Was ist semantisches HTML und warum solltest Du es 2024 noch nutzen?
In einer digitalen Welt, in der die Konkurrenz allgegenwärtig ist, ist hochwertiger Content von entscheidender Bedeutung.
Doch bringt der Content nichts, wenn der nicht richtig verstanden und durch Deine Nutzer und Suchmaschinen interpretiert werden kann.
Das ist, wo semantisches HTML ins Spiel kommt. Es hilft Dir Deine Inhalte so zu markieren, dass alle Parteien Deine Inhalte ganz richtig verstehen.
Brauchst Du eine Auffrischung der HTML-Grundlagen? Dann schau gerne in meine Einführung in HTML für Anfänger rein.

Inhaltsverzeichnis
Was ist semantisches HTML?
„Semantisches HTML ist eine Art der HTML-Codierung, bei der Elemente verwendet werden, um die Bedeutung des Inhalts anzugeben und nicht nur dessen Erscheinungsbild.“
Quelle: John Mueller – Search Relations | Google
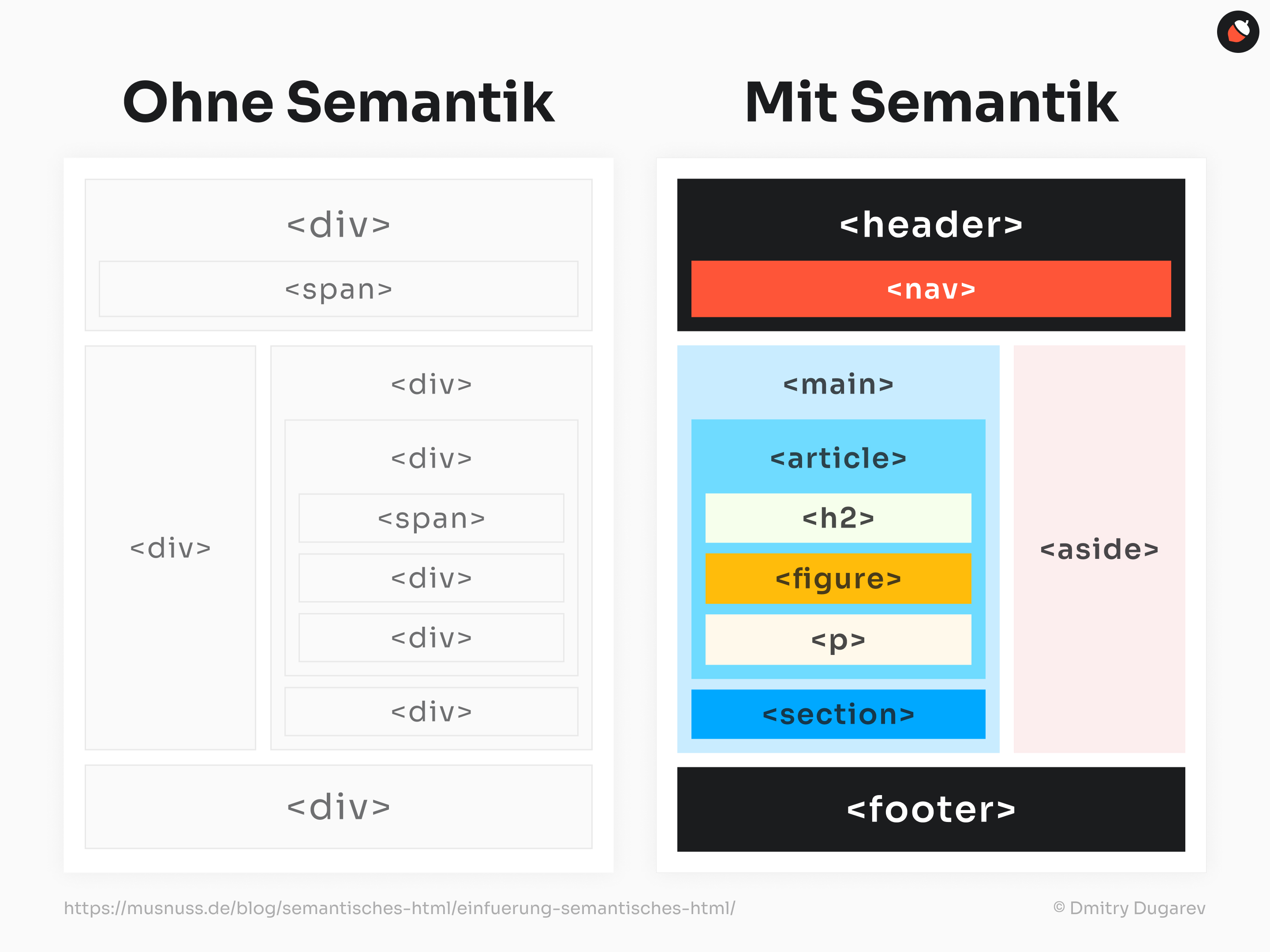
Anstatt nur generische Container wie <div> und <span> zu benutzen, solltest Du spezifische Tags wie <article> oder <section> verwenden, um Deine Layouts zu markieren.
Diese Tags haben eine besondere Bedeutung und geben nicht nur Dir, sondern auch Suchmaschinen und Screenreadern einen besseren Kontext.
Dadurch wird Deine Webseite verständlicher und zugänglicher.
Aber pass auf, semantisches HTML ist nur ein Aspekt der sogenannten technischen SEO. Falls Du über alle Teile davon wissen möchtest, schaue mal in meinem Leitfaden zur technischen SEO vorbei.
Vorteile von semantischem HTML
Bessere Suchmaschinenoptimierung (SEO)
Mit semantischem HTML wird Deine Website in den Suchergebnissen sichtbarer.
Warum?
Weil Du den Content mit semantischen Tags so klar markierst, dass die Suchmaschinen-Bots alles sofort verstehen.
Und das Beste: Über 90 % der Websites nutzen semantisches HTML nicht, sodass Du richtig herausstechen kannst.
Erfahre, wie semantisches HTML bei der Suchmaschinenoptimierung hilft
Barrierefreiheit
HTML5 ist von Natur aus barrierefrei, aber nur, wenn Du die Elemente korrekt kennzeichnest.
Screenreader wissen dann genau, was sie vorlesen.
Sie erkennen so etwa dank <nav>-Tag, dass es sich um die Navigation handelt.
Dadurch wird Deine Seite für Menschen mit Sehbehinderungen zugänglicher und benutzerfreundlicher.
Einfachere Wartung
Semantische Tags machen Deinen HTML-Code übersichtlicher und leichter wartbar.
Entwickler können effizienter arbeiten und Änderungen schneller umsetzen.
Durch die klare Struktur, mit Tags wie <header>, <footer> und <aside> wird der Code verständlicher und weniger fehleranfällig.
Konsistentes Styling
Mit semantischen Tags wird das CSS-Styling einfacher und konsistenter.
Du kannst Styles direkt den Tags zuweisen, wodurch alles immer passend aussieht.
Das bedeutet, dass Du weniger Zeit mit der Anpassung des Designs verbringst und ein einheitlicher Look auf Deiner gesamten Website gewährleistet ist.
Semantisches HTML ist wie Intonation und Emotionen im Leben
Hast Du jemals versucht, jemandem zuzuhören, der eine Geschichte so monoton erzählt, dass Du nicht wirklich verstehst, was er eigentlich meint?
Oft fällt es uns schwer, die Aussage richtig zu verstehen, ohne die Intonationen und Emotionen, die in der Sprache eine Schlüsselrolle spielen.
Wenn die Geschichten emotionslos sind, verlieren wir auch öfter einfach die Aufmerksamkeit beim Zuhören. Nehmen wir zum Beispiel den folgenden Satz:
„Ich habe das Buch nicht gelesen.“
Intonation und Sprachtempo können die Bedeutung des Gesagten erheblich verändern, den Fokus auf verschiedene Aspekte der Situation lenken oder sogar den allgemeinen Ton des Gesprächs ändern.
Wenn man den Satz beispielsweise gleichmäßig und mit Betonung auf das Wort „Ich“ ausspricht, impliziert das, dass jemand anderes das Buch vielleicht gelesen hat, aber nicht der Sprecher.
„Ich habe das Buch nicht gelesen.“
Betont man „nicht“, legt das den Fokus darauf, dass es nicht der Fall ist, dass der Sprecher das Buch gelesen hat.
„Ich habe das Buch nicht gelesen.“
Wird das Wort „gelesen“ betont, könnte das bedeuten, dass der Sprecher vielleicht etwas anderes mit dem Buch gemacht hat, wie es zum Beispiel einfach durchgeblättert.
„Ich habe das Buch nicht gelesen.“
Da stellt sich die Frage: Wie verhält es sich im Web? Besteht eine Möglichkeit, den Sinn eines Satzes genau zu dokumentieren und alle Intonationen so zu übermitteln, wie sie beabsichtigt waren?
Das ist, wo semantisches HTML ins Spiel kommt.
Mit semantischen Tags im HTML kann man den Kontext, die Intonation, die Rolle, die Wichtigkeit und andere Eigenschaften eines Elements genau angeben.
So kann man die für die Suche relevanten Keywords mit Tags versehen, die die Wichtigkeit hervorheben, um bessere Ergebnisse bei SEO zu erzielen.
Oder die Vergabe des richtigen Kontextes sowie Rollen sind unerlässlich für Barrierefreiheit der Website, was wiederum positiv auf SEO wirkt und die Zielgruppe der Website erweitert.
Beispiel der Anwendung von semantischen HTML-Tags
Jetzt versuchen wir semantisches HTML so anzuwenden, dass das Wort „Ich“ betont wird, um die erste Bedeutung des Satzes Ich habe das Buch gelesen
zu kennzeichnen.
Dies kann mit dem Tag <em> in HTML erreicht werden. Wenn man in dem HTML Living Standard von WHATWG nachschlägt, findet man folgende Bedeutung dieses Tags:
Das Element
<em>stellt eine Betonung seines Inhalts dar. Der Grad der Betonung, den ein bestimmter Inhalt erhält, hängt davon ab, wie oft dieses Element in<em>eingebettet ist, also von der Anzahl seiner<em>-Vorfahren.Die Betonung verändert die Bedeutung des Satzes. Daher ist das Element ein integraler Bestandteil des Inhalts.
Quelle: WHATWG HTML Specification: 4.5.2 The em element
Wenn man also das Wort „Ich“ in <em>-Tag einbettet, wird es vom Browser und von Searchbots als betontes Wort wahrgenommen, wodurch der gesamte Satz eine bestimmte Bedeutung erhält.
In HTML würde dies wie folgt aussehen:
<em>Ich</em> habe das Buch nicht gelesen.Somit ist der Satz nun in seiner Bedeutung korrekt gekennzeichnet und die Searchbots, sowie Screenreader können den Satz richtig interpretieren.
Kontextualisierung mit semantischem HTML
Ebenso spielt der Kontext eine entscheidende Rolle bei der Interpretation eines geschriebenen Satzes. Ist dieser Satz ein Teil einer Navigation?
Ist das eine Verlinkung?
Vielleicht ein Zitat oder ein normaler Satz?
Semantische HTML-Tags helfen Dir auch, diesen Aspekt klar zu definieren.
Du könntest zum Beispiel das <p>-Tag verwenden, um den Kontext dieses Satzes als ein Paragraf anzugeben:
<p>
<em>Ich</em> habe das Buch nicht gelesen.
</p>Der Text klingt aber so, als hätte das jemand gesagt. Als wäre es ein Zitat von jemandem. Das können wir mit dem <q>-Tag noch zusätzlich kennzeichnen:
<p>
Das Kind sagte <q><em>Ich</em> habe das Buch nicht gelesen<q>. Ich habe es aber anders in Erinnerung.
</p>Die Indexierung dieses Abschnitts erfolgt nun präziser und schneller, da semantisches HTML den Searchbots eindeutig die Bedeutung der einzelnen Abschnitte dieses Textes mitteilt.
Und das war nur ein Beispiel der Anwendung von semantischen Tags. Im HTML Living Standard von WHATWG gibt es über 100 von solchen Tags, mit denen Du den Inhalt Deiner Website sehr präzise markieren kannst.
Wichtige semantische HTML-Tags
Kopfbereich richtig kennzeichnen
Das <header>-Tag markiert den Kopfbereich Deiner Webseite oder eines Abschnitts.
Hier kannst Du Logos, Navigation und Überschriften platzieren, um den Nutzern und Suchmaschinen den Start Deiner Seite klarzumachen.
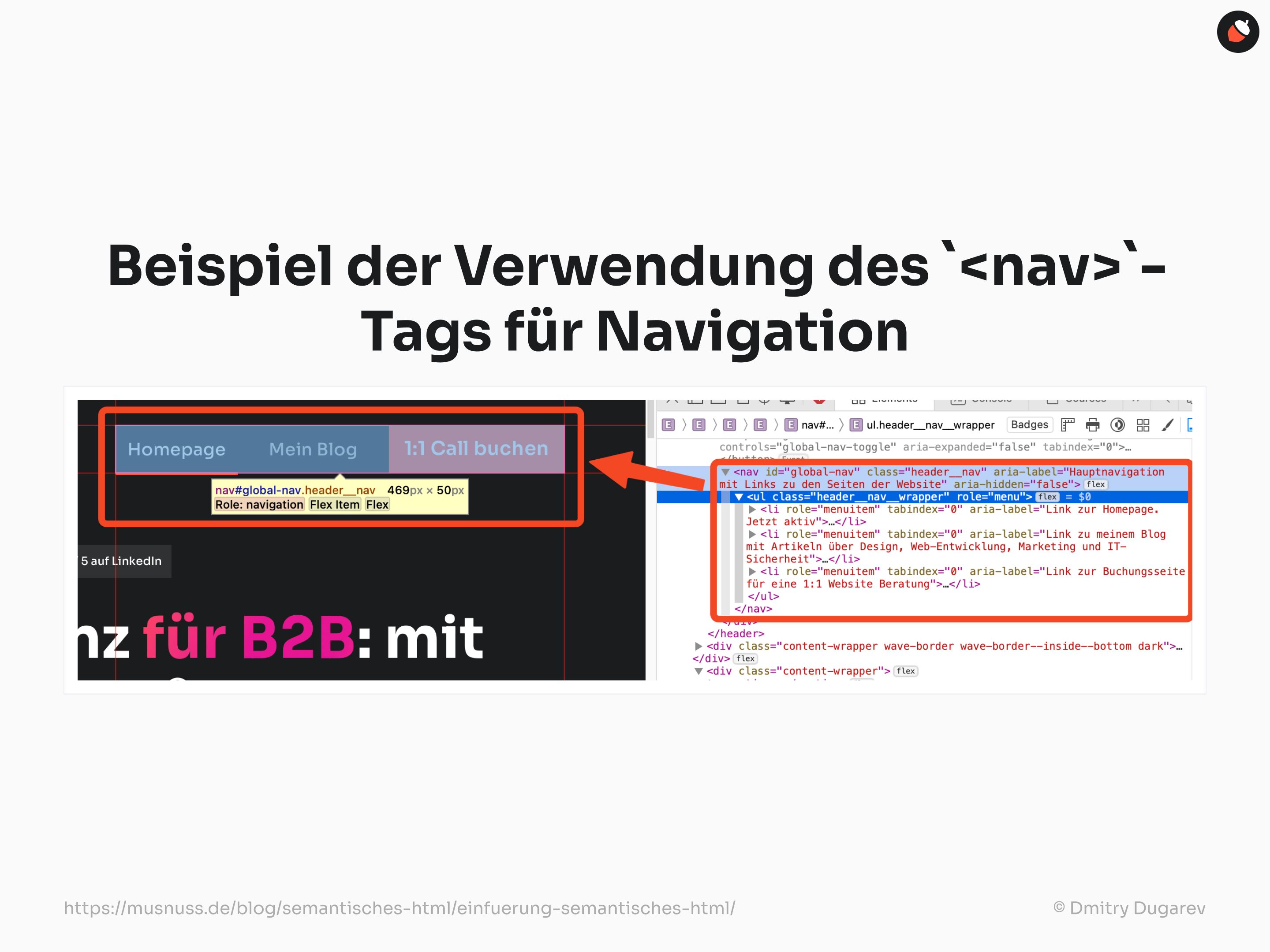
Navigation deutlich markieren
Das <nav>-Tag ist für die Navigation Deiner Webseite zuständig. Du kannst auch mehrere auf der Website haben. Zum Beispiel im Header und im Footer.
Das Tag enthält Links zu den wichtigsten Bereichen Deiner Seite und hilft Nutzern sowie Suchmaschinen, sich besser zurechtzufinden.

Und vergiss nicht innerhalb von <nav>-Tag Deine Links (<a>-Tag) in eine ungeordnete Liste mit dem <ul>-Tag zu organisieren.
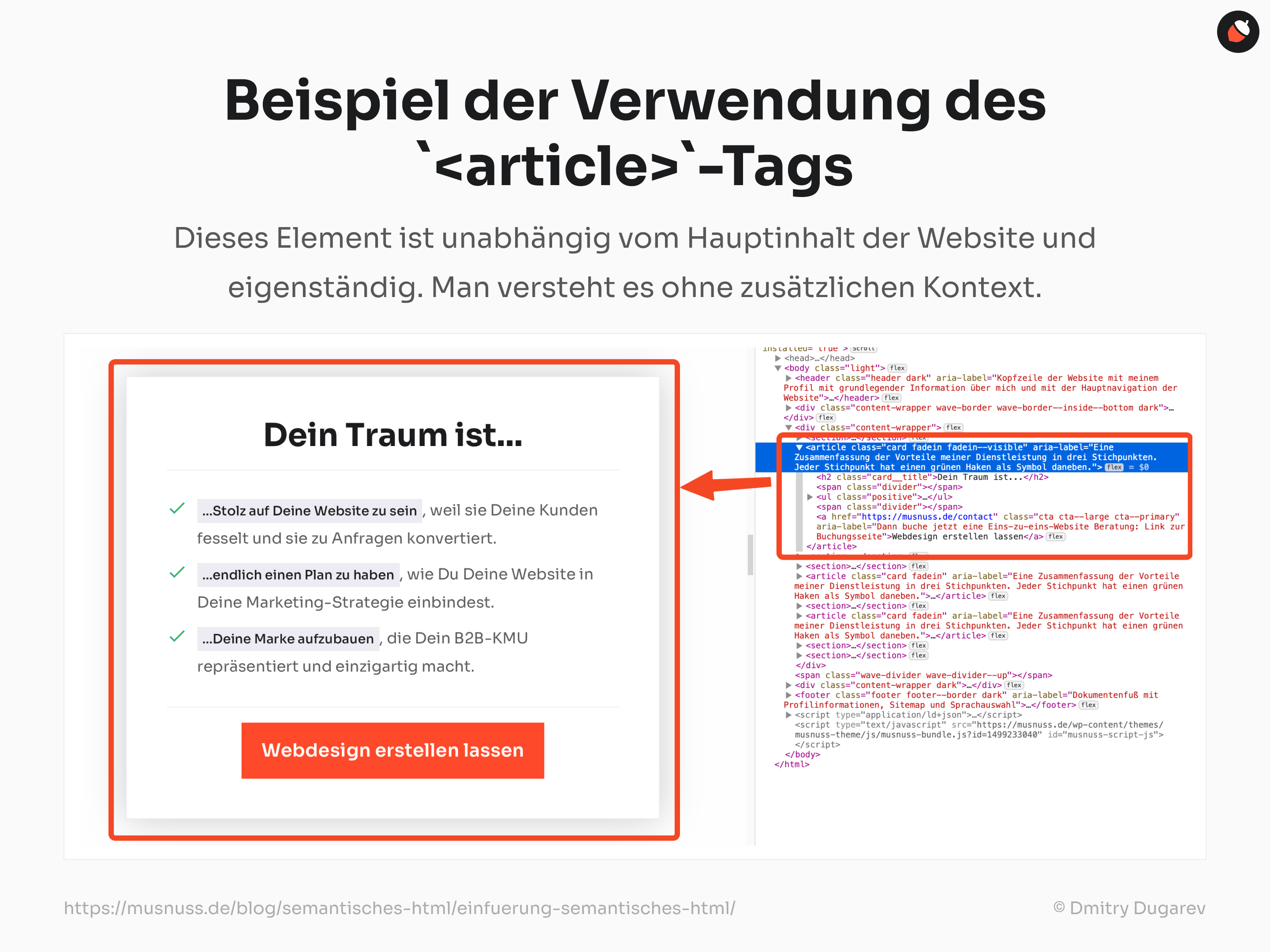
Eigenständiger Inhalt der Website darstellen
Das <article>-Tag ist perfekt für eigenständige Inhalte wie Karteikarten oder Widgets.
Dieser Tag signalisiert, dass der Inhalt auch außerhalb des Kontextes der Seite Sinn ergibt.

Achte darauf, dass das <article>-Tag immer mit einer Überschrift anzuwenden ist.
Thematische Abschnitte im Content abtrennen
Mit dem <section>-Tag kannst Du thematische Gruppen von Inhalten innerhalb einer Seite organisieren.
Dies ist besonders nützlich, um verschiedene Themen oder Kapitel übersichtlich darzustellen.
Achte darauf, dass das <section>-Tag immer mit einer Überschrift anzuwenden ist.
Zusätzliche Informationen auf der Website platzieren
Das <aside>-Tag wird für Inhalte verwendet, die am Rande stehen, wie Sidebars oder ergänzende Informationen.
Diese Inhalte bieten zusätzlichen Kontext oder nützliche Links, die nicht direkt mit dem Hauptinhalt verbunden sind.
Auch Werbebanner müssen in diesem Tag platziert werden.
Fußbereich in Abschnitte und Widgets einfügen
Das <footer>-Tag markiert den unteren Bereich Deiner Seite oder eines Abschnitts oder eigenständigen Inhalte.
Hier kannst Du Kontaktinformationen, Copyright-Hinweise und zusätzliche Links unterbringen, um den Abschluss Deiner Seite zu gestalten.
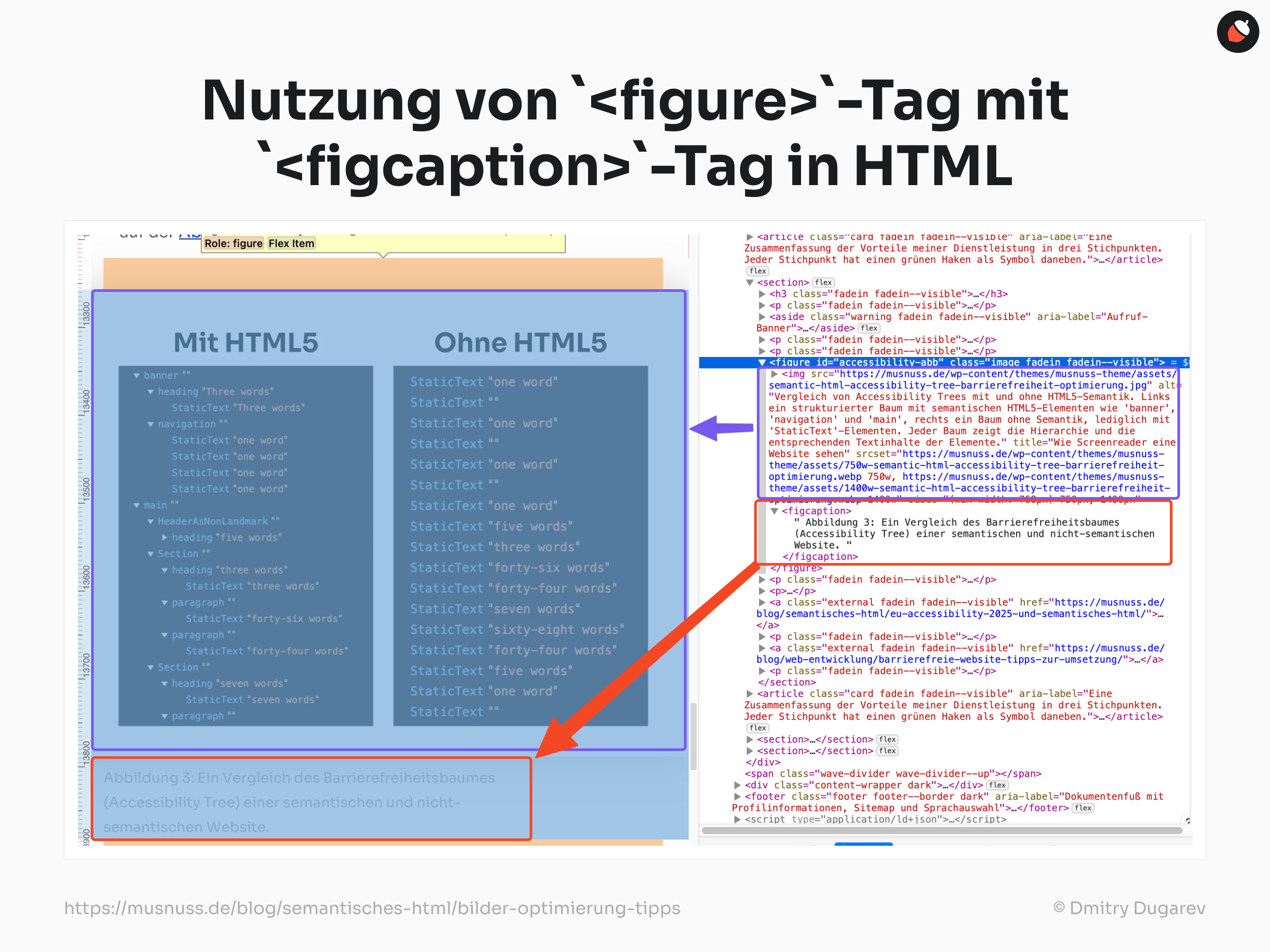
Grafiken mit Beschriftungen darstellen
Die Tags <figure> und <figcaption> sind für die Darstellung von Grafiken oder Illustrationen und deren Beschriftungen zuständig.

Sie bieten eine logische Gruppierung für Bilder und deren Erklärungen, was die Verständlichkeit und Struktur Deiner Seite verbessert.
Erfahre mehr darüber, wie Du mit semantischem HTML Deine Bilder optimieren kannst.
Häufige Fehler bei der Anwendung von semantischen HTML-Tags
Bei der Anwendung von semantischem HTML, achte genau auf die Bedeutung der einzelnen Tags. Manchmal sorgt deren Bezeichnung für Verwirrung, und deren inkorrekte Nutzung könnte Dir mehr schaden als helfen.
Ein prägnantes Beispiel für die schädliche Nutzung eines semantischen HTML-Tags wäre das <u>-Tag, das häufig verwendet wird, um Text zu unterstreichen und die Aufmerksamkeit des Nutzers darauf zu lenken.
Diese Lampe ist nicht zum Leuchten gedacht.
Dennoch ist diese Nutzung falsch:
Das
Quelle: The u element – HTML Living Standard – WHATWG<u>-Element repräsentiert einen Textabschnitt mit einer nicht näher erläuterten, aber explizit dargestellten nicht-textlichen Annotation, wie zum Beispiel die Kennzeichnung des Textes als Eigenname in chinesischem Text (ein chinesisches Eigennamenzeichen) oder die Kennzeichnung des Textes als falsch geschrieben.
Auch wenn das ursprüngliche Ziel der Aufmerksamkeitslenkung erreicht wäre, würden assistive Technologien wie Screenreader und Suchmaschinen den gekennzeichneten Text als falsch geschrieben interpretieren. Das wäre das genaue Gegenteil des Gewollten.
Also, ein korrektes Beispiel der Anwendung dieses Tags wäre:
Der Sehe ist voll von Fischen
Abgesehen von reiner Falschnutzung gibt es Fälle, in denen die Tags „untergenutzt“ werden.
So könnte man zum Beispiel denken, dass das Tag <article> nur einen Artikel kennzeichnet, wie etwa in einem Blog-Beitrag.
Dennoch steht im HTML Living Standard von WHATWG Folgendes dazu:
Das
<article>-Element repräsentiert eine vollständige oder eigenständige Komposition in einem Dokument, einer Seite, einer Anwendung oder einer Website, die prinzipiell eigenständig verteilt oder wiederverwendet werden kann, z.B. in einer Syndikation.Dies könnte ein Forumsbeitrag, ein Magazin- oder Zeitungsartikel, ein Blog-Eintrag, ein von Benutzern eingereichter Kommentar, ein interaktives Widget oder Gadget oder ein anderes unabhängiges Inhaltselement sein.
Quelle: The article element – HTML Living Standard – WHATWG
So war die ursprüngliche Assoziation mit der Bedeutung des Tags falsch.
Denn mit diesem Tag können mehr Elemente auf der Seite gekennzeichnet werden, als nur ein Artikel.
Oder der <footer>-Tag wird öfter einfach nur zur Kennzeichnung des untersten Bereichs der Seite verwendet.
Doch dieser Tag kann mit allen Abschnitts-Elementen wie <article>, <aside>, <section> und sogar <nav> verwendet werden:
Das
<footer>-Element repräsentiert eine Fußzeile für das nächstgelegene übergeordnete Abschnitts-Element oder für das<body>-Element, wenn kein solches übergeordnetes Element vorhanden ist.Eine Fußzeile enthält typischerweise Informationen über den entsprechenden Abschnitt, wie zum Beispiel den Autor, Links zu verwandten Dokumenten, Copyright-Daten und Ähnliches.
Quelle: The footer element – HTML Living Standard – WHATWG
Also, achte einfach darauf, was im HTML Living Standard von WHATWG zu jeweiligen Tags steht und versuche Dich nach dort aufgelisteten Anwendungsbeispielen zu richten.
Dann bist Du auf der sicheren Seite und kannst vom Google ein paar Plus-Punkte für das ausgezeichnete semantische HTML einsammeln.
Fazit
Semantisches HTML ist nicht nur eine gute Praxis in der Webentwicklung, sondern eine Notwendigkeit für die Erstellung barrierefreier und suchoptimierter Websites.
Erfahre mehr darüber, wie semantisches HTML bei SEO hilft
Die Verwendung semantisch korrekter Elemente ermöglicht es Browsern, Suchmaschinen und assistiven Technologien wie VoiceOver, die Struktur und Bedeutung des Inhalts besser zu verstehen.
Erfahre, wie semantisches HTML hilft, Deine Website barrierefrei und BFSG-konform zu machen
Das verbessert die Zugänglichkeit der Website für Benutzer mit Behinderungen und erhöht ihre Sichtbarkeit für Suchmaschinen.
Und falls Du sicherstellen willst, dass Deine Website optimal für Suchmaschinen gebaut und auch barrierefrei ist, buche gerne eine 1:1 Website Beratung bei mir.
Häufig gestellte Fragen
Was sind semantische HTML Tags?
Semantische HTML-Tags sind spezielle Elemente, die den Zweck des Inhalts klar beschreiben. Beispiele für semantische Tags sind <article>, <section>, <header>, <footer>, <nav>, und <aside>.
Diese Tags machen den HTML-Code sowohl für Menschen mit Sehbehinderungen als auch für Maschinen leichter verständlich und verbessern die Suchmaschinenoptimierung (SEO) sowie Barrierefreiheit.
Ist div ein semantisches Element?
Nein, das <div>-Element ist kein semantisches Element. Es ist ein allgemeines Container-Tag, das keine spezifische Bedeutung oder Semantik vermittelt.
Was ist der Sinn der Semantik in HTML?
Der Sinn der Semantik in HTML besteht darin, den Inhalt einer Webseite klar und verständlich zu strukturieren.
Durch die Verwendung semantischer Tags machst Du den Code sowohl für Entwickler als auch für Suchmaschinen leichter lesbar.
Dadurch verbesserst Du die Benutzerfreundlichkeit und die SEO, indem es den Suchmaschinen ermöglicht, den Inhalt einer Seite besser zu indexieren und zu verstehen.
Zudem wird Deine Website barrierefrei, was ab Mitte 2025 gemäß BFSG für alle Websites zu einer Pflicht wird.
