Website Relaunch Checkliste: 15 Schritte zur perfekten Website
Erfahre alles über die Aspekte eines erfolgreichen Website-Relaunchs – von der Website-Strategie bis zur Keyword-Recherche – zusammengefasst in einer Checkliste.
Möchtest Du ganz genau den ROI für Deinen konkreten Fall ausrechnen? Dann schau Dir gerne meinen Website ROI Calculator an.

Einführung
Wenn Du schon mal darüber nachgedacht hast, Deine Website neu zu gestalten oder komplett von Grund auf neu zu entwickeln, dann bist Du hier genau richtig.

In diesem Artikel stelle ich Dir eine umfassende Website Relaunch Checkliste vor.
Diese hilft Dir, den gesamten Prozess von Anfang bis Ende zu planen und erfolgreich durchzuführen.
Dabei werfen wir einen genauen Blick auf die 15 wichtigsten Schritte, die Du bei einem Website-Relaunch beachten solltest.
Das hilft Dir sowohl bei der Wahl einer Agentur, als auch um selbst in das Thema einzusteigen.
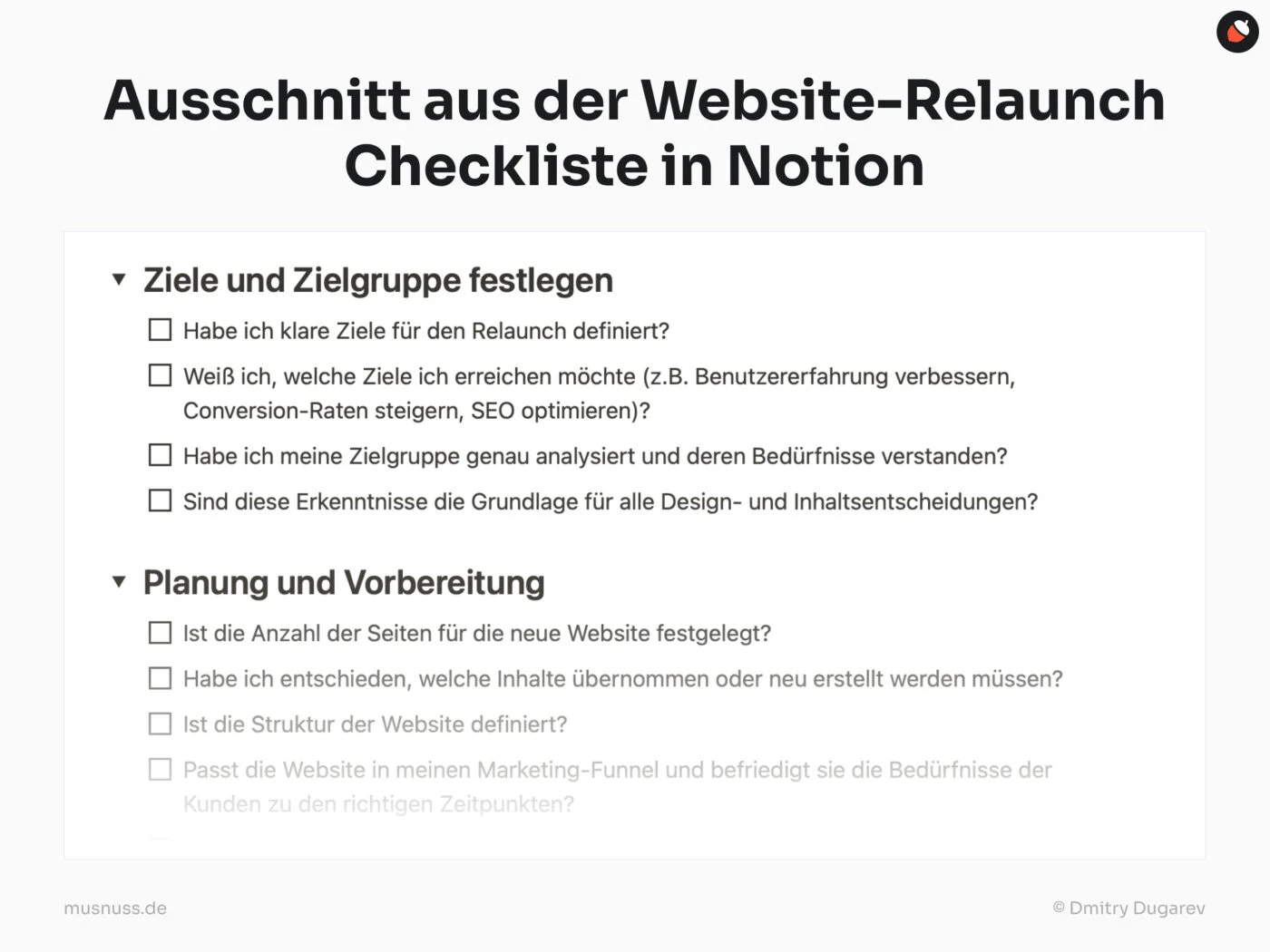
Willst Du die Checkliste gleich als Notion-Template erhalten und alles abchecken?

Dann schaue mal hier vorbei:
[NOTION-TEMPLATE] Website Relaunch Checkliste
Und hier ist eine Liste mit 12 Fragen, die Du Deinen potenziellen Webdesigner für Dein Relaunch fragen kannst, um sicherzustellen, dass er das Richtige für Dich ist.
Was bedeutet „Relaunch“ überhaupt?
Der Begriff „Relaunch“ bezieht sich auf eine umfassende Überarbeitung oder Neugestaltung einer bestehenden Website.
Das Ziel eines Relaunches ist es:
- die Benutzererfahrung zu verbessern;
- die technische Infrastruktur zu modernisieren;
- die Website für Suchmaschinen zu optimieren;
- das Design zu aktualisieren;
- die Website besser auf die Geschäftsziele abzustimmen.
Ein Relaunch kann alles umfassen, von kleineren Designanpassungen bis zu einer vollständigen Überarbeitung der Website-Struktur, des Inhalts und der Funktionalität.
Warum ist ein Relaunch wichtig?
Eine Website ist das digitale Gesicht Deines Unternehmens.
Sie muss nicht nur ästhetisch ansprechend sein, sondern auch funktional und effektiv bei der Zielerreichung.
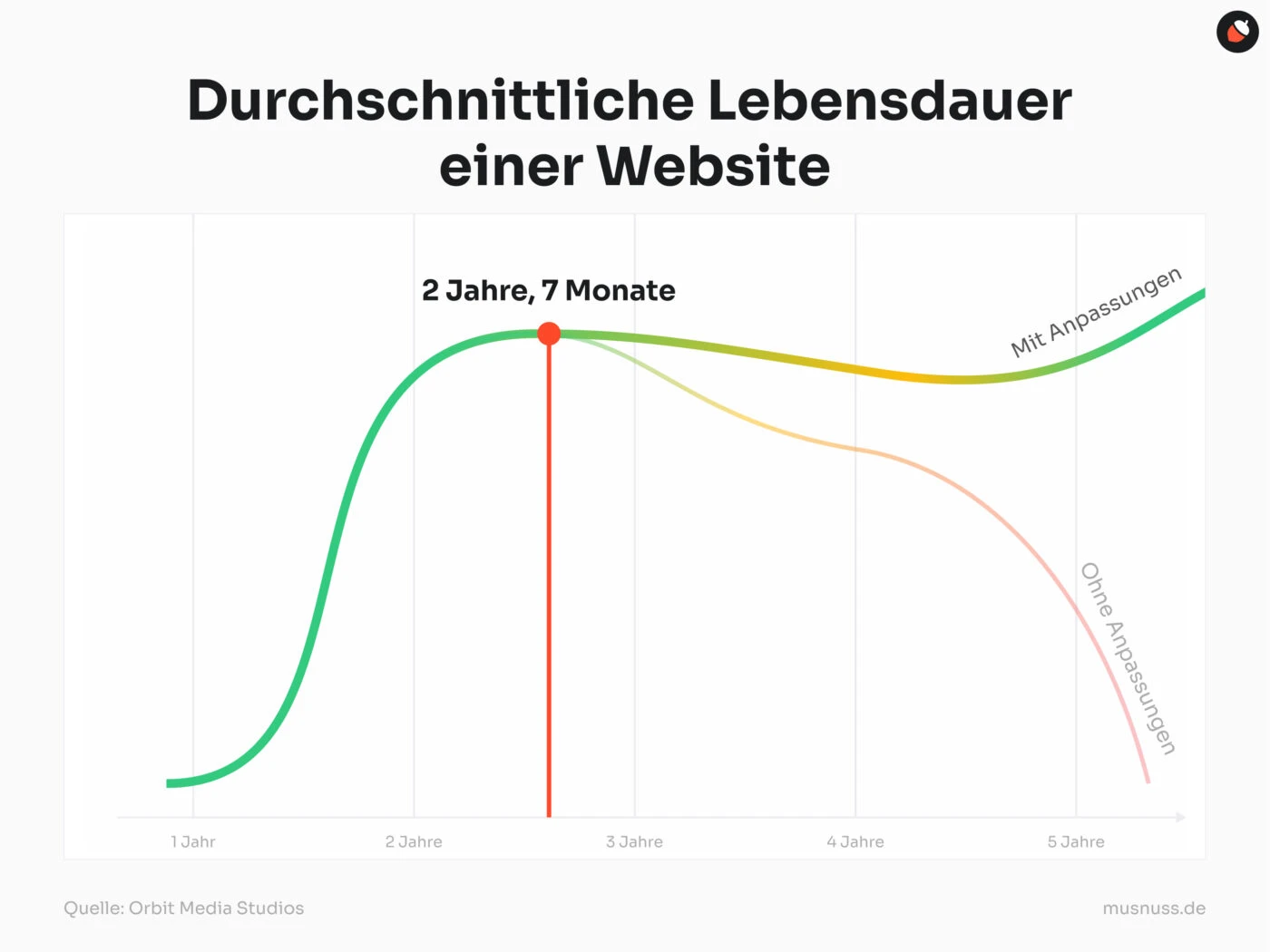
Mit der Zeit verändern sich sowohl die Technologien als auch die Bedürfnisse Deiner Besucher.
Ein Website-Relaunch ermöglicht es Dir, die Veränderungen Deines Geschäfts und Deiner Zielgruppe zu berücksichtigen und Deine Website darauf anzupassen.
So bleibt sie relevant und wettbewerbsfähig. Und Du kannst Dich auf mehr Conversions und Leads freuen.
Modernisieren oder Neuentwickeln?
Bevor Du Dich für einen Relaunch entscheidest, musst Du zunächst die bestehende Website genau analysieren.
Das Ziel dieser Analyse ist es, zu bewerten, ob es sinnvoller ist, die aktuelle Website zu modernisieren oder eine komplett neue zu entwickeln.
Damit Du diese Analyse erfolgreich durchführen kannst, habe ich für Dich eine Entscheidungsvorlage mit 7 Aspekten und praktischen Schritten vorbereitet.
Schau sie Dir gerne an, damit Du sicher bist, ob Du einen Relaunch benötigst oder eine Neuentwicklung in Auftrag geben musst.
15 Schritte zur perfekten Website
1. Ziele und Zielgruppe festlegen
Bevor Du in die Umsetzung gehst, musst Du klare Ziele für den Relaunch definieren.
Willst Du die Benutzererfahrung verbessern, die Conversion-Raten steigern oder die SEO-Performance optimieren?
Gleichzeitig ist es wichtig, Deine Zielgruppe genau zu verstehen und ihre Bedürfnisse zu analysieren.
Diese Erkenntnisse sollten die Grundlage für alle Design- und Inhaltsentscheidungen sein.
2. Planung und Vorbereitung
Eine gründliche Planung ist der Schlüssel zum Erfolg. Dazu gehört die Frage, welche Domain-Endung muss Du wählen, oder wie Du Deine Domain ohne Verluste wechseln kannst.
In dieser Phase solltest Du definieren, wie viele Seiten die neue Website haben wird, welche Inhalte übernommen oder neu erstellt werden müssen und wie die Struktur aussehen soll.
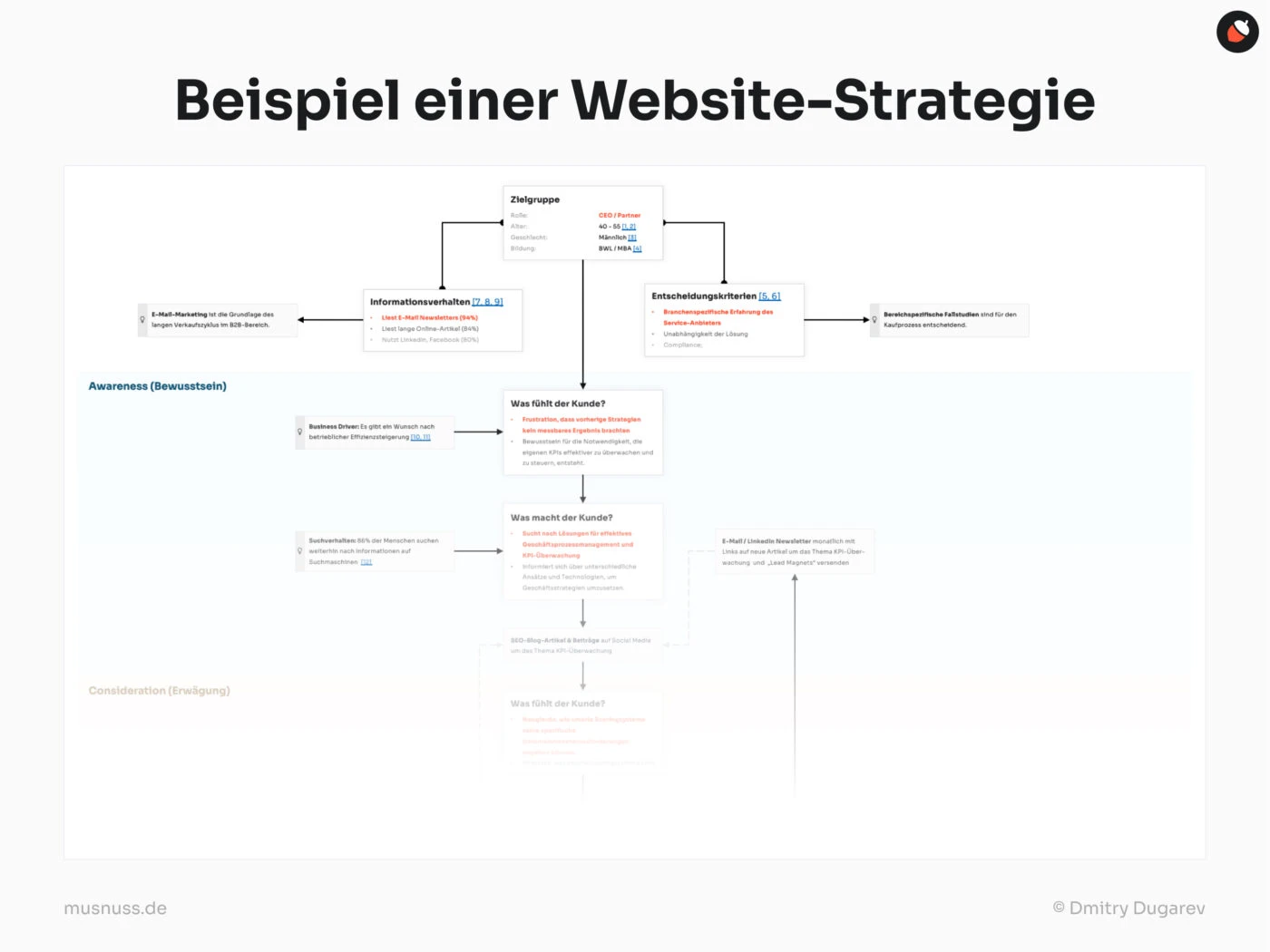
Wichtig ist dabei, zu schauen, wie die Website in Deinen Marketing-Funnel passt und welche Bedürfnisse des Kunden wann befriedigt werden.

Überlege Dir, welche Integrationen erforderlich sind, z. B. CRM-Systeme, E-Commerce-Plattformen oder Marketing-Tools.
Verfasse das alles in eine Website-Strategie und überlege Dir eine Analytik-Architektur. Ein detaillierter Plan spart später viel Zeit und vermeidet unnötige Komplikationen.
3. Auswahl des Tech-Stacks
Die Wahl des richtigen Technologie-Stacks ist entscheidend.
Überlege, ob Du mit einer Open-Source-Lösung wie WordPress arbeiten möchtest, oder ob ein maßgeschneidertes CMS besser zu Deinen Anforderungen passt.

Berücksichtige auch Aspekte wie Hosting, Sicherheit und Skalierbarkeit.
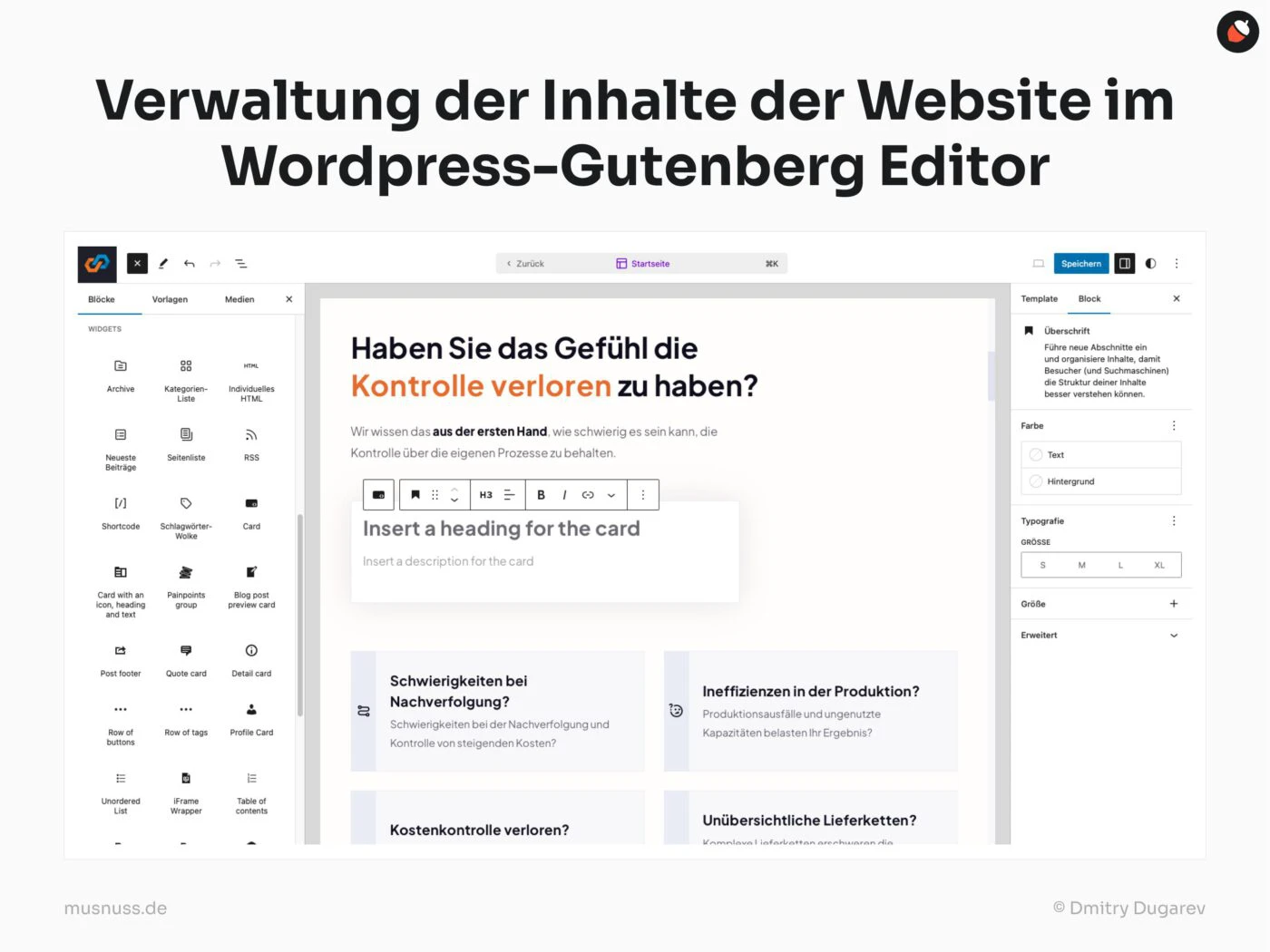
4. Design modernisieren oder neu erstellen
Jetzt kommt der kreative Teil: das Design.
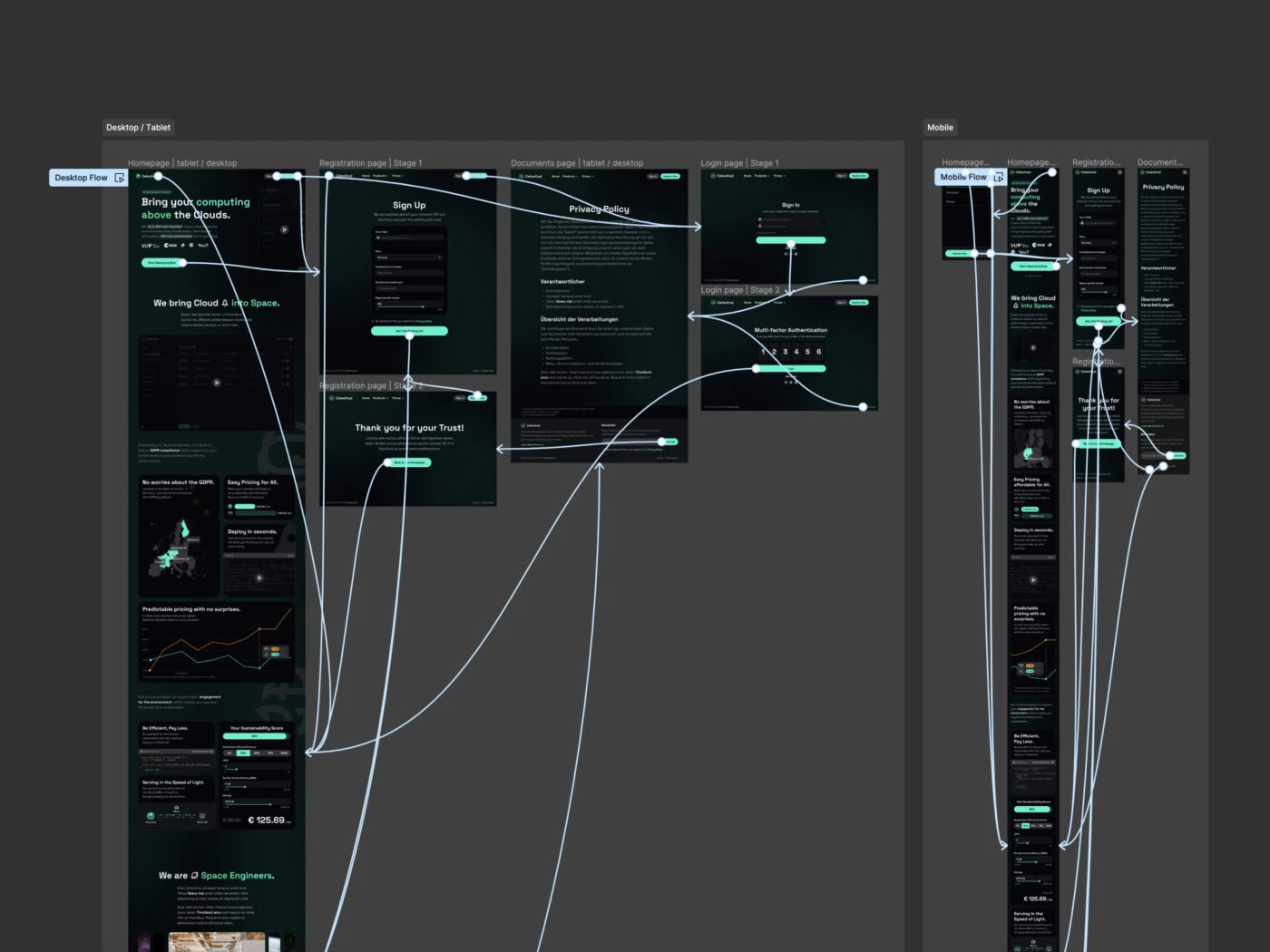
Nutze Tools wie Figma, um Dein neues Design zu entwerfen oder bestehende Designs zu modernisieren.

Denke dabei an aktuelle Design-Trends, aber verliere nie die Benutzerfreundlichkeit und Barrierefreiheit aus den Augen.
Berücksichtige dabei, wie die Seiten miteinander interagieren und wie die Benutzererfahrung aussieht. In Figma kann man einen einfachen Prototyp machen.
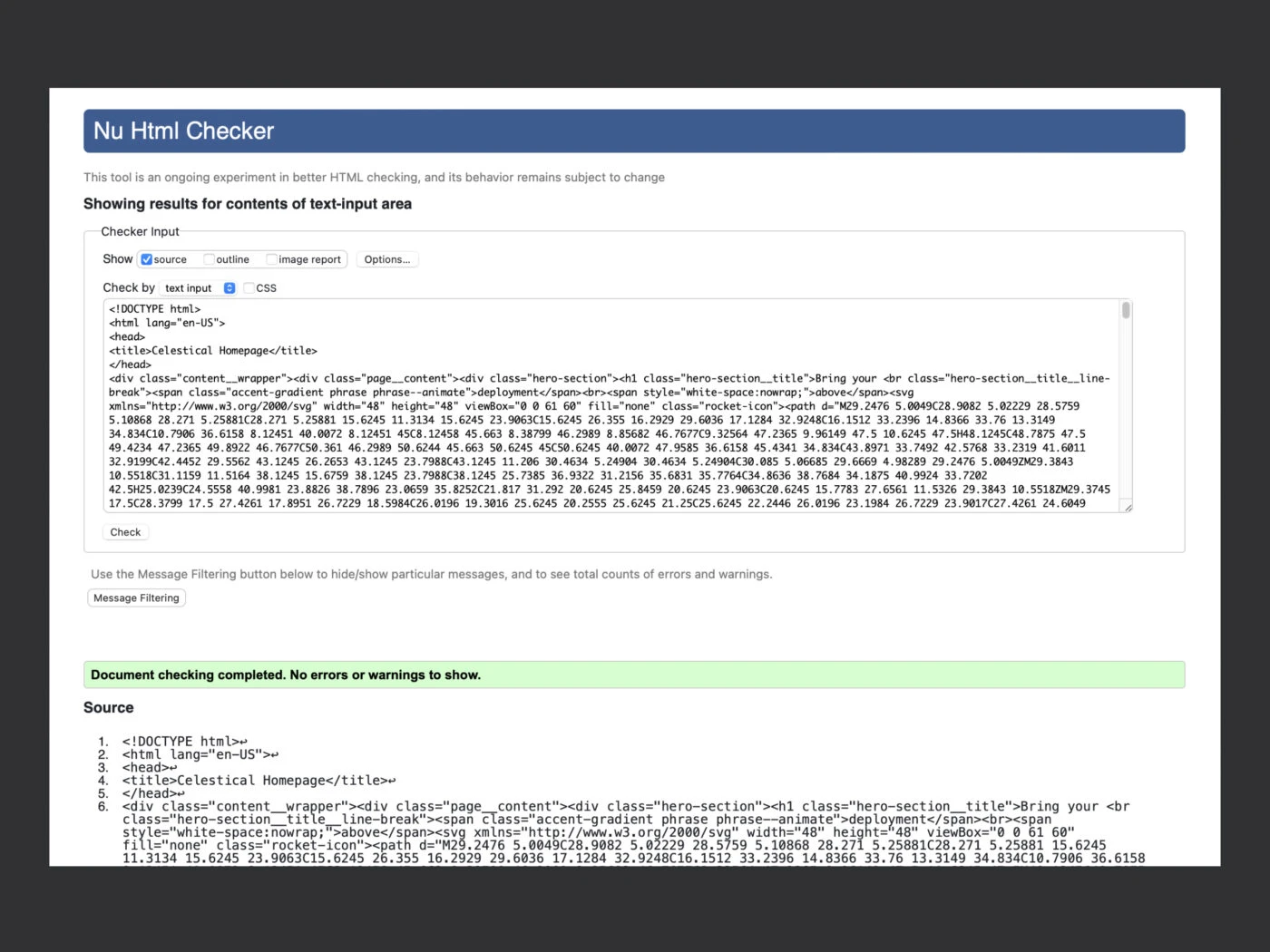
5. Entwicklung nach Standards
Die Entwicklung sollte nach den aktuellsten Standards erfolgen.
Dazu gehören der WHATWG HTML-Standard, die W3C-Richtlinien und die WACG-Richtlinien zur Barrierefreiheit.

Eine saubere, standardkonforme Entwicklung sorgt nicht nur für eine bessere Performance, sondern auch für eine langfristige Wartbarkeit.
Barrierefreiheit wird ab dem 28. Juni 2025 für alle Websites Pflicht.
Hier ist alles, was Du bis dahin wissen musst.
Willst Du direkt zur Umsetzung gehen? Hier habe ich für Dich eine BITV 2.0 Checkliste vorbereitet.
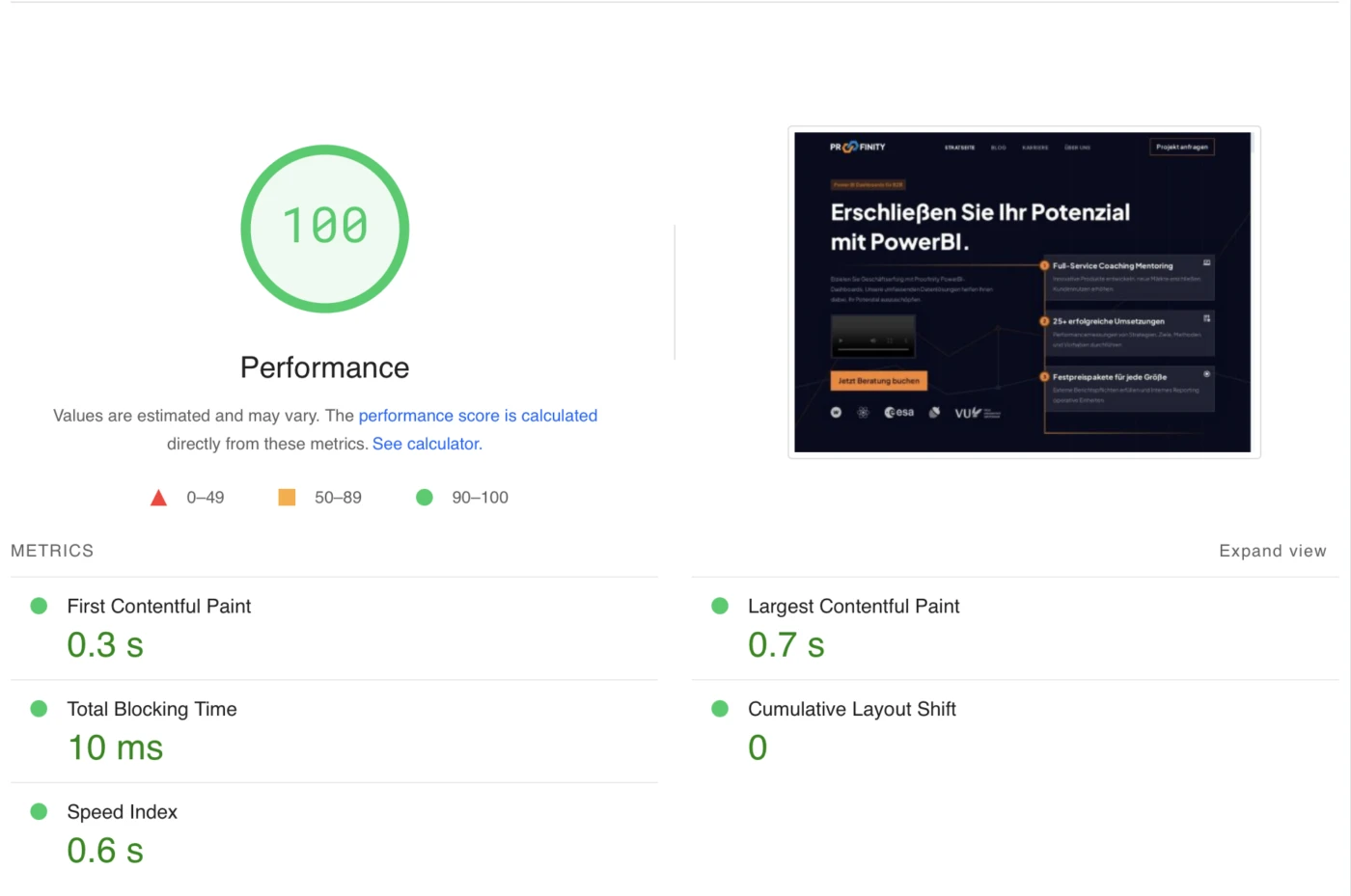
6. Test auf Benutzerfreundlichkeit, Geschwindigkeit und Sicherheit
Bevor die Website live geht, ist es essenziell, sie auf Herz und Nieren zu prüfen.

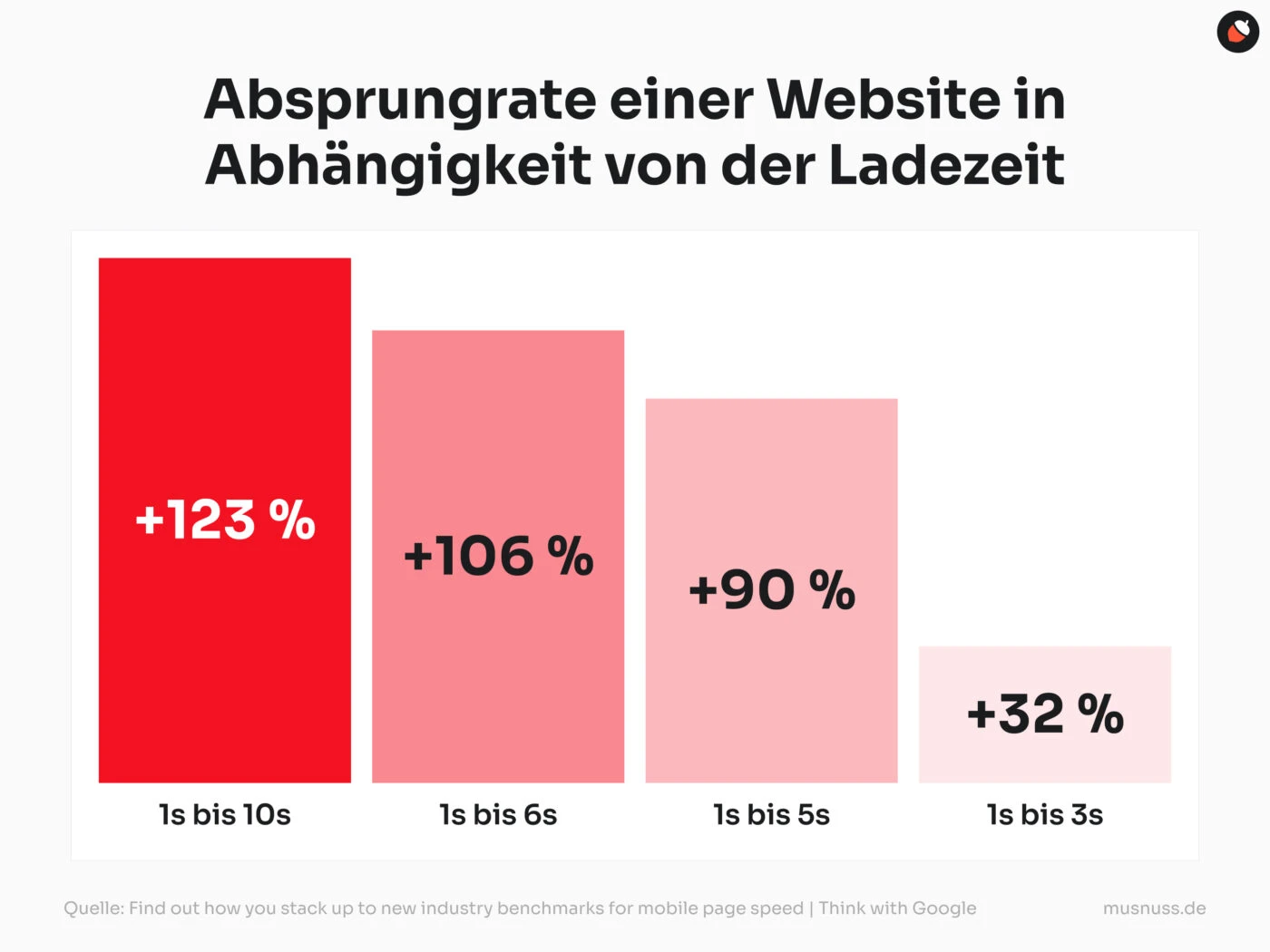
Nutze Tools wie Pagespeed Insights, den W3C HTML Validator und Schema Validator, um sicherzustellen, dass Deine Website schnell, sicher und benutzerfreundlich ist.
7. Sicherstellen der Geräte- und Browserkompatibilität
Im heutigen digitalen Zeitalter ist es unerlässlich, dass Deine Website auf allen Geräten und in allen Browsern einwandfrei funktioniert.

Teste daher gründlich auf Responsiveness und stelle sicher, dass Dein Design auf verschiedenen Bildschirmgrößen und Browsern korrekt dargestellt wird.
Wie Du das machen kannst? Erfahre in meinem Leitfaden zur Website-Optimierung.
8. Conversion-optimiertes Copywriting
Gute Texte sind das A und O für eine erfolgreiche Website. Investiere in conversion-optimiertes Copywriting, das Deine Besucher anspricht und zum Handeln bewegt.
Achte darauf, dass die Inhalte klar, prägnant und auf die Bedürfnisse Deiner Zielgruppe abgestimmt sind.

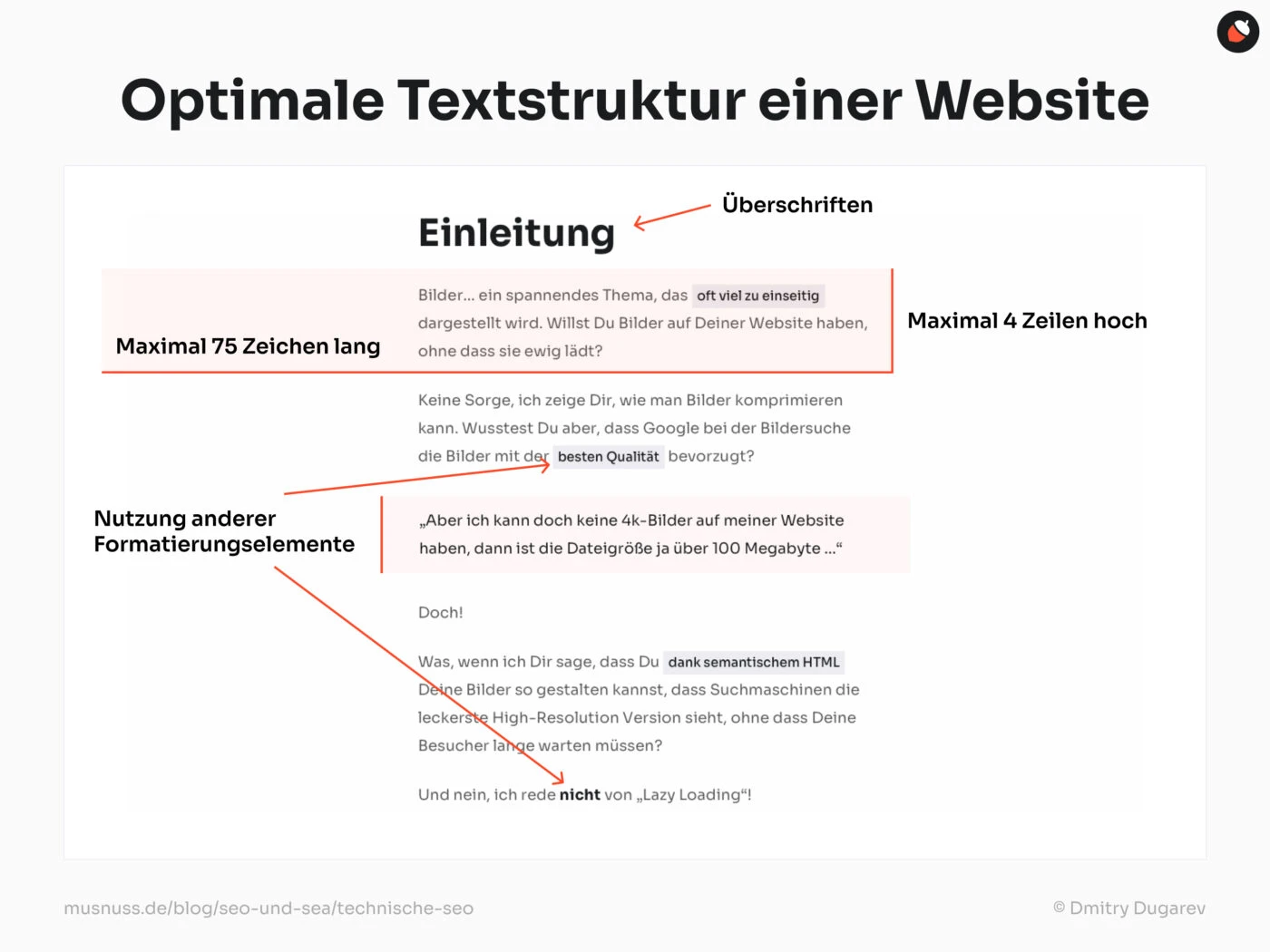
Und achte auf die Grundregeln der Topografie, um Deine Texte lesbar zu gestalten. Mehr dazu in meinem Artikel zur Lesbarkeit der Texte.
9. Überarbeitung bestehender Inhalte
Falls Du bestehende Inhalte übernimmst, sollten diese überarbeitet werden, um sie aktuell, relevant und suchmaschinenfreundlich zu gestalten.
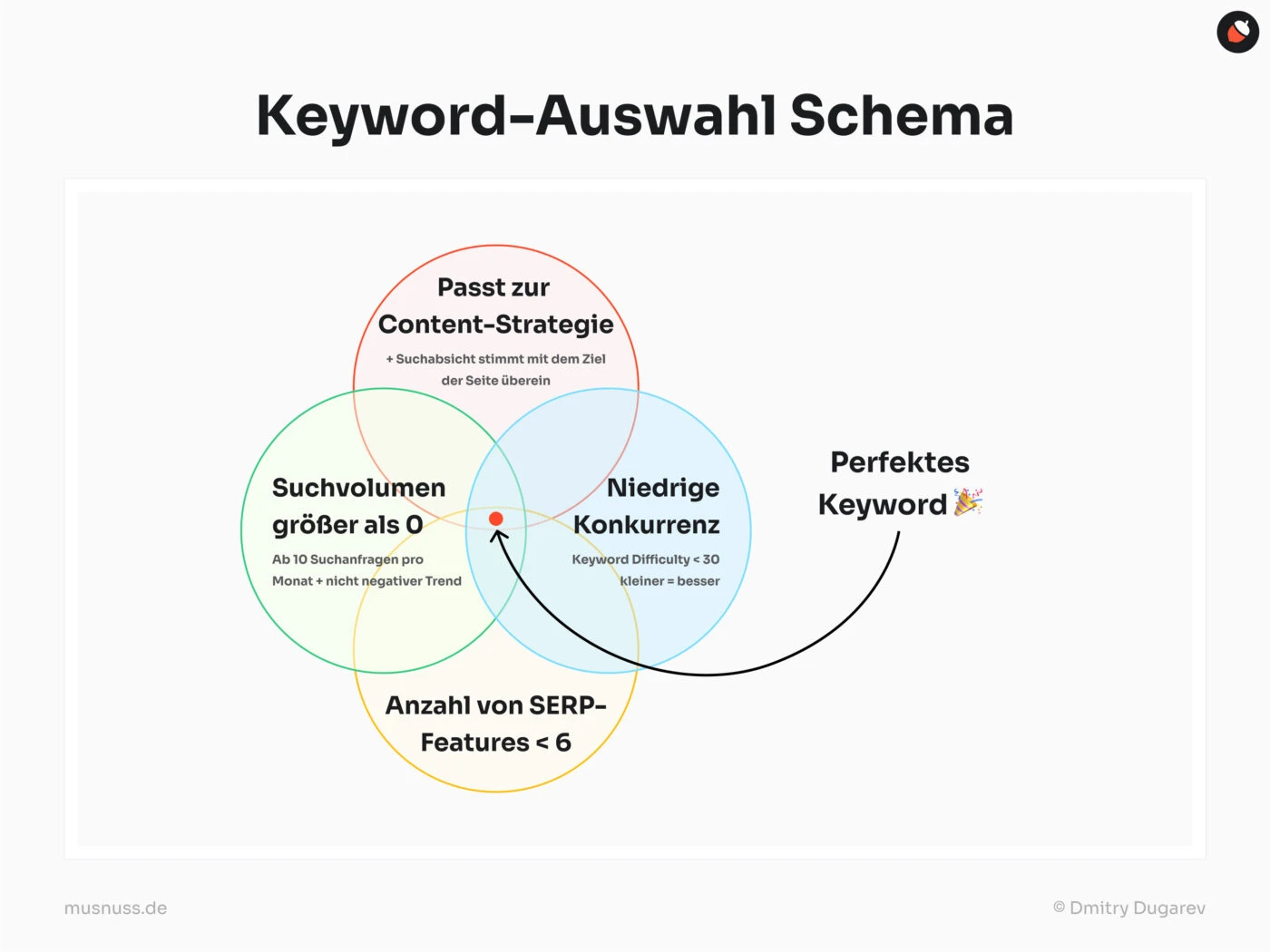
Mache dafür eine allseitige Keywords-Recherche und erarbeite gute thematischen Cluster. Mehr dazu kannst Du in meinem Leitfaden zur Keywords-Recherche erfahren.

Aktualisiere veraltete Informationen und optimiere die Texte für relevante Keywords, ohne dabei den Leser aus den Augen zu verlieren.
10. Implementierung von SEO-Best Practices
SEO ist ein wesentlicher Bestandteil jedes Relaunches. Stelle sicher, dass alle SEO-Best Practices umgesetzt werden, um die Sichtbarkeit in den Suchmaschinen zu maximieren.
Dazu gehören technische SEO-Elemente, On-Page-Optimierungen, sowie die Optimierung der Seitenstruktur.

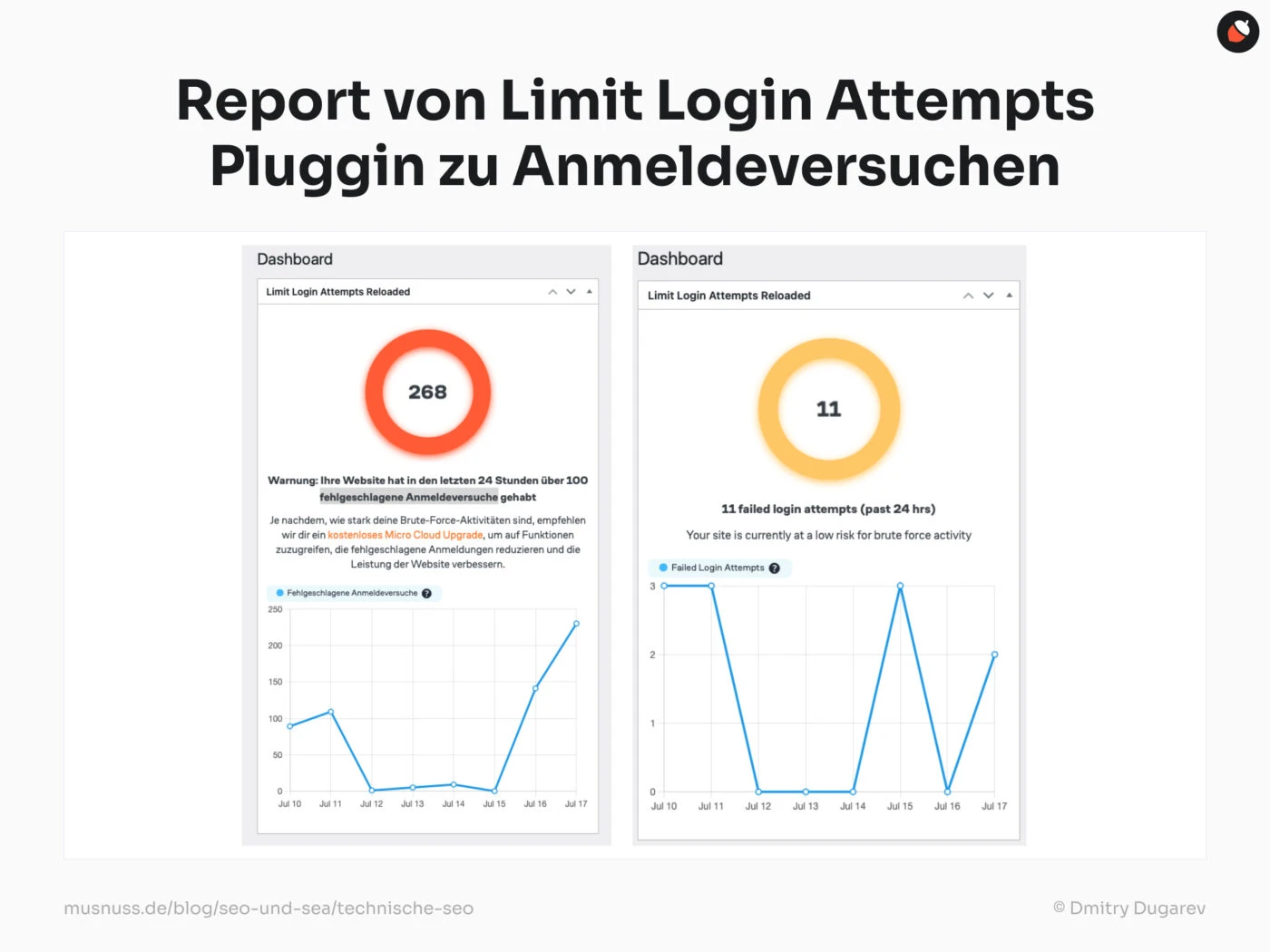
Um Deine Website optimal für SEO vorzubereiten, schau Dir gerne meinen Leitfaden zur technischen SEO an.
11. Veröffentlichung, Überwachung und Nachverfolgung
Sobald die Website live ist, solltest Du den Launch genau überwachen. Prüfe alle Funktionen, tracke den Traffic und analysiere die Performance.
Google Search Console und Google Analytics sind hier unverzichtbare Tools, um sicherzustellen, dass alles reibungslos läuft.
12. Pflege und regelmäßige Aktualisierung
Nach dem Relaunch ist die Arbeit noch nicht getan.
Um Deine Website aktuell und relevant zu halten, solltest Du regelmäßig Inhalte aktualisieren, technische Updates durchführen und die Performance überwachen.
Dies sichert langfristig den Erfolg Deiner Website.
Fazit: Der Website Relaunch als Chance
Ein Website-Relaunch bietet Dir die Chance, Deine digitale Präsenz grundlegend zu verbessern und sie auf die nächste Stufe zu heben.
Mit der richtigen Planung und Umsetzung kannst Du nicht nur die Benutzererfahrung und Conversion-Raten steigern, sondern auch Deine Marke stärker positionieren.
Wenn Du Fragen hast oder Unterstützung bei Deinem Website-Relaunch benötigst, stehe ich Dir gerne für eine kostenlose 1:1-Beratung zur Verfügung.
Vereinbare einfach einen Termin über diesen Link und lass uns gemeinsam Deine Website optimieren!
Häufig gestellte Fragen
Was ist bei einem Relaunch zu beachten?
Ein Relaunch erfordert eine gründliche Planung, klare Zieldefinitionen und die Einhaltung von Best Practices in Design, Entwicklung und SEO. Besonders wichtig ist es, die bestehende Website sorgfältig zu analysieren und eine fundierte Entscheidung über Modernisierung oder Neuentwicklung zu treffen.
Wie viel kostet ein Website Relaunch?
Die Kosten für einen Website-Relaunch können stark variieren, je nach Umfang des Projekts, den eingesetzten Technologien und den spezifischen Anforderungen. Im Durchschnitt können die Kosten zwischen 2.500 und 50.000 Euro liegen.
Was ist ein Relaunch einer Website?
Ein Website-Relaunch ist eine umfassende Überarbeitung oder Neugestaltung einer bestehenden Website. Dies kann die visuelle Gestaltung, die technische Infrastruktur, den Inhalt und die Benutzerführung betreffen.
Was kostet die Neugestaltung einer Website?
Die Neugestaltung einer Website kann je nach Komplexität und Anforderungen zwischen 1.000 und 30.000 Euro kosten. Dabei spielen Faktoren wie Design, Entwicklung, Inhalte und SEO eine entscheidende Rolle.
