4 Tipps: Alt Attribute bei Bildern für mehr SEO und Barrierefreiheit.
Entdecke, wie Du mit Alt-Texten die Barrierefreiheit und SEO Deiner Website verbesserst! Vier einfache Tipps, die Deine Bilder sichtbar und zugänglich machen.
Brauchst Du eine Auffrischung der HTML-Grundlagen? Dann schau gerne in meine Einführung in HTML für Anfänger rein.
Willst Du alle Anforderungen an die Barrierefreiheit sehen? Ich habe eine Liste mit allen 90 Anforderungen und praktischen Tipps gemacht:
Barrierefreie Website Checkliste: 90 Anforderungen der BITV 2.0 & des BFSG
Mit dieser Liste kannst Du Deine Website barrierefrei machen.

Inhaltsverzeichnis
Das Wichtigste auf einen Blick
- Alt-Text Bedeutung: Alt-Texte sind unverzichtbar für die Barrierefreiheit und verbessern das SEO-Ranking deiner Website, indem sie Bilder für Suchmaschinen verständlich machen.
- Beschreibung und Zweck: Schreibe präzise Alt-Texte, die nicht nur den Bildinhalt beschreiben, sondern auch den Zweck des Bildes im Kontext erklären.
- Keine leeren Alt-Texte: Vermeide leere Alt-Texte, außer bei rein dekorativen Bildern, die keinen informativen Mehrwert bieten. Diese werden von Suchmaschinen ignoriert.
- SEO-Vorteile: Nutze Alt-Texte, um relevante Keywords einzubinden, was die Chancen erhöht, dass deine Bilder in den Suchergebnissen erscheinen.
- Unterschied zu Titel-Attributen: Alt-Texte liefern eine Beschreibung für Screenreader und Suchmaschinen, während Titel-Attribute ergänzende Informationen bieten, die beim Hover über das Bild angezeigt werden.
Einleitung
Bilder sind das Salz in der Suppe jeder Website, aber ohne die richtigen Alt-Texte können sie schnell an Würze verlieren.
Alt-Texte, auch bekannt als Alternativtexte, sind kleine, aber mächtige Textschnipsel, die nicht nur für eine bessere Zugänglichkeit sorgen, sondern auch Deine SEO auf das nächste Level heben können.
In diesem Artikel zeige ich Dir, warum Alt-Texte so wichtig sind und geben Dir vier praktische Tipps, wie Du sie effektiv einsetzt.
Egal, ob Du gerade erst mit SEO anfängst oder schon ein Profi bist – diese Tipps helfen Dir, das Beste aus Deinen Bildern herauszuholen.
Los geht’s!
Wofür braucht man Alternativtext für Bilder und was gehört da rein?
Alternativtext spielt eine wichtige Rolle für die Barrierefreiheit und Suchmaschinenoptimierung.
Er dient als Beschreibung für Bilder, insbesondere für Nutzer von Screenreadern und in Situationen, in denen Bilder nicht geladen werden können.
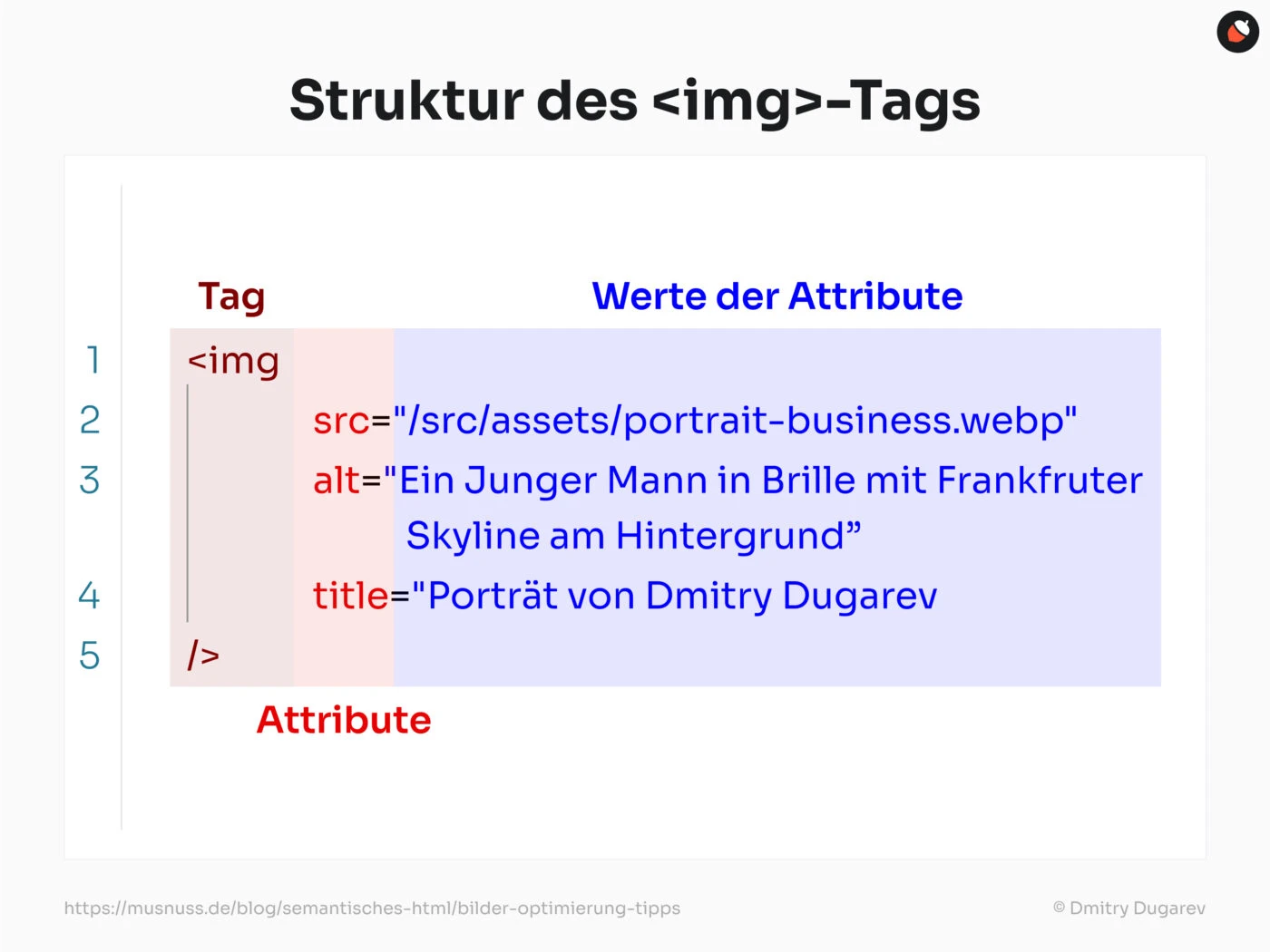
Technisch gesehen ist das der Text, der im Attribut alt des <img>-Tags geschrieben wird. Hier ist, wie ein typischer <img>-Tag aussieht:

<img>-Tags mit seinen wichtigsten Attributen.Mithilfe von <img>-Tag kannst Du ein Bild auf Deiner Website platzieren. Und durch unterschiedliche Attribute kannst Du die Eigenschaften dieses Bildes genau einstellen. Zu solchen Attributen gehört auch alt, der Alternativtext repräsentiert.
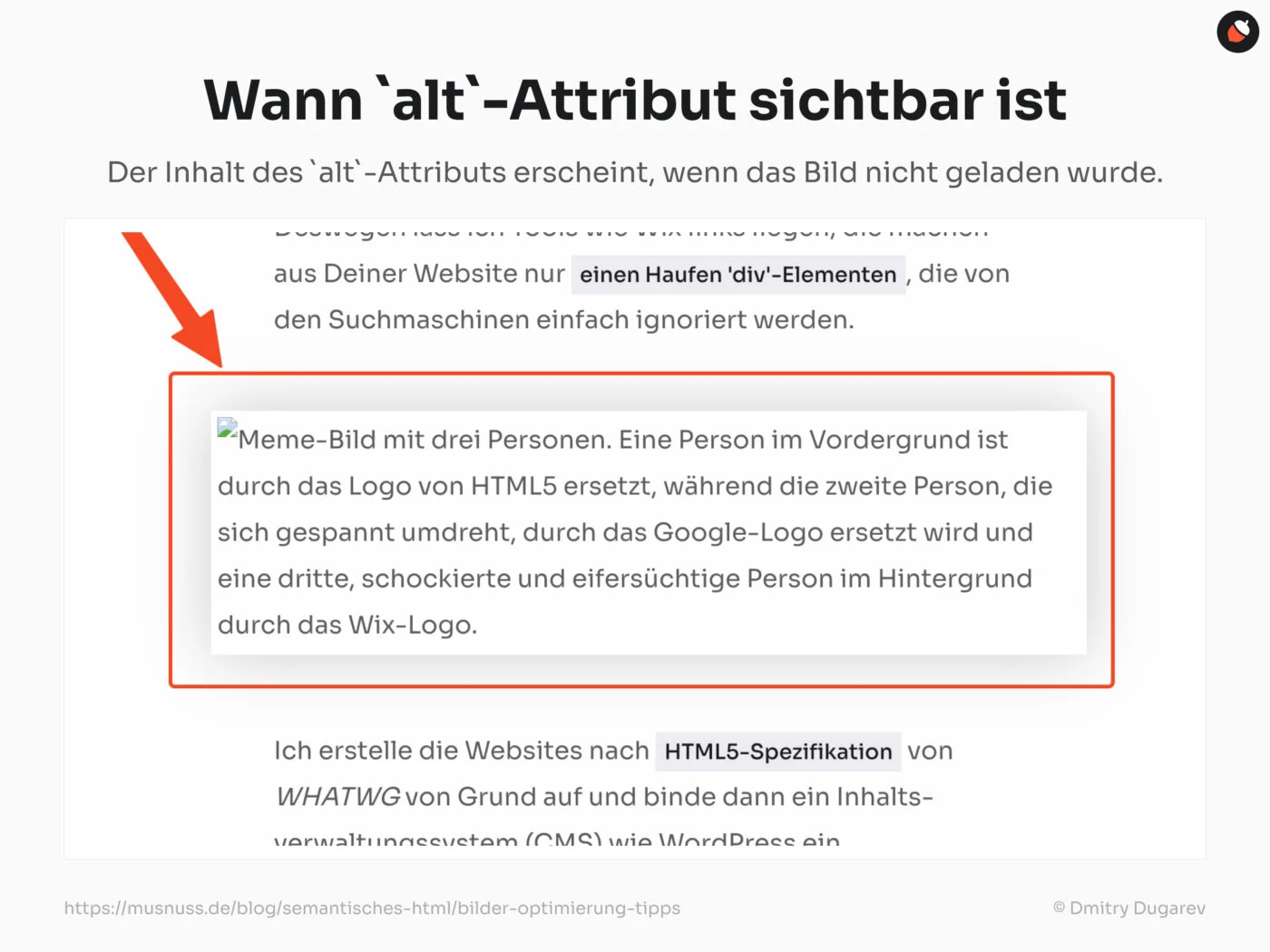
alt im Namen des Attributs steht für “Alternative” und bedeutet eine alternative Bildbeschreibung des Bildes. Diese erscheint, falls das eigentliche Bild fehlt.
Zum Beispiel, wenn beim Laden des Bildes ein Fehler aufgetreten ist.

Im Abschnitt 4.3.8 des HTML Living Standards steht, dass das alt-Attribut ein alternativer Text ist, der das Bild beschreibt, aber kein Zusatz dazu ist.
Beim Schreiben des alt-Attributs denke ich immer so:
„Was würde ich in diesem Abschnitt schreiben, wenn es kein Bild gäbe?“
Beim Beantworten dieser Frage beschreibe ich nicht nur das, was direkt auf dem Bild zu sehen ist, sondern auch das, was mir das Bild sagen würde.
Also, was das Bild zum Text beiträgt.
Zum Beispiel, wenn Du einen Graphen zeigst, willst Du nicht nur beschreiben, dass da eine Kurve ist, die sich nach oben entwickelt, sondern auch sagen, was diese Tendenz eigentlich bedeutet.
Das würde ein Nutzer verstehen, der das Bild wirklich sehen würde. Doch jetzt gehen wir davon aus, dass er das nicht tut, und wir müssen ihm helfen.
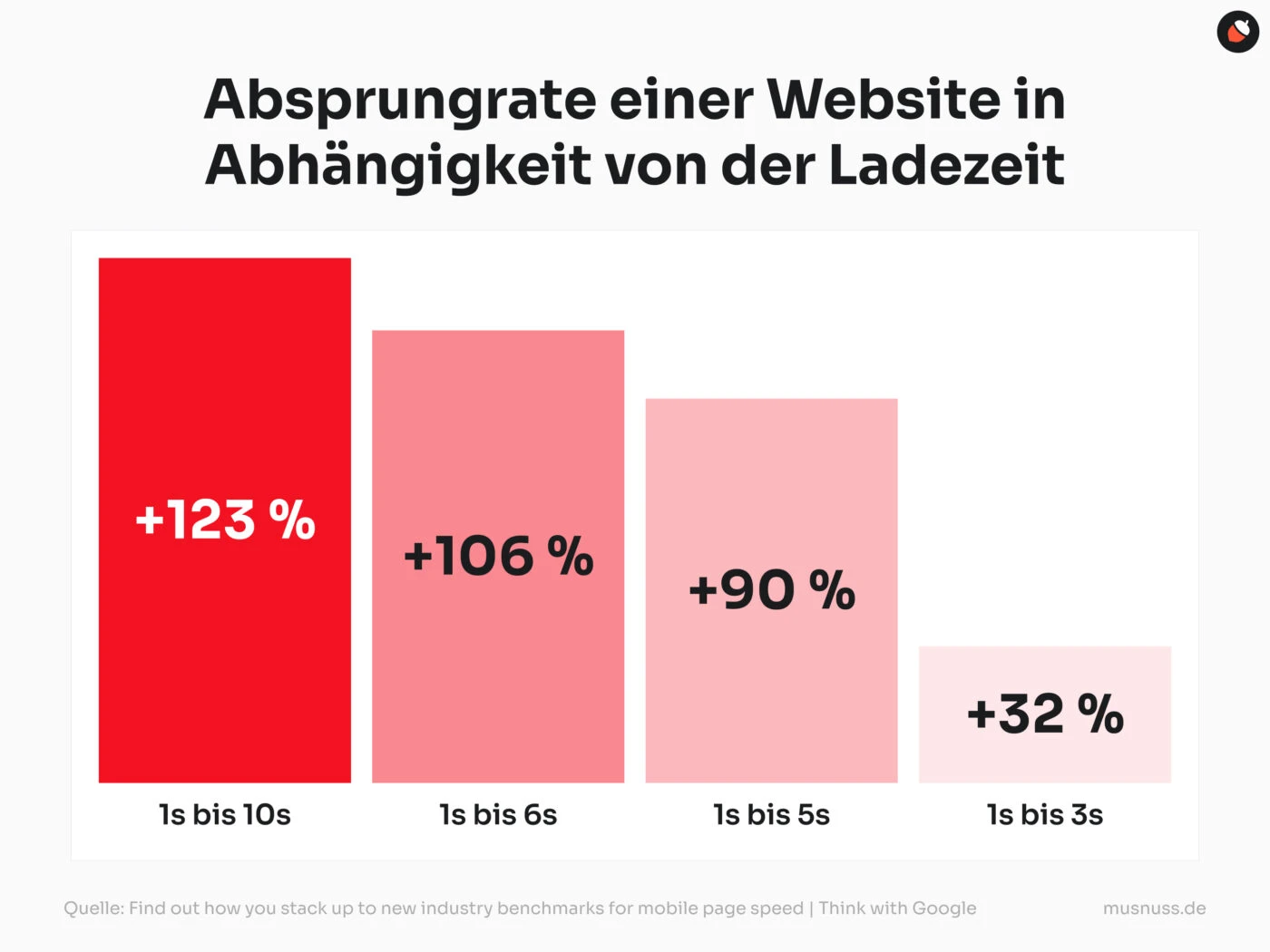
Schauen wir uns mal das folgende Bild aus meinem Artikel über technische SEO an:

Auf diesem Bild siehst Du ein Balkendiagramm mit den Ergebnissen einer Studie von Google bezüglich der Korrelation von Absprungrate von der Ladegeschwindigkeit der Website.
Aus der Abbildung ist ersichtlich, dass je kleiner die Ladezeit ist, desto kleiner ist auch die Absprungrate. Diese Erkenntnis nehme ich auch in die Alt-Beschreibung mit:
Das Bild zeigt ein Diagramm mit dem Titel „Absprungrate einer Website in Abhängigkeit von der Ladezeit“. Es zeigt, dass die Absprungrate um +123 % steigt bei Ladezeiten von 1 bis 10 Sekunden, um +106 % bei 1 bis 6 Sekunden, um +90 % bei 1 bis 5 Sekunden und um +32 % bei 1 bis 3 Sekunden. Dies deutet darauf hin, dass je geringer die Ladezeit ist, desto kleiner wird die Absprungrate. Die Quelle des Diagramms ist „Think with Google“, mit einem Hinweis auf die Website „musnuss.de“.
Dies bietet auch einen großen Spielraum für SEO: Du kannst den alternativen Text so schreiben, indem Du überlegst, was man geschrieben hätte, wenn man das Bild nicht hätte einfügen können. Deswegen kannst Du auch Deine schicken Schlüsselwörter da inkorporieren.
Übrigens, ich habe einen kompletten Leitfaden zur Suche nach den richtigen Keywords erstellt, den Du kostenlos von mir bekommen kannst.
![Das Bild zeigt eine Werbegrafik für einen Leitfaden von Dmitry Dugarev mit dem Titel "[PDF] Schritt für Schritt zu besten Keywords 2024". Dmitry Dugarev ist als Website-Entwickler aus Frankfurt am Main dargestellt. Ein Zitat von Edgar Linde, Geschäftsführer der elintech GmbH, lobt den Leitfaden als sehr wertvoll und hilfreich für die strukturierte SEO. Der Leitfaden basiert auf über 20 Studien von Google und führenden Digitalagenturen weltweit und hilft bei der Suche nach den besten Keywords für Blogs. Eine Grafik unten veranschaulicht die Beziehung zwischen der Anzahl der Wörter in Keywords und deren Kaufabsicht sowie Konkurrenz. Ein-Wort-Keywords haben eine niedrige Kaufabsicht und hohe Konkurrenz, während Keywords mit vier oder mehr Wörtern eine hohe Kaufabsicht und geringe Konkurrenz haben. Die Quelle ist musnuss.de und die Grafik wurde von Dmitry Dugarev erstellt.](https://musnuss.de/wp-content/uploads/2024/07/lead-magnet-demo-1400x1050.webp)
Melde Dich einfach für das gratis 1:1 Erstgespräch an und ich schicke Dir den kostenlos zu. Und wie Du gute Artikel schreibst, zeige ich Dir auch 😉
Ein Korollar dazu ist, dass der Wert des alt-Attributs niemals Text enthalten sollte, der als Bildunterschrift, Titel oder Legende des Bildes betrachtet werden könnte.
Es soll Ersatztext enthalten, der von den Nutzern anstelle des Bildes verwendet werden kann; es ist nicht dazu gedacht, das Bild zu ergänzen.
Das title-Attribut kann für ergänzende Informationen verwendet werden.
Quelle: HTML Living Standard, 4.8.4.4 Requirements for providing text to act as an alternative for images
Achtung: das Dasein oder Fehlen des alt-Attributs wird unterschiedlich interpretiert!
Hier sind vier Hinweise, die Du berücksichtigen musst:
- Wenn das alt-Attribut im <img>-Tag fehlt, stellt dies einen groben Verstoß gegen den HTML Living Standard dar. Jedes Bild muss ein
alt-Attribut haben. - Wenn das alt-Attribut vorhanden, aber nicht ausgefüllt ist
<img alt>, ist dies gleichbedeutend mit einem leeren String, was uns zum dritten Fall verweist. - Wenn das
alt-Attribut als leerer String angegeben ist<img alt=””>, dann wird dieses Bild als dekorativ betrachtet (also wird das Bild von Suchmaschine einfach ignoriert, denn dekorative Bilder beeinflussen den Inhalt nicht). - Wenn das
alt-Attribut ausgefüllt ist<img alt=”Hello, World!”>, dann ist dieses Bild wichtig und wird von Suchmaschine als Inhalt berücksichtigt.
Also, achte einfach darauf, dass Du die alternative Beschreibung immer ausgefüllt hast. Dann haben Deine Bilder eine bessere Chance darauf, bei Google angezeigt zu werden.
Falls Du aber wirklich nicht willst, dass das Bild von Google ausgelesen wird, ist es besser, dieses Element als Hintergrundbild mit CSS neu zu gestalten.
Nimm einfach ein HTML-Tag wie <span> oder <div> und füge eine CSS-Klasse hinzu:
<div class="dekoratives-bild"/>Und innerhalb dieser CSS-Klasse kannst Du Dein Bild in background-image erscheinen lassen:
background-image: url('./bilder/dein-dekoratives-bild.jpg')Laut W3C, stellst Du so sicher, dass die Suchroboter dieses Bild in keinem Fall als etwas interpretieren, das sich auf den Inhalt bezieht*.*
So kannst Du die Alt-Beschreibung mit KI schreiben lassen
Falls Du gar nicht weißt, wie Du die Alt-Texte für Deine Bilder schreiben sollst, empfehle ich Dir, einfach die KI wie ChatGPT dafür zu nutzen.
Dort kannst Du Dein Bild hochladen und zum Beispiel mit dem folgenden Prompt eine initiale Alt-Beschreibung generieren lassen:
Schreibe mir eine deskriptive Alt-Beschreibung für das beigefügte Bild. Schreibe diese als Fließtext.Dann bekommst Du ein solches Ergebnis zum Beispiel:

Und so kannst Du diese Beschreibung direkt in den alt-Attribut einsetzen.
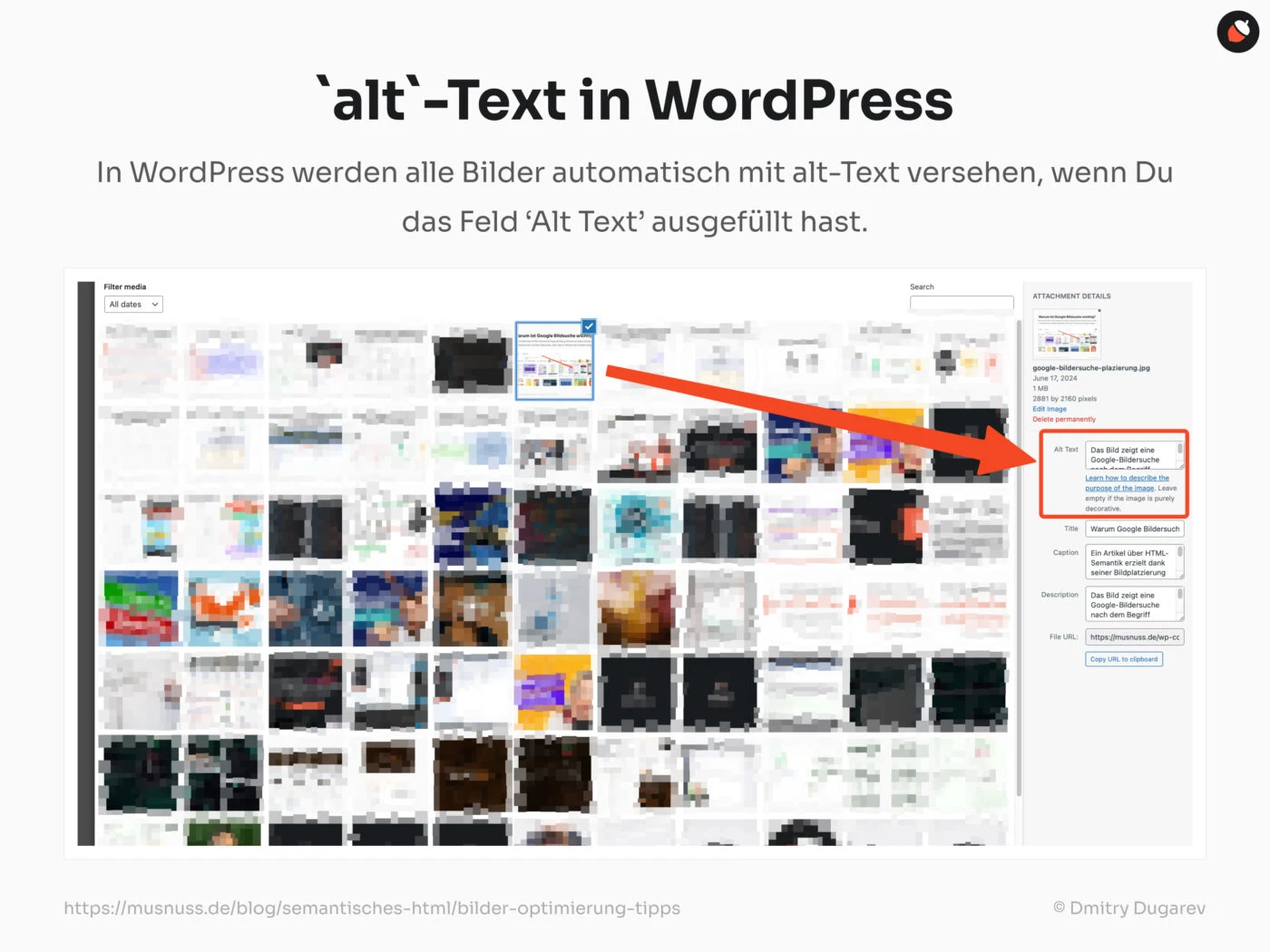
Falls Du WordPress nutzt, achte einfach darauf, dass Du beim Hochladen der Bilder unbedingt das Feld Alternative Text ausfüllst.

Dann bist Du auf der sicheren Seite.
Alt-Attribute und Barrierefreiheit
Wie bereits erwähnt, erscheint der Alt-Text eines Bildes dann, wenn dieses nicht gesehen werden kann.
Doch gibt es eine Bevölkerungsgruppe, die Deine Bilder unter keinen Umständen visuell wahrnehmen kann – Menschen mit Sehbehinderungen.
Also, pass auf: Die Alt-Texte werden essenziell, wenn Menschen mit Sehbehinderungen Deine Website besuchen.
Weil sie Deine Website einfach nicht sehen, nutzen sie Hilfsprogramme, die wie deren Augen agieren – die sogenannten Screenreader.
Die Screenreader versuchen, den Inhalt Deiner Website zu interpretieren und vorzulesen.
Mit der ausgefüllten Alt-Beschreibung stellst Du sicher, dass Deine Bilder von Screenreadern nicht einfach übersprungen werden.
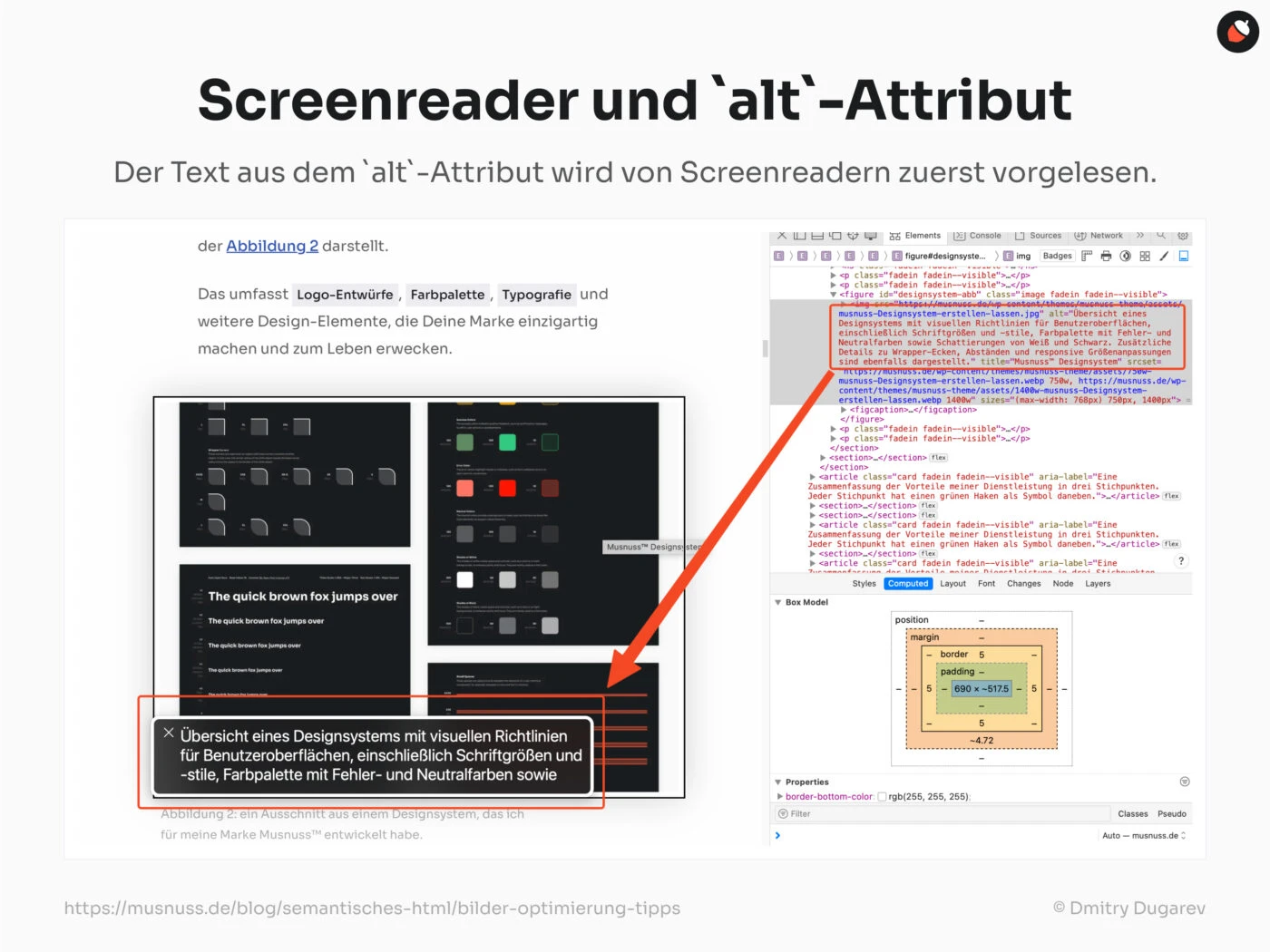
Die Screenreader lesen die Alt-Beschreibung als Erstes vor, wenn der Nutzer ein Bild ausgewählt hat.
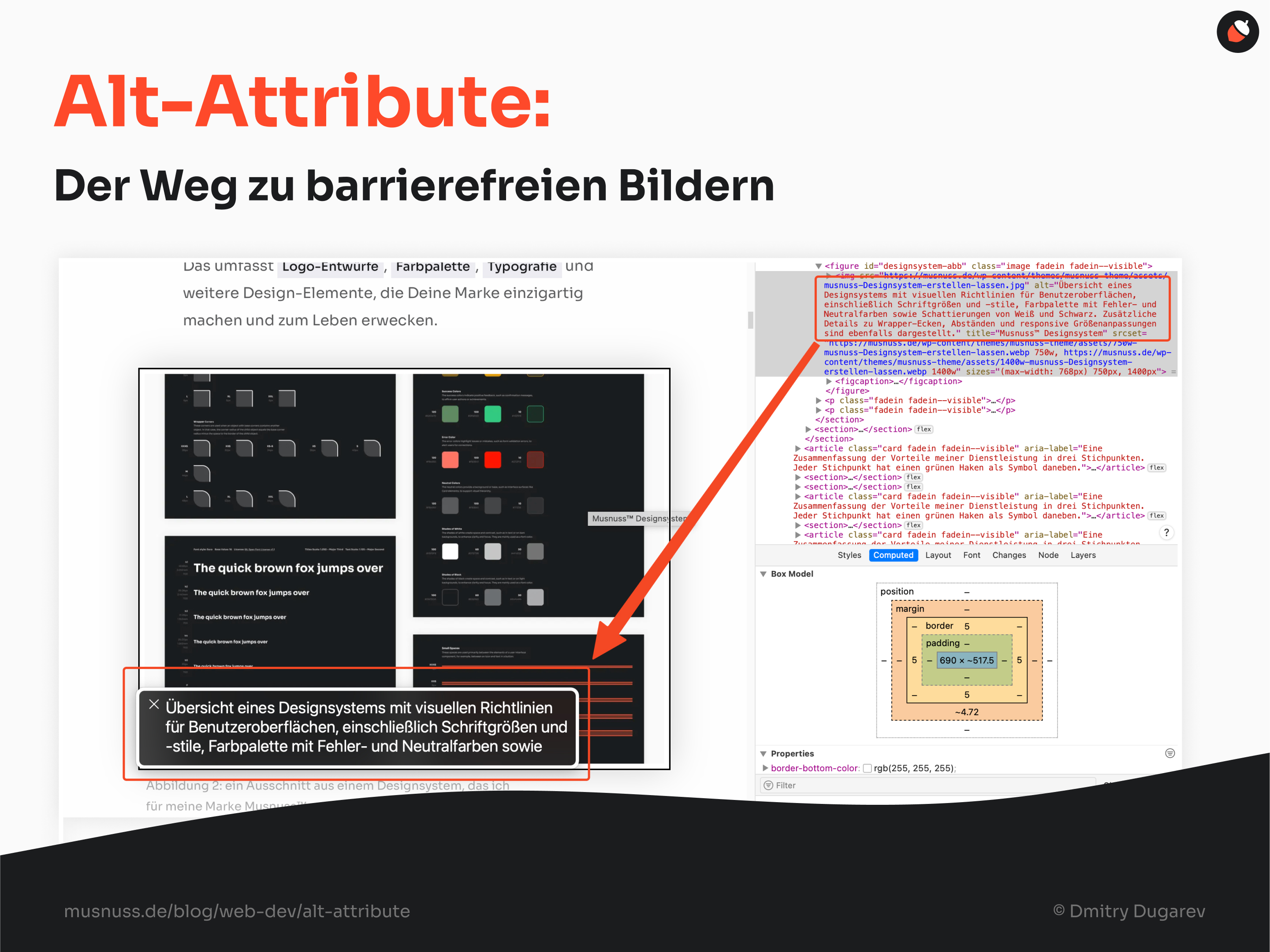
Unten siehst Du ein Beispiel mit dem VoiceOver in macOS.

Im schwarzen Kasten unten rechts ist das angezeigt, was der Screenreader gerade vorliest.
Achtung: Gemäß BFSG sollen alle Websites bis 2025 barrierefrei sein!
Deswegen ist es in Deinem besten Interesse, Deine Website so barrierefrei wie möglich zu gestalten.
Lies hier mehr darüber, wie Du Deine Website barrierefrei machst.
Alt-Beschreibung und Bilder SEO
Aber weißt Du, wer noch ohne Augen die Websites versucht zu verstehen?
Richtig! Der Herr Google…
Durch die Auswertung der Alt-Texte können Suchmaschinen Dein Bild besser einordnen und bei der Suche ausgeben.
Deswegen ist die Alt-Beschreibung eine riesige Chance für SEO.
Also, die Alt-Tags können gerne ein Keyword enthalten, oder sogar mehrere, falls das organisch passt.
So kannst Du Deine Ranking-Chancen verbessern. Denn es ist sehr wahrscheinlich, dass Deine Konkurrenten gar keine alternative Beschreibung haben.
Aus meiner Erfahrung kann das vorkommen, dass selbst die, die bisher keine SEO gemacht haben, durch Alt-Beschreibungen auf die Spitze der Suchergebnisse bei Google Images kommen.
Lese mehr darüber, wie Du die SEO Deiner Bilder verbessern kannst.
Was ist das `title`-Attribut und wie es sich von `alt` unterscheidet
Das title-Attribut steht für (Überraschung!) den Titel Deines Bildes.
„Beschreibt der Titel eigentlich nicht ausreichend das Bild? Schreibe ich dann im alt-Attribut dasselbe, wie im title-Attribut?“
Stopp!
Laut dem HTML Living Standard sind title und alt nicht dasselbe und werden von Benutzeragenten für verschiedene Zwecke verwendet.
title erscheint im Tooltip des Bildes, während alt eine alternative Beschreibung des Bildes ist, als ob es nicht im Dokument vorhanden wäre.
Das
Quelle: HTML Living Standard, 4.8.4.4 Requirements for providing text to act as an alternative for imagesalt-Attribut stellt keine beratende Information dar. Benutzeragenten dürfen den Inhalt des alt-Attributs nicht auf die gleiche Weise darstellen wie den Inhalt destitle-Attributs.
Also, pass auf: alt-Attribut enthält die Beschreibung des Inhalts des Bildes, während title-Attribut die ergänzende Information zum Bild enthalten kann.
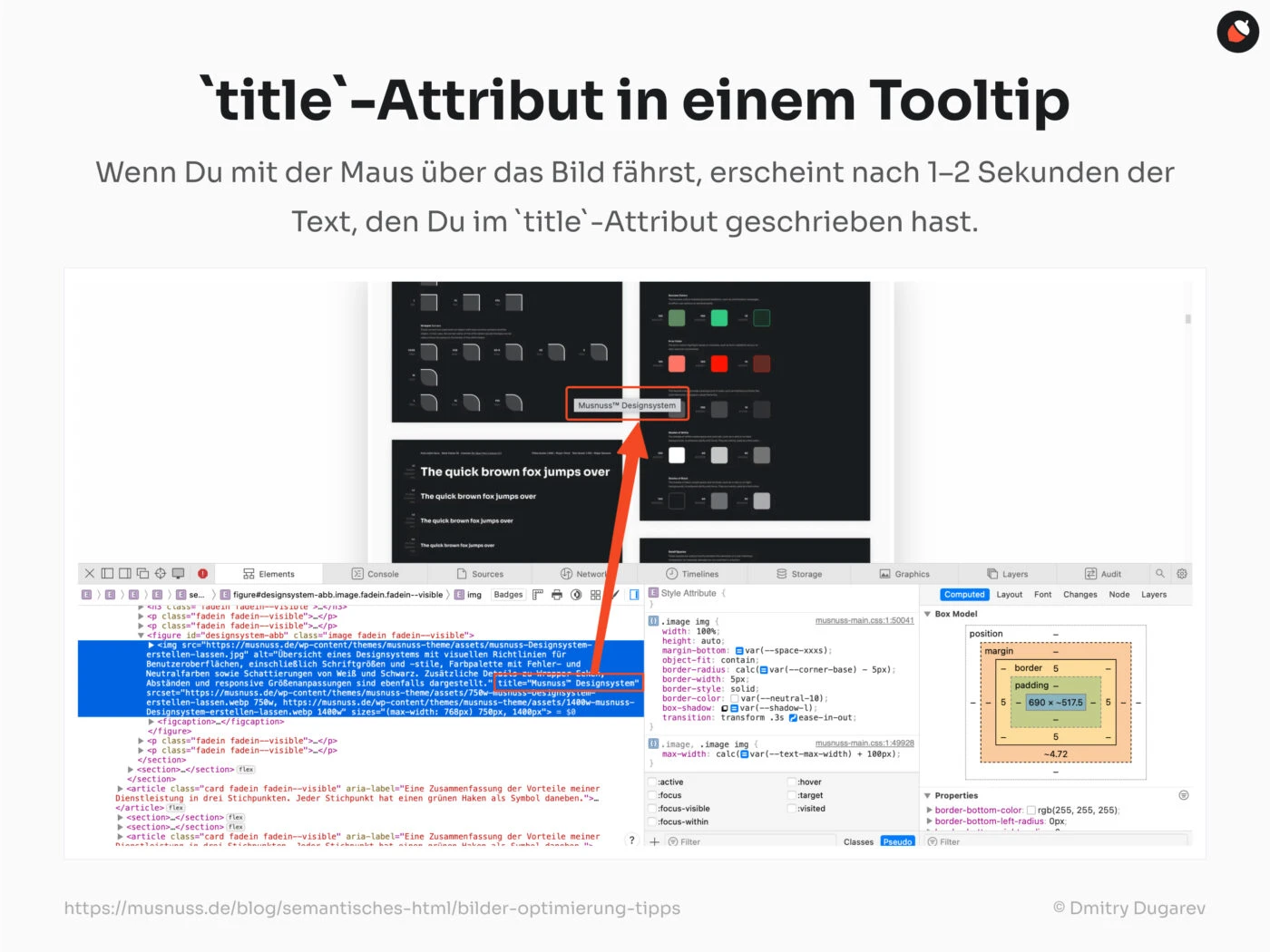
Wie sieht das dann aus, was Du im title schreibst?
Schau mal hier:

Jeder Besucher kann den Titel der Bilder sehen, wenn er über das Bild mit der Maus fährt.
Mit dem Titel hast Du die Möglichkeit, dem Nutzer zusätzliche Informationen zu geben, damit er besser versteht, worum es geht.
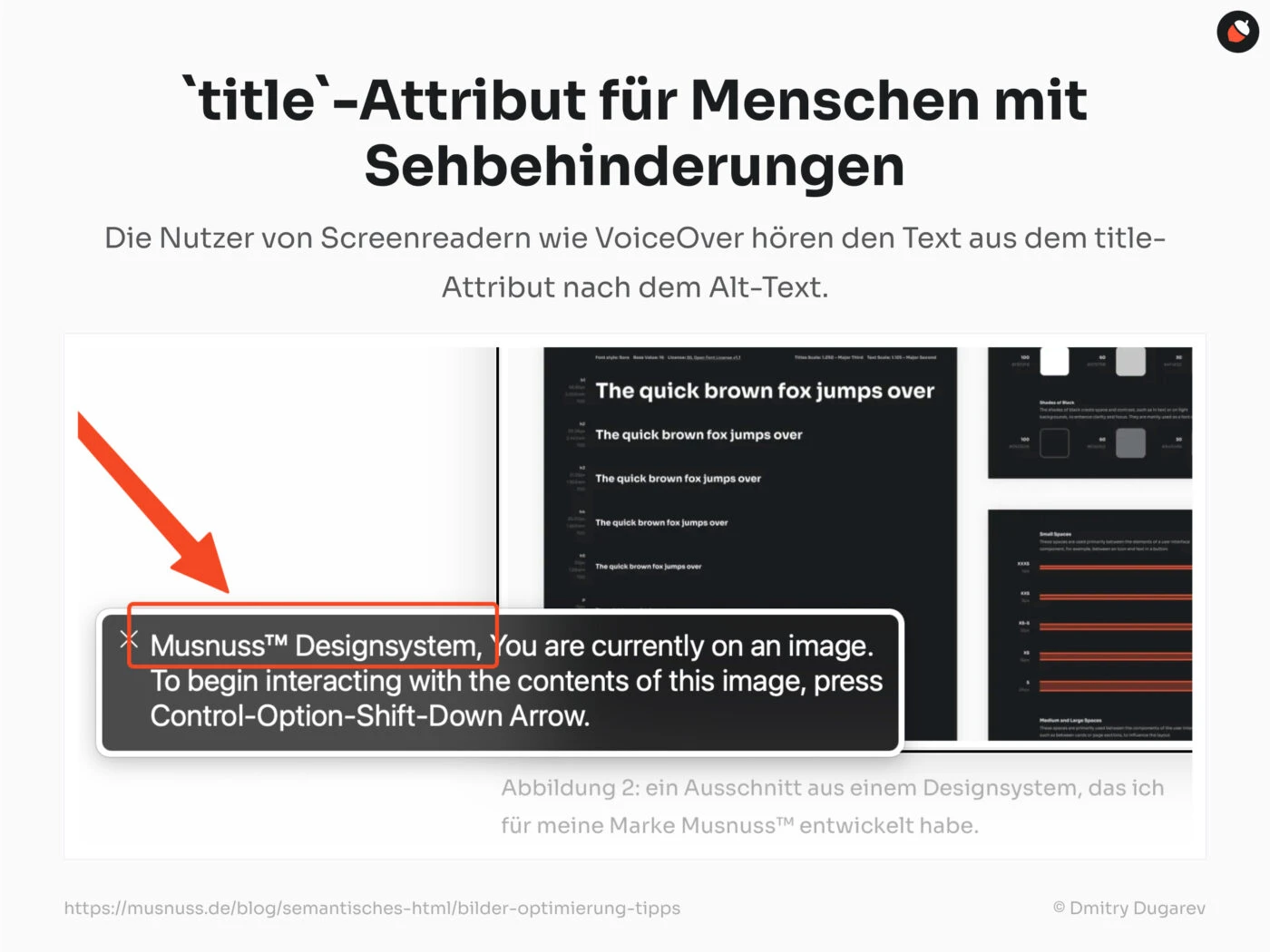
Außerdem hören Menschen mit Sehbehinderungen, die ein Bild sehen, den Inhalt des title-Attributs nach der alternativen Beschreibung.

So verbesserst Du die Nutzererfahrung aller Deiner Besucher, indem Du zusätzlichen Kontext gibst.
Und ja, Du kannst dort auch Deine schicken Keywords integrieren. So kann auch Google ganz genau verstehen, worum es in Deinem Bild geht.
Fazit
Alt-Texte für Bilder sind ein Muss, sowohl für die Barrierefreiheit als auch für die SEO.
Sie helfen nicht nur Nutzern mit Sehbehinderungen, sondern auch dabei, Deine Bilder in den Suchergebnissen von Google besser sichtbar zu machen.
Achte darauf, dass jedes Bild einen aussagekräftigen Alt-Text hat, der beschreibt, was zu sehen ist und welchen Zweck das Bild erfüllt. Vermeide leere Alt-Texte, außer bei rein dekorativen Bildern.
Nutze die Gelegenheit, relevante Keywords einzubinden und vergiss nicht den Unterschied zwischen Alt- und Titel-Attributen: Alt-Texte sind für die Beschreibung und Titel-Attribute für zusätzliche Infos.
Mit diesen Tipps bist Du auf dem besten Weg, sowohl die Benutzerfreundlichkeit als auch das Ranking Deiner Website zu verbessern.
Also, ran an die Alt-Texte und viel Erfolg!
Und falls Du noch Fragen hast oder Hilfe benötigst, kannst Du gerne eine kostenlose Beratung bei mir buchen.
Dann zeige ich Dir nicht nur, wie Du Deine alt-Texte meisterst, sondern mache mit Dir einen Audit Deiner ganzen Website.
Somit lernst Du die wichtigsten Aspekte, die Deine Online-Präsenz zum Erfolg bringen 🚀
Häufig gestellte Fragen
Was ist ein Alt-Attribut?
Das Alt-Attribut, auch bekannt als Alt-Text, ist eine Beschreibung für Bilder, die im HTML <img>-Tag verwendet wird. Es dient dazu, den Inhalt und Zweck eines Bildes zu erklären, insbesondere für Nutzer von Screenreadern und in Fällen, in denen Bilder nicht geladen werden können. Alt-Attribute sind unverzichtbar für die Barrierefreiheit und Suchmaschinenoptimierung (SEO).
Was gehört in den Alt-Text?
In den Alt-Text gehört eine präzise Beschreibung dessen, was auf dem Bild zu sehen ist und welchen Zweck es erfüllt. Es sollte nicht nur das Bild selbst beschreiben, sondern auch dessen Bedeutung im Kontext des restlichen Inhalts erklären. Beispielsweise sollte bei einem Diagramm nicht nur beschrieben werden, dass eine Kurve zu sehen ist, sondern auch, was die aufsteigende Tendenz bedeutet.
Was ist das title-Attribut?
Das title-Attribut bietet ergänzende Informationen zu einem Bild und wird angezeigt, wenn der Nutzer mit der Maus über das Bild fährt. Es unterscheidet sich vom Alt-Attribut dadurch, dass es nicht die Hauptbeschreibung des Bildes liefert, sondern zusätzliche Details. Das title-Attribut kann genutzt werden, um den Nutzern mehr Kontext zu geben und die Nutzererfahrung zu verbessern.
Wie schreibt man gute Alt-Texte?
Gute Alt-Texte sind präzise und beschreibend. Sie sollten das Bild so beschreiben, als ob es im Dokument nicht vorhanden wäre. Achte darauf, wichtige Keywords organisch einzubinden, um die SEO zu verbessern. Vermeide leere Alt-Texte, außer bei dekorativen Bildern. Denke daran, dass der Alt-Text keine Bildunterschrift, sondern eine Ersatzbeschreibung ist, die von Screenreadern und Suchmaschinen genutzt wird.
