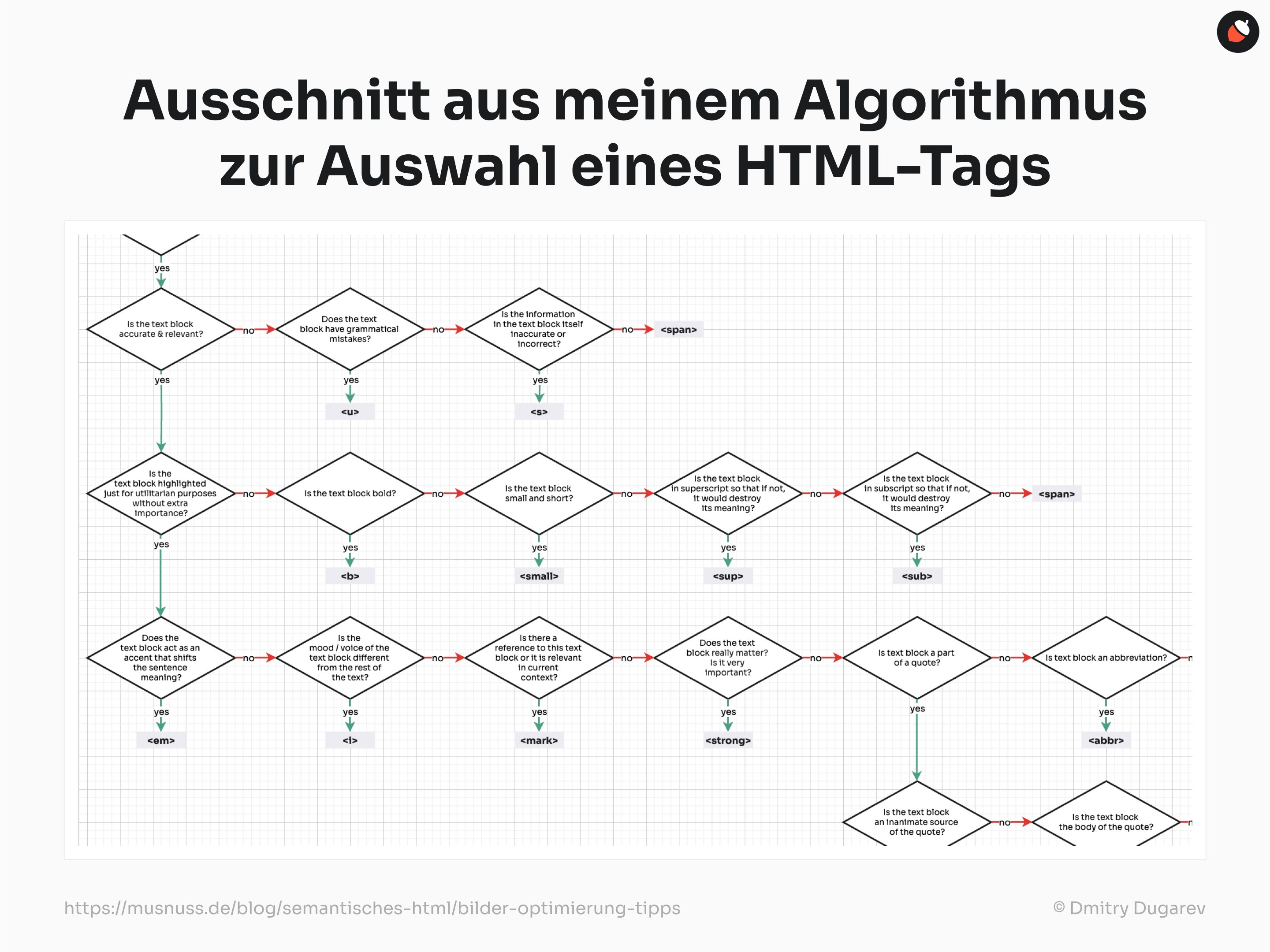
Jedes HTML-Tag hat seine besondere Rolle und ist für eine bestimmte Situation gedacht. Also musst Du einfach das richtige HTML-Tag wählen, das für Deine Situation passt.

Aber wann und wie werden die Tags ausgelesen und wie wird ihre Bedeutung interpretiert?
Wie wird HTML vom Browser interpretiert?
Jedes Mal, wenn jemand eine Webseite aufruft, fordert der Benutzeragent das HTML-Dokument vom Server an und analysiert den Code.
💡 Benutzeragent (User Agent) — das ist eine Software, die im Namen des Benutzers handelt. Sie interpretiert Informationen aus dem Netzwerk und stellt sie dem Benutzer grafisch dar.
Ein Benutzeragent kann ein Webbrowser sein, der Webseiten anfordert, verarbeitet und anzeigt (z. B. Chrome, Firefox, Safari), ein E-Mail-Client, der E-Mails liest, oder ein Suchroboter, der das Internet durchsucht, um Webseiten zu indizieren.
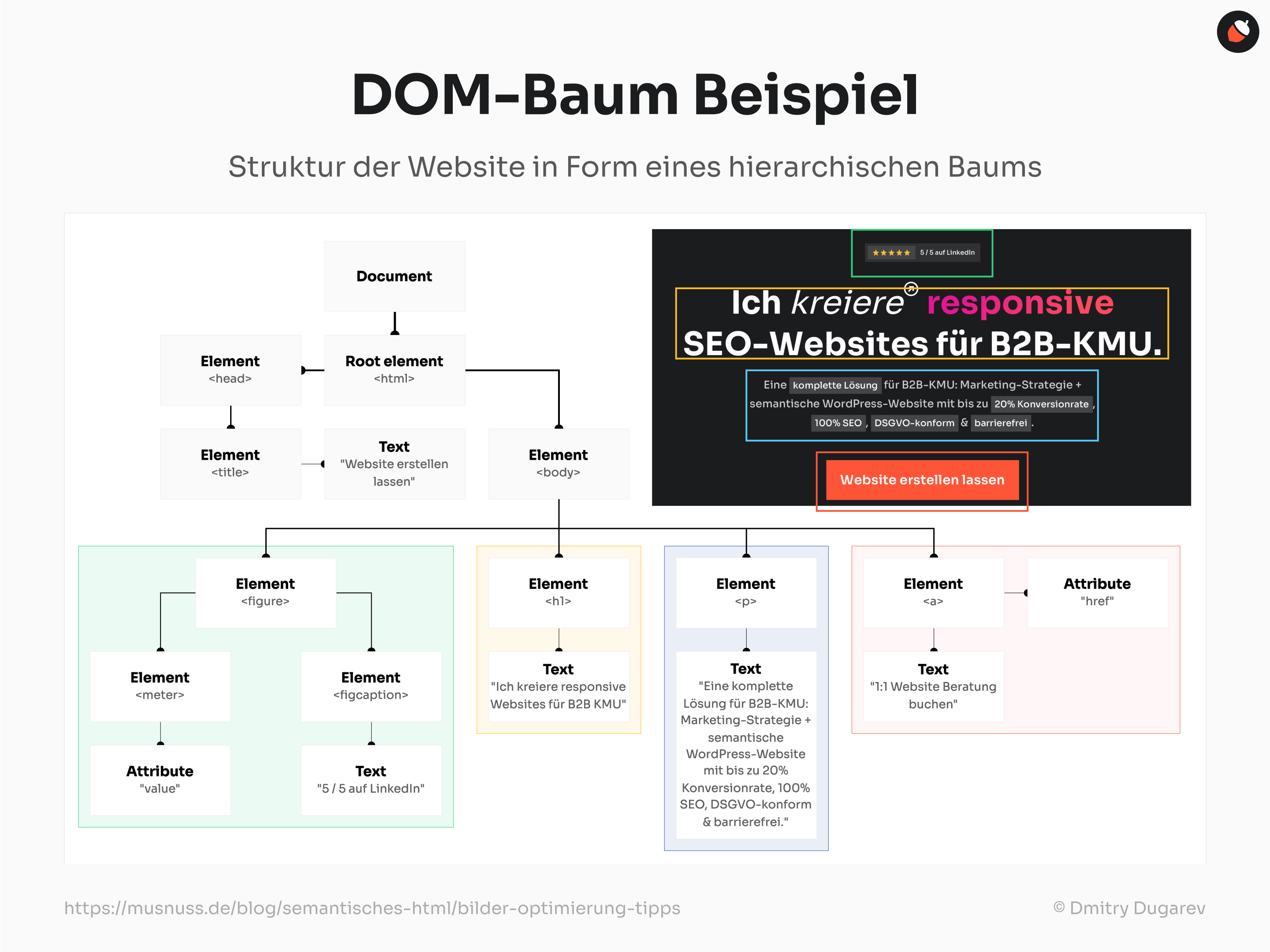
Dabei wandelt der Benutzeragent den HTML-Code in einen strukturierten DOM-Baum um.
💡 DOM (Document Object Model) Baum — das ist eine Programmierschnittstelle für Webdokumente. Sie stellt die Struktur des Dokuments in Form eines hierarchischen Baums dar, wobei jeder Knoten ein Objekt ist, das einen Teil des Dokuments repräsentiert.
Dies ist ein Modell, das verwendet wird, um strukturierte Dokumente in Form einer Objektstruktur darzustellen, sodass Programme, einschließlich Webbrowser, dynamisch auf den Inhalt, die Struktur und den Stil von Webseiten zugreifen und diese ändern können.
In diesem Baum wird jedes HTML-Tag in ein Objekt umgewandelt, mit eigenen Eigenschaften und Methoden.

Dadurch kann der Browser die Seite so anzeigen, wie sie gedacht ist.
HTML Attribute
Aber nicht nur das HTML-Tag alleine spielt eine Rolle, sondern auch seine Attribute.
Ein HTML–Attribut ist eine Zusatzinformation, die einem HTML-Tag angehängt wird.
Quelle: Hubspot
Alle relevanten Attribute und Tags sollten berücksichtigt werden, damit die Elemente auf Deiner Website sowohl für die Nutzer als auch für die Suchmaschinen verständlicher werden.
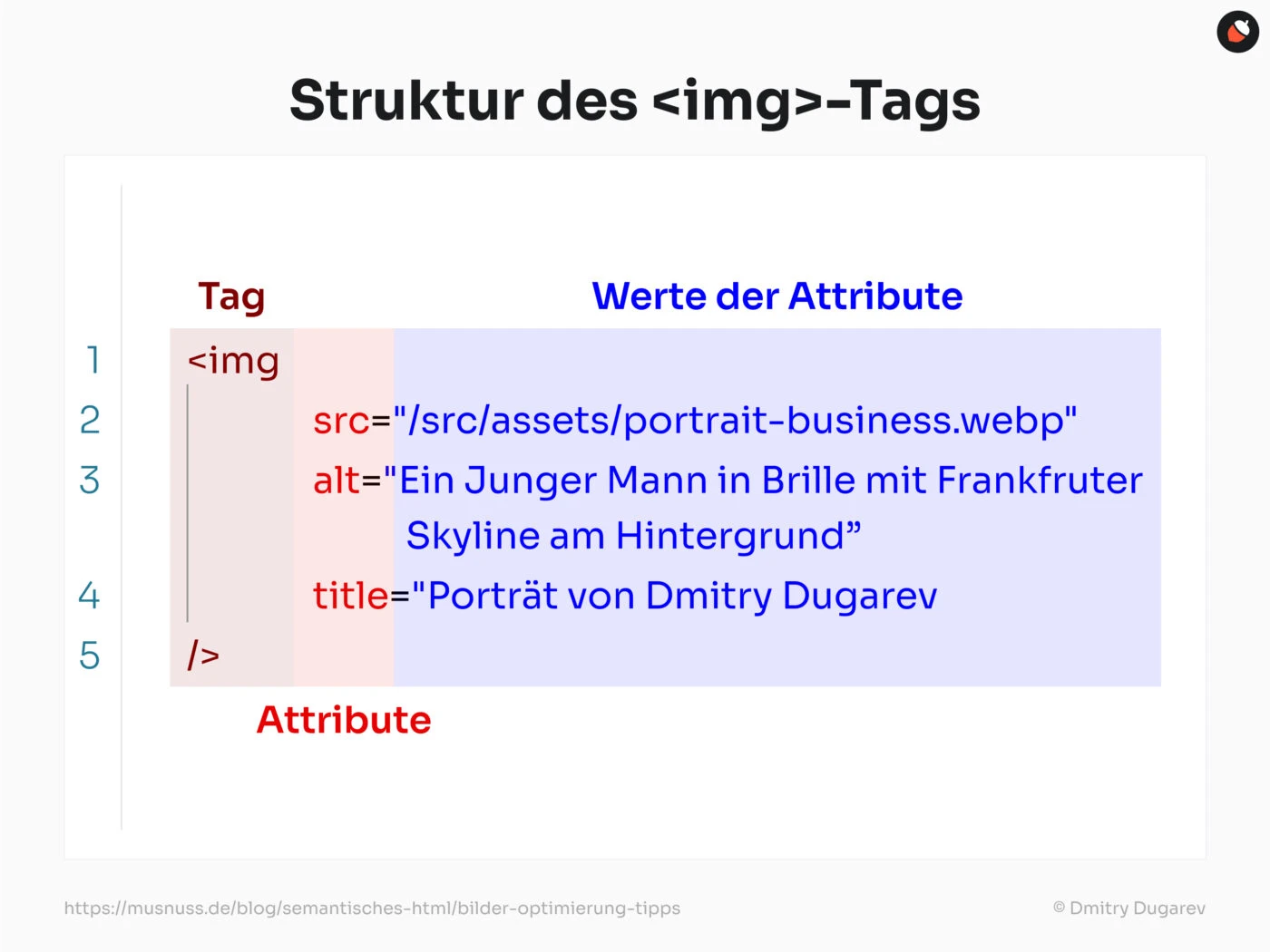
Hier ist ein Beispiel dafür, wie Du ein Bild in HTML einfügen kannst:

Hier siehst Du das Tag <img> und die Attribute wie src, wo die Quelldatei des Bildes hinterlegt wird, alt, wo die Alternativbeschreibung geschrieben wird, und title für den Tooltip.
So kann der Browser alle Aspekte des Bildes verstehen und ihn optimal dem Nutzer darstellen. Die Magie von HTML.
Jetzt weißt Du Bescheid, wie ein HTML-Tag aussieht und woraus es besteht.
Die Geschichte von HTML
HTML wurde 1991 von Tim Berners-Lee entwickelt, einem britischen Informatiker, der als der „Vater des World Wide Web“ gilt.
Berners-Lee erfand HTML, um eine einfache Möglichkeit zu schaffen, Dokumente im Internet zu verknüpfen und anzuzeigen.
Die erste Version von HTML war sehr rudimentär und unterstützte nur wenige Tags, doch sie legte den Grundstein für das, was wir heute als das WWW kennen.
Entwicklung von HTML
Die erste standardisierte Version von HTML, HTML 2.0, wurde 1995 veröffentlicht. Seitdem hat sich HTML stetig weiterentwickelt.
HTML 4.01, das 1999 veröffentlicht wurde, war lange Zeit der Standard und brachte viele neue Tags und Attribute mit sich.
Diese ermöglichten es Entwicklern, komplexere und ansprechendere Webseiten zu erstellen.
HTML5 und die Gegenwart
Heute ist HTML5 der aktuelle Standard.
HTML5 wurde 2014 offiziell verabschiedet und bringt zahlreiche neue Features mit sich, darunter neue semantische Tags.
Dazu kamen auch die verbesserte Unterstützung für Multimedia-Inhalte und eine bessere Integration mit CSS und JavaScript.
HTML5 ist auch rückwärts kompatibel, was bedeutet, dass ältere HTML-Versionen weiterhin unterstützt werden.
Ein praktisches Beispiel: Die grundlegende HTML-Struktur
Eine der besten Möglichkeiten, HTML zu verstehen, ist, es selbst auszuprobieren.
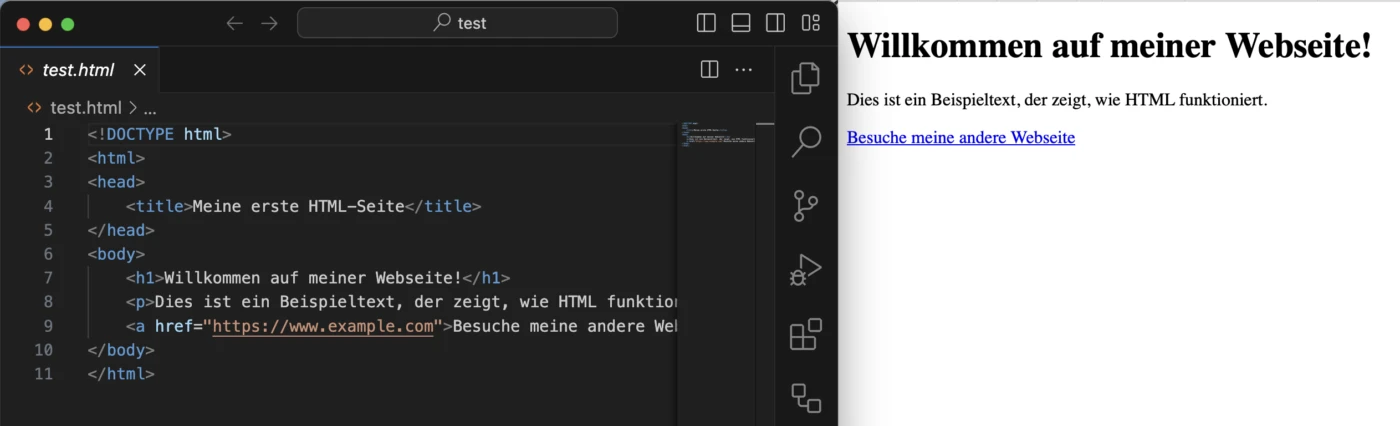
Im Folgenden findest Du ein einfaches Beispiel für eine HTML-Seite, das Du direkt in einem Texteditor wie Visual Studio Code ausprobieren kannst:
<!DOCTYPE html>
<html>
<head>
<title>Meine erste HTML-Seite</title>
</head>
<body>
<h1>Willkommen auf meiner Webseite!</h1>
<p>Dies ist ein Beispieltext, der zeigt, wie HTML funktioniert.</p>
<a href="https://www.example.com">Besuche meine andere Webseite</a>
</body>
</html>Dafür kreiere einfach eine Datei mit .html am Ende und nutze das Plug-in Live Server, um Deine Website lokal im Browser zu öffnen.
Dann siehst Du die folgende Website:

Wie Du siehst, sieht sie noch nicht so hübsch aus. Jeder Browser hat standardmäßig eingebaute Darstellung von HTML-Tags.
Diese kannst Du dann mit CSS anpassen. Aber darüber erzähle ich Dir in meinem nächsten Artikel.
Erläuterung der HTML-Struktur
- DOCTYPE: Das
<!DOCTYPE html>-Tag teilt dem Browser mit, dass es sich bei dem Dokument um eine HTML5-Datei handelt. - HTML: Das
<html>-Tag umschließt den gesamten HTML-Code. - HEAD: Das
<head>-Tag enthält Metadaten wie den Titel der Seite, die im Browser-Tab angezeigt werden. - BODY: Das
<body>-Tag enthält den sichtbaren Inhalt der Webseite, wie Überschriften, Text und Links.
In diesem Beispiel siehst Du die Grundstruktur jeder HTML-Seite. Der Inhalt im <body>-Tag wird auf der Webseite angezeigt.
Der Inhalt im <head>-Tag Informationen enthält, die für die Darstellung und Funktion der Seite wichtig sind, aber nicht direkt sichtbar sind. Zum Beispiel die Website-Metadaten.
Wie HTML und SEO zusammenhängen
HTML spielt eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO).
Suchmaschinen wie Google verwenden sogenannte Crawler, um HTML-Dokumente zu analysieren und den Inhalt einer Webseite zu verstehen.
Diese Crawler durchsuchen den HTML-Code nach bestimmten Tags und Attributen, die ihnen helfen, den Inhalt und die Struktur der Seite zu interpretieren.
Wichtige HTML-Tags für SEO
- Title Tag: Das
<title>-Tag ist eines der wichtigsten Tags für SEO. Es gibt den Titel der Seite an, der in den Suchergebnissen angezeigt wird. Ein gut optimierter Titel kann die Klickrate (CTR) erhöhen und die Position in den Suchergebnissen verbessern. - Meta Description: Die
<meta>-Beschreibung ist ein kurzes Snippet, das den Inhalt der Seite zusammenfasst. Diese Beschreibung wird oft in den Suchergebnissen angezeigt und kann ebenfalls die CTR beeinflussen. - Header Tags (h1, h2, h3,…): Header-Tags strukturieren den Inhalt der Seite. Das
<h1>-Tag sollte den Haupttitel der Seite enthalten, während<h2>und<h3>für Unterüberschriften verwendet werden. Eine klare Strukturierung durch Header-Tags hilft Suchmaschinen, den Inhalt besser zu verstehen. Das hilft besonders bei Barrierefreiheit, die ab 2025 zur Pflicht wird. - Alt-Text für Bilder: Der Alt-Text (
alt-Attribut) beschreibt den Inhalt von Bildern. Dies ist besonders wichtig für die Barrierefreiheit und hilft auch Suchmaschinen, den Inhalt von Bildern zu interpretieren. Hier findest Du alles zum Thema „Bilder-Optimierung“. - Interne Links: HTML ermöglicht es Dir, interne Links (
<a href="#">) zu anderen Seiten auf Deiner Webseite zu erstellen. Diese Links helfen Suchmaschinen, die Struktur Deiner Webseite zu verstehen und können die SEO-Wertung verbessern. - Canonical Tag: Mit dem
<link rel="canonical">-Tag kannst Du angeben, welche Version einer Seite die „Hauptversion“ ist. Dies ist nützlich, um Duplicate Content zu vermeiden, was negativ auf Dein SEO-Ranking wirken könnte.
Einfluss von HTML5 auf SEO
HTML5 hat die SEO-Landschaft weiter verbessert, indem es neue semantische Tags einführte, die Suchmaschinen helfen, den Kontext von Inhalten besser zu verstehen.
Tags wie <article>, <section> und <header> geben klare Hinweise darauf, welche Teile des Inhalts besonders wichtig sind und wie sie miteinander in Beziehung stehen.
Richtige Anwendung von HTML5 ist ein Teil von der technischen SEO. Du kannst mehr über technische SEO in meinem Artikel erfahren.
Es gibt aber zahlreiche anderen Tags, die es den Suchmaschinen erleichtern, die Inhalte Deiner Website besser zu verstehen. Das ist das sogenannte semantische HTML.
Falls Du mehr darüber erfahren möchtest, schaue Dir gerne meine Artikel „Einführung in semantisches HTML“ oder „Wie semantisches HTML auf SEO wirkt“.
Praktische Tipps für die Arbeit mit HTML
Wenn Du anfängst, mit HTML zu arbeiten, gibt es einige grundlegende Tipps, die Dir helfen können:
Wahl des richtigen Texteditors
Ein guter Texteditor ist das A und O beim Arbeiten mit HTML.
Programme wie Visual Studio Code oder Sublime Textbieten zahlreiche Funktionen wie Syntax-Highlighting, Autovervollständigung und Plugins.
Strukturierung des Codes
Ein gut strukturierter HTML-Code ist nicht nur leichter zu lesen, sondern auch weniger fehleranfällig.
Verwende Einrückungen und Kommentare, um den Überblick zu behalten, besonders bei komplexeren Projekten.
Regelmäßiges Testen im Browser
HTML ist eine Markup-Sprache, die direkt im Browser angezeigt wird.
Teste Deine Seiten regelmäßig in verschiedenen Browsern, um sicherzustellen, dass sie überall korrekt dargestellt werden.
Verschiedene Browser können HTML unterschiedlich interpretieren, daher ist Cross-Browser-Testing unerlässlich.
Grundlagen von CSS und JavaScript
HTML ist das Fundament, aber um wirklich beeindruckende Webseiten zu erstellen, solltest Du auch die Grundlagen von CSS (für das Design) und JavaScript (für die Interaktivität) beherrschen.
Diese Technologien ergänzen HTML und ermöglichen es, ansprechende und dynamische Webinhalte zu erstellen.
Richtige Anwendung von HTML-Tags
Sobald Du die Grundlagen beherrschst, empfehle ich Dir, Dich bei der Erstellung von Websites immer am HTML Living Standard zu orientieren.
Dort findest Du klare Beispiele für die Anwendung aller in HTML vorhandenen Tags.
So stellst Du die richtige Anwendung sicher, und Suchmaschinen werden Deine Website mit Sicherheit korrekt interpretieren.
Zudem kannst Du Dein HTML-Code immer im W3C-Validator prüfen lassen.

So weißt Du Bescheid, dass Du alles richtig gemacht hast.
Empfohlene Ressourcen zum Erlernen von HTML
Wenn Du mehr über HTML lernen möchtest, gibt es zahlreiche Ressourcen, die Dir dabei helfen können:
MDN Web Docs
Die Mozilla Developer Network (MDN) Web Docs sind eine der umfassendsten und verlässlichsten Quellen für Webentwicklung.
Sie bieten detaillierte Anleitungen zu HTML, CSS und JavaScript und sind eine ausgezeichnete Ressource für Entwickler aller Erfahrungsstufen.
Codecademy
Codecademy bietet interaktive Kurse zu HTML und anderen Webtechnologien. Ideal für Anfänger, die praxisnah lernen möchten und eine schrittweise Einführung in die Welt der Webentwicklung suchen.
W3Schools
W3Schools ist eine der ältesten und bekanntesten Plattformen für Webentwicklung.
Hier findest Du leicht verständliche Tutorials und Referenzen zu HTML und anderen Webtechnologien. Die Seite bietet auch interaktive Beispiele, die das Lernen erleichtern.
freeCodeCamp
freeCodeCamp bietet kostenlose, praxisorientierte Tutorials und Projekte, mit denen Du HTML und andere Webtechnologien lernen kannst.
Die Plattform ist besonders für Selbstlerner geeignet und ermöglicht es Dir, durch die Arbeit an realen Projekten Erfahrungen zu sammeln.
Buch: „HTML and CSS: Design and Build Websites“ von Jon Duckett
Dieses Buch ist eine hervorragende Ressource für Anfänger, die HTML und CSS lernen möchten.
Es ist gut strukturiert, visuell ansprechend und leicht verständlich, was es zu einem beliebten Lehrbuch für Einsteiger macht.
Fazit
HTML ist das Herzstück jeder Webseite und der perfekte Einstieg in die Webentwicklung.
Du hast jetzt ein gutes Verständnis davon, wie HTML funktioniert und wie Du damit eigene Seiten bauen kannst.
Die Grundlagen sind einfach zu lernen und bieten Dir unendlich viele Möglichkeiten.
Wenn Du direkt loslegen willst und dabei persönliche Unterstützung brauchst, dann buche Dir eine kostenlose 1:1 Beratung bei mir.
Wir klären Deine Fragen und erstellen zusammen einen Plan, wie Du am besten durchstartest. Einfach hier klicken, um Deine Beratung zu sichern!
Häufig gestellte Fragen
Was ist HTML und wie funktioniert es?
HTML ist eine Auszeichnungssprache, die Webinhalte strukturiert und es Browsern ermöglicht, diese korrekt darzustellen. Jeder Browser analysiert den HTML-Code und wandelt ihn in eine strukturierte Darstellung um, die als DOM-Baum bekannt ist.
Wie fängt man eine HTML-Datei an?
Eine HTML-Datei beginnt immer mit dem <!DOCTYPE html>-Tag, gefolgt von den <html>, <head> und <body> Tags. Diese Struktur bildet die Grundlage jeder Webseite.
Was braucht man für HTML?
Du benötigst lediglich einen Texteditor und einen Webbrowser. Texteditoren wie Visual Studio Code oder Sublime Text sind ideal, um HTML zu schreiben. Der Webbrowser zeigt das Ergebnis Deiner Arbeit an.
Ist HTML noch zeitgemäß?
Ja, HTML ist nicht nur zeitgemäß, sondern unverzichtbar. HTML5, die neueste Version, bringt zahlreiche neue Features mit, die es Entwicklern ermöglichen, moderne und interaktive Webseiten zu erstellen.
Ist HTML leicht zu lernen?
Ja, HTML ist sehr einsteigerfreundlich und bietet einen großartigen Einstieg in die Webentwicklung. Viele Entwickler beginnen ihre Karriere mit HTML, da es einfach zu verstehen und schnell anwendbar ist.
