Website Anforderungskatalog: 10 Must-Haves für jede Website
Entdecke die 10 unverzichtbaren Anforderungen für eine erfolgreiche Marketing-Website – von SEO über Conversion-Optimierung bis zur Barrierefreiheit.
Willst Du direkt zu der vollständigen Liste ohne Erklärungen springen? Klicke hier.

Inhaltsverzeichnis
Einleitung
Heutzutage beginnt jedes neue Geschäft mit einer Website. In der Tat ist die Website das Kernstück jeder modernen Marketingkampagne.
Aber was genau gehört auf eine Website, die nicht nur gut aussieht, sondern auch die gewünschten Ergebnisse liefert?
In diesem Anforderungskatalog stelle ich Dir die 10 unverzichtbaren Must-Haves vor, die jede gewerbliche Website erfüllen muss.
Wenn Du eine Agentur beauftragst, ist es entscheidend, dass Du diese Punkte klar in Deinem Anforderungskatalog festhältst.
So stellst Du es sicher, dass Dein Online-Auftritt nicht nur ansprechend, sondern auch funktional, sicher und rechtskonform ist.
Hier habe ich diesen Anforderungskatalog als Notion-Template für Dich vorbereitet, damit Du die Punkte direkt abhaken kannst: [CHECKLISTE] Website Anforderungskatalog
Und hier ist eine Liste mit 12 Fragen, die Du Deinen potenziellen Webdesigner fragen kannst, um sicherzustellen, dass er das Richtige für Dich ist.
1. Die Website muss in Suchmaschinen ranken
Wofür brauchst Du eine Website, die niemand sehen wird? Der Zweck jeder kommerziellen Website ist einfach: verkaufen.
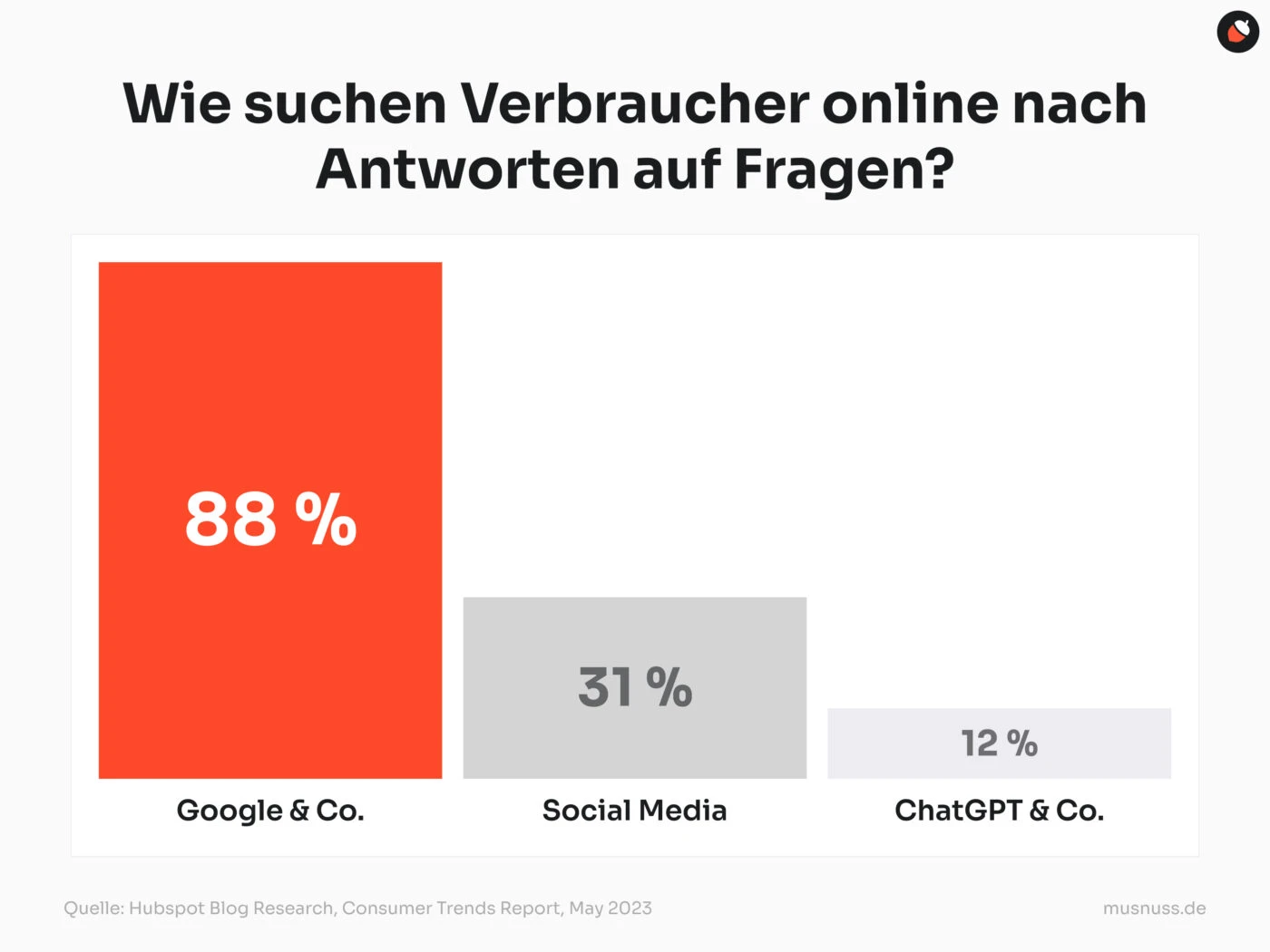
Was ist die Grundlage des Verkaufs? Die Reichweite.
Was ist die Grundlage der Reichweite? Die Suchmaschinenoptimierung (SEO).

SEO ist keine Option, die man später hinzufügt – sie muss von Anfang an in das Design und die Struktur der Website integriert werden.
Warum?
Weil gerade am Anfang kann Dir eine technisch optimierte Website im SEO-Kampf Vorteile gegenüber Konkurrenten bringen.
Dazu kommt, dass eine Website, die technisch nicht optimal erstellt wurde, meistens nicht zu retten ist. Du wirst eine neue bestellen müssen.
Schau mal hier, was alles zur technischen SEO gehört.
Aber nicht nur die Technik gehört zur SEO. Das Wichtigste ist der Content…
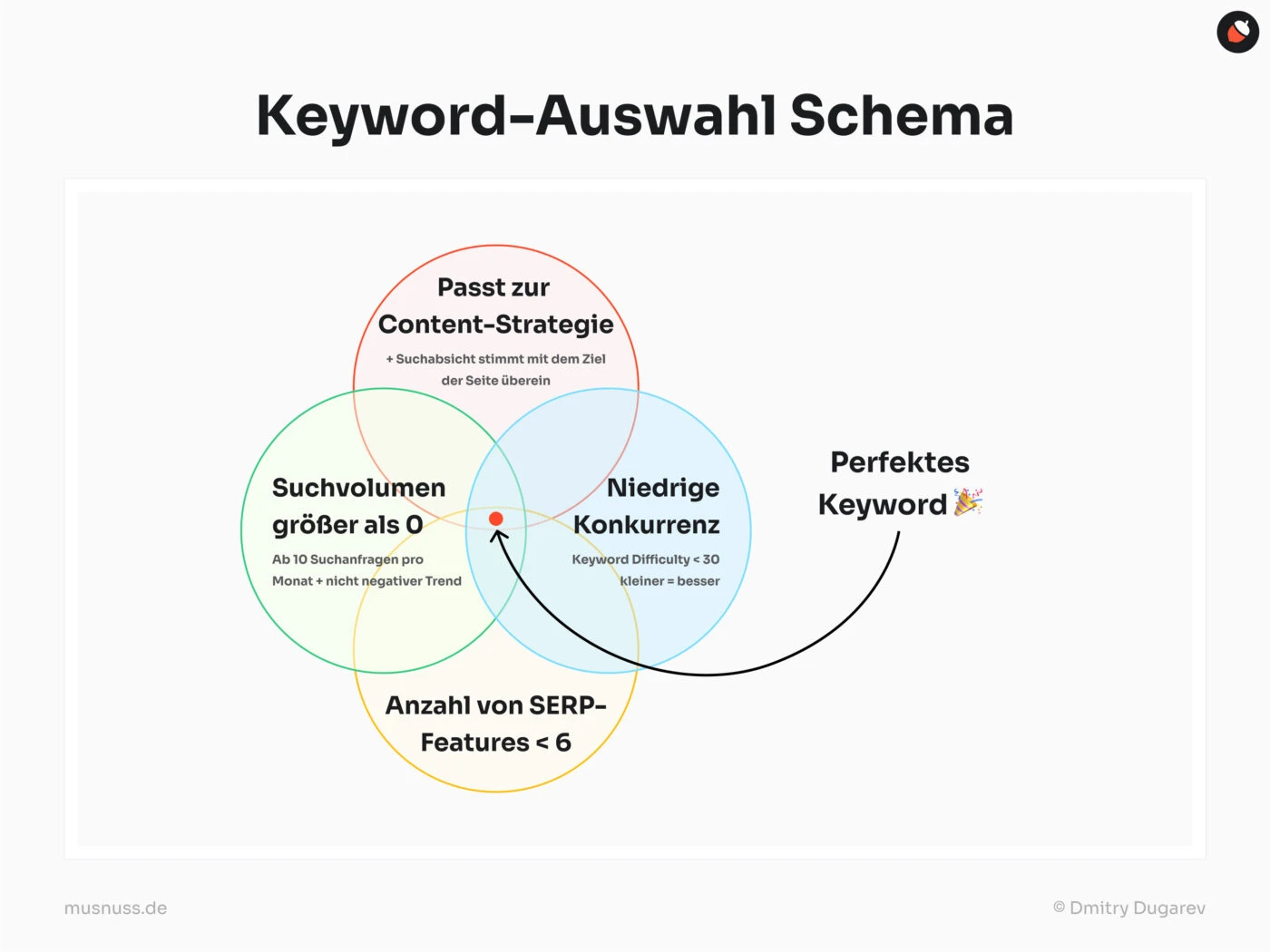
Der erste Schritt in jedem Webprojekt sollte daher eine ausführliche Keyword-Recherche sein, die sich an der Suchintention der Nutzer orientiert.

Darauf basierend kannst Du oder Deine Agentur die Seitenstruktur erstellen, bei der jede Seite auf spezifische Suchbegriffe ausgerichtet ist.

Nur so erreichst Du Deine Kunden: Sie suchen eine Lösung → Gib ihnen diese mit Deinen Seiten.
Die Texte müssen Relevanz für diese Keywords aufzeigen, während technische Aspekte wie Schema-Markup und Core Web Vitals ebenfalls berücksichtigt werden.

Es geht nicht nur darum, SEO durchzuführen oder zu „fixen“, sondern es in den gesamten Designprozess zu integrieren.
Dieser Ansatz stellt sicher, dass Deine Website in den Suchergebnissen erscheint und damit auch die Möglichkeit hat, von potenziellen Kunden gefunden zu werden.
Denn weißt Du, was das Beste an SEO ist?
Sie bringt kontinuierlich „kostenlose“ Anfragen, ohne teure Werbung. Wie cool ist das denn?
Also, pass auf…
Hier ist nochmal eine klare Zusammenfassung von allem, worauf Du bei der SEO achten musst:
- Durchführung einer umfassenden Keyword-Recherche basierend auf Nutzerintention.
- Erstellung einer Keyword-optimierten Seitenstruktur.
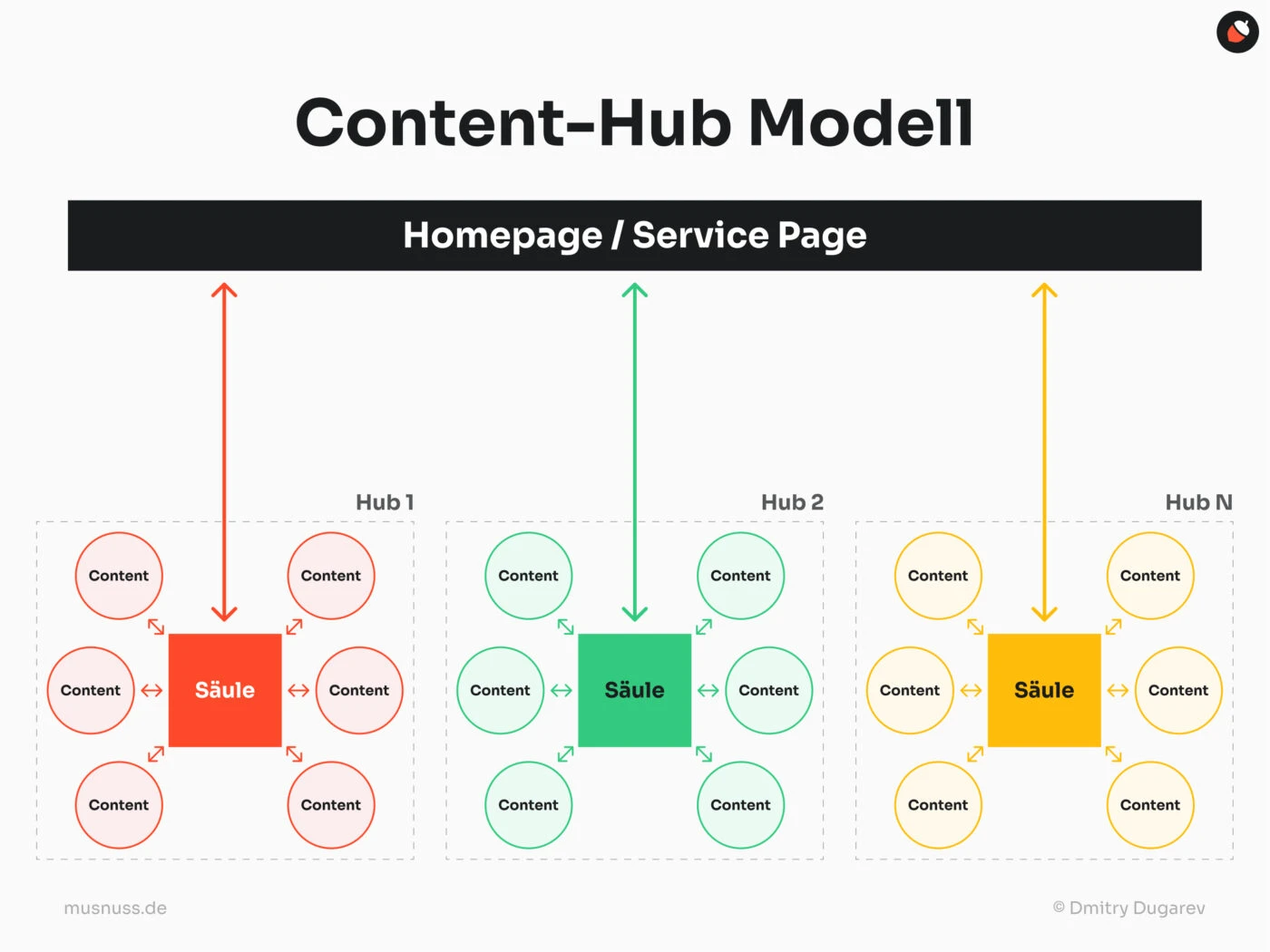
- Erstellung eines Content-Plans auf der Basis von Keyword-Recherche mit thematischen Clusters.
- Aufstellung der Architektur der internen Verlinkungen.
- Implementierung von Schema-Markup.
- Optimierung der Core Web Vitals (Ladezeit, Interaktivität, visuelle Stabilität).
- Nutzung von semantischem HTML bei der Entwicklung.
- Verwendung von SEO-Plugins (z.B. Yoast SEO, RankMath) zur kontinuierlichen Überwachung und Optimierung.
- Anmeldung der Website bei Google Search Console und Bing Webmaster Tools.
- Installation der Analytik-Tools wie Google Analytics 4 oder Motamo.
- Sicherstellung, dass die Website von Suchmaschinen indexiert werden kann (keine „noindex“-Tags auf wichtigen Seiten).
- Einrichtung von
sitemap.xmlundrobots.txtzur Steuerung der Website-Indexierung.
Achte darauf, dass wenn Du eine Agentur beauftragst, dass Du sie darauf ansprichst. Oder Du kannst auch gerne mich darauf ansprechen. 😉
Möchtest Du gleich alle SEO-relevante Punkte in Form einer Checkliste bekommen, damit Du Deine B2B-Artikel endlich auf den Platz 1 bekommst?

Dann hole Dir gerne meine [PDF] Checkliste 55 Tipps für perfekte SEO-Blogbeiträge für B2B 2024
2. Die Website muss Besucher in Leads umwandeln
Eine hohe Besucherzahl auf Deiner Website ist nur der halbe Erfolg – entscheidend ist, dass diese Besucher auch zu Kunden werden.
Die Konversionsrate ist dabei ein zentraler Erfolgsfaktor.
Die Konversionsrate ist der Prozentsatz der Website-Besucher, die eine gewünschte Aktion, wie einen Kauf oder eine Anmeldung, durchführen.
Letztlich abgesehen von der SEO kannst Du den Traffic auch kaufen und die potenzielle Kunden werden unmittelbar auf Deiner Website landen.
Sie muss überzeugen…
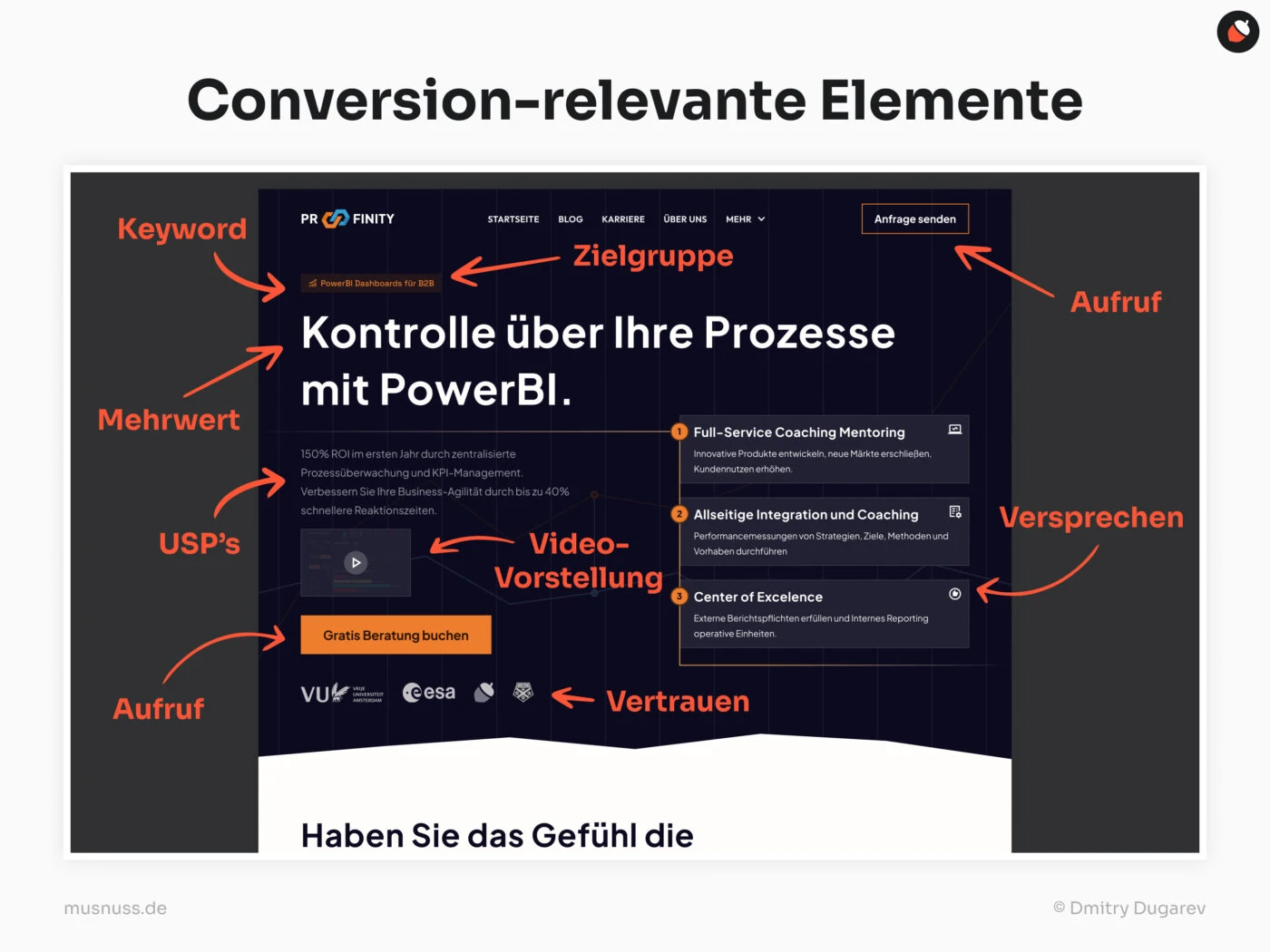
Hier spielen mehrere Aspekte eine Rolle: eine intuitive Benutzerführung, überzeugende und gut lesbare Texte, klare und spezifische Call-to-Actions (CTAs) sowie optimierte Landingpages.
Conversion-Optimierung in 2 Wörtern ausgedruckt? Vertrauen und Klarheit.

Frag Dich selbst: Führen die Besucher auf meiner Website die gewünschten Aktionen aus? Wenn nicht, welche Hürden könnten sie daran hindern?
Diese Hürden können schon von Anfang an beim Design identifiziert und angepasst werden.
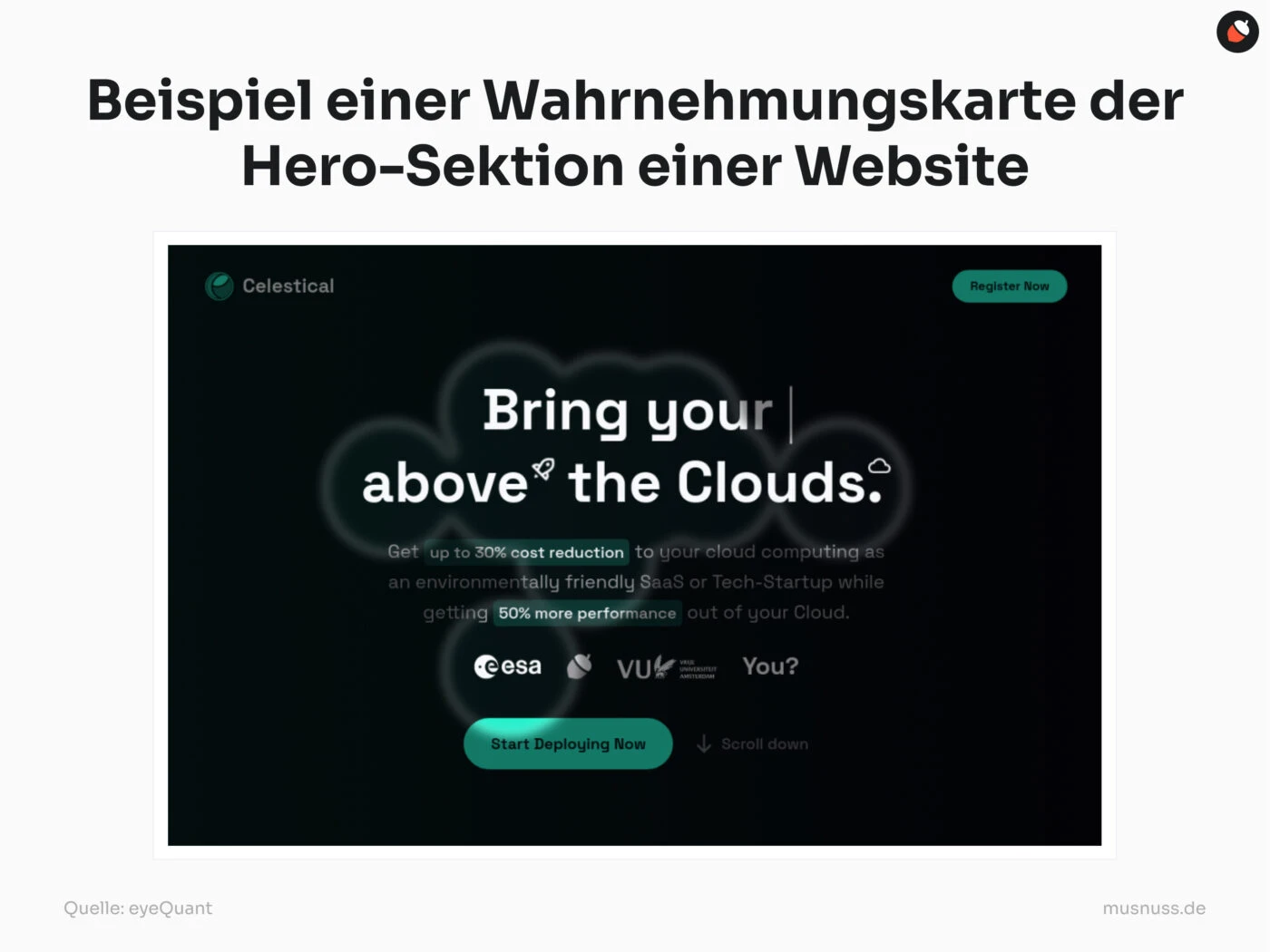
Zum Beispiel kann man mit Tools wie eyeQuant Wahrnehmungskarten erstellen, auch wenn die Website noch keinen einzigen Besucher hatte.

Schließlich ist das ursprüngliche Design nur ein Schuss ins Blaue – ein Versuch, das Verhalten der Zielgruppe der Website vorherzusagen.
Deswegen ist es nach der Entwicklung wichtig, die echten Besucher der Website zu beobachten und entsprechende Anpassungen am Design vorzunehmen.
Wie?
Dafür musst Du oder Deine Agentur sich vor dem Launch der Website genau überlegen, wie und welche Daten über die Nutzer gesammelt werden und mit welchen Tools.
Das ist das Beste an einer Website als Marketing-Tool…
Sie gehört Dir. Deswegen kannst Du mit ihrer Hilfe die Nutzer ganz genau untersuchen und die Effizienz Deiner Kampagnen verbessern.
Also, pass auf…
Hier ist nochmal eine klare Zusammenfassung von allem, worauf Du bei der Conversion-Optimierung achten musst:
- Entwicklung einer intuitiven Benutzerführung, die den Besucher zum Ziel (Conversion) leitet.
- Einsatz von überzeugenden Call-to-Actions (CTAs) auf allen relevanten Seiten.
- A/B-Testing von CTAs und Landingpages zur Optimierung der Konversionsrate.
- Integration von Conversion-Tracking (z.B. über Google Tag Manager).
- Nutzung von Lead-Magneten (z.B. kostenlose Downloads, Webinare) zur Generierung von Leads.
- Erstellung spezifischer Landingpages für bezahlte Werbekampagnen.
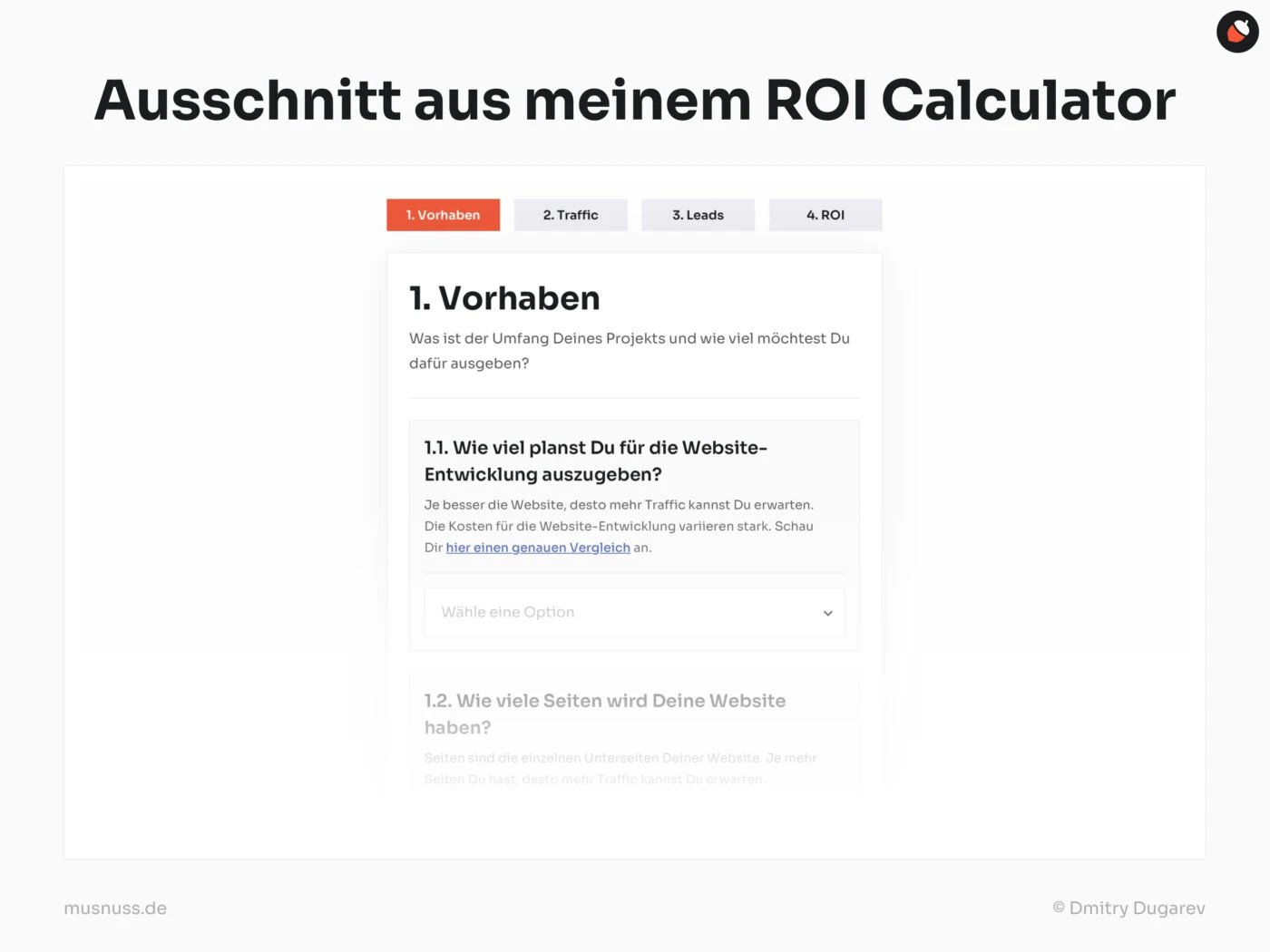
Und wenn wir schon bei der Kundengewinnung sind: Was ich noch empfehlen würde, bevor Du eine Website bestellst, ist die ROI-Berechnung durchzuführen.

So weißt Du, ob es sich für Dich überhaupt lohnt, eine Website zu erstellen. Du kannst dafür gerne meinen kostenlosen Website-ROI-Rechner nutzen.
3. Die Website muss mit Deinen Systemen integriert sein
Eine moderne Website ist kein isoliertes System.
Sie muss nahtlos mit Deinen bestehenden Geschäftssystemen integriert werden, sei es das CRM, das ERP oder Marketing-Automation-Tools.
Diese Integration spart Zeit und reduziert Fehler, indem sie manuelle Eingaben minimiert.
Zum Beispiel sollten neue Leads automatisch in Dein CRM überführt werden, sodass Dein Vertriebsteam sofort reagieren kann.
Eine gut integrierte Website kann zudem das Nutzererlebnis verbessern, indem sie z.B. aktuelle Produktbestände oder offene Stellen in Echtzeit anzeigt.
Worauf solltest Du achten? Prüfe, ob Deine potenzielle Webagentur Erfahrung mit den von Dir genutzten Systemen hat und diese nahtlos integrieren kann.
Also, alle Anforderungen auf einen Blick:
- Automatische Synchronisierung von Website-Formulareingaben mit dem CRM-System.
- Einbindung von Marketing-Automation-Tools (z.B. E-Mail-Marketing) in die Website.
- Sicherstellung der Kompatibilität mit Social Media Plugins für einfaches Teilen von Inhalten.
- Nutzung von APIs zur Verbindung der Website mit anderen geschäftlichen Tools (z.B. ERP-Systemen).
- Automatisierte Datenübertragung und -speicherung ohne manuelle Eingriffe.
4. Die Website muss leicht zu aktualisieren sein
Eine Website sollte niemals statisch sein. Inhalte müssen regelmäßig aktualisiert und erweitert werden können – und das idealerweise ohne die Hilfe eines Entwicklers.
Hier kommt es darauf an, dass das verwendete Content-Management-System (CMS) benutzerfreundlich ist und alle relevanten Inhalte leicht angepasst werden können.

Ein gutes CMS bietet Dir die Flexibilität, Inhalte schnell zu ändern oder neue Seiten hinzuzufügen, ohne dass dabei das Design oder die Funktionalität der Seite leidet.
Welche CMS gibt es?
Meine Empfehlung ist natürlich WordPress, denn damit hast Du die volle Kontrolle und die einfachste Compliance mit EU-Gesetzen.
Es gibt jedoch auch beliebte Alternativen wie Webflow, TYPO3 oder Framer. Schaue einfach, ob Du alle Integrationen hast, die Du brauchst.
Profi-Tipp: Achte darauf, dass Du und Dein Team nach dem Launch der Website eine umfassende Schulung und Dokumentation erhalten, damit Ihr eigenständig Updates vornehmen könnt.
Hier sind nochmal alle Anforderungen zusammengefasst:
- Einsatz eines benutzerfreundlichen CMS (z.B. WordPress).
- Klare Trennung von Design-Templates und Inhaltselementen (kein Hardcoding von Inhalten).
- Schulung des Teams im Umgang mit dem CMS.
- Bereitstellung von Dokumentation und How-To-Guides für Website-Updates.
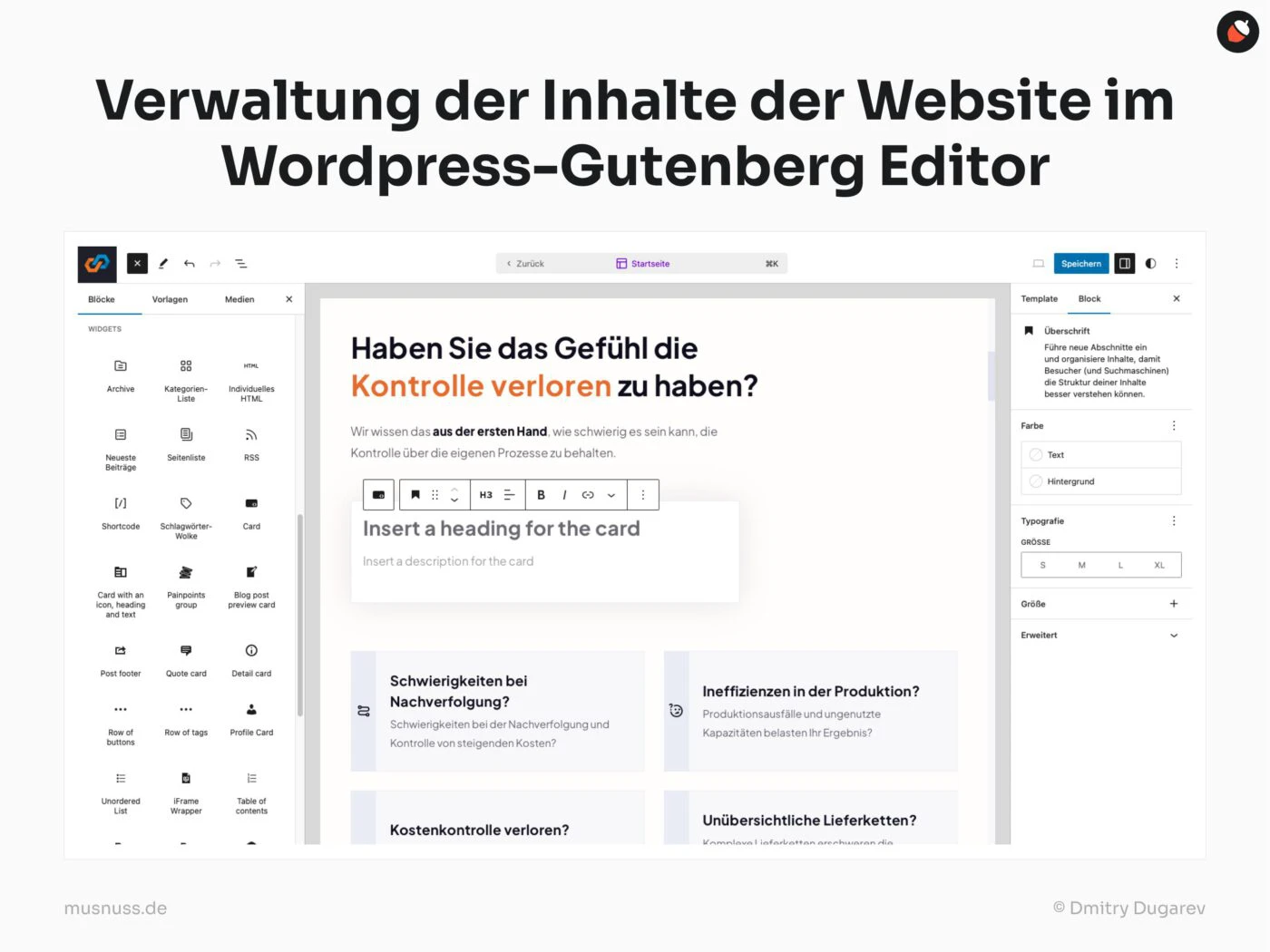
- Integration eines visuellen Page-Builders (z.B. Gutenberg) zur einfachen Anpassung von Seitenlayouts.
- Regelmäßige CMS-Updates und Sicherheitsprüfungen durchführen.
5. Die Website muss mobilfreundlich sein
Ein großer Teil des Traffics kommt heutzutage von mobilen Geräten.
Wenn Deine Website nicht für verschiedene Bildschirmgrößen optimiert ist, verlierst Du potenzielle Kunden, bevor sie überhaupt die Chance hatten, sich mit Deinem Angebot auseinanderzusetzen.
Responsive Design ist daher ein Muss.
Das bedeutet, dass Deine Website auf allen Geräten – vom Smartphone bis zum Desktop – optimal angezeigt wird.

Warum das wichtig ist: Google und andere Suchmaschinen bevorzugen mobiloptimierte Websites in ihren Suchergebnissen.
Eine nicht-responsive Website kann also nicht nur Nutzer frustrieren, sondern auch Dein Ranking beeinträchtigen.
Also, die Anforderungen:
- Umsetzung eines responsiven Designs, das auf allen Geräten (Smartphones, Tablets, Desktops) optimal funktioniert.
- Durchführung von Cross-Browser-Tests und Tests auf verschiedenen mobilen Geräten.
- Verwendung flexibler Bilder und Medienabfragen (media queries) im CSS.
- Sicherstellung der einfachen Bedienbarkeit von Navigationselementen auf Touchscreens.
- Optimierung von Inhalten für mobile Nutzer (z.B. kürzere Absätze, größere Schaltflächen).
6. Die Website muss barrierefrei sein
Barrierefreiheit ist nicht nur ein ethischer Imperativ, sondern auch eine rechtliche Verpflichtung.
Eine Website muss für alle Nutzer zugänglich sein, einschließlich Menschen mit Behinderungen.
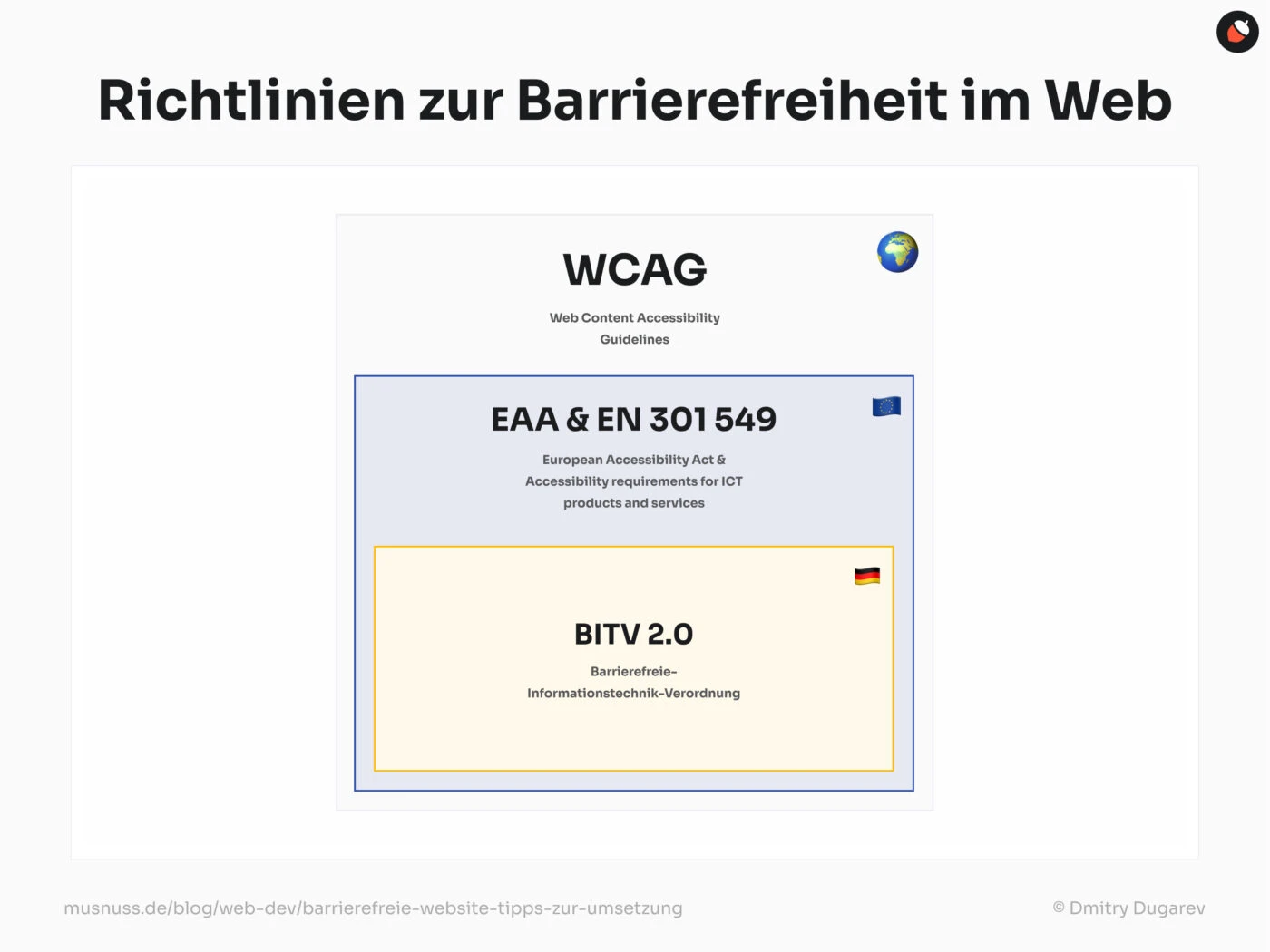
Das bedeutet, dass Deine Website die WCAG 2.1 Richtlinien mindestens auf Level AA erfüllen sollte. Diesen Anforderungen sollen alle Websites ab dem 28. Juni 2025 entsprechen.

Dazu gehören unter anderem eine klare Navigation, gut lesbare Schriftgrößen, ausreichende Kontraste, etc.
Eine barrierefreie Website verbessert nicht nur das Nutzererlebnis für Menschen mit Behinderungen, sondern für alle Besucher.
Beispielsweise profitieren auch Nutzer ohne Sehbehinderung von gut lesbaren Texten und einer intuitiven Navigation.
Tipp: Beauftrage eine Agentur, die sich auf Barrierefreiheit spezialisiert hat, um sicherzustellen, dass Deine Website keine rechtlichen Risiken birgt.
Alle Anforderungen auf einen Blick:
- Einhaltung der WCAG 2.1 Richtlinien, mindestens auf Level AA.
- Sicherstellung eines ausreichenden Kontrasts zwischen Text und Hintergrund.
- Bereitstellung von Alternativtexten für alle Bilder und grafischen Elemente.
- Integration von Untertiteln für Videos und Bereitstellung von Gebärdensprachvideos, wenn nötig.
- Verwendung semantischer HTML-Tags für eine bessere Strukturierung der Inhalte.
- Gewährleistung der Tastaturbedienbarkeit für alle interaktiven Elemente.
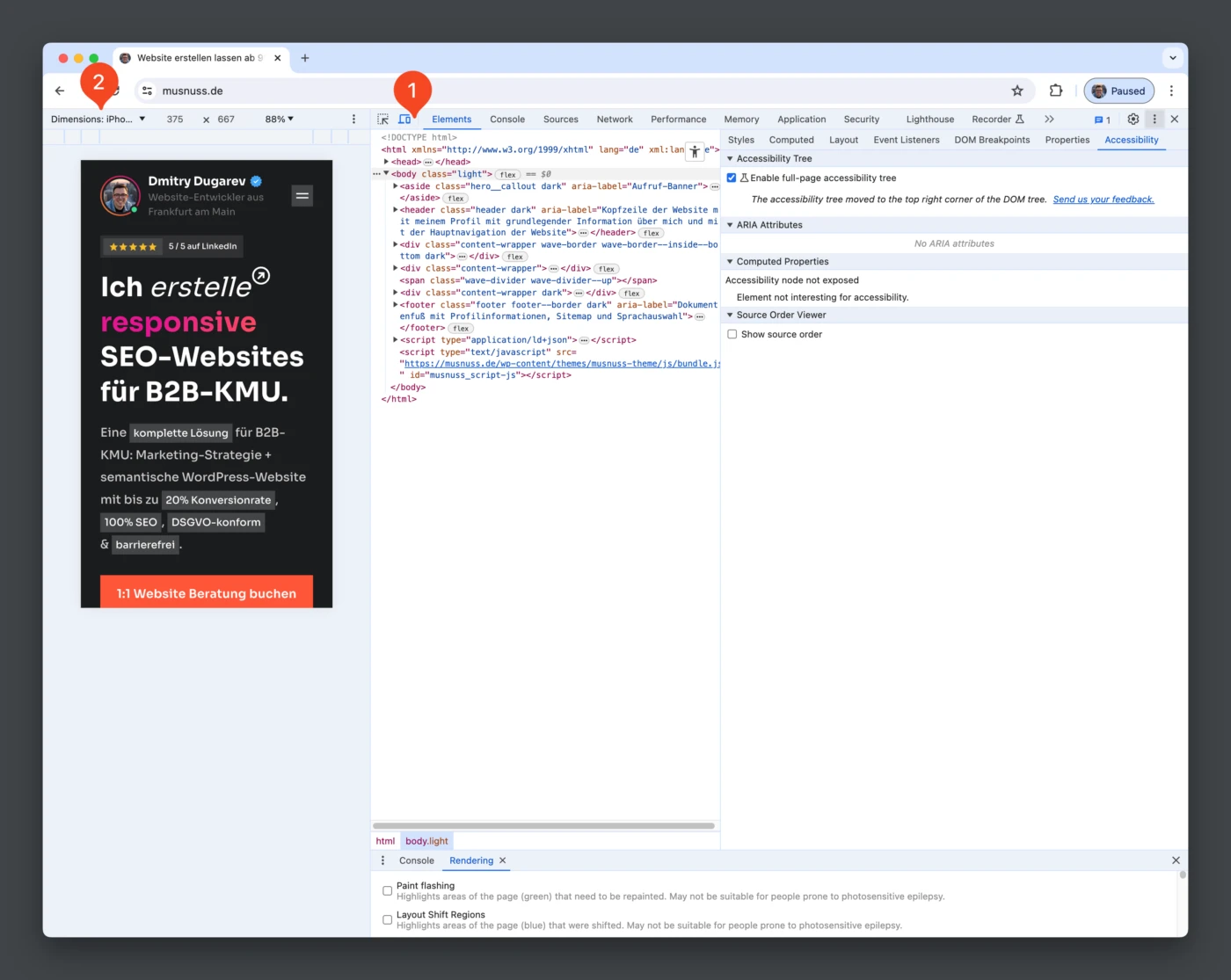
- Prüfung der Barrierefreiheit mit Tools wie Wave oder Google Lighthouse.
- Umsetzung der gesetzlichen Vorgaben des Barrierefreiheitsstärkungsgesetzes (BFSG) bis zum 28. Juni 2025.
Willst Du ganz genau wissen, welche Punkte die Website in Bezug auf Barrierefreiheit erfüllen soll? Schaue Dir meine Barrierefreiheit Checkliste an.
7. Die Website muss datenschutzkonform sein
Datenschutz ist ein Muss, besonders seit Einführung der DSGVO.
Jede Website, die personenbezogene Daten erhebt, muss sicherstellen, dass sie diese gemäß den gesetzlichen Vorgaben schützt.
Das bedeutet unter anderem, dass eine Cookie-Einwilligungsleiste vorhanden ist und die Datenschutzbestimmungen klar und verständlich erklärt werden.
Ein wichtiger Aspekt hierbei ist auch die Integration eines Cookie-Banners, das es Nutzern ermöglicht, der Datenverarbeitung zuzustimmen oder sie abzulehnen.
Zudem müssen alle Tracking-Tools, wie z.B. Google Analytics, korrekt konfiguriert sein, sodass sie erst nach Einwilligung des Nutzers aktiviert werden.
Es kann sein, dass Du keine Tracking-Tools eingesetzt hast, doch jedes Mal, wenn Nutzer Deine Website aufrufen, übermitteln sie ihre IP-Adresse an Deinen Server.

Die Übermittlung der IP-Adresse und ihre automatische Speicherung in Log-Dateien auf dem Server kann unter Umständen als Speicherung personenbezogener Daten interpretiert werden.
Und schlussendlich braut Deine Website auch unbedingt eine Datenschutzerklärung und Impressum.
Warum das wichtig ist: Verstöße gegen den Datenschutz können nicht nur empfindliche Strafen (ab 1000 EUR und bis zu 4 % des Jahresumsatzes) nach sich ziehen, sondern auch das Vertrauen Deiner Kunden schädigen.
Hier sind alle Anforderungen auf einen Blick:
- Implementierung eines Cookie-Banners, das den Anforderungen der DSGVO entspricht.
- Integration einer leicht zugänglichen Datenschutzerklärung auf jeder Seite.
- Verwendung von SSL-Zertifikaten zur Verschlüsselung der Datenübertragung.
- Sicherstellung, dass alle Tracking- und Marketing-Tools nur nach Zustimmung des Nutzers aktiviert werden.
- Regelmäßige Überprüfung und Aktualisierung der Datenschutzerklärung entsprechend neuer rechtlicher Anforderungen.
- Einbindung eines Opt-out-Mechanismus für das Tracking von Nutzerdaten.
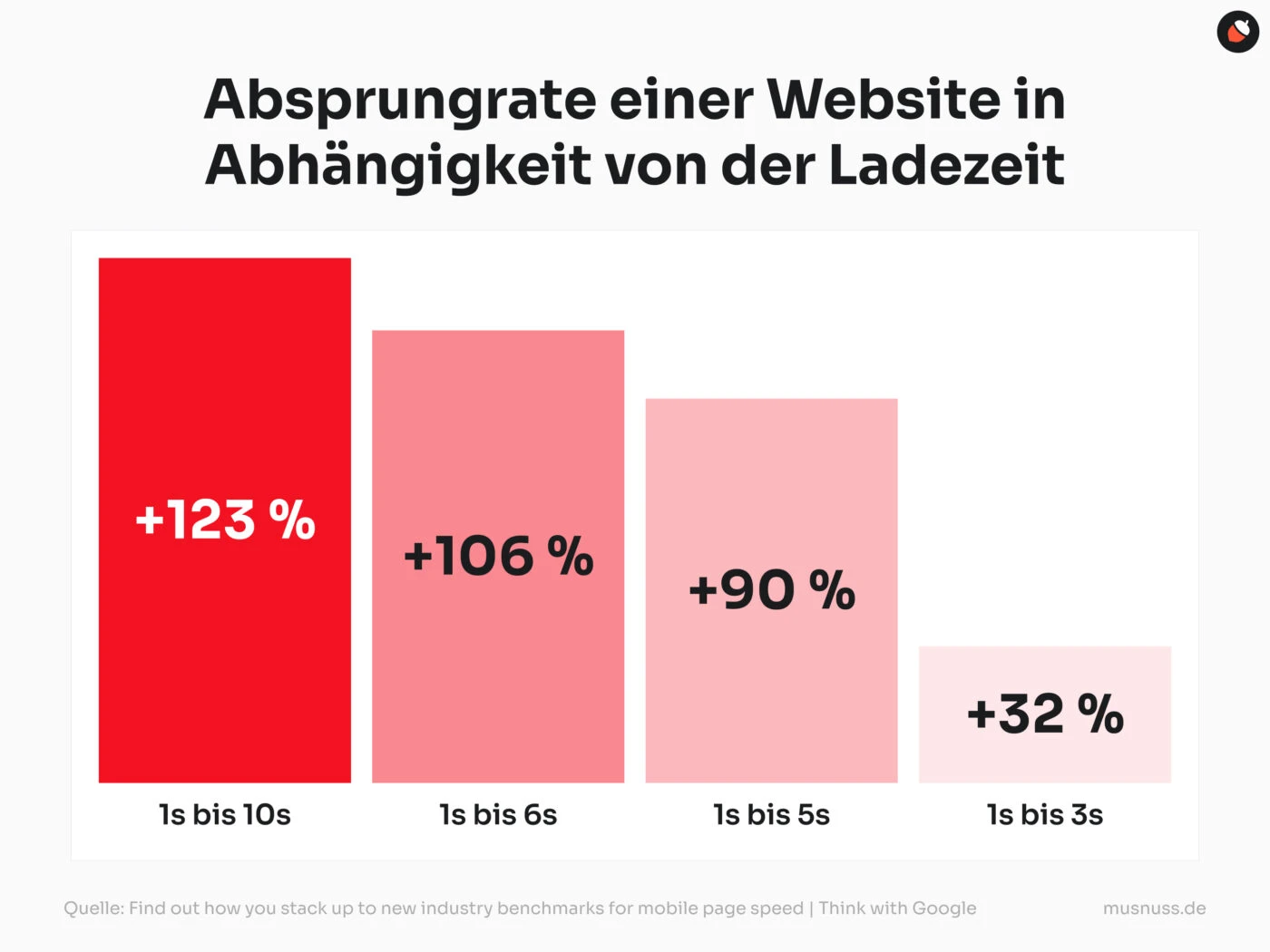
8. Die Website muss schnell laden
Nichts vergrault Besucher schneller als eine langsame Website.
Eine Ladezeit von mehr als 3 Sekunden kann dazu führen, dass Besucher die Seite verlassen, bevor sie überhaupt geladen ist.

Langsame Ladezeiten wirken sich zudem negativ auf Dein Google-Ranking aus. Daher sollte die Optimierung der Ladegeschwindigkeit von Anfang an im Fokus stehen.
Hier spielen viele Faktoren eine Rolle, wie die Bildkomprimierung, das Caching und die Minimierung von CSS- und JavaScript-Dateien.
Ein schneller Webhoster und ein gutes Content Delivery Network (CDN) können ebenfalls dazu beitragen, die Ladezeiten zu verkürzen.
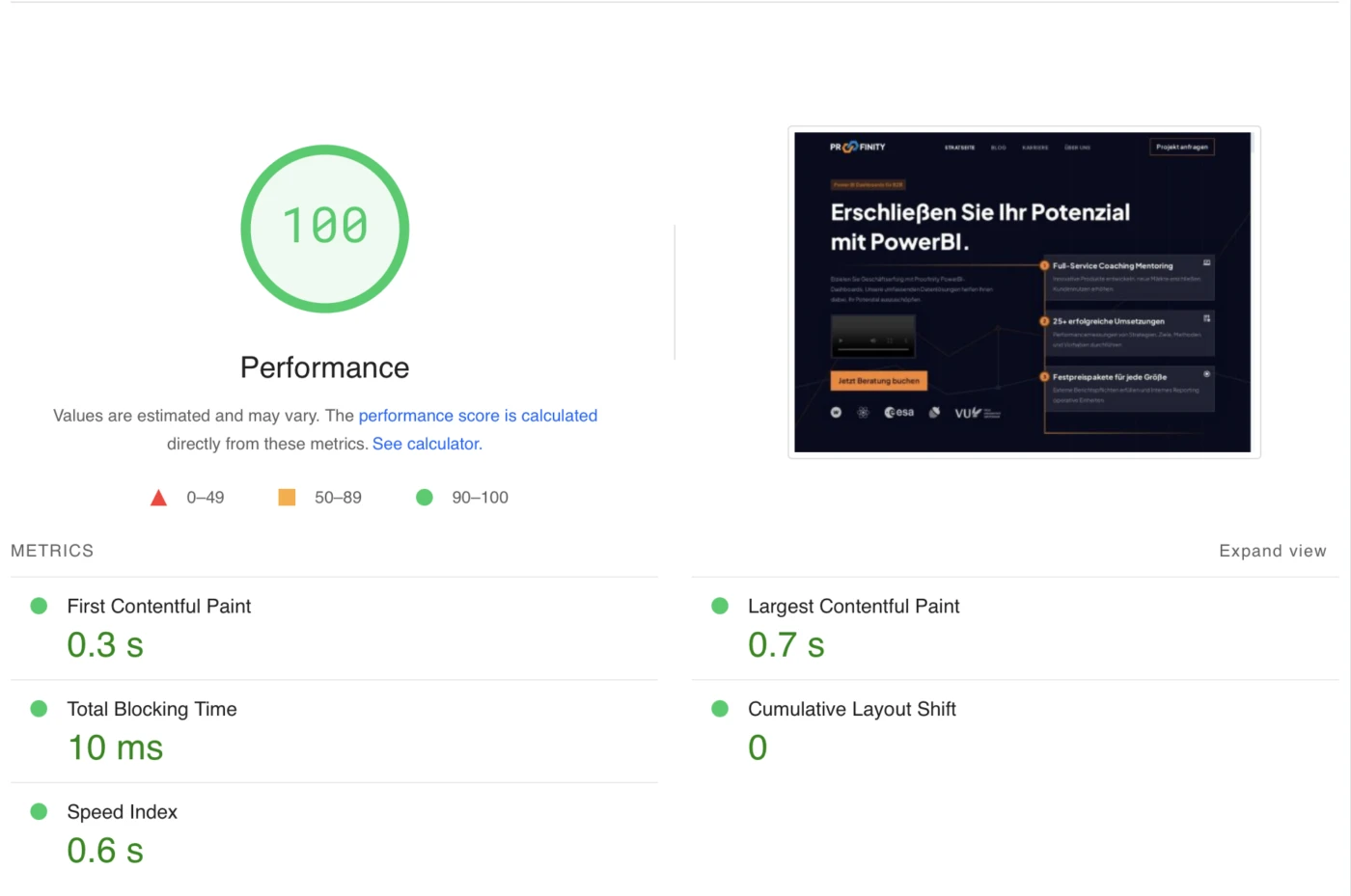
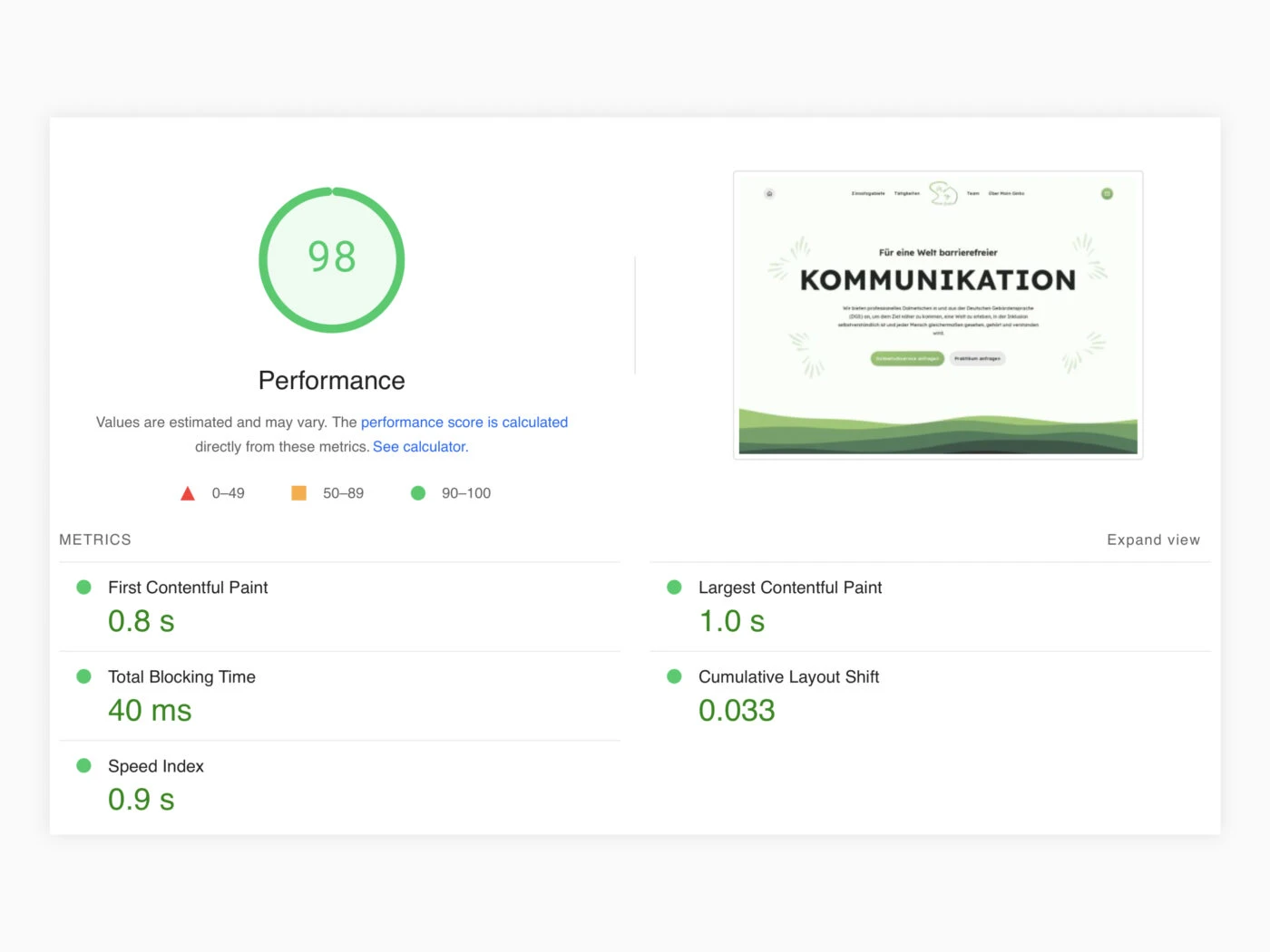
Profi-Tipp: Nutze Tools wie Google PageSpeed Insights, um regelmäßig die Ladegeschwindigkeit Deiner Website zu überprüfen und potenzielle Probleme zu identifizieren.
Am besten legst Du bei der Beauftragung einer Agentur fest, dass Deine Website mindestens 90 Punkte bei PageSpeed Insights erreicht.

Das gilt sowohl für Desktop als auch für Mobile. Eine langsame Website kostet Dich echtes Geld durch verlorene Kunden.
Also, hier nochmal alle Anforderungen an Performance auf einen Blick:
- Optimierung der Bildgrößen und -formate.
- Implementierung von Caching-Techniken (z.B. mit WP Rocket).
- Nutzung eines Content Delivery Networks (CDN) wie Cloudflare.
- Minimierung von CSS- und JavaScript-Dateien (z.B. durch Minification).
- Überwachung der Ladezeiten und Performance mit Tools wie Google PageSpeed Insights.
Buche gerne bei mir ein gratis 1:1 Gespräch und ich gehe mit Dir durch alle Faktoren durch anhand eines Beispiels.
9. Das Design und die Botschaften müssen zur Marke passen
Deine Website ist das digitale Schaufenster Deiner Marke und sollte deren Persönlichkeit und Werte klar widerspiegeln.
Dies beginnt mit einem konsistenten visuellen Design – Farben, Schriften und Bilder sollten im Einklang mit Deiner Markenidentität stehen.

Aber auch die Tonalität der Texte ist entscheidend. Die Inhalte auf Deiner Website sollten die Geschichte Deiner Marke erzählen und die richtige Zielgruppe ansprechen.

Eine erfolgreiche Website schafft es, die Einzigartigkeit Deiner Marke zu transportieren und so eine starke Verbindung zu den Besuchern aufzubauen.
Denke daran: Deine Marke ist einzigartig, und Deine Website sollte das widerspiegeln. Wähle daher eine Agentur, die diese Individualität versteht und in ein stimmiges Webdesign umsetzen kann.
Die Design-Anforderungen an eine Website:
- Einhaltung der Markenrichtlinien in Bezug auf Farben, Schriften und visuelle Elemente.
- Sicherstellung einer konsistenten Tonalität in allen Texten und Botschaften.
- Entwicklung eines einheitlichen visuellen Stils, der die Markenidentität widerspiegelt.
- Erstellung einer Styleguide-Dokumentation, die alle Design- und Textvorgaben umfasst.
- Regelmäßige Überprüfung des Designs auf Konsistenz mit der Markenidentität.
- Einbindung von Markenbildern und -videos, die die Werte und Geschichte der Marke erzählen.
10. Die Ergebnisse müssen messbar sein
Eine gut durchdachte Website sollte von Anfang an so konzipiert sein, dass alle wichtigen Kennzahlen messbar sind.
Das bedeutet nicht nur, dass Google Analytics korrekt eingerichtet ist, sondern auch, dass alle relevanten Ereignisse und Konversionen getrackt werden.
Ob es sich um Formularabsendungen, Downloads oder andere Interaktionen handelt – jede Aktion, die für den Erfolg Deiner Website relevant ist, sollte erfasst werden.
Kurz gesagt: Du brauchst eine Website-Strategie und Analytik-Architektur.
Darüber hinaus ist es wichtig, dass die gesammelten Daten sinnvoll analysiert und für die kontinuierliche Optimierung der Website genutzt werden.
Dies ermöglicht es Dir, den ROI Deiner Website genau zu bestimmen und fundierte Entscheidungen für zukünftige Verbesserungen zu treffen.
Worauf Du achten solltest: Vergewissere Dich, dass Deine Agentur nicht nur die technischen Voraussetzungen für die Datenerfassung schafft, sondern auch die Expertise besitzt, um diese Daten richtig zu interpretieren.
Hier sind alle Anforderungen an Daten:
- Einrichtung von Google Analytics 4 (GA4) oder anderer Werkzeuge zur Überwachung aller relevanten KPIs.
- Nutzung des Google Tag Managers zur Verwaltung und Implementierung von Tracking-Tags.
- Implementierung von Event-Tracking für Benutzerinteraktionen (z.B. Klicks, Downloads).
- Regelmäßige Erstellung von Berichten zur Auswertung der Websiteleistung.
- Analyse der Nutzerpfade, um Engpässe oder Abbruchstellen zu identifizieren.
- Aufzeichnung von Nutzer-Sessions zur Erstellung von Heatmaps und Conversion-Optimierung.
- Einrichtung von UTM-Tags zur Beobachtung von Traffic-Quellen.
- Anpassung der Marketingstrategien basierend auf den gesammelten Daten und Erkenntnissen.
Der vollständige Website-Anforderungskatalog ohne Erklärungen
Hier sind alle Anforderungen aus allen 10 Kategorien nochmal in einer Liste zusammengefasst:
- Anforderungen an Suchmaschinenoptimierung:
- Keyword-Recherche wurde umfassend durchgeführt, basierend auf der Nutzerintention.
- Die Seitenstruktur ist auf relevante Keywords ausgerichtet.
- Ein Content-Plan wurde entwickelt, basierend auf Keyword-Clustern.
- Die Architektur der internen Verlinkungen ist strategisch ausgerichtet.
- Schema-Markup ist für relevante Inhalte implementiert.
- Die Core Web Vitals (Ladezeit, Interaktivität, visuelle Stabilität) sind optimiert.
- Semantisches HTML wurde bei der Entwicklung verwendet.
- Es werden SEO-Plugins zur kontinuierlichen Überwachung und Optimierung eingesetzt.
- Die Website ist bei Google Search Console und Bing Webmaster Tools angemeldet.
- Analytik-Tools wie Google Analytics 4 oder Matomo sind installiert.
- Die Website ist von Suchmaschinen indexierbar.
- Die sitemap.xml und robots.txt zur Steuerung der Indexierung sind eingerichtet.
- Anforderungen an die Umwandlung von Besuchern in Leads:
- Eine intuitive Benutzerführung ist entwickelt, die zur Conversion führt.
- Überzeugende Call-to-Actions (CTAs) sind auf allen relevanten Seiten platziert.
- A/B-Tests für CTAs und Landingpages wurden durchgeführt.
- Conversion-Tracking ist integriert (z.B. über Google Tag Manager).
- Lead-Magneten (z.B. kostenlose Downloads, Webinare) zur Generierung von Leads sind implementiert.
- Spezifische Landingpages für bezahlte Werbekampagnen sind erstellt.
- Tools wie eyeQuant wurden genutzt, um das Design vorab zu analysieren.
- Das Verhalten echter Besucher wird beobachtet und das Design entsprechend angepasst.
- Anforderungen an die Integration der Systeme:
- Website-Formulareingaben werden automatisch mit dem CRM-System synchronisiert.
- Marketing-Automation-Tools (z.B. E-Mail-Marketing) sind in die Website integriert.
- Die Website ist mit Social Media Plugins kompatibel.
- APIs verbinden die Website mit anderen geschäftlichen Tools (z.B. ERP-Systemen).
- Die Datenübertragung und -speicherung ist automatisiert und benötigt keine manuellen Eingriffe.
- Anforderungen an die Aktualisierung der Website:
- Ein benutzerfreundliches CMS (z.B. WordPress) ist im Einsatz.
- Design-Templates und Inhaltselemente sind klar voneinander getrennt (kein Hardcoding).
- Das Team ist im Umgang mit dem CMS geschult.
- Dokumentation und How-To-Guides für Website-Updates sind bereitgestellt.
- Ein visueller Page-Builder (z.B. Gutenberg) ist zur einfachen Anpassung von Seitenlayouts vorhanden.
- Regelmäßige CMS-Updates und Sicherheitsprüfungen werden durchgeführt.
- Anforderungen an die Mobilfreundlichkeit der Website:
- Ein responsives Design ist umgesetzt, das auf allen Geräten (Smartphones, Tablets, Desktops) optimal funktioniert.
- Cross-Browser-Tests und Tests auf verschiedenen mobilen Geräten sind durchgeführt.
- Flexible Bilder und Medienabfragen (media queries) im CSS sind verwendet.
- Navigationselemente sind auf Touchscreens einfach bedienbar.
- Inhalte sind für mobile Nutzer optimiert (z.B. kürzere Absätze, größere Schaltflächen).
- Anforderungen an die Barrierefreiheit:
- Die Website erfüllt die WCAG 2.1 Richtlinien, mindestens auf Level AA.
- Es ist für ausreichenden Kontrast zwischen Text und Hintergrund gesorgt.
- Alternativtexte sind für alle Bilder und grafischen Elemente vorhanden.
- Untertitel für Videos und ggf. Gebärdensprachvideos sind integriert.
- Semantische HTML-Tags wurden zur besseren Strukturierung der Inhalte verwendet.
- Die Tastaturbedienbarkeit für alle interaktiven Elemente ist gewährleistet.
- Die Barrierefreiheit wurde mit Tools wie Wave oder Google Lighthouse überprüft.
- Die Website erfüllt die gesetzlichen Vorgaben des Barrierefreiheitsstärkungsgesetzes (BFSG) bis zum 28. Juni 2025.
- Anforderungen an die Datenschutzkonformität:
- Ein Cookie-Banner, das den Anforderungen der DSGVO entspricht, ist implementiert.
- Eine leicht zugängliche Datenschutzerklärung ist auf jeder Seite integriert.
- SSL-Zertifikate sind zur Verschlüsselung der Datenübertragung in Verwendung.
- Alle Tracking- und Marketing-Tools sind nur nach Zustimmung des Nutzers aktiviert.
- Die Datenschutzerklärung wird regelmäßig überprüft und aktualisiert.
- Ein Opt-out-Mechanismus für das Tracking von Nutzerdaten ist vorhanden.
- Anforderungen an die Ladegeschwindigkeit:
- Die Bildgrößen und -formate sind optimiert.
- Caching-Techniken (z.B. mit WP Rocket) sind implementiert.
- Ein Content Delivery Network (CDN) wie Cloudflare ist in Nutzung.
- CSS- und JavaScript-Dateien sind minimiert (z.B. durch Minification).
- Die Ladezeiten und Performance werden mit Tools wie Google PageSpeed Insights überwacht.
- Anforderungen an das Design und die Botschaften der Marke:
- Die Markenrichtlinien in Bezug auf Farben, Schriften und visuelle Elemente werden eingehalten.
- Die Tonalität in allen Texten und Botschaften ist konsistent.
- Ein einheitlicher visueller Stil, der die Markenidentität widerspiegelt, ist entwickelt.
- Eine Styleguide-Dokumentation, die alle Design- und Textvorgaben umfasst, ist erstellt.
- Das Design wird regelmäßig auf Konsistenz mit der Markenidentität überprüft.
- Markenbilder und -videos sind eingebunden, die die Werte und Geschichte der Marke erzählen.
- Anforderungen an die Messbarkeit der Ergebnisse:
- Google Analytics 4 (GA4) oder andere Werkzeuge zur Überwachung aller relevanten KPIs sind eingerichtet.
- Der Google Tag Manager wird zur Verwaltung und Implementierung von Tracking-Tags genutzt.
- Event-Tracking für Benutzerinteraktionen (z.B. Klicks, Downloads) ist implementiert.
- Regelmäßige Berichte zur Auswertung der Websiteleistung werden erstellt.
- Die Nutzerpfade werden analysiert, um Engpässe oder Abbruchstellen zu identifizieren.
- Nutzer-Sessions werden zur Erstellung von Heatmaps und Conversion-Optimierung aufgezeichnet.
- UTM-Tags zur Beobachtung von Traffic-Quellen sind eingesetzt.
- Die Marketingstrategien werden basierend auf den gesammelten Daten und Erkenntnissen angepasst.
Diesen Anforderungskatalog ist eine gute Orientierung für Dich, wenn Du eine Website bestellst oder eine Website selbst entwickelst.
Hier habe ich diesen Anforderungskatalog als Notion-Template für Dich vorbereitet, damit Du die Punkte direkt abhaken kannst: [CHECKLISTE] Website Anforderungskatalog
Fazit
Eine erfolgreiche gewerbliche Website ist mehr als nur eine digitale Visitenkarte.
Sie ist ein leistungsstarkes Werkzeug, das Dein Unternehmen voranbringen kann – wenn sie richtig umgesetzt wird.
Dieser Anforderungskatalog gibt Dir eine klare Struktur, worauf Du bei der Entwicklung Deiner Website achten solltest.
Er stellt sicher, dass Deine Website nicht nur gut aussieht, sondern auch alle rechtlichen Anforderungen erfüllt, schnell lädt, einfach zu bedienen ist und vor allem: Ergebnisse liefert.
Wenn Du Unterstützung bei der Umsetzung dieser Anforderungen benötigst, zögere nicht, eine kostenlose 1:1-Beratung zu buchen.
Häufig gestellte Fragen
Was macht eine gute Website aus 2024?
Eine gute Website im Jahr 2024 ist nicht nur optisch ansprechend, sondern auch funktional, sicher, schnell und benutzerfreundlich. Sie ist suchmaschinenoptimiert, barrierefrei, datenschutzkonform und leicht zu aktualisieren.
Was ist bei einer Website wichtig?
Wichtige Aspekte sind SEO, Benutzerfreundlichkeit, Mobiloptimierung, Barrierefreiheit, Datenschutz und schnelle Ladezeiten. Zudem sollte die Website gut mit Deinen Geschäftssystemen integriert sein und Deine Markenidentität widerspiegeln.
Wie beurteilt man eine Website?
Eine Website wird anhand von Kriterien wie Design, Benutzererlebnis, Ladegeschwindigkeit, SEO-Leistung, Barrierefreiheit, Datenschutzkonformität und Messbarkeit der Ergebnisse beurteilt.
Wie kann ich den Erfolg einer Website messen?
Der Erfolg einer Website lässt sich anhand von KPIs wie Konversionsraten, Traffic-Zahlen, Verweildauer, Absprungraten und durch die Analyse von Nutzerverhalten mit Tools wie Google Analytics messen.
Was gehört auf eine Homepage?
Auf eine Homepage gehören ein einprägsames visuelles Design, eine klare Botschaft, Call-to-Actions, leicht zugängliche Kontaktinformationen, sowie Links zu den wichtigsten Unterseiten und eine einfache Navigation.
