Technische SEO – Mit 15 Tipps zur Googles Lieblingswebsite
In diesem Artikel erzähle ich Dir alles, was Du über SEO Technical wissen musst.
Dabei geht es darum, die technischen Aspekte Deiner Webseite zu optimieren, damit sie besser in Suchmaschinen gefunden wird.
Das Ziel ist, die technische Infrastruktur Deiner Seite zu verbessern. Dazu gehören der Quellcode, die Serverkonfiguration und die Nutzung von Metadaten.

Inhaltsverzeichnis
Das Wichtigste auf einen Blick
- Technisches SEO ist entscheidend, um die technische Infrastruktur einer Webseite zu optimieren und so bessere Rankings und Nutzererfahrungen zu erzielen.
- Wichtige technische SEO-Faktoren beinhalten eine gut strukturierte Webseite, die Nutzung von Canonical-Tags, und die Optimierung von Metadaten sowie technischer Dateien wie robots.txt und Sitemaps.
- Performance-Optimierung, inklusive Ladegeschwindigkeit, Caching und Bildoptimierung, ist wesentlicher Bestandteil des technischen SEO und beeinflusst direkt die Nutzererfahrung und die Conversion-Rate.
Was ist technisches SEO?
Technisches SEO (auch technical SEO genannt) bedeutet, dass Du die technischen Aspekte Deiner Webseite optimierst, damit sie besser in Suchmaschinen gefunden wird.

Anders als bei Offpage-SEO oder Content-Optimierung dreht sich hier alles um die technische Infrastruktur Deiner Seite.
Dazu gehören Dinge wie der Quellcode, die Serverkonfiguration und die Metadaten.
Warum ist technisches SEO so wichtig?
Technisches SEO ist super wichtig, weil es die Grundlage für Deinen Erfolg in Suchmaschinen bildet.
Weißt Du, was die SEO-Leistung Deiner Website noch beeinflussen könnte? Die Wahl der Domain-Endung!
Erfahre in meinem Artikel, welche Domain-Endung am sinnvollsten zu wählen ist.
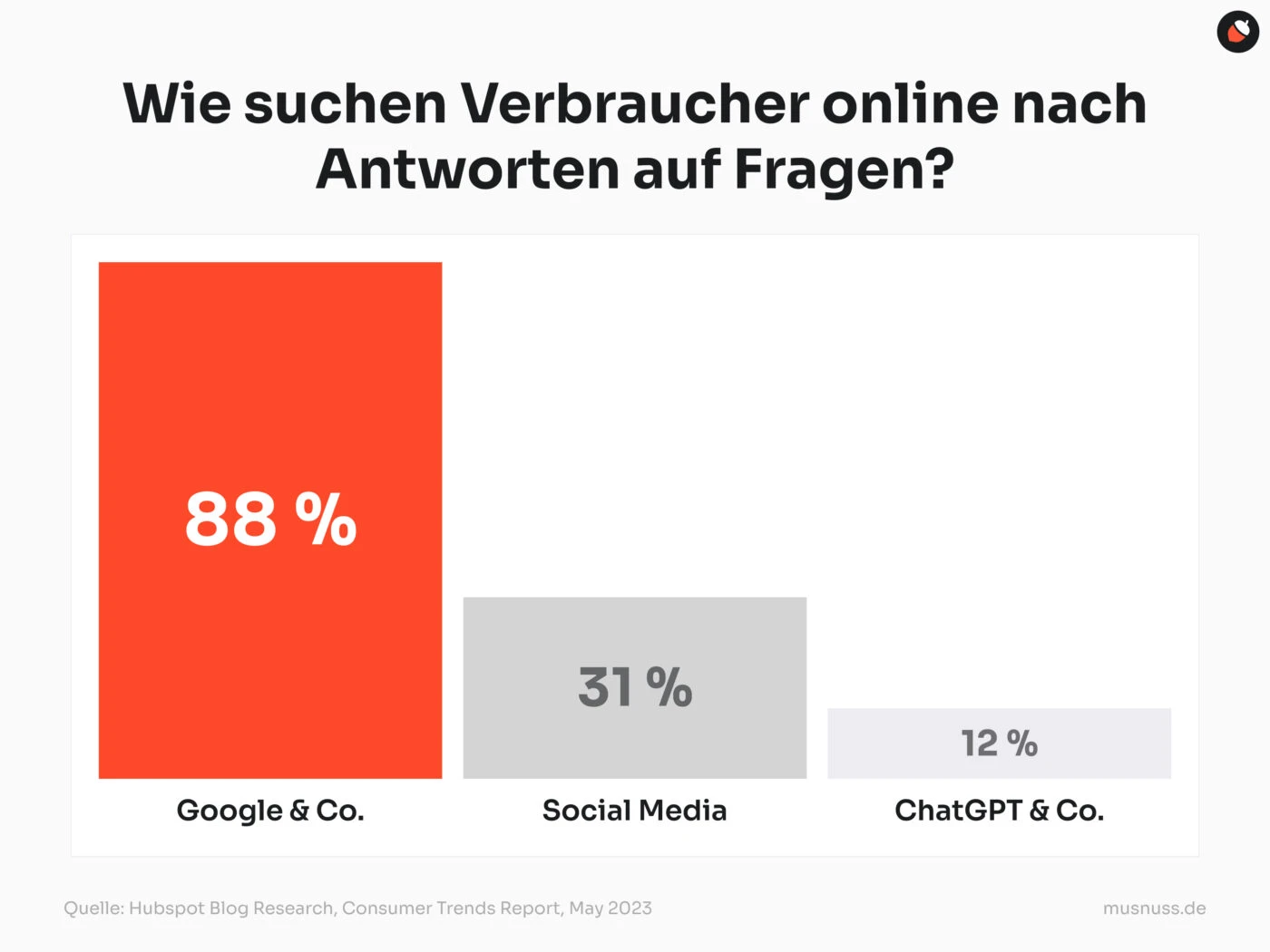
Und Suchmaschinenoptimierung (SEO) ist eins der wichtigsten Marketingwerkzeuge, denn laut Hubspot die Mehrheit Deiner potenziellen Kunden weiterhin nach Antworten einfach googeln.

Technisches SEO hilft den Suchmaschinen-Bots, Deine Seite besser zu durchsuchen und macht die Nutzererfahrung angenehmer.
Ohne eine solide technische Basis bringen andere SEO-Maßnahmen nicht viel.
Zusammengefasst, sorgt technisches SEO dafür, dass:
- die Suchmaschinen den Content problemlos lesen und indexieren können
- die Ladezeit der Website optimiert wird
- die Website für mobile Geräte optimiert ist
- die URL-Struktur sauber und benutzerfreundlich ist
- die interne Verlinkung gut strukturiert ist
Das alles führt am Ende zu besseren Rankings in den Suchmaschinen. Aber auch die Conversion-Rate Deiner Website profitiert von technischen Optimierungsmaßnahmen.
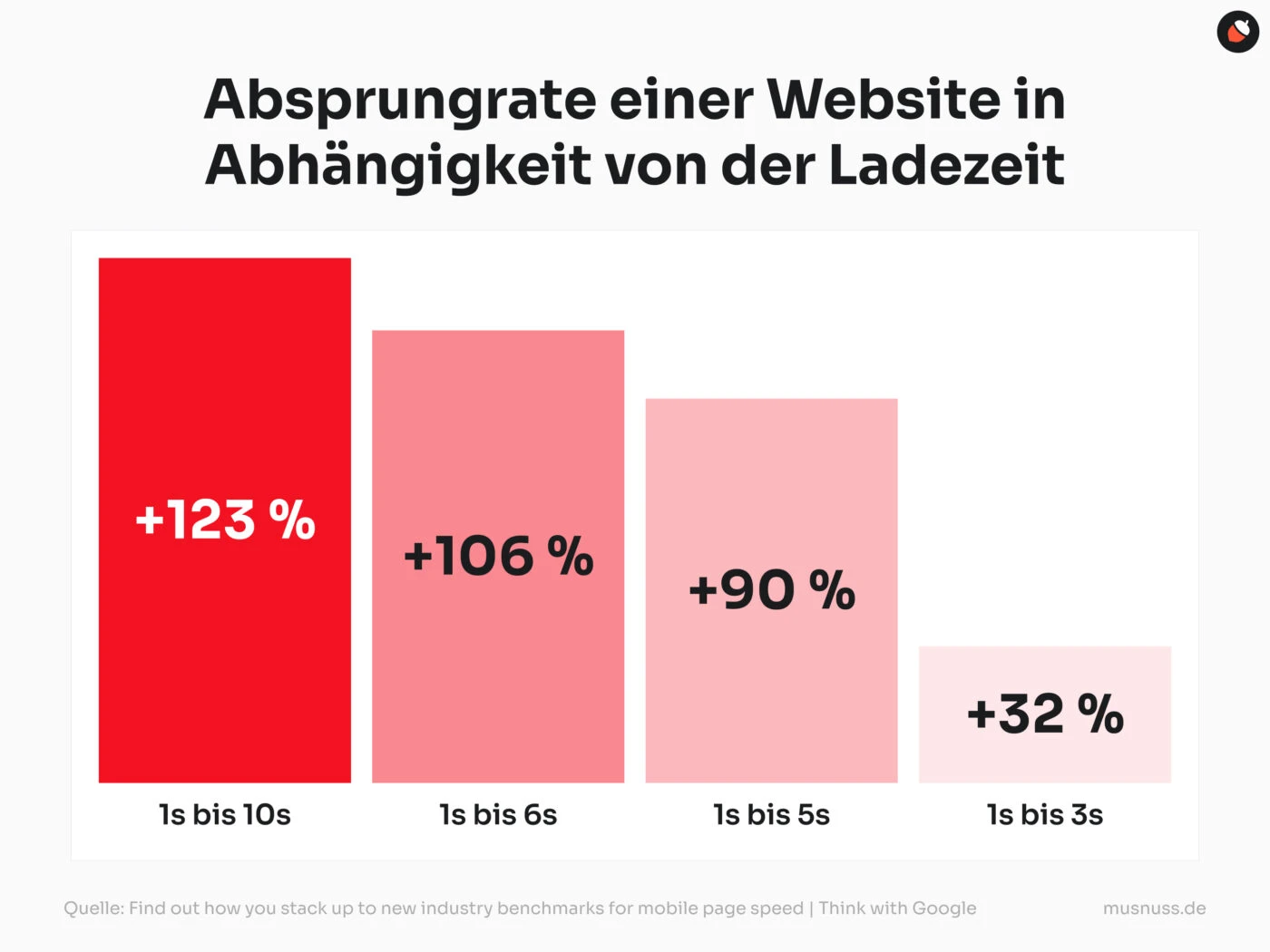
So hat die Ladegeschwindigkeit laut einer Studie von Google einen direkt Eineinfluss auf die Absprungrate Deiner Website.

Das heißt, die Besucher Deiner Website gehen nicht direkt weg, ohne die Inhalte sich angeschaut zu haben, sondern bleiben und schauen sich an, was Du zu sagen hast.
Ein weiterer wichtiger Punkt ist, dass technisches SEO oft spezielle Kenntnisse in der Programmierung erfordert.
Das heißt, Du oder Dein SEO-Team sollten den Code und die Struktur Deiner Webseite verstehen und optimieren können.
Oder Du kannst bei mir eine kostenlose Beratung buchen und ich helfe Dir alle technische Probleme Deiner Website zu finden und zu beheben.
So stellst Du sicher, dass alle relevanten Inhalte von Suchmaschinen erfasst und indexiert werden können.

Technische SEO ist ein wichtiger Teil von einer erfolgreichen Website. Nutze meinen Website-Anforderungskatalog Bit 10 Website Must-Haves, um sicherzustellen, dass Du nichts vermisst.
Wichtige technische SEO-Faktoren
Es gibt viele technische SEO-Faktoren, die den Erfolg Deiner Webseite beeinflussen können.
Einer der wichtigsten Aspekte ist die effiziente Steuerung des Crawlings.
Suchmaschinen-Crawler müssen in der Lage sein, alle relevanten Inhalte Deiner Webseite zu durchsuchen und zu indexieren.
Dafür brauchst Du eine gut strukturierte Webseite und ein sorgfältig geplantes Crawl-Budget.
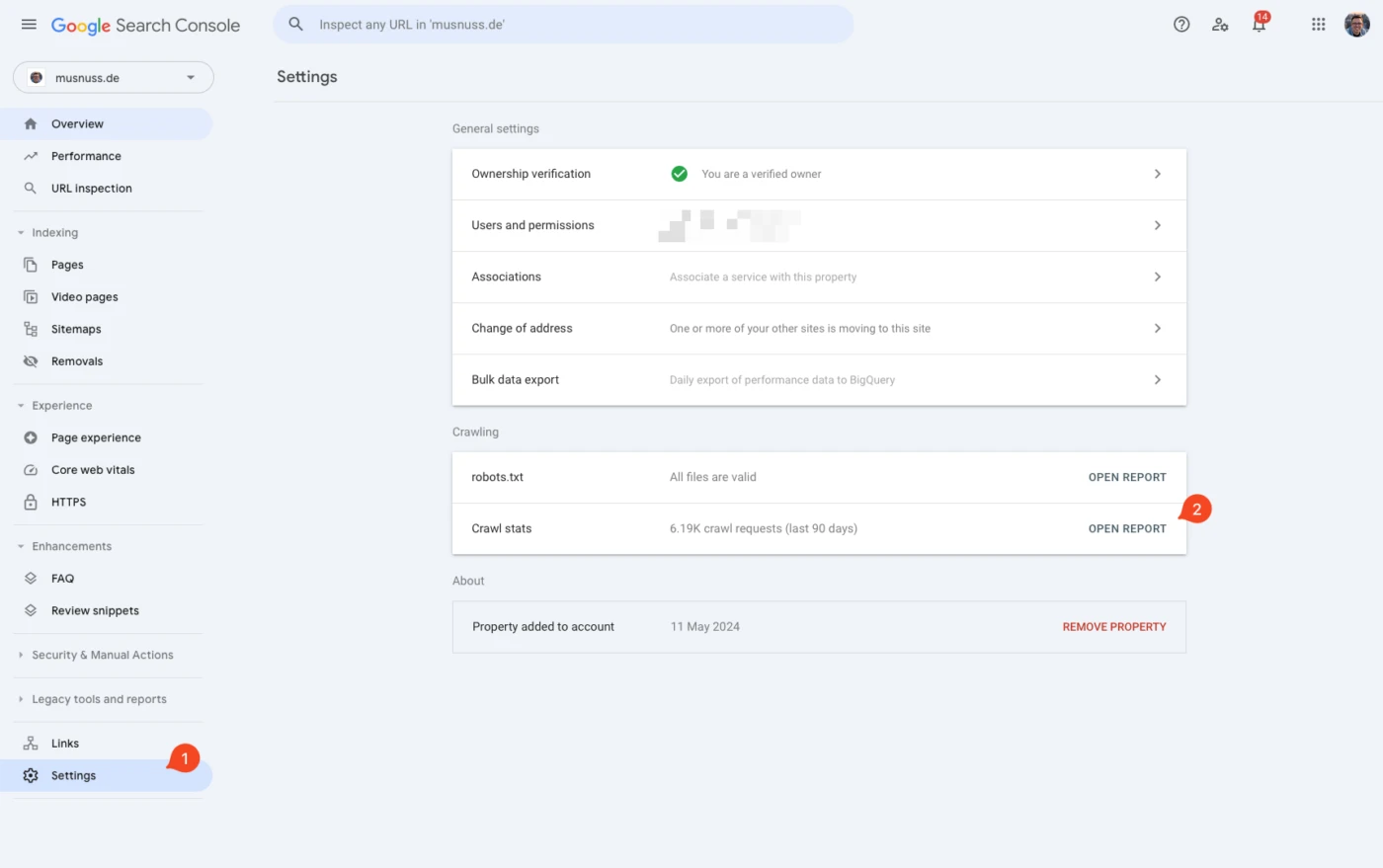
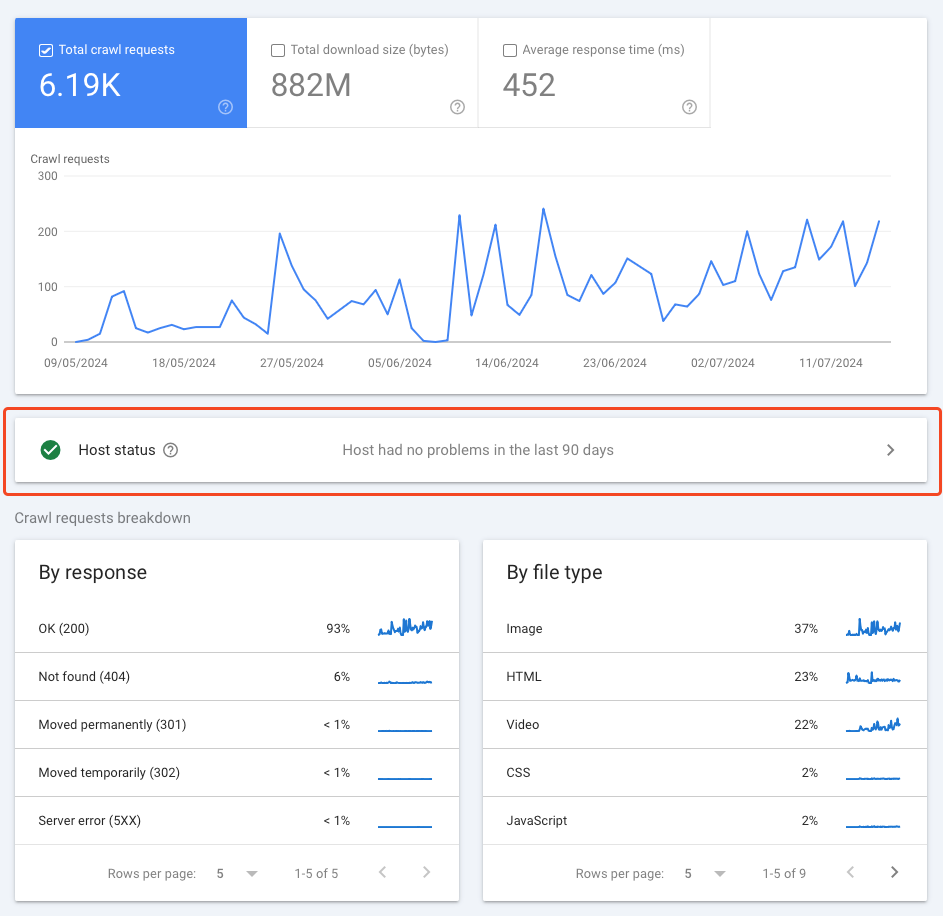
Ein Status-Report kannst Du in Google Search Console Dir ansehen. Dafür gehe einfach zu Settings und dann drucke auf Crawl stats.

Dort findest Du, ob Google Bot überhaupt Deine Website besucht und wie oft.

Ein weiterer wichtiger Faktor ist die Nutzung von Canonical-Tags, um Duplicate Content zu vermeiden. Diese Tags sorgen dafür, dass Google die richtige Version einer Seite indexiert.
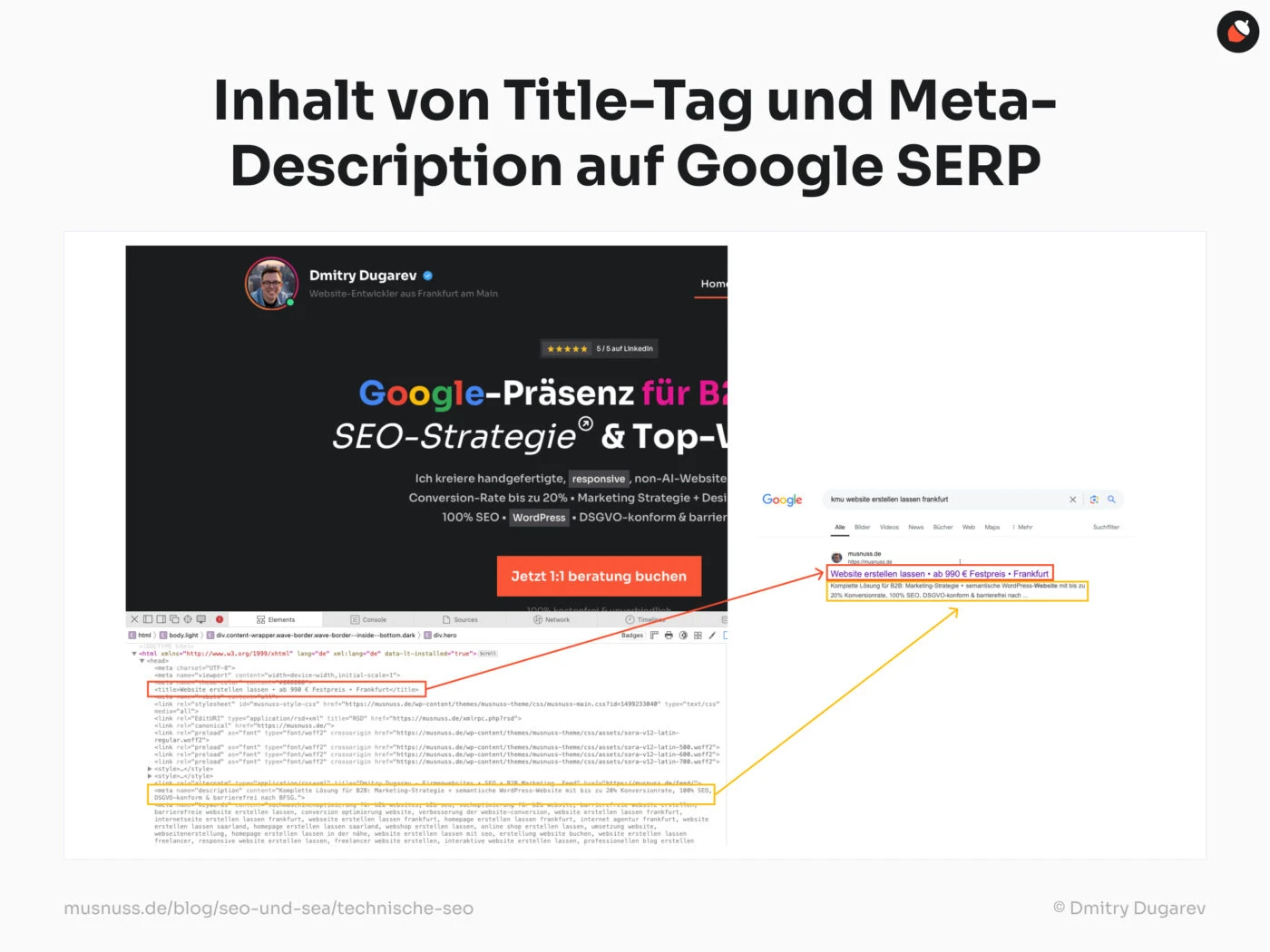
Auch Metadaten wie title-Tag und Meta-Descriptions spielen eine entscheidende Rolle, da sie Suchmaschinen und Nutzern helfen, den Inhalt Deiner Seiten besser zu verstehen.
Die Suchmaschinen verwenden diese auch, um Deine Website in Suchergebnissen korrekt zu zeigen.

Sind diese Tags nicht ausgefüllt, wird Google sich einfach selbst was ausdenken.
Hier sind die fünf relevantesten technischen Optimierungsmöglichkeiten im Rahmen des technischen SEO.
Diese können als Teil einer umfassenden SEO-Checkliste betrachtet werden:
- Verbesserung der Website-Struktur
- Verwendung von Heading-Tags und Meta-Daten
- Beheben fehlerhafter Links
- Optimierung der technischen Dateien (robots.txt, Sitemap, Crawl-Budget)
- Erkennen und Entfernen interner Duplikate
Diese Maßnahmen sind essenziell, um eine optimale Indexierung und damit bessere Rankings für Unternehmen zu gewährleisten.
Seitenstruktur optimieren
Eine gut strukturierte Webseite ist das A und O für eine positive Nutzererfahrung und eine effektive Suchmaschinenoptimierung.
Nutzer sollten sich intuitiv auf der Webseite zurechtfinden können, was die Wahrscheinlichkeit eines längeren Aufenthalts und einer höheren Conversion-Rate erhöht.
Möchtest Du mehr darüber erfahren, wie Du die Lesbarkeit Deiner Texte verbesserst und auf das nächste Level bringst?
Dann schau gerne bei meinem Leitfaden zur Lesbarkeit und Typografie vorbei.
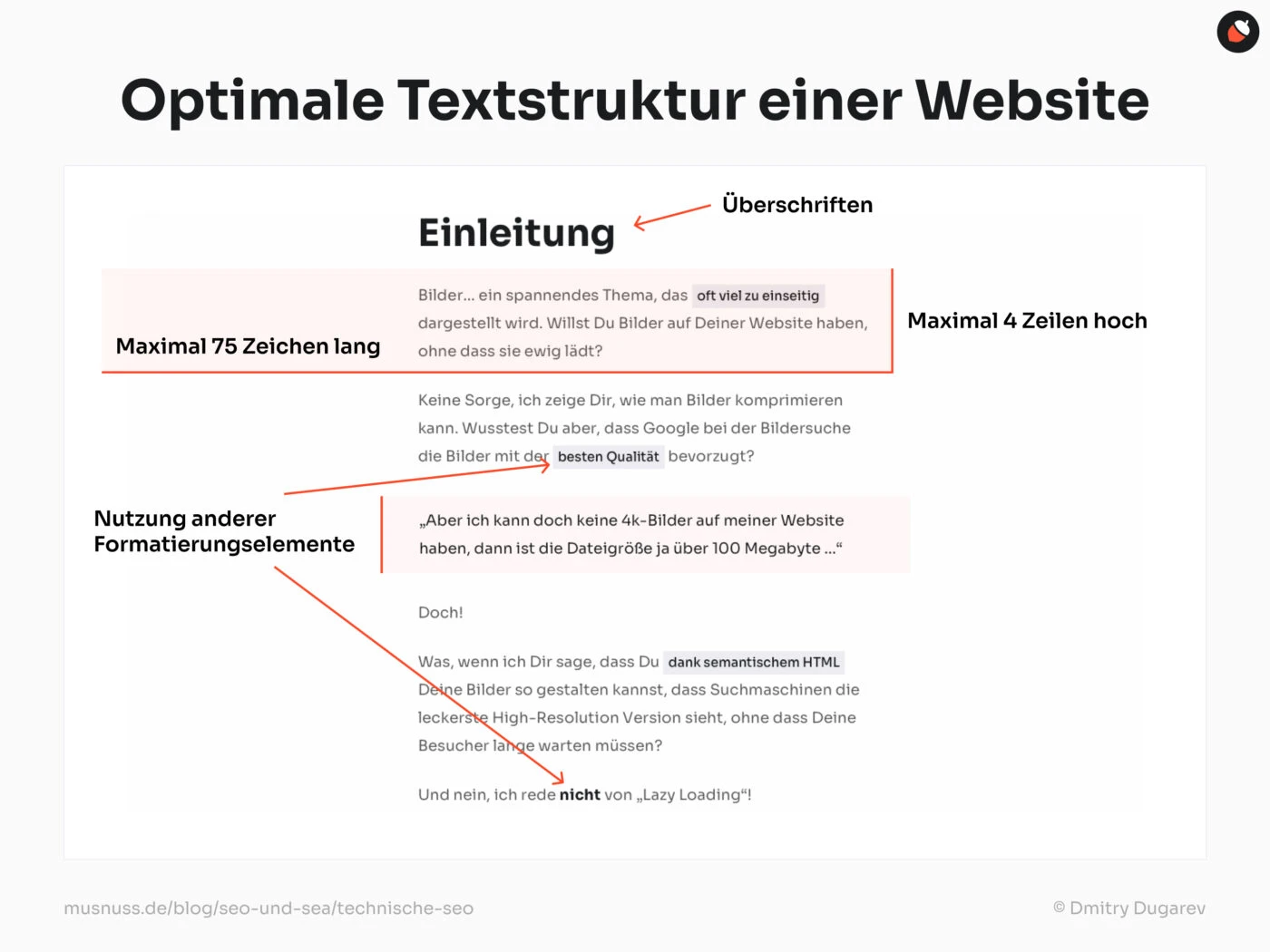
Für eine gute Onpage-Optimierung, nutze Überschriften, Zwischenüberschriften und kurze, sinnvolle Absätze, um die Lesbarkeit zu verbessern.

Ein weiterer wichtiger Aspekt ist dabei die Navigation.
Eine klare und übersichtliche Navigation mit nicht mehr als sieben Menüreitern verbessert die Nutzerfreundlichkeit erheblich.
Breadcrumb-Menüs sind ebenfalls hilfreich, da sie es den Nutzern ermöglichen, schnell zu vorherigen Seiten zurückzukehren, ohne den „Zurück-Button“ verwenden zu müssen.
Und vergiss nicht, Deine Seiten auch über interne Links innerhalb des Inhalts der Seite zu verlinken. So sorgst Du dafür, dass die Seiten einander bei Google nach oben pushen.
URL-Struktur verbessern
Kurze, prägnante URLs, die das Thema einer Seite widerspiegeln, sind sowohl für Nutzer als auch für Suchmaschinen besser lesbar und verständlich.
Kurze, prägnante URLs, die das Thema einer Seite widerspiegeln, sind sowohl für Nutzer als auch für Suchmaschinen besser lesbar und verständlich.
Generell gibt es folgende Anforderungen an URL, damit diese den Inhalt der Seite deutlich kommunizieren:
- Die URL soll kurz und beschreibend sein
- Die URL muss das Hauptschlüsselwort der Seite enthalten
- Die URL beinhaltet KEINE Zahlen (heute sind es 10 Punkte im Jahr 2023, aber morgen wird schon 2024 mit 15 Punkten sein)
- Die URL ist ohne Eingabe des Formats des Artikels (wenn es eine Infografik ist, das kann sich später ändern)
‘Sprechende’ URLs, die natürliche Begriffe enthalten, sind besonders vorteilhaft, da sie für Nutzer leicht verständlich und merkbar sind.
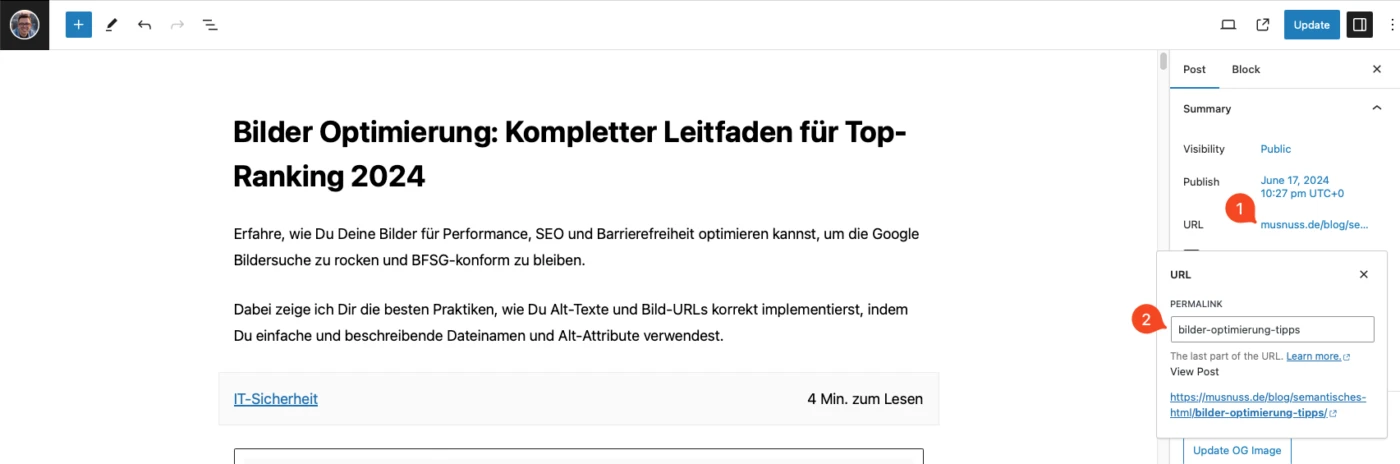
Für WordPress-Nutzer gibt es Plugins wie YOAST, die automatisch brauchbare URL-Vorschläge machen, die oft nur minimal angepasst werden müssen.
Oder Du kannst sie auch hier manuell anpassen:

XML-Sitemap erstellen
Eine XML-Sitemap ist ein unverzichtbares Tool für die Suchmaschinenoptimierung, da sie Suchmaschinen das Finden und Crawlen der Webseite erleichtert.
Sie listet alle auf einer Webseite verfügbaren Seiten inklusive Veröffentlichungs- und Aktualisierungsdaten auf.
Das ermöglicht den Suchmaschinen, neuen Content schneller zu erkennen und zu verarbeiten.
Mit Tools wie der Google Search Console kannst Du Sitemaps und einzelne URLs zur Indexierung an Google senden, um den Indexierungsprozess zu beschleunigen und zu optimieren.
Das hilft, die Anzahl von nicht indexierten Seiten minimal zu halten.
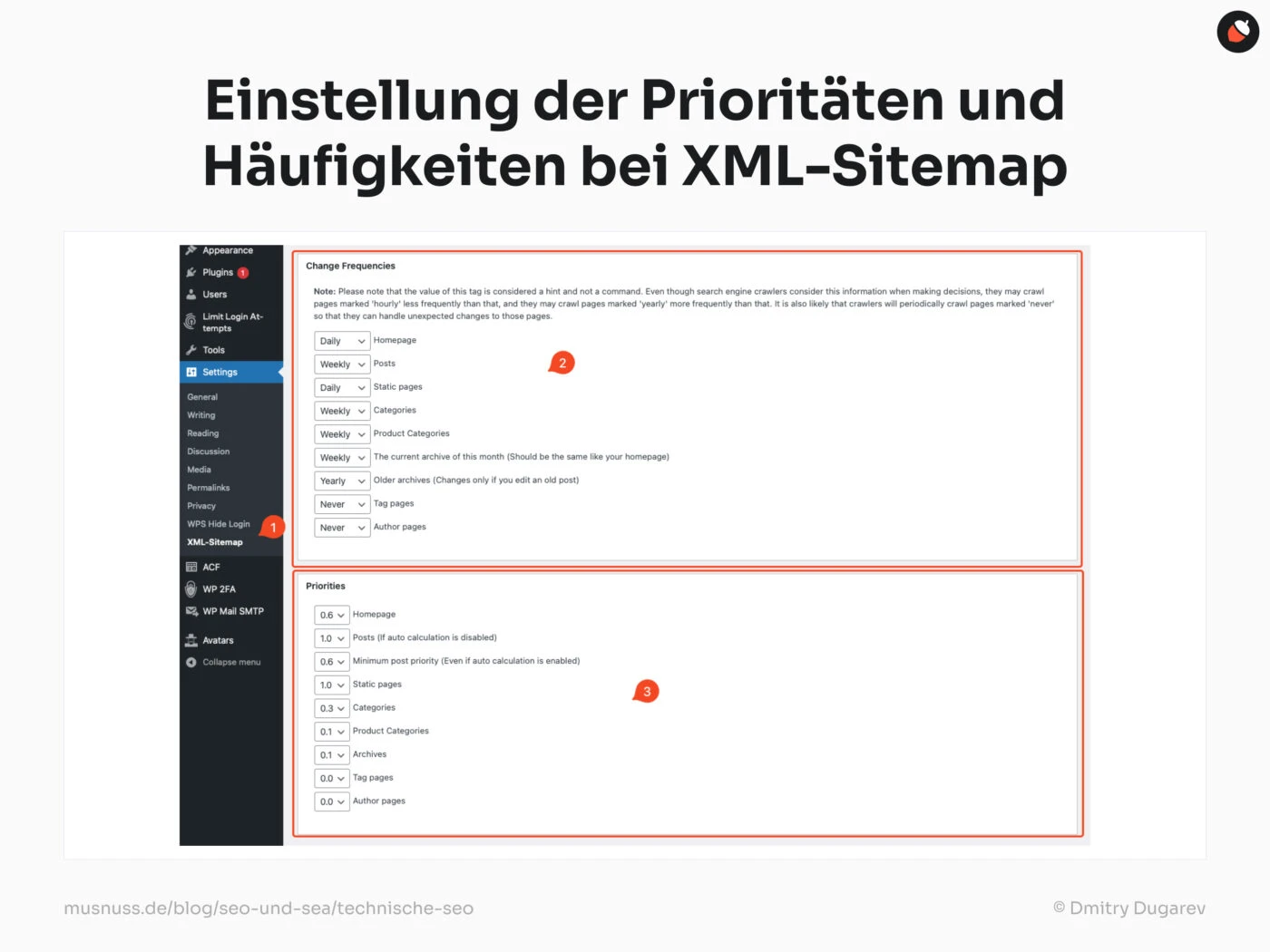
Wenn Du WordPress benutzt, installiere einfach XML Sitemap Generator for Google Plug-in, um XML-Sitemap automatisch erstellen zu lassen.
Nach der Installation, vergiss nicht, die Prioritäten und Update-Häufigkeiten in Einstellungen anzupassen.

Du kannst den Inhalt von XML-Sitemap für Deine Website prüfen, indem Du einfach Deine Website URL mit /sitemap.xml am Ende eingibst.
robots.txt konfigurieren
Die robots.txt-Datei spielt eine entscheidende Rolle bei der Steuerung des Crawlings durch Suchmaschinen.
Sie gibt an, welche Seiten die Suchmaschinen crawlen dürfen und welche nicht.
Es ist wichtig, diese Datei zu überprüfen, um sicherzustellen, dass keine wichtigen Seiten vom Crawling ausgeschlossen werden.
Darüber hinaus kann die robots.txt-Datei den Pfad zur XML-Sitemap enthalten, was den Suchmaschinen zusätzlich hilft, die Webseite effizienter zu crawlen.
Eine falsch konfigurierte robots.txt-Datei kann dazu führen, dass wichtige Seiten nicht indexiert werden, was sich negativ auf die SEO auswirken kann.
Hier ist ein generisches Beispiel für eine WordPress Website:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /cgi-bin/
Disallow: /wp-login.php
Disallow: /xmlrpc.php
Allow: /wp-admin/admin-ajax.php
Sitemap: https://musnuss.de/sitemap.xmlDu kannst den Inhalt von robots.txt für Deine Website prüfen, indem Du einfach Deine Website URL mit /robots.txt am Ende eingibst.
Sicherheitsmaßnahmen für technisches SEO
Sicherheitsmaßnahmen sind ein oft unterschätzter, aber äußerst wichtiger Aspekt des technischen SEO.
Die Implementierung von HTTPS und regelmäßigen Sicherheitsupdates der Server-Software sind essenziell, um das Vertrauen der Nutzer zu gewinnen und positive Signale an Suchmaschinen zusenden.
HTTPS erhöht das Vertrauen der Nutzer und kann zu höheren Konversionsraten führen.
Eine sichere Serverkonfiguration hat mehrere Vorteile:
- Sie schützt die Webseite vor Angriffen
- Sie verbessert die SEO
- Suchmaschinen belohnen sichere Webseiten mit besseren Rankings, da diese als vertrauenswürdiger gelten.
HTTPS implementieren
Die Implementierung von HTTPS ist ein wichtiger Schritt für die Sicherheit und die Suchmaschinenoptimierung Deiner Webseite.
Ein SSL-Zertifikat sichert die Datenübertragung zwischen Deiner Webseite und dem Server, was entscheidend für das Vertrauen der Nutzer ist.
Google bevorzugt Webseiten mit HTTPS und berücksichtigt dies als Ranking-Faktor.
Die Implementierung von HTTPS ist heutzutage relativ einfach. Viele Hosting-Provider bieten SSL-Zertifikate als Teil ihrer Pakete an.
Alternativ kannst Du kostenlose SSL-Zertifikate von Anbietern wie Let’s Encrypt verwenden.
Sichere Serverkonfiguration
Eine sichere Serverkonfiguration ist nicht nur für den Schutz Deiner Webseite wichtig, sondern auch für die Suchmaschinenoptimierung.
Technisches SEO umfasst die Optimierung des Quellcodes, der Betriebssysteme und der Serverkonfigurationen einer Webseite.
Regelmäßige Sicherheitsupdates der Server-Software sind essenziell, um Angriffe zu verhindern und die Integrität Deiner Webseite zu gewährleisten.
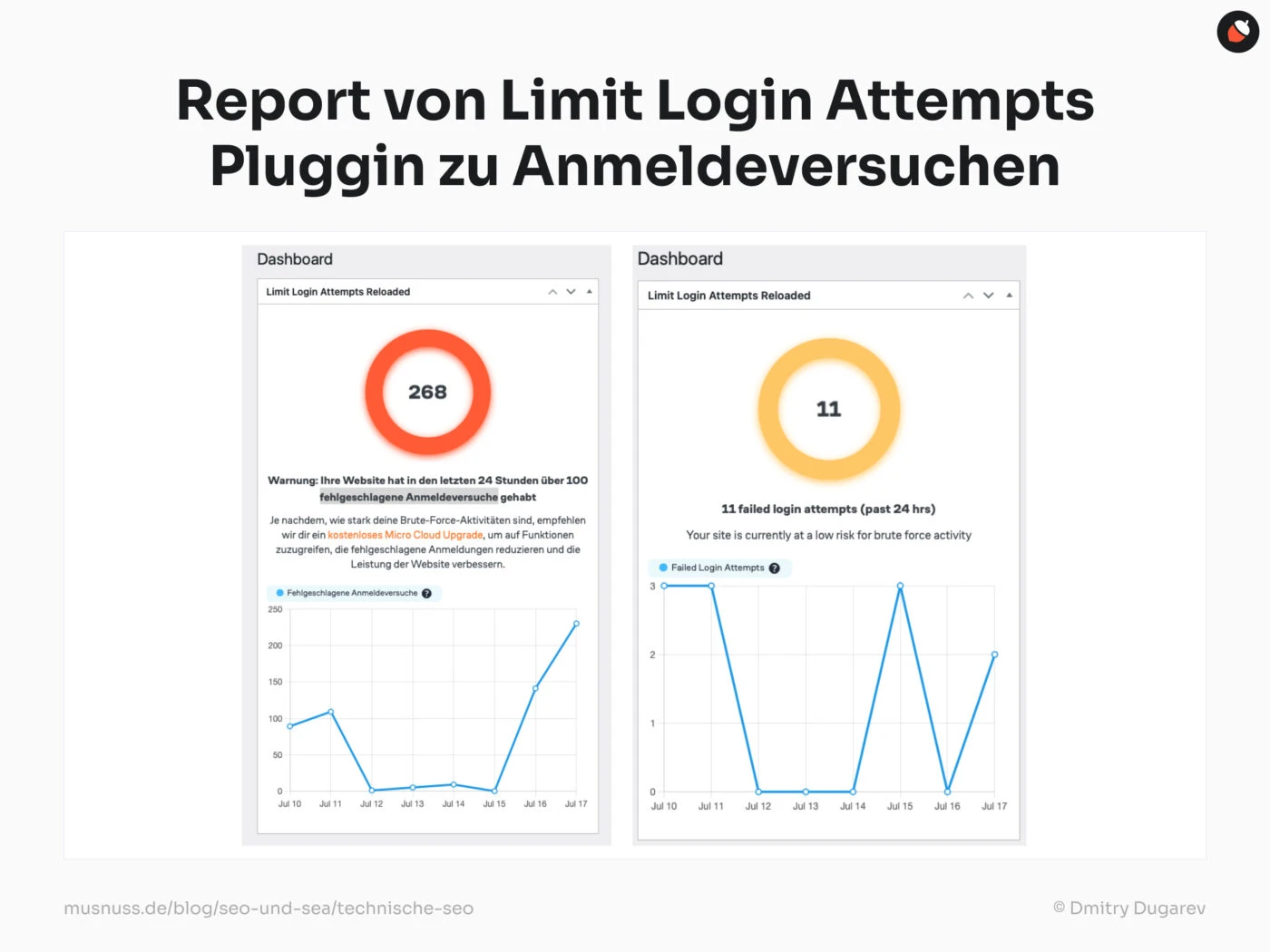
Je populärer Deine Website wird, desto mehr Angriffsversuche erhält sie. Manche meiner Kunden bekommen bis zu 300 fehlgeschlagene Anmeldeversuche pro Tag!
Wären deren Server nicht auf dem neuesten Stand und sicher konfiguriert, könnte das schnell in einer Katastrophe resultieren.

Darüber hinaus senden sichere Server positive Signale an Suchmaschinen, was zu besseren Rankings führen kann.
Eine gut konfigurierte Serverumgebung trägt somit direkt zum Erfolg Deiner SEO-Maßnahmen bei.
Performance-Optimierung
Die Optimierung der Website-Performance ist ein wesentlicher Bestandteil des technischen SEO.
Insbesondere die Ladegeschwindigkeit einer Webseite hat einen direkten Einfluss auf die Nutzererfahrung und die Conversion-Rate.
Google bewertet die Ladegeschwindigkeit als wichtigen Rankingfaktor, insbesondere im Kontext der Core Web Vitals.
Hier ist was Google dazu sagt:
Wir empfehlen Websiteinhabern, gute Core Web Vitals-Werte anzustreben, um in der Google Suche erfolgreich zu sein und allgemein eine hohe Nutzerfreundlichkeit zu bieten.
Quelle: Core Web Vitals und Google-Suchergebnisse | Google Search Central
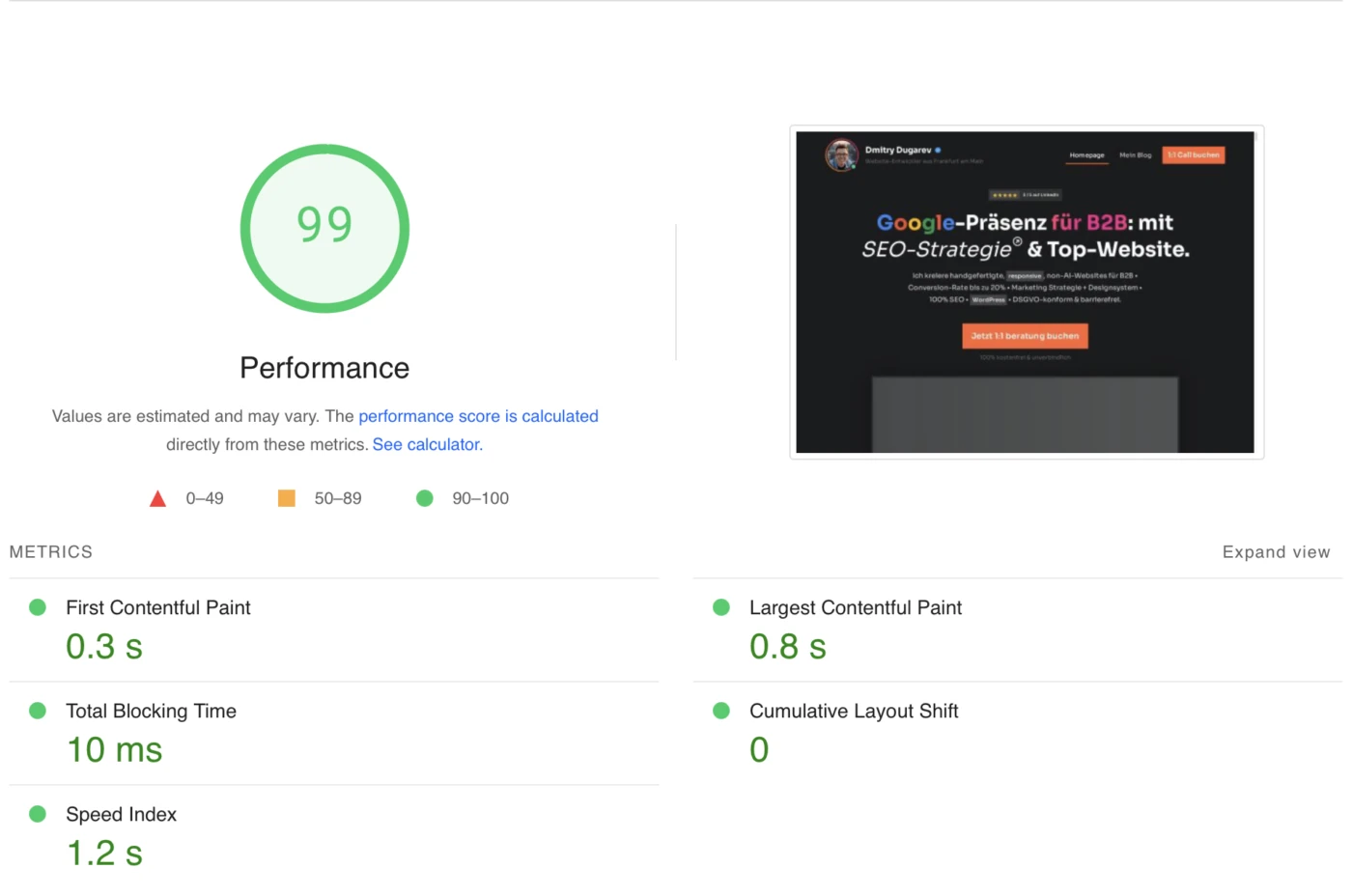
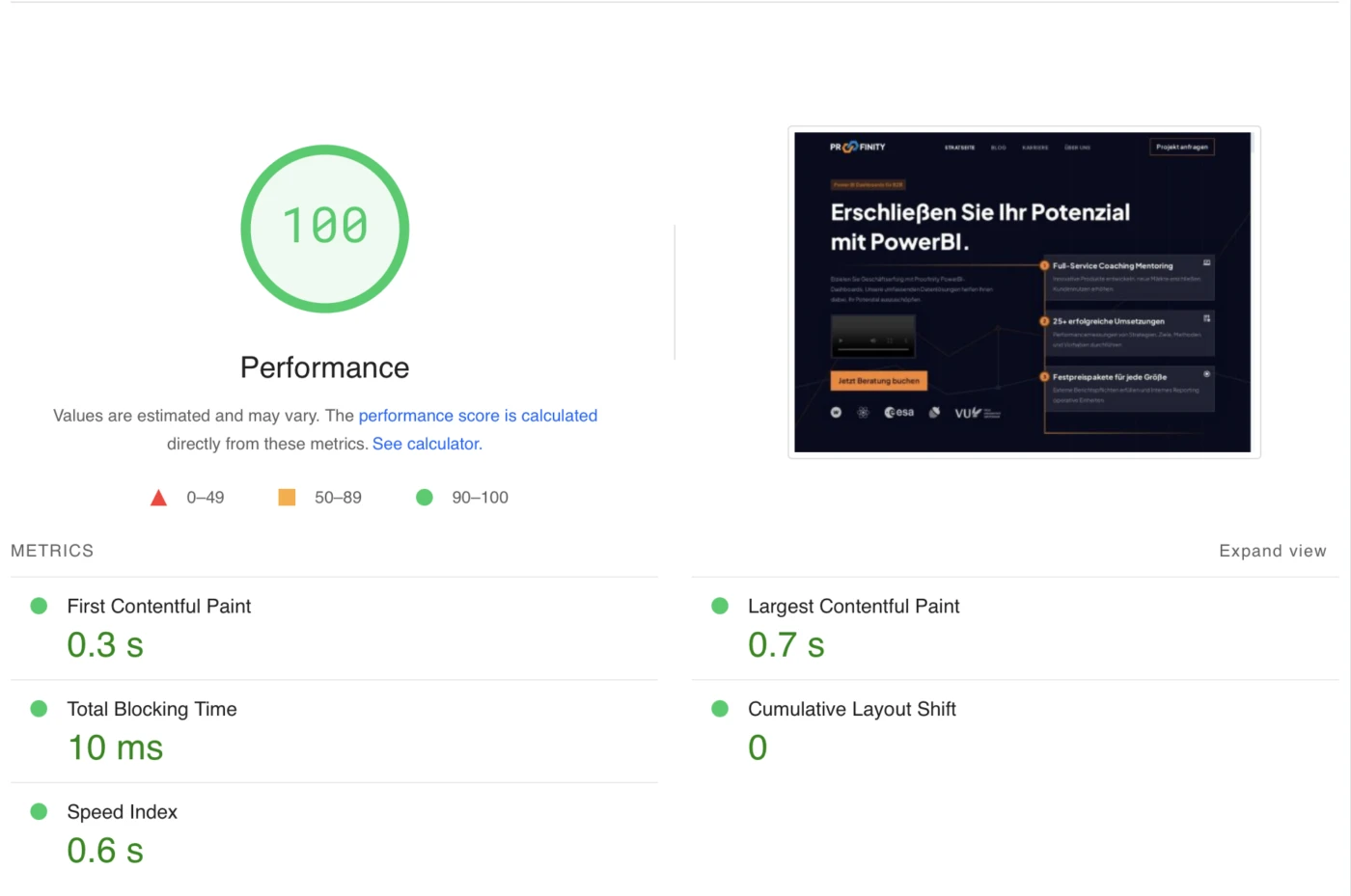
Google PageSpeed Insights und Pingdom Website Speed Test sind nützliche Tools, um relevante Faktoren zur Verbesserung der Ladegeschwindigkeit zu identifizieren.
Sie können dabei helfen, die Leistung und Geschwindigkeit einer Website zu optimieren.
Eine schnelle Webseite führt nicht nur zu einer besseren Nutzererfahrung, sondern kann auch die Einnahmen durch Online-Werbung erhöhen.
Pagespeed erhöhen
Die Ladegeschwindigkeit einer Webseite ist entscheidend für die Suchmaschinenoptimierung.
Ein guter Wert für das Largest Contentful Paint (LCP) ist, wenn der Hauptcontent innerhalb von weniger als 2,5 Sekunden sichtbar ist.
Google bewertet Seiten, die langsamer als 4 Sekunden laden, als ‘schlecht’.

Um die Ladegeschwindigkeit zu verbessern, können Maßnahmen wie die Begrenzung von Umleitungen, die Minimierung von CSS, JavaScript und HTML sowie die Implementierung von Accelerated Mobile Pages (AMP) ergriffen werden.
Tools wie Google Lighthouse bieten wertvolle Tipps zur Performance-Optimierung, die Du umsetzten kannst.
Caching nutzen
Caching ist eine effektive Methode, um die Ladezeiten einer Webseite zu verkürzen.
Webseiten-Caching speichert eine Version der Seite, die bei späteren Besuchen schneller geladen wird.
Browser-Caching speichert temporär Website-Informationen auf dem Gerät des Besuchers, was den Zugriff bei wiederkehrenden Besuchen beschleunigt.
Serverseitiges Caching kann durch Content Delivery Networks (CDNs) unterstützt werden, die Daten temporär auf der Server-Infrastruktur speichern.
Google empfiehlt eine Mindestcachezeit von einer Woche für statische Assets, um die Performance zu verbessern.
Bildoptimierung
Eine effektive Bildoptimierung ist entscheidend für die Ladegeschwindigkeit und das Ranking einer Webseite.
Bilder sollten in modernen, Web-freundlichen Formaten wie WebP, JPEG 2000 oder JPEG XR bereitgestellt werden.
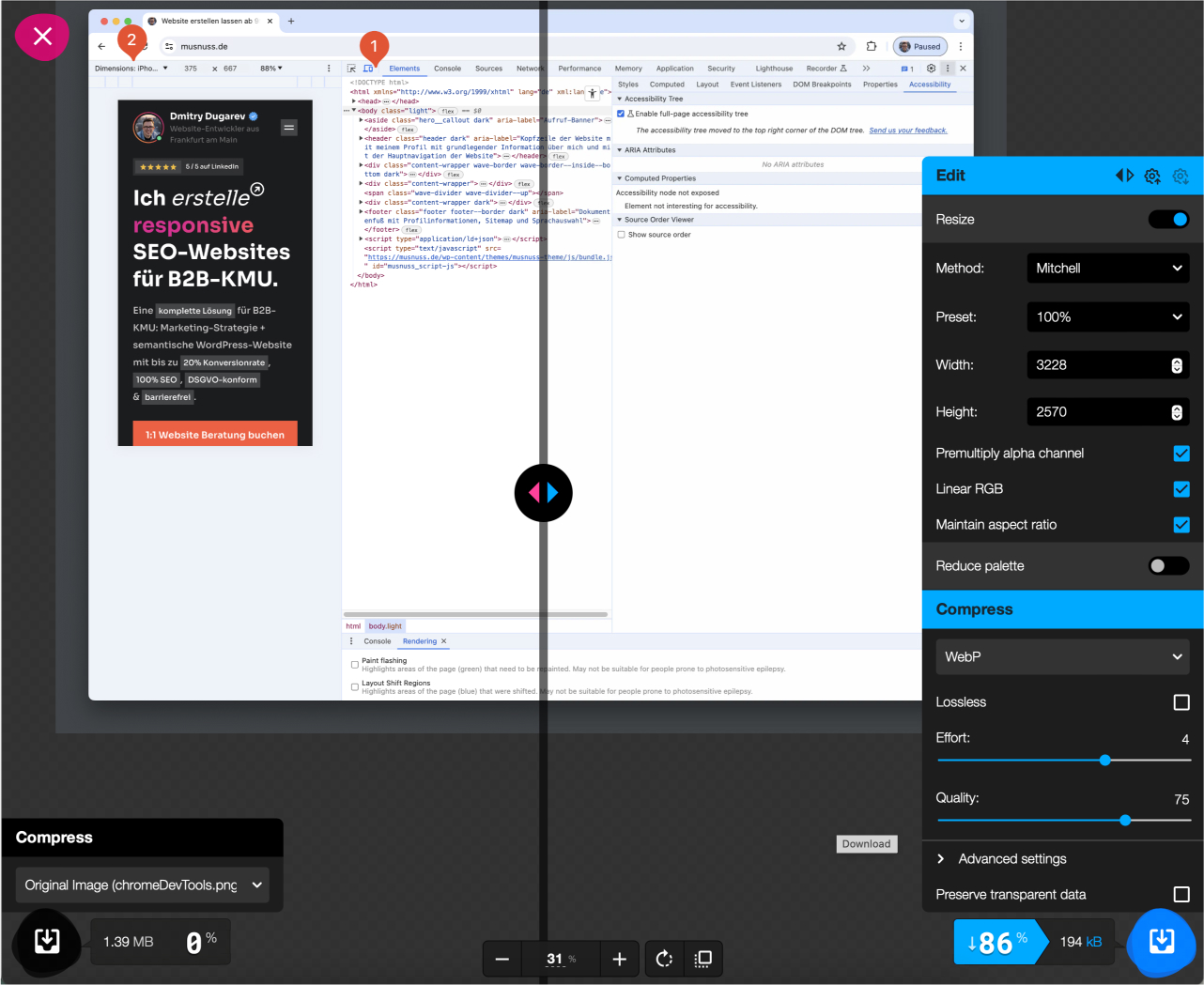
Tools wie Squoosh oder Kraken.io können zur Bildkomprimierung verwendet werden, um die Ladezeiten zu reduzieren.

Die Bilder sollten außerdem passende Benennungen und Alt-Tags enthalten, die das Fokus-Keyword beinhalten.
Das alt-Attribut verbessert die Barrierefreiheit und ermöglicht Suchmaschinen die Indexierung des Bildes.
Semantische HTML-Tags wie <figure> und <figcaption> können ebenfalls zur Optimierung der Bilder verwendet werden.
Lese meinen kompletten Leitfaden zur Bilder-Optimierung, um alle Aspekte kennenzulernen.
Mobile Optimierung
Die mobile Optimierung ist ein entscheidender Faktor für den SEO-Erfolg.
Google hat die Mobile-First-Indexierung abgeschlossen, was bedeutet, dass die mobile Version Deiner Webseite die primäre Grundlage für das Ranking und die Indexierung darstellt.
Eine Webseite sollte sowohl mobil als auch am Desktop schnell laden und benutzerfreundlich sein.
Die Verwendung eines Responsive Designs, das sich flexibel an verschiedene Bildschirmgrößen anpasst, ist von größter Bedeutung.
Google empfiehlt, bei der Optimierung für mobile Endgeräte ein responsives Design zu verwenden.
Erfahre mehr zur mobilen Optimierung in meinem Leitfaden zur Website-Optimierung.
Responsive Design
Ein responsives Design passt das Layout einer Webseite automatisch an die Bildschirmgröße des Geräts an, auf dem sie angezeigt wird.
Dies gewährleistet eine einheitliche Darstellung der Inhalte auf verschiedenen Geräten und führt zu einer höheren Nutzerzufriedenheit.
Vorteile eines responsiven Designs sind:
- Eine bessere Benutzererfahrung auf allen Geräten
- Eine höhere Sichtbarkeit in den Suchmaschinenergebnissen
- Eine höhere Conversion-Rate
- Eine einfachere Verwaltung und Aktualisierung der Webseite
Suchmaschinen wie Google belohnen responsive Websites mit einer besseren Platzierung in den Suchergebnissen.
Um sicherzustellen, dass Deine Webseite auf allen Bildschirmgrößen optimal funktioniert, solltest Du sie regelmäßig auf verschiedenen Geräten testen.
Dabei helfen Tools wie die Chrome DevTools, mit denen Du die Website in verschiedenen Bildschirmgrößen und Auflösungen simulieren kannst.
Mobile Usability
Die mobile Usability einer Webseite ist entscheidend für eine positive Nutzererfahrung. Navigationsmenüs sollten auf mobilen Geräten einfach und intuitiv zu bedienen sein.
Das bedeutet, dass Menüs leicht zugänglich und gut strukturiert sein müssen, um den Nutzern das Finden von Informationen zu erleichtern.
Zusätzlich können praktische Tipps zur Gestaltung barrierefreier Websites dazu beitragen, die mobile Usability zu verbessern.
Dazu gehören die Verwendung einfacher Sprache, die Anpassung der Schriftgrößen und die Schaffung einer klaren Struktur und Navigation.
Strukturierte Daten und semantisches HTML
Strukturierte Daten und semantisches HTML sind wesentliche Bestandteile des technischen SEO.
Strukturierte Daten helfen Suchmaschinen, den Content einer Seite besser zu verstehen und zu klassifizieren.
Durch die Verwendung von Schema.org-Markup können Suchmaschinen zusätzliche Informationen über den Content erhalten, was zu einer besseren Interpretation und Darstellung in den Suchergebnissen führt.
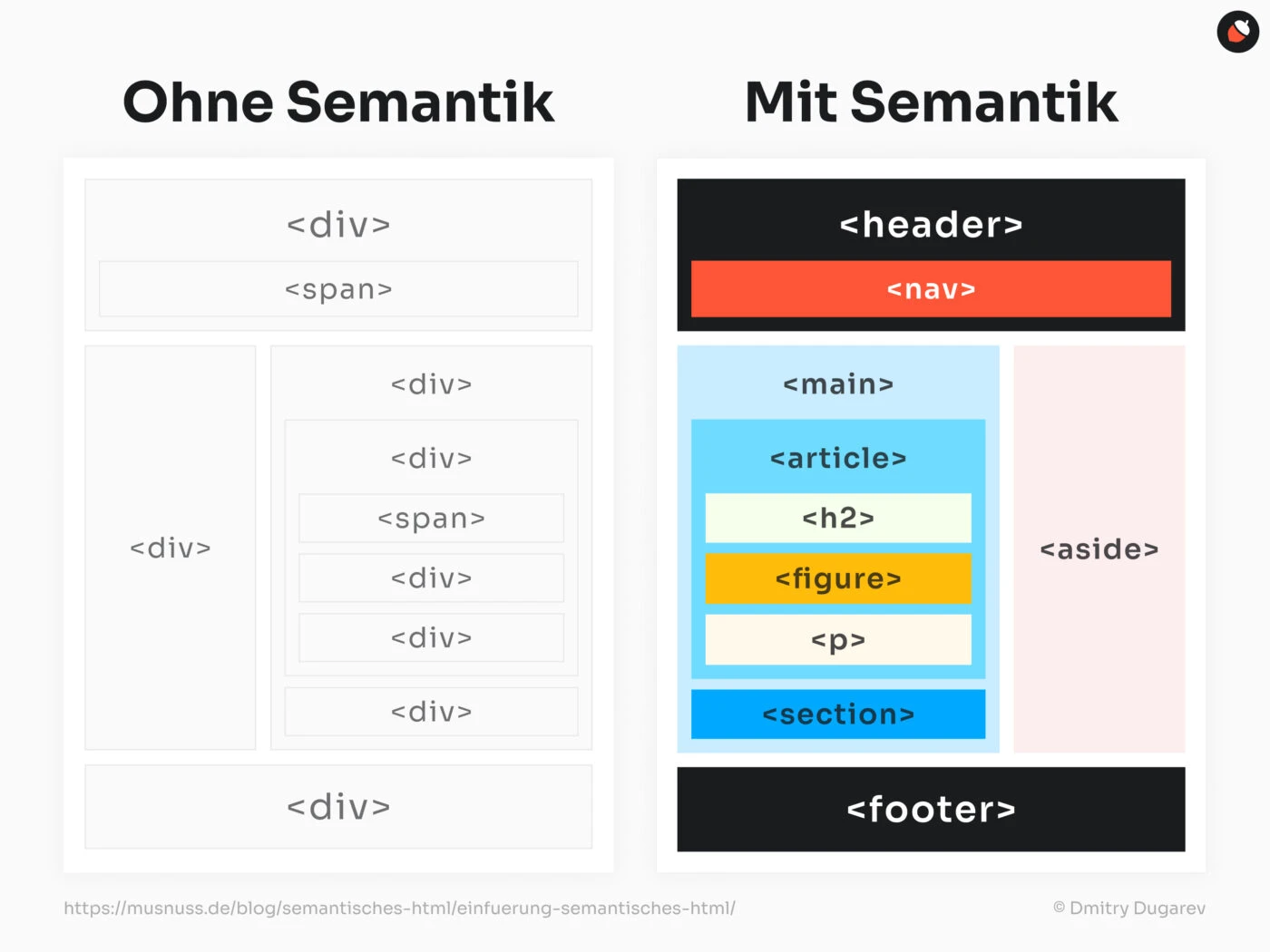
Semantisches HTML hingegen verwendet spezifische HTML-Tags, um die Bedeutung des Inhalts anzugeben, nicht nur dessen Erscheinungsbild.

Dies hilft Suchmaschinen, die Inhalte besser zu verstehen und zu indexieren, was letztlich zu besseren Rankings führt.
Schema Markup
Schema.org bietet Hunderte von Auszeichnungen, die von Google empfohlen werden.
JSON-LD ist das von Google empfohlene Format für die Implementierung von Schema Markup, da der Code dynamisch eingesetzt werden kann.
Die Verwendung von strukturierten Daten ermöglicht Suchmaschinen eine bessere Interpretation der Inhalte und eine effektivere Präsentation in den Suchergebnissen.
Rich Snippets, die durch Schema Markup mit Bewertungen und Preisangaben versehen werden, können die Klickrate erhöhen und die Sichtbarkeit verbessern.
Dies zeigt, wie wichtig es ist, Schema Markup korrekt zu implementieren, um die Vorteile voll auszuschöpfen.
Semantisches HTML
Semantisches HTML ist eine Art der HTML-Codierung, bei der Elemente verwendet werden, um die Bedeutung des Inhalts anzugeben und nicht nur dessen Erscheinungsbild. Wichtige semantische HTML-Tags sind:
<header><nav><article><section><aside><footer><figure><figcaption>
Durch den Einsatz semantischer Tags wie <dfn>, <abbr> und <figure> kann der Inhalt deutlich und präzise beschrieben und zusätzliche Möglichkeiten für Keywords erschaffen werden.
Falls Du ganz genau verstehen willst, was semantisches HTML ist, lese gerne meinen Artikel mit der Einführung in semantisches HTML.
Dies erleichtert Suchmaschinen, den Content zu verstehen und zu indexieren, was für eine erfolgreiche SEO unerlässlich ist.
Fehlerseiten und Weiterleitungen
Fehlerseiten und Weiterleitungen sind ein wichtiger Aspekt des technischen SEO.
Regelmäßige Audits der Website und die Nutzung von SEO-Tools wie Screaming Frog helfen dabei, Fehlerseiten und defekte Links zu identifizieren.
Korrekte Weiterleitungen per 301-Redirect sind unerlässlich, um den Linkjuice zu bewahren und Besucher auf den richtigen Content zu leiten.
301-Weiterleitungen sind besonders wichtig, wenn sich die URL-Struktur ändert oder Inhalte dauerhaft verschoben werden.
Sie helfen, die Linkpower alter URLs zu bewahren und Besucher automatisch zur neuen URL zu leiten.
404-Seiten anpassen
Eine benutzerdefinierte 404-Seite mit freundlicher Ansprache und Alternativvorschlägen kann die Benutzererfahrung verbessern und verlorene Besucher zurückgewinnen.
Benutzerfreundliche 404-Seiten sollten hilfreiche Links und Informationen bereitstellen, um die Absprungrate zu reduzieren und die Benutzererfahrung zu verbessern.
Eine 404-Fehlerseite mit einer Struktur, die der Hauptseite ähnelt, erhöht die Vertrautheit und Navigierbarkeit für Benutzer.
Dies kann dazu beitragen, dass Nutzer auf der Webseite bleiben und alternative Inhalte finden.
301-Weiterleitungen einrichten
301-Weiterleitungen sind essenziell für die Bewahrung des SEO-Werts, wenn URLs dauerhaft geändert werden.
Sie stellen sicher, dass Suchmaschinen die neue Adresse korrekt erkennen und helfen, die Linkpower alter URLs zu bewahren.
Statt die URLs rückwirkend anzupassen, kannst Du die permanente Linkstruktur mit 301-Redirects ändern.
Dies verhindert gebrochene Links und sorgt dafür, dass Besucher automatisch zur richtigen Seite weitergeleitet werden.
Tools zur Überwachung und Analyse
Die Überwachung und Analyse technischer SEO-Maßnahmen sind entscheidend für den langfristigen Erfolg.
Google bietet eine Reihe kostenloser Tools, darunter Google Search Console, Mobile Friendly Check und Google Analytics, die wichtige Informationen zur Website-Performance liefern.
Diese Tools helfen Dir, Crawling-Statistiken, Indexierungsprobleme und Performance-Daten zu überwachen.
Weitere nützliche Tools zur Überwachung der technischen Performance Deiner Webseite sind die Bing Webmaster Tools und Seobility, die umfassende SEO-Analysen bieten.
Google Search Console
Google Search Console ist unverzichtbar für professionelles technisches SEO und bietet wichtige Mechanismen für die Suchmaschinenoptimierung.
Sie ermöglicht die Überwachung von Impressionen, Klickraten und Rankings in der Google-Suche.
Google empfiehlt die Verwendung eines neuen Tools zur Optimierung für Mobilgeräte, das direkt in der Search Console verfügbar ist.
Dies hilft Dir, Deiner Webseite kontinuierlich zu verbessern und auf dem neuesten Stand zu halten.
Weitere SEO-Tools
Neben der Google Search Console gibt es viele weitere SEO-Tools, die Dir bei der Optimierung Deiner Webseite helfen können.
Semrush ist ein umfassendes SEO-Tool, das auch Werbe- und Social-Media-Module bereitstellt.
Es bietet eine Vielzahl von Funktionen für die Keyword-Analyse, Backlink-Überwachung und Content-Optimierung.
Das neue Tool zur Optimierung für Mobilgeräte ermöglicht die Überprüfung von Websites direkt auf dem Smartphone.
Solche Tools sind unerlässlich, um die Performance und Benutzerfreundlichkeit Deiner Webseite kontinuierlich zu verbessern.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass technisches SEO eine wesentliche Grundlage für den Erfolg Deiner Webseite darstellt.
Von der Optimierung der Seitenstruktur und URL-Struktur über die Implementierung von Sicherheitsmaßnahmen bis hin zur Performance-Optimierung – all diese Faktoren tragen dazu bei, dass Deine Webseite besser von Suchmaschinen indexiert und gerankt wird.
Indem Du die in diesem Guide beschriebenen Maßnahmen umsetzt, kannst Du die Sichtbarkeit Deiner Webseite erhöhen und gleichzeitig die Nutzererfahrung verbessern.
Nutze die bereitgestellte Checkliste und Tools, um Deine Webseite kontinuierlich zu überwachen und zu optimieren. Mach den nächsten Schritt und hebe Deine Webseite auf ein neues SEO-Level!
Und falls Du dabei Hilfe benötigst, Deine Website technisch gesehen optimal für Suchmaschinen vorzubereiten, buche Dir gerne eine kostenlose Beratung bei mir.
Ich helfe Dir, eine SEM-Strategie zu entwickeln und aus Deiner Website ein Diamant des Internets zu machen.
Häufig gestellte Fragen
Was ist technisches SEO?
Technisches SEO bezieht sich auf die Verbesserung der technischen Aspekte einer Webseite, um ein besseres Ranking in Suchmaschinen zu erzielen. Es konzentriert sich darauf, die Indexierung und Sichtbarkeit der Website zu verbessern.
Warum ist HTTPS wichtig für SEO?
HTTPS ist wichtig für SEO, weil es die Sicherheit der Webseite erhöht, was das Vertrauen der Nutzer steigert und von Google als Ranking-Faktor berücksichtigt wird. Daher ist es entscheidend, auf HTTPS umzustellen.
Was ist eine XML-Sitemap und warum ist sie wichtig?
Eine XML-Sitemap ist wichtig, da sie Suchmaschinen erleichtert, alle verfügbaren Seiten auf einer Webseite zu finden und zu durchsuchen. Dies verbessert die Indexierung der Webseite.
Wie hilft semantisches HTML bei der Suchmaschinenoptimierung?
Semantisches HTML hilft Suchmaschinen, den Inhalt einer Webseite besser zu verstehen und zu indexieren, indem spezifische HTML-Tags die Bedeutung des Inhalts verdeutlichen. Das verbessert die Suchmaschinenoptimierung erheblich.
Welche Tools sind wichtig für die Überwachung technischer SEO-Maßnahmen?
Die wichtigsten Tools zur Überwachung technischer SEO-Maßnahmen sind Google Search Console, Bing Webmaster Tools und Seobility. Damit kannst du deine SEO-Maßnahmen überwachen und analysieren, um deine Website zu optimieren.
