Fällt ein kostenloses Vermittlungsformular unter das BFSG?
Erfahre, ob ein kostenloses Vermittlungsformular unter das BFSG fällt, wenn es keine direkten Kosten für Verbraucher verursacht, aber von Dienstleistern finanziert wird.

Erfahre, ob ein kostenloses Vermittlungsformular unter das BFSG fällt, wenn es keine direkten Kosten für Verbraucher verursacht, aber von Dienstleistern finanziert wird.

Erfahre alles über Bußgelder im BFSG: Welche Verstöße teuer werden können und wie Du Dich davor schützt. Tipps und FAQ für Compliance jetzt lesen!

Entdecke, was Lesbarkeit ist, was sie beeinflusst und wie Du sie verbesserst. Lerne die Regeln kennen, um Deine Texte aufs nächste Level zu bringen.

Bereite Deine Website optimal auf die BFSG/BITV 2.0 vor: Entdecke die 25-Schritte-Checkliste für barrierefreie Websites, um den Anforderungen gerecht zu werden.

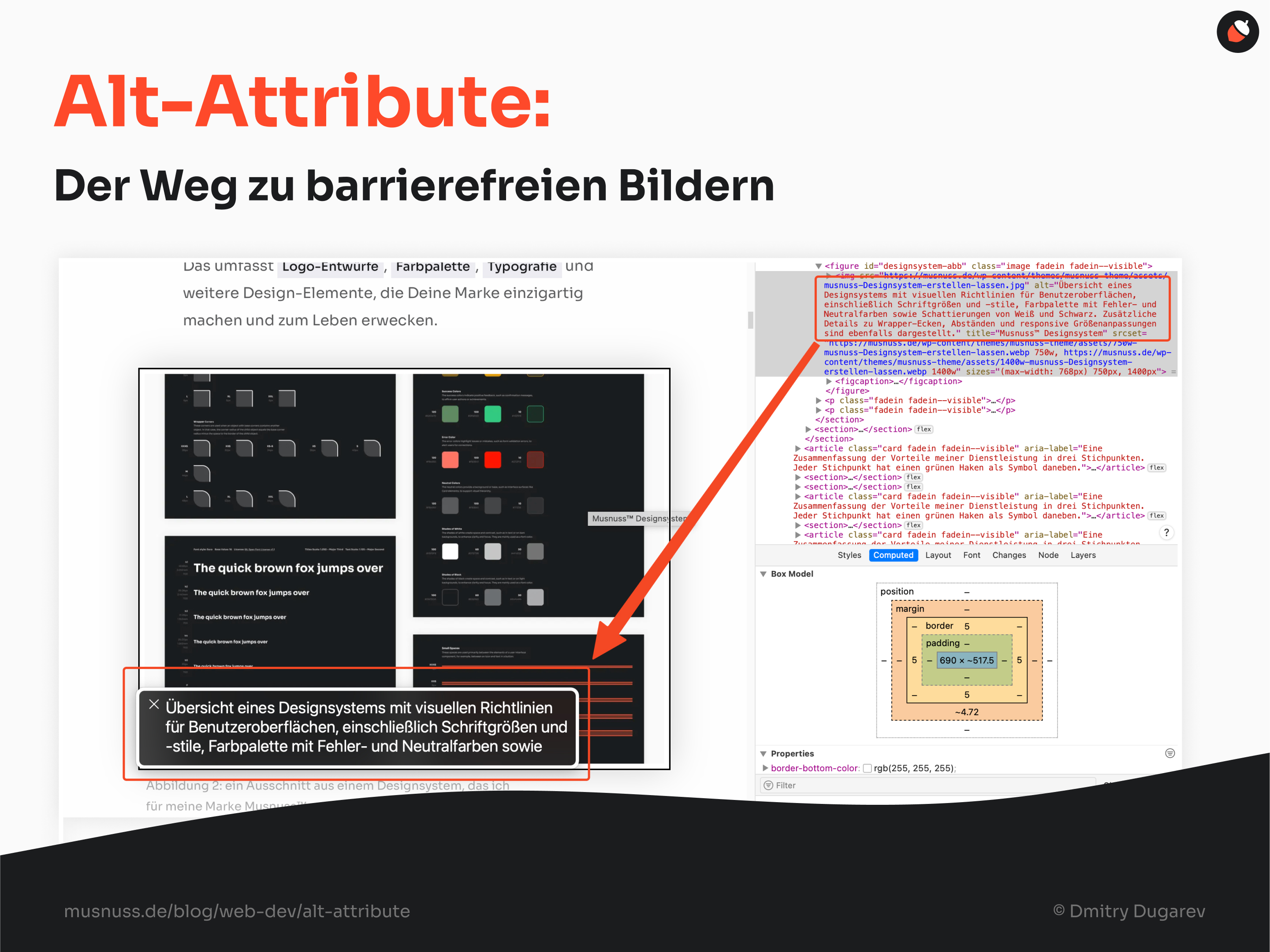
Entdecke, wie Du mit Alt-Texten die Barrierefreiheit und SEO Deiner Website verbesserst! Vier einfache Tipps, die Deine Bilder sichtbar und zugänglich machen.

Erfahre, welche gesetzlichen Anforderungen es 2024 zur Barrierefreiheit von Websites gibt und wie Du diese mit meinen 5 Tipps und Tricks erfolgreich umsetzen kannst.

Erfahre, wie Du mit semantischem HTML die Barrierefreiheit Deiner Website sicherstellst und die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) erfüllst.
